Studio Editor: De grootte van je elementen instellen
11 min
In dit artikel
- De grootte van een element wijzigen
- Het formaat van media-elementen wijzigen
- De grootte instellen in px*
- Het responsieve gedrag van een element kiezen
- Geavanceerde maatmetingen gebruiken
- De voorkeur voor afmetingen instellen
- Veelgestelde vragen
Bij het ontwerpen van een website wil je er zeker van zijn dat deze er op elk schermformaat goed uitziet. In de Studio Editor stel je de grootte in op px* en het responsieve gedrag doet de rest.
De meeste elementen hebben een standaardgedrag (bijvoorbeeld: proportioneel schalen) die bepaalt hoe het formaat op andere schermen wordt aangepast. Je kunt het standaardgedrag altijd wijzigen naar een gedrag dat beter voldoet aan jouw behoeften.
px* is een vloeiende grootte-eenheid, relatief aan de bewerkingsgrootte van de pagina.
Tip:
Je kunt de grootte en het responsieve gedrag van het element per breekpunt instellen.
De grootte van een element wijzigen
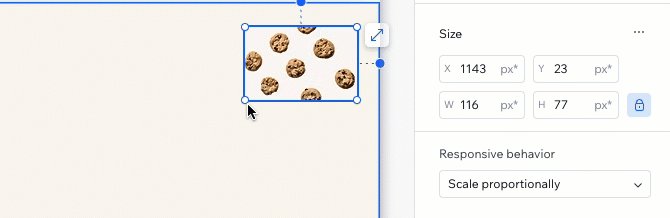
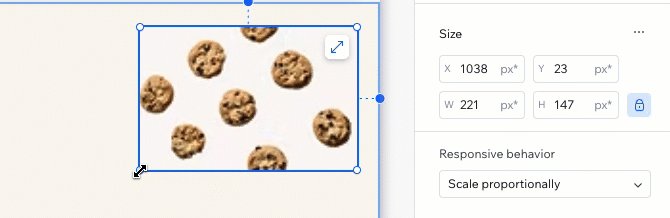
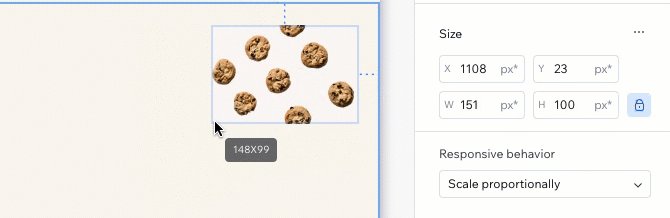
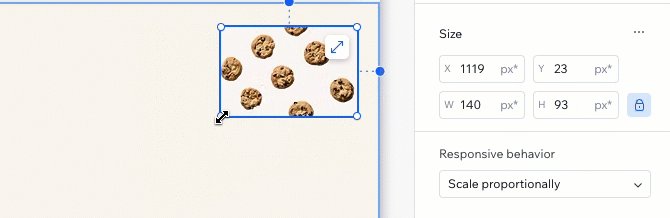
Selecteer een element op het canvas en sleep de grepen om het kleiner of groter te maken. Dit bepaalt hoe het element eruitziet op het huidige breekpunt.
In het Inspector-paneel kun je de exacte breedte en hoogte van het element controleren. Indien nodig kun je je eigen breedte- / hoogtewaarden invoeren.
Laat de Inspector het volgende voor je berekenen:
Voor je gemak kun je optellen ( + ), aftrekken ( - ), vermenigvuldigen ( * ) en delen ( / ) gebruiken bij het typen van de waarden voor je afmetingen. Maak een element bijvoorbeeld 3 keer breder door *3 toe te voegen naast de huidige breedte.

Ervaar je problemen met het wijzigen van de grootte?
Bekijk deze video over het oplossen van problemen om te lezen hoe je problemen met onderdelen en containers oplost dat wordt niet vergroot of verkleind.
Het formaat van media-elementen wijzigen
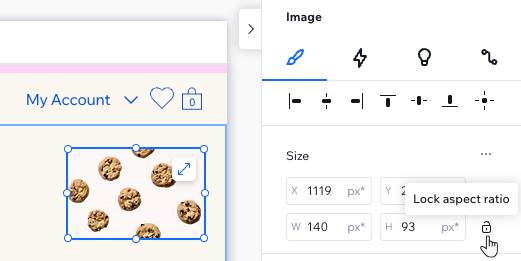
Wanneer je het formaat van een media-element wijzigt, zoals een afbeelding of video, kun je de beeldverhouding vergrendelen, zodat de breedte en hoogte altijd in verhouding blijven tot elkaar.
Dit betekent dat wanneer je de breedte wijzigt, de hoogte automatisch wordt aangepast (en vice versa) om de oorspronkelijke vorm van het element te behouden.
Welke media-elementen bevatten deze optie?

