Studio Editor: De achtergrond van een onderdeel wijzigen en aanpassen
13 min
In dit artikel
- Een kleur toevoegen aan de achtergrond van het onderdeel
- Een kleurverloop toevoegen aan de achtergrond van het onderdeel
- Een afbeelding toevoegen aan de achtergrond van het onderdeel
- Een video toevoegen aan de achtergrond van het onderdeel
- Een patroonoverlay toevoegen aan de achtergrond van het onderdeel
- Een scrolleffect toevoegen aan de achtergrond van het onderdeel
Ontwerp elk onderdeel van de website van je klant met precisie. Selecteer een kleur, kleurovergang, afbeelding of video voor de achtergrond om de toon te zetten. Je kunt ook patroon-overlays en scrolleffecten opnemen om de visuele aantrekkingskracht te verbeteren en een boeiende ervaring te creëren.
Pas deze elementen aan het merk en de visie van je klant aan, terwijl je de gebruikersinteractie in gedachten houdt.
Goed om te weten:
- Je kunt de achtergrondkleur of het verloop van het onderdeel voor elk breekpunt instellen om ervoor te zorgen dat het er op elk apparaat ideaal uitziet.
- Om het ontwerpproces te versnellen, hebben we talloze kant-en-klare en volledig responsieve onderdelen gemaakt onder Onderdelen van het Elementen toevoegen-paneel.
Een kleur toevoegen aan de achtergrond van het onderdeel
Kies een kleur voor de achtergrond van je onderdeel, of het nu een van je themakleuren is of een aangepaste kleur. Je kunt vervolgens de dekking instellen als je de voorkeur geeft aan een meer ingetogen achtergrond.
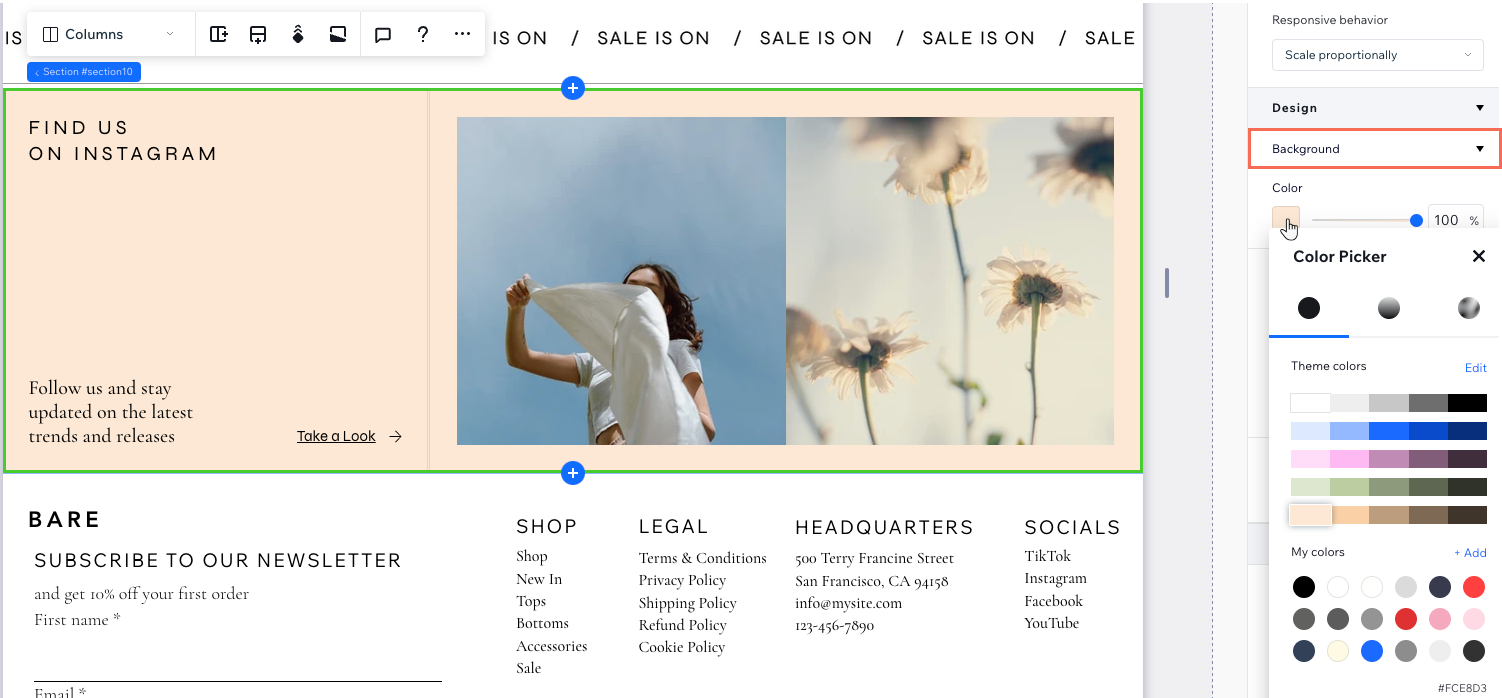
Om de achtergrondkleur van een onderdeel te wijzigen:
- Selecteer het onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik onder Ontwerp op het kleurvak.
