CMS: Rich text-velden toevoegen en instellen
12 min
In dit artikel
- Het 'Rich text'-veldtype aan je verzameling toevoegen
- De inhoud van je 'Rich text'-veld opmaken
- 'Rich text'-veldinhoud weergeven op je website
- Het rich text-invoerelement gebruiken om inhoud van websitebezoekers te verzamelen
Met het Rich text-veld kun je opgemaakte tekst opslaan voor items in je CMS-verzameling. De lettertypestijl van je website wordt gebruikt in de Rich text-editor en wanneer het veld op je website wordt weergegeven. Hierdoor kun je een consistent uiterlijk behouden tussen de kop en alineastijl van je website en je Rich text-inhoud.
Je kunt het veld gebruiken om inhoud op te slaan die je op je website wilt weergeven. Bijvoorbeeld: het tonen van details over een item in de dynamische itempagina-versie, of het tonen van details over meerdere items in een repeater op een dynamische lijstpagina.
Je kunt het Rich text-veld ook gebruiken om opgemaakte tekst op te slaan die bezoekers indienen via een Rich text-invoerelement op een gepersonaliseerd CMS-formulier.

Tip:
Met dit 'Rich text'-veld kun je aangepaste opmaak toepassen op tekst die in je verzameling is opgeslagen. Gebruik in plaats daarvan het 'Uitgebreide inhoud'-veld en element als je opgemaakte tekst wilt combineren met media, bestanden, HTML-code, zakelijke oplossingen van Wix en meer.
Het 'Rich text'-veldtype aan je verzameling toevoegen
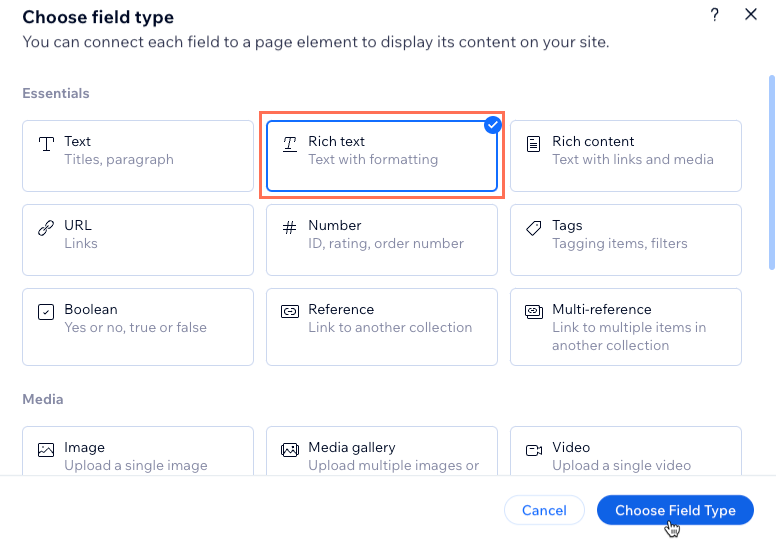
Kies het 'Rich text'-veldtype bij het maken van een nieuw veld in je verzameling. Als je van plan bent de tekst op je website weer te geven, gebruik dan de Rich text-editor in je verzameling om de tekst voor de relevante items toe te voegen en op te maken. Als je van plan bent inzendingen van bezoekers te verzamelen in het 'Rich text'-veld, kun je het veld leeg laten en een aangepast formulier instellen met het rich text-element.
Om een 'Rich text'-veld aan je verzameling toe te voegen:
- Ga naar CMS op het dashboard van je website. Je kunt in je editor ook op CMS
 en dan op Verzamelingen klikken.
en dan op Verzamelingen klikken. - Klik op de verzameling.
- Klik op Velden beheren.
- Klik op Veld toevoegen.
- Selecteer Rich text en klik op Veldtype kiezen.

- Voer een naam in het Veldnaam-veld in.
- (Alleen Velo) Werk het Veld-ID bij, die wordt gebruikt in de code van de website. Je kunt deze ID later niet bijwerken.