Om de beeldverhouding te vergrendelen:
- Selecteer het relevante media-element.
- Klik rechtsboven op de Inspector-pijl
 .
.

- Klik onder Maat op het Vergrendelen-pictogram
 .
. - Wijzig het formaat van het element door:
- De breedte / hoogte-waarde in te voeren in het Inspector-paneel (de andere waarde past zich automatisch aan)
- De grepen rond het element op het canvas slepen

Let op:
Deze optie is niet beschikbaar in de modus voor geavanceerde instellingen.
De grootte instellen in px*
px* is een vloeiende maateenheid in de Studio Editor. Hiermee kun je de grootte bewerken met een bekende meting (pixels), terwijl de daadwerkelijke afmeting achter de schermen responsief is.
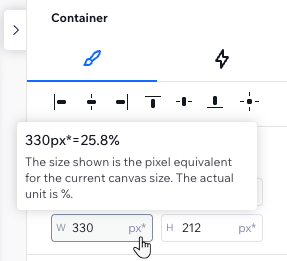
Met andere woorden, je ontwerpt in pixels die de grootte op het canvas weergeven en het element blijft responsief. De specifieke waarden en maateenheden zijn afhankelijk van het responsieve gedrag dat je kiest. Wijs px* aan om de berekening en de responsieve maateenheid die wordt gebruikt te zien.
In het onderstaande voorbeeld is de breedte van de container op het huidige canvas 330 px*. De daadwerkelijke eenheid is een percentage, dus de breedte is relatief (25,8% van elk scherm).

Wat is het verschil tussen px* en px?
Met beide kun je in pixels bewerken, maar:
- px* betekent dat de grootte die je ziet relevant is voor het breekpunt waaraan je momenteel werkt.
- px betekent dat de grootte vast staat voor alle breekpunten.
Het responsieve gedrag van een element kiezen
Wanneer je een element aan de pagina toevoegt, wordt deze al geleverd met ingebouwd responsief gedrag. Dit betekent dat je je geen zorgen hoeft te maken over hoe het element eruitziet op verschillende schermen — het responsieve gedrag zorgt ervoor dat het formaat wordt aangepast.
Het is echter mogelijk dat je het responsieve gedrag wilt wijzigen als je er een ziet die meer geschikt is voor jouw ontwerp.
Wat is het verschil tussen de beschikbare gedragingen?
Let op:
Het responsieve gedrag dat je selecteert, is van invloed op de maateenheden die in gebruik zijn. Als je bijvoorbeeld Vast responsief gedrag selecteert, verandert de meetwaarde van px* naar px.
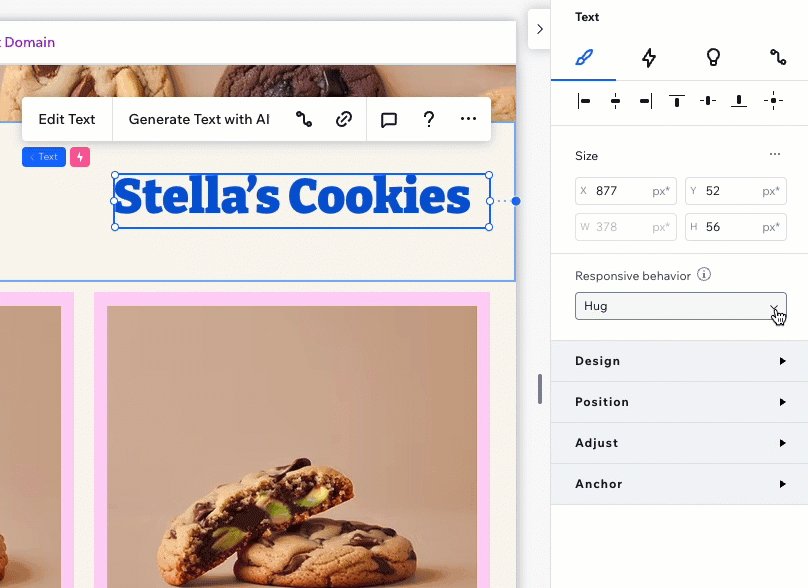
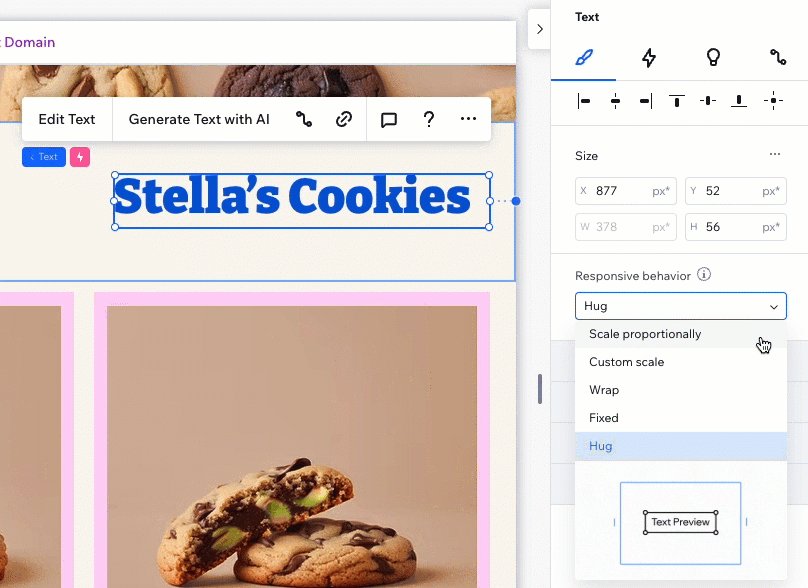
Om een ander responsief gedrag te kiezen:
- Selecteer het relevante breekpunt.
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