- Selecteer een kleur, afhankelijk van je voorkeur:
- Themakleuren: Kies een van je websitekleuren.
- Mijn kleuren: Kies een bestaande aangepaste kleur.
- Een nieuwe kleur: Klik op + Toevoegen om een nieuwe kleur toe te voegen aan de kleurkiezer.
- (Optioneel) Gebruik de schuifregelaar om de dekking van de kleur te vergroten of te verkleinen.

Een kleurverloop toevoegen aan de achtergrond van het onderdeel
De Studio Editor biedt verschillende soorten overgangen voor de achtergrond van je onderdeel:
- Radiaal, lineair of conic
 : Kies maximaal acht kleuren en bepaal de dekking van elke afzonderlijke kleur in deze overgangen. Je kunt ook de hoek (lineair), het focuspunt (radiaal) of beide (conic) aanpassen om de gewenste look te bereiken.
: Kies maximaal acht kleuren en bepaal de dekking van elke afzonderlijke kleur in deze overgangen. Je kunt ook de hoek (lineair), het focuspunt (radiaal) of beide (conic) aanpassen om de gewenste look te bereiken. - Vloeiende overgang
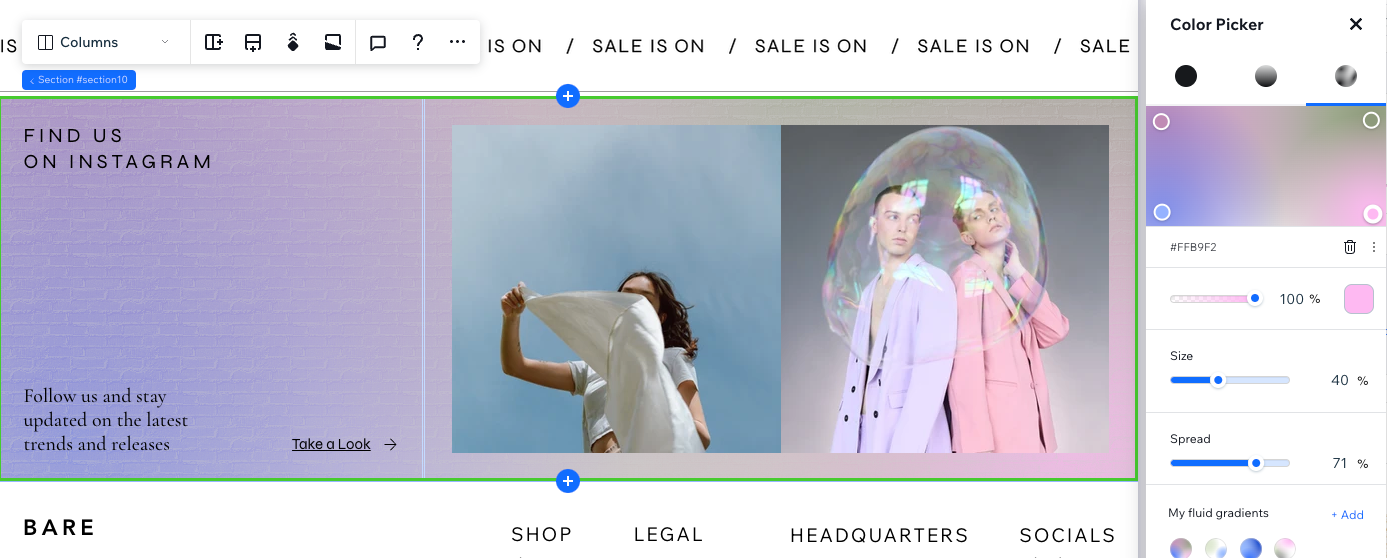
 :Met deze overgang kun je een mesh-effect creëren door zoveel kleuren te laten overvloeien als je nodig hebt. Je kunt de dekking, grootte en spreiding van elke afzonderlijke kleur in dit kleurverloop regelen.