- (Optioneel) Voer Help-tekst in als je naast de veldtitel een tooltip in je verzameling wilt weergeven.
- Klik op Opslaan.
- Kies wat je wilt doen:
De inhoud van je Rich text-veld op je website weergeven
Sla bezoekersinvoer op in je 'Rich text'-veld.
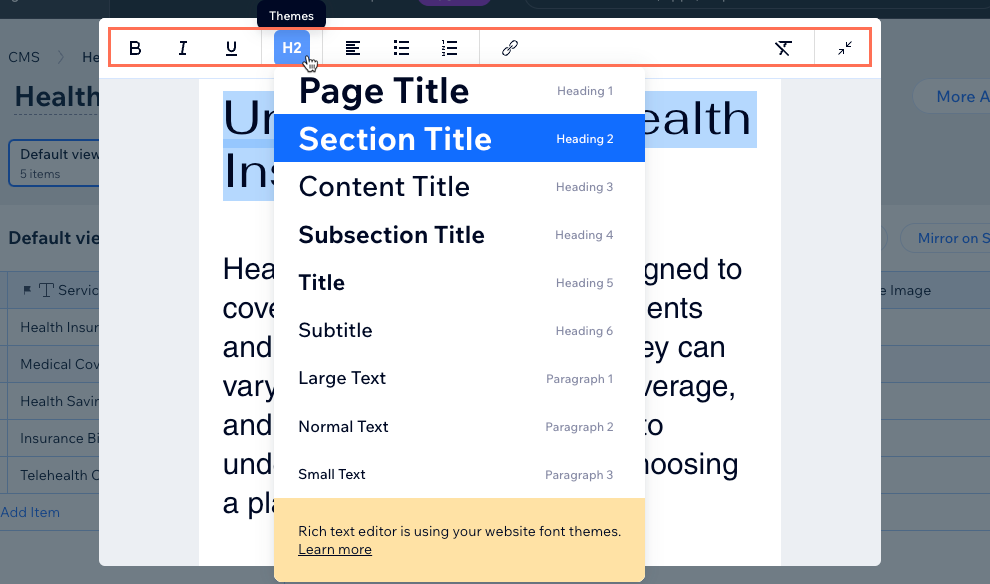
De inhoud van je 'Rich text'-veld opmaken
Wanneer je je 'Rich text'-veld uit je verzameling bewerkt, selecteer je bovenaan de opties om je tekst op te maken. De Rich text-editor gebruikt hetzelfde lettertypethema dat je website gebruikt. Werk het tekstthema van je website bij vanuit de Wix Editor of de Studio Editor om de kop- en alineastijlen die door je hele website worden gebruikt en de Rich text-editor aan te passen. In het tekstthema van je website kun je ook de lijn- en tekenafstand aanpassen.

Lees hoe je het tekstthema van je website bijwerkt:
'Rich text'-veldinhoud weergeven op je website
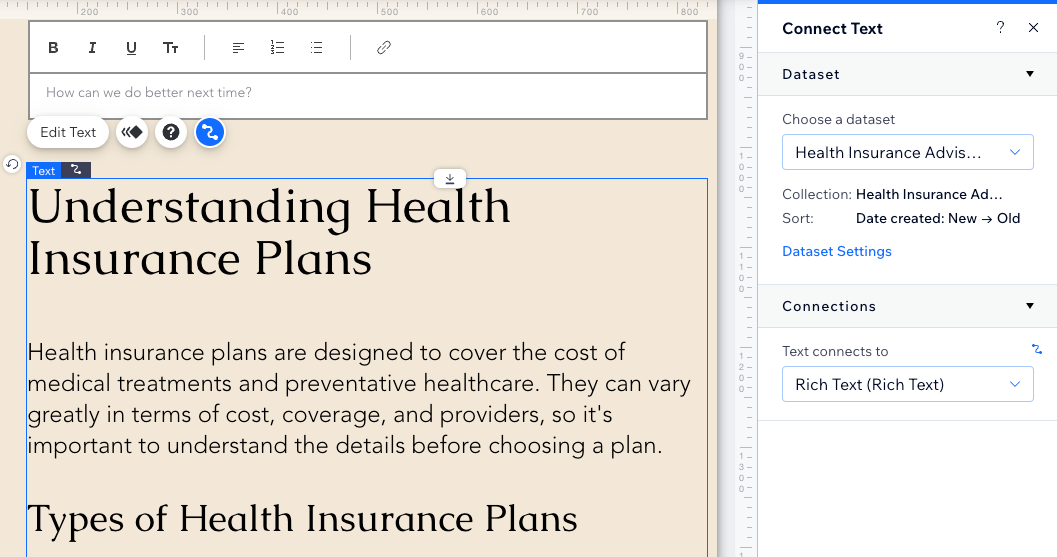
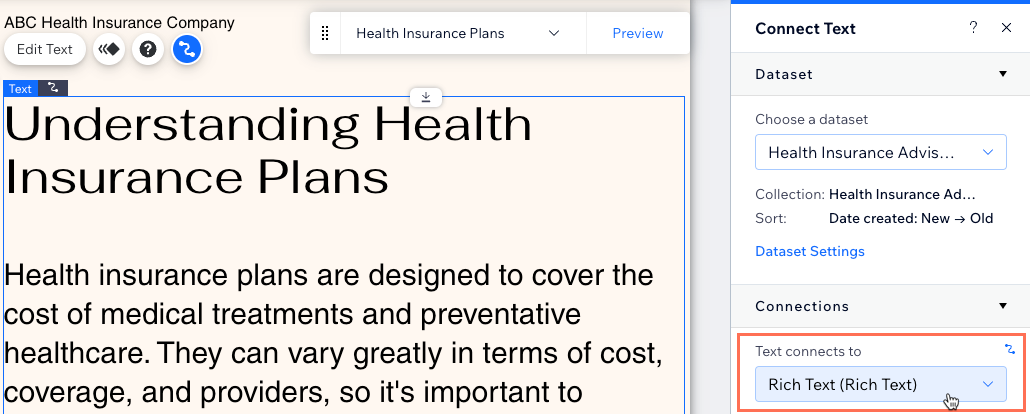
Voeg een tekstelement toe aan je pagina en koppel het aan een dataset die aan je verzameling is gekoppeld. Kies dan je 'Rich text'-veld in de dataset-koppeling.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de pagina waarin je de inhoud van het 'Rich text'-veld wilt weergeven.
