Studio Editor: Over websitestijlen
3 min
In dit artikel
- Kleurconsistentie creëren
- De typografie van een website optimaliseren
- De breedte van de website definiëren
- Boeiende navigatie maken
Het Websitestijlen-paneel is een one-stop-shop om de websitetypografie, kleuren, paginaovergangen en de maximale breedte te beheren. Het maken van een thema voor de website van je klant is een geweldige, holistische manier om tijd te besparen en ervoor te zorgen dat het ontwerp consistent is.
Hoe krijg ik toegang tot de websitestijlen?
Kleurconsistentie creëren
Websitekleuren zijn een creatieve manier om het merk van je klant te versterken en uit te drukken. Gebruik het Kleuren-tabblad om tinten te beheren en aan te passen, en een samenhangend thema voor de hele website te creëren.
Klaar met het aanpassen van de websitekleuren? Je kunt vanuit het Inspector-paneel snel tinten op elementen toepassen. Lees meer over het werken met websitekleuren

De typografie van een website optimaliseren
Tekst is een cruciaal onderdeel van een website en je kunt het ontwerp gebruiken om de boodschap en inhoud van een merk te herhalen.
Het Typografie-tabblad is een goede manier om elk aspect van tekst aan te passen. Werk lettertypen bij om snel wijzigingen voor de hele website toe te passen of individuele tekststijlen aan te passen (zoals Koptekst 4, Paragraaf 1) voor meer gedetailleerd ontwerp. Lees meer over het werken met typografie

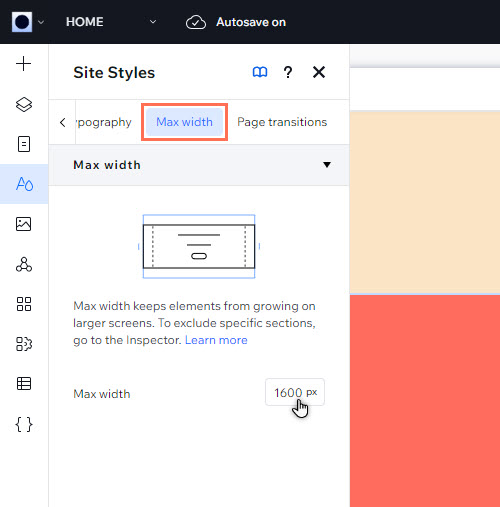
De breedte van de website definiëren
Wil je beperken hoeveel elementen vergroten op verschillende schermformaten? Gebruik het Max-width-tabblad om de maximale waarde in te stellen.
Dit voorkomt dat elementen die je hebt ingesteld om proportioneel te schalen, opschalen voorbij een bepaalde breedte, dus je hoeft je geen zorgen te maken over te grote componenten of geblokkeerde inhoud.

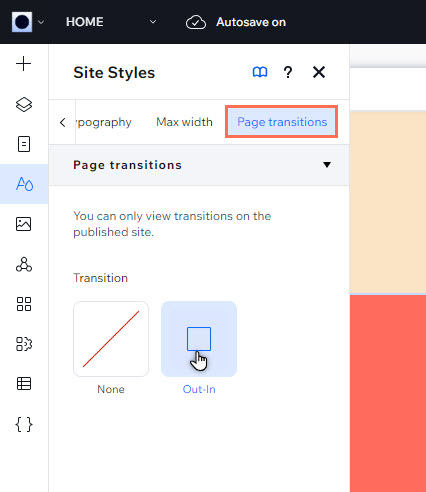
Boeiende navigatie maken
Paginaovergangen maken de navigatie-ervaring aantrekkelijker voor websitebezoekers. Zodra je het effect toepast, verschijnt het op elke pagina van de website van je klant.
Je kunt een Uit en in-effect toepassen vanaf het Paginaovergangen-tabblad. Zie het er op de live website niet uit zoals je wilt? Je kunt het verwijderen door op Geen te klikken.
Let op:
Je kunt overgangen alleen bekijken op de gepubliceerde website. In de voorbeeldmodus verschijnen ze niet.



 .
.