:Met deze overgang kun je een mesh-effect creëren door zoveel kleuren te laten overvloeien als je nodig hebt. Je kunt de dekking, grootte en spreiding van elke afzonderlijke kleur in dit kleurverloop regelen.
Om een overgangsachtergrond aan een onderdeel toe te voegen:
- Selecteer het onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik onder Ontwerp op het kleurvak.
- Afhankelijk van je voorkeur, klik je hieronder om te lezen hoe je elk type kleurovergang maakt:
Een lineaire, radiale of conic kleurovergang toevoegen
Voeg een vloeiend verloop toe

Een afbeelding toevoegen aan de achtergrond van het onderdeel
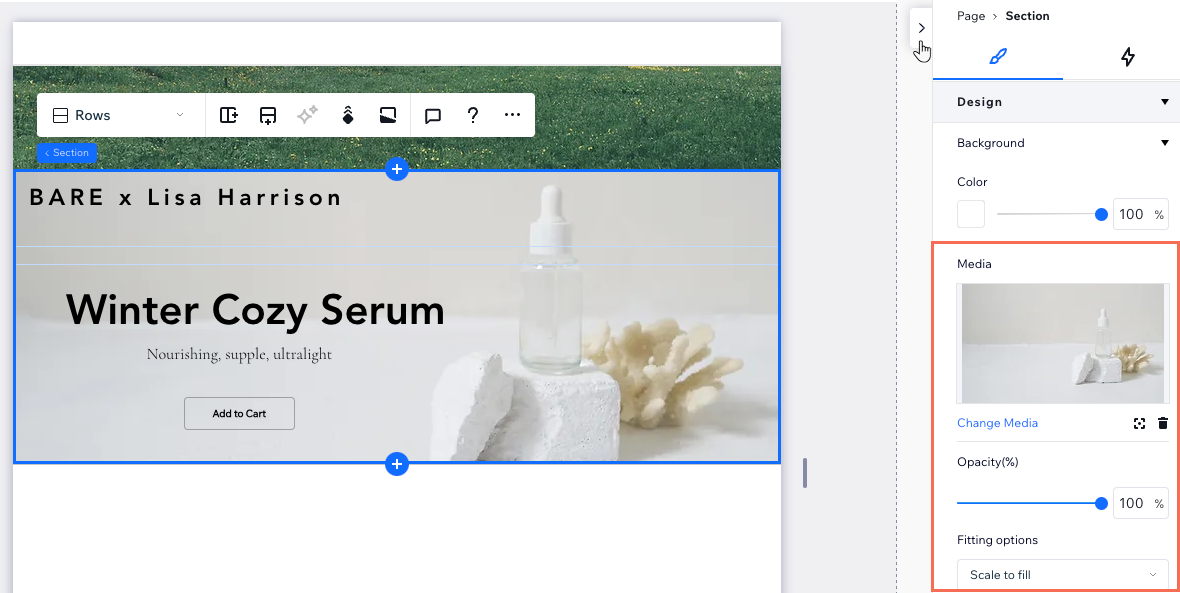
Voeg een afbeelding toe aan de achtergrond van het onderdeel vanuit het canvas of het Inspector-paneel. Je kunt je eigen geüploade afbeeldingen gebruiken, een gratis afbeelding van Wix / Unsplash kiezen of een Shutterstock-afbeelding kopen. Nadat je een afbeelding hebt toegevoegd, kun je het focuspunt aanpassen zodat het relevante onderdeel altijd wordt weergegeven.