- Voeg een tekstelement toe aan de pagina:
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Tekst en sleep het relevante tekstelement naar je pagina.
- Klik links in de editor op Elementen toevoegen
- Klik op het Aan CMS koppelen-pictogram
 op het tekstelement.
op het tekstelement. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die koppelt aan de verzameling die je Rich text-veld bevat. Je kunt ook op Dataset toevoegen klikken en dan de verzameling die je 'Rich text'-veld bevat, kiezen, de dataset een naam geven en op Maken klikken.
- Klik op de Tekst is gekoppeld aan-dropdown in het Tekst koppelen-paneel en selecteer het Rich text-veld dat je hebt gemaakt.

Het rich text-invoerelement gebruiken om inhoud van websitebezoekers te verzamelen
Maak een aangepast formulier dat het Rich text-invoerelement gebruikt om opgemaakte tekst in te dienen bij je Rich text-verzamelingsveld. Als je verschillende soorten invoer van bezoekers wilt verzamelen, kun je andere invoerelementen aan je formulier toevoegen.
Wix Editor
Studio Editor
- Ga naar je editor.
- Voeg het Rich-text-invoerelement toe:
- Ga naar de pagina of het onderdeel waar je wilt dat bezoekers tekst voor je verzameling indienen.
- Klik links in de editor op Elementen toevoegen
 .