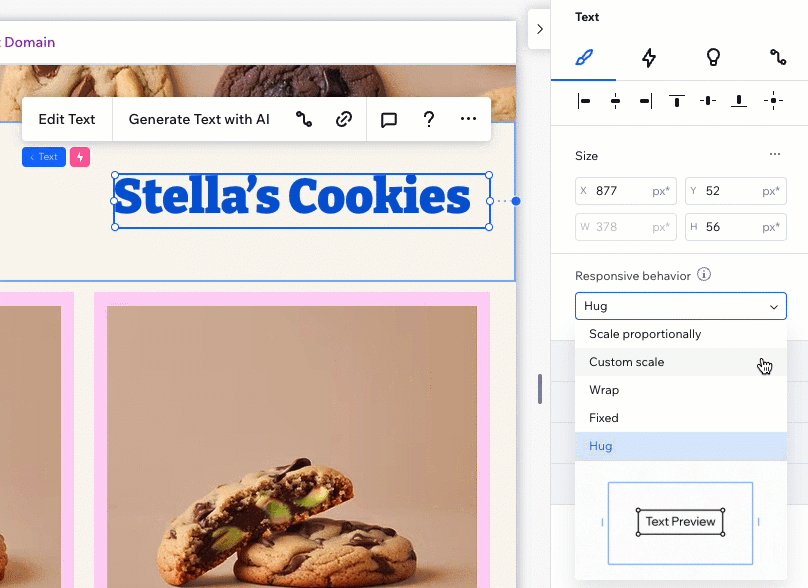
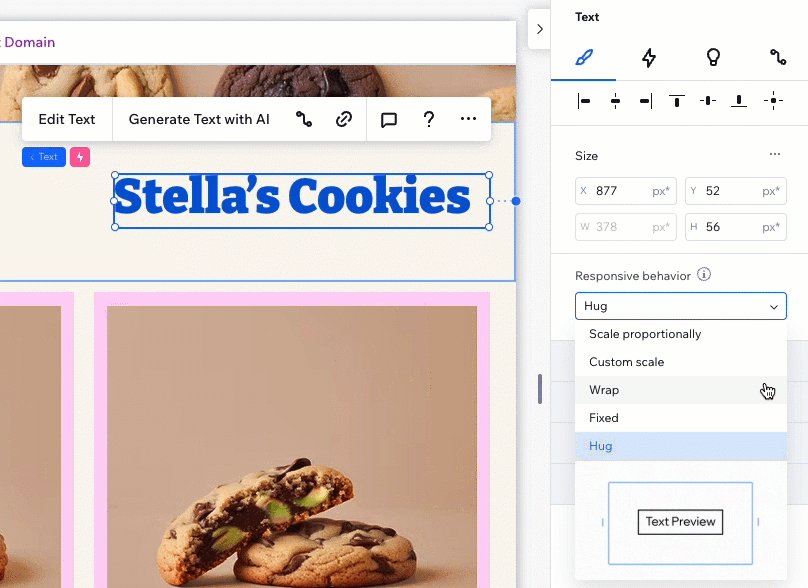
- Selecteer een optie in het Responsief gedrag-dropdownmenu.