Tip:
Je kunt een kleur- of overgangsoverlay bovenop je afbeelding toevoegen. Klik op het kleurvak om een kleur of overgang te selecteren en sleep vervolgens de schuifregelaar om de dekking van deze laag aan te passen.
Om een afbeeldingsachtergrond toe te voegen aan een pagina-onderdeel:
- Open de relevante pagina in je editor.
- Kies wat je daarnawilt doen:
Pas de achtergrond van de afbeelding rechtstreeks op het canvas toe
Pas de achtergrond van de afbeelding toe vanuit het Inspector-paneel
De achtergrond van een bestaande afbeelding aanpassen

Heb je een website bijgewerkt van Editor X naar Studio?
Als je een parallax-effect op een achtergrondafbeelding hebt toegepast, blijft het hetzelfde in Studio – tenzij je het effect verwijdert of de afbeelding vervangt.
In de Studio Editor kun je op een van de volgende manieren een parallax-effect aan een afbeelding toevoegen:
- Stel de afbeelding in als achtergrond van het onderdeel en pas vervolgens een scrolleffect op de achtergrond toe op het onderdeel.
- Voeg de afbeelding toe aan het onderdeel en pas vervolgens een parallax-animatie toe op de afbeelding. Zorg ervoor dat je geen andere animaties op de afbeelding toepast.
Een video toevoegen aan de achtergrond van het onderdeel
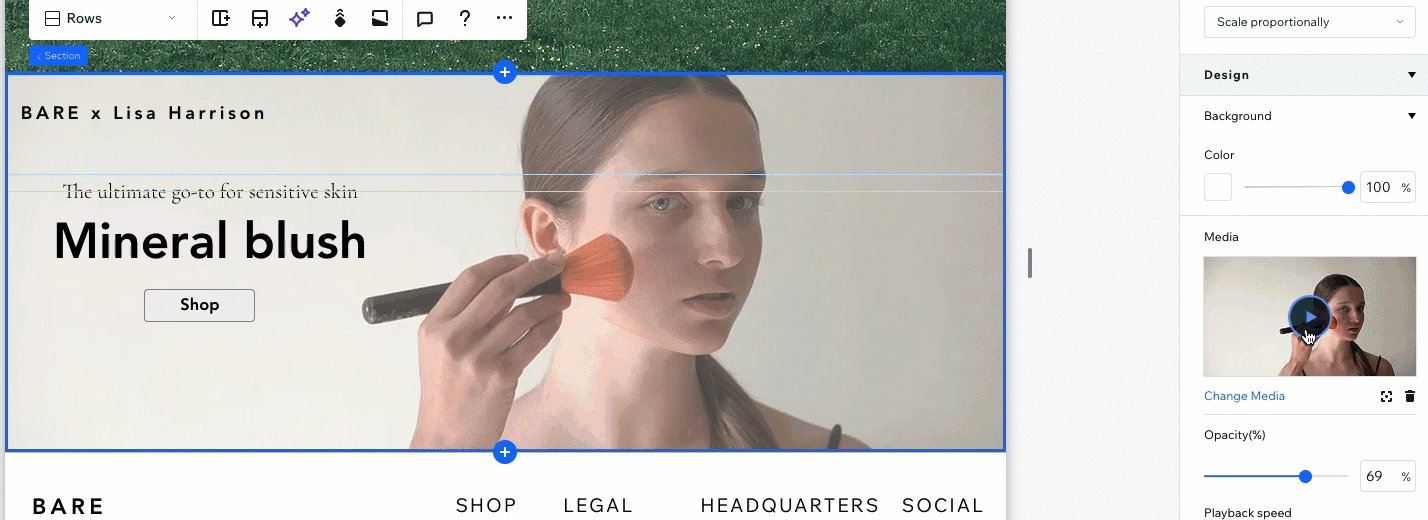
Voeg een video-achtergrond toe om een gevoel van beweging aan je onderdeel toe te voegen. Je kunt het focuspunt van de video kiezen, de afspeelsnelheid wijzigen en beslissen of de video al dan niet in een lus wordt afgespeeld.