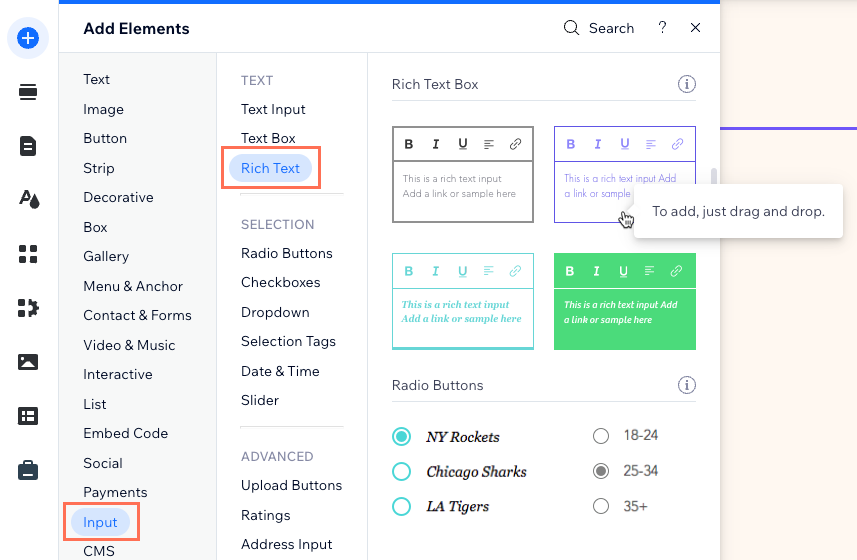
. - Klik op Invoer.
- Klik op Rich text.
- Klik en sleep het relevante Rich text-vak naar de pagina.

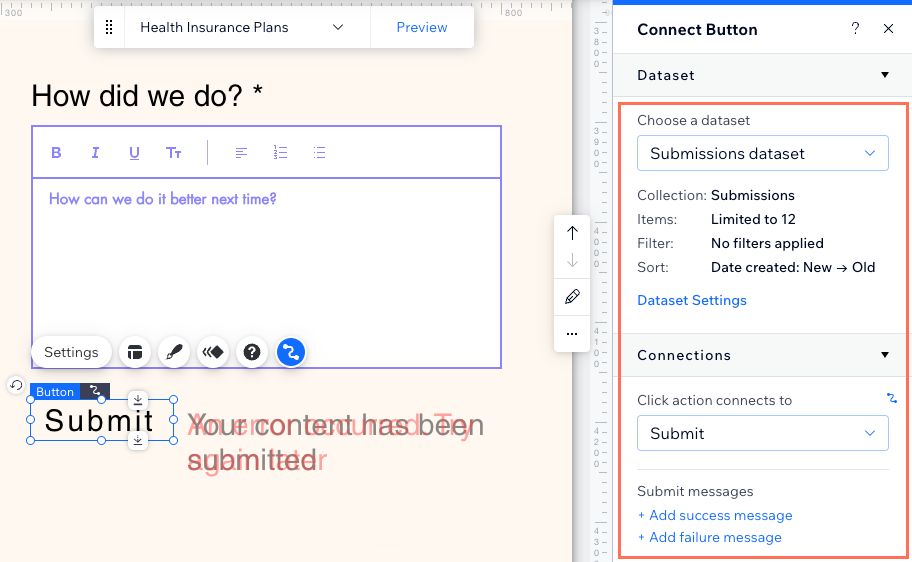
- Koppel het Rich text-element aan de CMS-verzameling waar je de inzendingen opslaat:
- Klik op het Rich text-element op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die koppelt aan een verzameling waar je inzendingen van bezoekers opslaat in een Rich text-veld. Je kunt ook op Dataset toevoegen klikken en dan een verzameling kiezen waarin je de inzendingen van bezoekers opslaat in een Rich text-veld. Geef de dataset een naam en klik op Maken.
- Klik op de Waarde is gekoppeld aan-dropdown en kies het 'Rich text'-veld waarin je de inzendingen wilt opslaan.
Tip: Om een nieuw veld toe te voegen voor het opslaan van inzendingen, selecteer je + Toevoegen, voer je de veldnaam in en klik je op Toevoegen.