Heb je last van ongewenste lege ruimtes op de live website?
Bekijk deze video over het oplossen van problemen om te zien welke invloed het responsieve gedrag kan hebben op, en dit probleem op te lossen.
Geavanceerde maatmetingen gebruiken
De geavanceerde instellingen in het Inspector-paneel maken diepere aanpassing van de grootte van het element per breekpunt mogelijk. In plaats van met px* te werken en responsief gedrag te kiezen, kun je in deze modus de metingen zien die we achter de schermen gebruiken (bijvoorbeeld px, %, vh) en ze aan je behoeften aanpassen.
Wat zijn de beschikbare metingen?
Het inschakelen van geavanceerde instellingen is van toepassing op het specifieke element dat je selecteert, op alle breekpunten. De geavanceerde instellingen-modus blijft ingeschakeld voor dat element, voor gemakkelijke toegang, maar je kunt dit op elk moment uitschakelen.
Om geavanceerde grootte-instellingen te openen en te bewerken:
- Ga naar je editor.
- Selecteer het element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

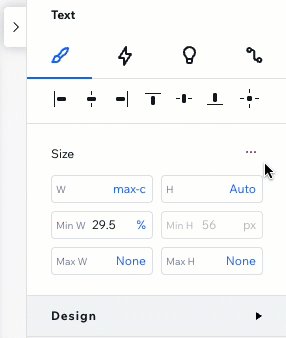
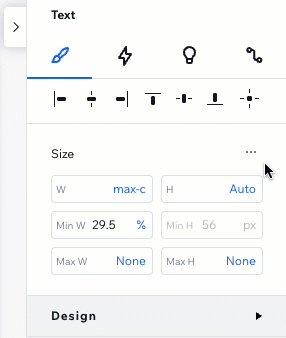
- Klik naast Grootte op het Meer acties-pictogram
 .
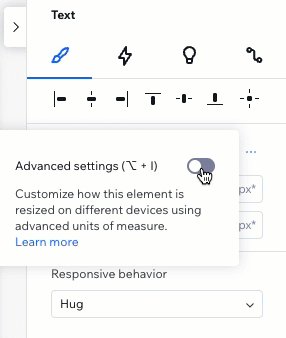
. - Schakel de Geavanceerde instellingen-schakelaar in.
- Bewerk de grootte naar behoefte: Breedte, hoogte en minimum- en maximumwaarden.
Tip: Schakel over naar een andere eenheid (zoals van px naar %) door er in het Inspector-paneel op te klikken. Dit opent een lijst met de beschikbare metingen voor het element.

De onderdeelhoogte instellen:
We raden af om de hoogte in pixels in te stellen, omdat dit ertoe kan leiden dat elementen niet worden weergegeven zoals bedoeld. Ze kunnen bijvoorbeeld overlopen of bijgesneden lijken.
De voorkeur voor afmetingen instellen
Kies je voorkeur voor afmetingen voor de website die je ontwerpt. Als je het leuk vindt om met geavanceerde CSS-metingen te werken, kun je de geavanceerde instellingen in de hele editor inschakelen. Als je de afmetingen liever per element kiest, kun je dit ook zo houden.
Om de voorkeur voor afmetingen voor een website in te stellen:
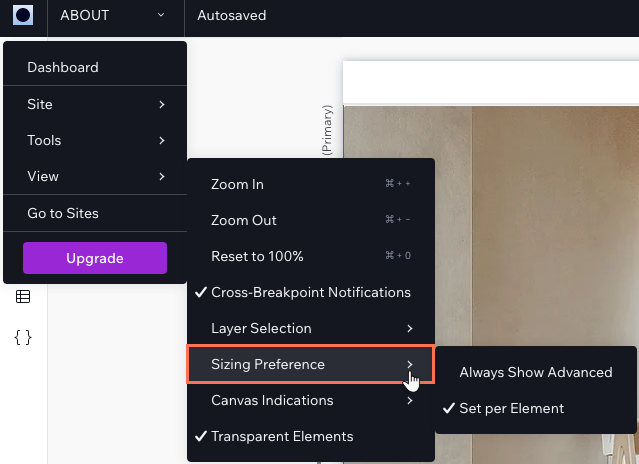
- Klik linksboven op het Wix Studio-pictogram
 .
. - Wijs Weergave aan.
- Wijs Voorkeur afmetingen aan.
- Kies je voorkeur:
- Altijd geavanceerd weergeven: De grootte in het Inspector-paneel is altijd ingesteld op Geavanceerd.
Let op: Deze modus schakelt de optie uit om specifieke elementen terug te schakelen van geavanceerde grootte. - Instellen per element: Je stelt de voorkeur voor de afmetingen per element in.
- Altijd geavanceerd weergeven: De grootte in het Inspector-paneel is altijd ingesteld op Geavanceerd.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over de afmetingen.
Wanneer moet ik de geavanceerde instellingen gebruiken?
Is al het responsieve gedrag beschikbaar voor elementen die betrekking hebben op Wix-apps?
Ik heb een onderdeel ingesteld om proportioneel te schalen, maar de elementen schalen niet. Waarom?
Waarom kan ik de grootte van bepaalde elementen niet aanpassen met het Inspector-paneel?
Waarom worden afbeeldingen of video's niet correct geschaald op verschillende schermformaten?
Hoe los ik overlappende elementen op mobiel op?