We hebben een hele bibliotheek met gratis video's die je als achtergrond kunt gebruiken, maar je kunt ook je eigen bestanden gebruiken of een video van Shutterstock kopen.
Tip:
Je kunt een kleur- of overgangsoverlay toevoegen bovenop je video-achtergrond. Klik op het kleurvak om een kleur of overgang te selecteren en sleep vervolgens de schuifregelaar om de dekking van deze laag aan te passen.
Om een video-achtergrond toe te voegen aan een pagina-onderdeel:
- Selecteer het onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik onder Media op + Afbeelding of video toevoegen.
- (In de Media Manager) Kies wat je nu wilt doen:
- Selecteer of upload je eigen video.
- Klik op het Media van Wix- / Unsplash-tabblad om een van onze gratis video's te gebruiken.
- Klik op het Shutterstock-tabblad om een video van Shutterstock te kopen.
- Klik op Achtergrond wijzigen.
- (Optioneel) Pas je video-achtergrond aan in het Inspector-paneel:
- Focus: Klik op het Focuspunt-pictogram
 om het gebied in de video te selecteren dat altijd zichtbaar moet zijn, zelfs wanneer het formaat van het scherm wordt aangepast.
om het gebied in de video te selecteren dat altijd zichtbaar moet zijn, zelfs wanneer het formaat van het scherm wordt aangepast. - Dekking: Sleep de schuifregelaar om de zichtbaarheid van de video te wijzigen.
- Afspeelsnelheid: Klik op de dropdown om de snelheid te selecteren (bijvoorbeeld Normaal, 0,25x, 1,25x).
- Afspelen in een lus: Klik op de schakelaar om de manier waarop de video wordt afgespeeld te wijzigen:
- Ingeschakeld: De video wordt in een oneindige lus op de achtergrond afgespeeld.
- Uitgeschakeld: De video wordt slechts één keer afgespeeld voor bezoekers en stopt dan.
- Focus: Klik op het Focuspunt-pictogram
Wil je het live zien?