- Klik op het Rich text-element op het Aan CMS koppelen-pictogram
- Klik naast Machtigingen op het machtigingstype om te bepalen wie de inhoud van de verzameling kan bekijken, toevoegen, bijwerken of verwijderen.
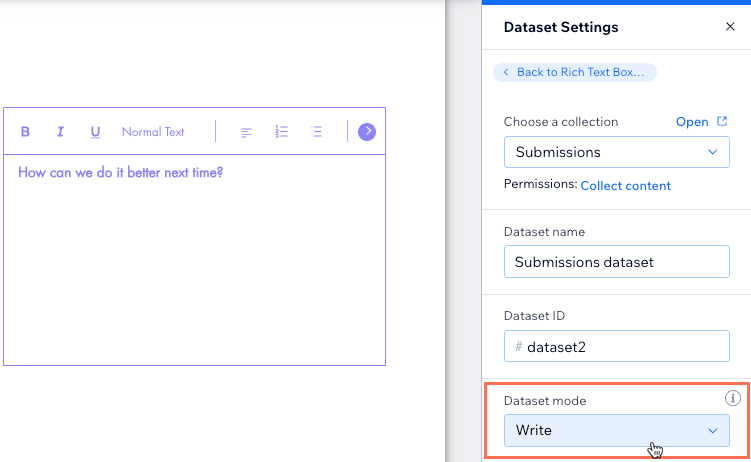
- Stel de dataset-modus in:
- Klik op Dataset-instellingen.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Schrijven: Gekoppelde elementen kunnen geen inhoud uit de verzameling weergeven. Bezoekers kunnen gebruikersinvoerelementen en een verzendknop gebruiken om inhoud toe te voegen als nieuwe items aan de verzameling.
Let op: Deze modus is niet beschikbaar in datasets voor dynamische pagina's. - Lezen en schrijven: Gekoppelde elementen kunnen inhoud uit je verzameling weergeven. Invoerelementen kunnen inhoud aan je verzameling toevoegen of bewerken.
- Schrijven: Gekoppelde elementen kunnen geen inhoud uit de verzameling weergeven. Bezoekers kunnen gebruikersinvoerelementen en een verzendknop gebruiken om inhoud toe te voegen als nieuwe items aan de verzameling.

- Klik op het Rich text-invoerelement en pas het aan:
- Klik op Instellingen om het volgende te bewerken:
- Veldtitel: Voer een titel in die boven het invoerelement verschijnt.
- Openingstekst tonen: Kies de openingstekst die wordt weergegeven.
- Veldtype: (Optioneel) Selecteer de relevante opties:
- Verplicht: Maak het verplicht dat bezoekers een waarde invoeren in het vak voordat ze verzenden.
- Alleen lezen: Stel het element in om alleen inhoud weer te geven. Bezoekers kunnen de waarden niet bewerken, maar ze kunnen ze wel kopiëren
- Links toestaan: Schakel de schakelaar in om bezoekers toe te staan links in het element in te dienen.
- Tekenlimiet instellen: Schakel de schakelaar in om inzendingen van bezoekers te beperken tot een bepaald aantal tekens en voer vervolgens de tekenlimiet in.
- Klik op het Indeling-pictogram
 om de tekstuitlijning, inspringing, afstand, marge en werkbalkpositie in te stellen.
om de tekstuitlijning, inspringing, afstand, marge en werkbalkpositie in te stellen. - Klik op het Ontwerp-pictogram
 om een vooraf ingesteld ontwerp te kiezen en verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen en verder aan te passen.
- Klik op Instellingen om het volgende te bewerken:
- Voeg een 'Verzenden'-knop toe zodat bezoekers kunnen klikken om in te dienen zodra ze klaar zijn met het invoeren van de tekst die ze willen indienen. Je kunt andere knoppen toevoegen om te bewerken door knoppen te koppelen aan klikacties van de dataset.

- Klik op Voorbeeld om je rich text-invoerelement te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.



 om de tekst in een groter venster te bewerken.
om de tekst in een groter venster te bewerken. 