Klik op de Afspelen-knop op je video om te zien hoe deze er direct op het canvas uitziet.

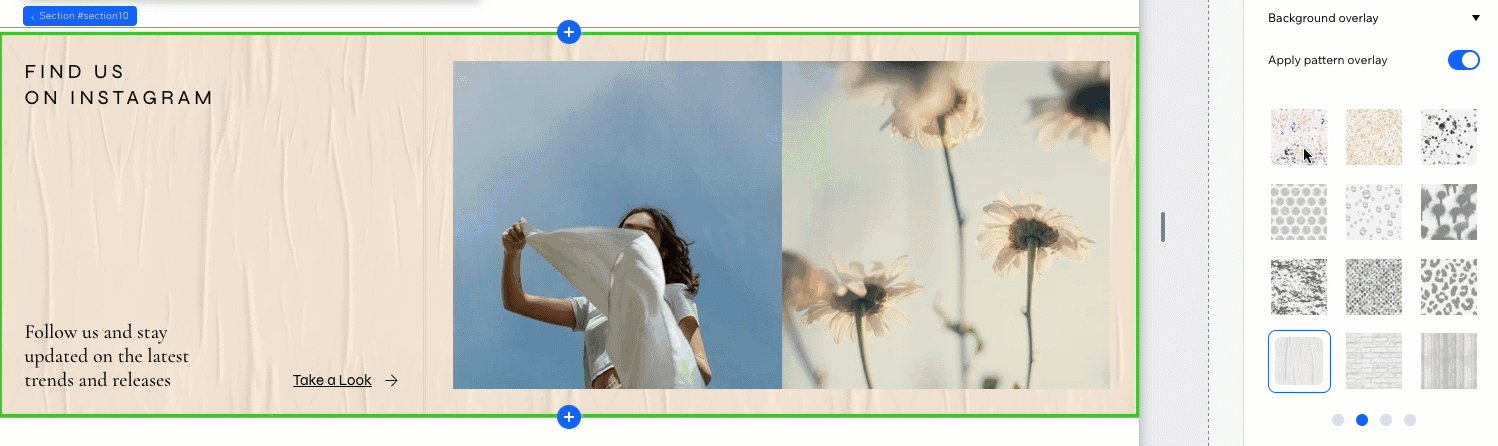
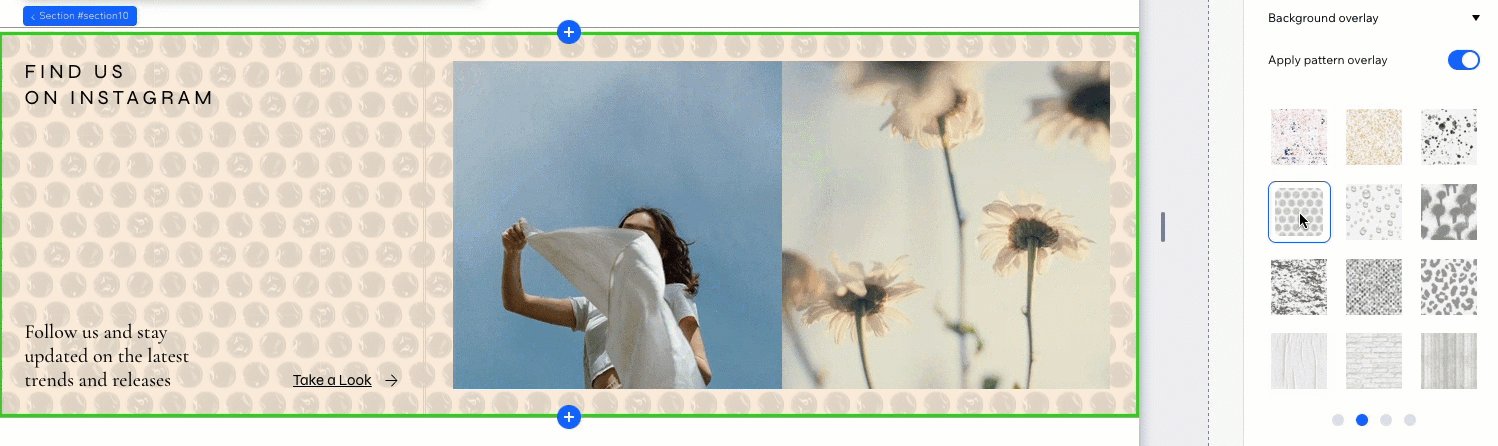
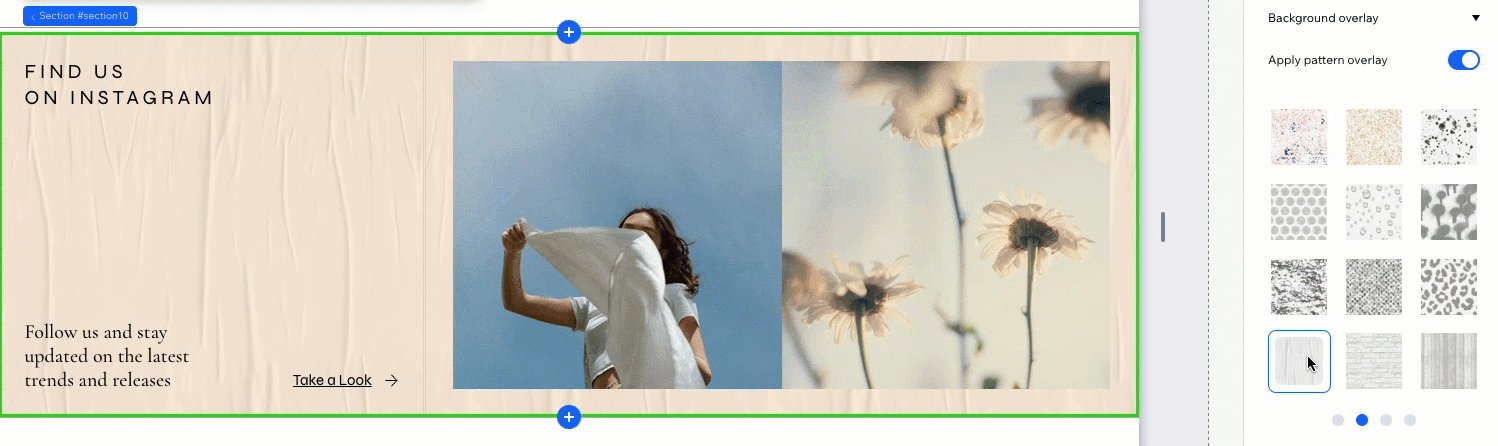
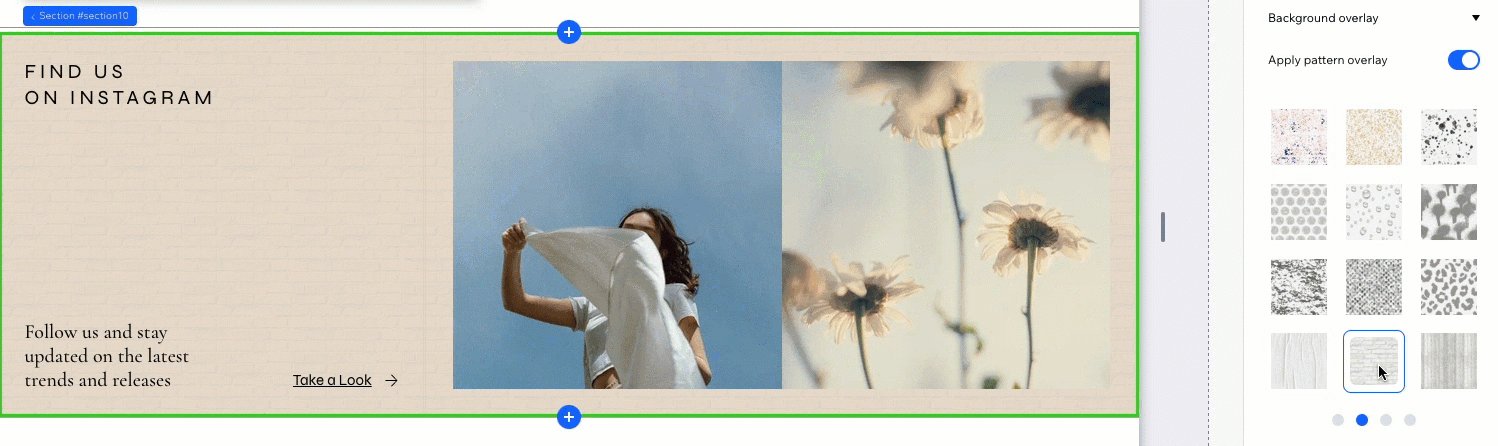
Een patroonoverlay toevoegen aan de achtergrond van het onderdeel
Pas een interessant patroon toe op de achtergrond van je onderdeel.We hebben een verscheidenheid aan patronen om uit te kiezen, in verschillende kleuren en maten. Blader door de lijst en klik op patronen die je mooi vindt om te zien hoe ze opgaan in de achtergrond.
Om een patroonoverlay toe te voegen aan de achtergrond van het onderdeel:
- Selecteer het onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Schakel onder Achtergrond overlay de Patroonoverlay toepassen-schakelaar in.
- Blader door de beschikbare patronen. Klik op een patroon om het als overlay toe te voegen en te zien hoe het past op je achtergrond.

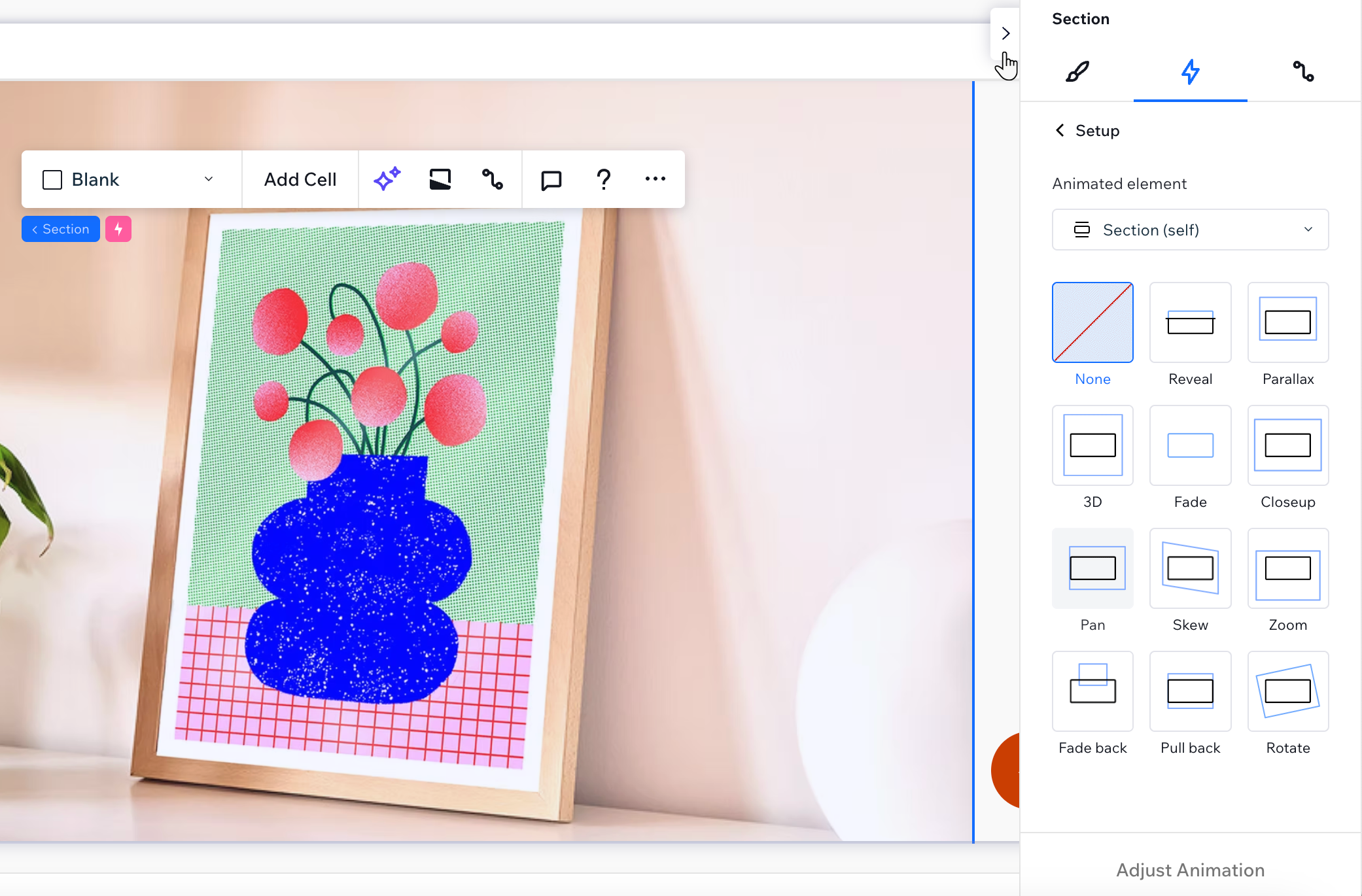
Een scrolleffect toevoegen aan de achtergrond van het onderdeel
Scrolleffecten op de achtergrond voegen een gevoel van beweging toe als bezoekers op en neer scrollen op de website van je klant. Er zijn talloze effecten om uit te kiezen (bijvoorbeeld: Parallax, 3D, Zoom), die allemaal de inhoud van je klant kunnen laten opvallen.
Let op:
De beschikbare scrolleffecten zijn afhankelijk van het achtergrondtype dat je voor het onderdeel hebt gekozen (dat wil zeggen, kleur, afbeelding, enzovoort)
Om een achtergrond-scrolleffect toe te voegen:
- Selecteer het onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik onder Scrollen op + Toevoegen.
- Kies het gewenste effect uit de lijst.
- (Optioneel) Klik onderaan op Animatie aanpassen om de instellingen van het effect aan te passen.



 .
. .
. .
.
 .
.
 .
.

 om een scrolleffect te kiezen (bijvoorbeeld: parallax).
om een scrolleffect te kiezen (bijvoorbeeld: parallax).