Studio Editor: Ontwerpen voor meerdere breekpunten
7 min
In dit artikel
- Breekpunten definiëren
- Trapsgewijs ontwerp
- Wijzigingen die van toepassing zijn op alle breekpunten
- Overschrijvingen maken met breekpunten
- Overschrijvingen op alle breekpunten gebruiken
- Ontwerpoverschrijvingen voor een specifiek breekpunt verwijderen
- Veelgestelde vragen
Met de Studio Editor kun je websites per breekpunt aanpassen, zodat ze er altijd goed uitzien. Breekpunten zijn schermgroottebereiken, die de mogelijke schermen en apparaten vertegenwoordigen die bezoekers meestal gebruiken (zoals tablet, mobiel).
Het ontwerp dat je op desktop maakt, sijpelt door naar tablet en mobiel. Je kunt echter wel overschrijvingen maken om het ontwerp op kleinere schermen te laten passen. Klik bovenaan op een breekpuntpictogram om aan de slag te gaan.
Tip:
Je kunt een standaard bewerkingsgrootte (schermbreedte) instellen voor elk breekpunt op elke pagina van de website van je klant.
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
Breekpunten definiëren
De Studio Editor wordt geleverd met 3 ingebouwde breekpunten, die je op elk moment kunt aanpassen en opnieuw definiëren:
- Desktop: 1001px en hoger
- Tablet: 751px - 1000px
- Mobiel: 320px - 750px
Je kunt maximaal drie extra breekpunten toevoegen om je ontwerp nog preciezer te maken voor bepaalde schermformaten.
Je definieert de breekpunten afzonderlijk voor elke websitepagina en elk master-onderdeel. Dit betekent dat een master-onderdeel en de pagina waarop het zich bevindt totaal verschillende breekpunten kunnen hebben.
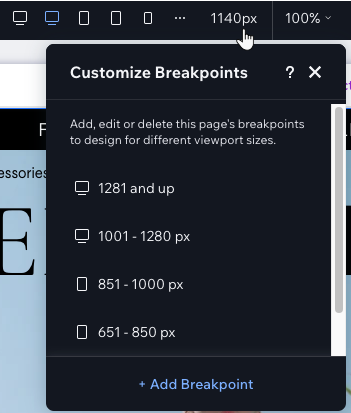
De onderstaande pagina heeft bijvoorbeeld 5 breekpunten gedefinieerd:

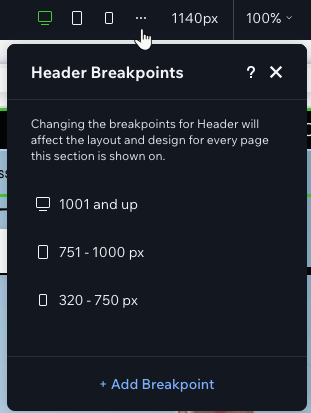
... Terwijl de Master-koptekst op die pagina 3 breekpunten heeft gedefinieerd:

Tip:
Het breekpunt dat een websitebezoeker ziet, is afhankelijk van de breedte van de viewport. Bijvoorbeeld, een iPad Pro-gebruiker (dat wil zeggen, met 1024px breedte) zou het desktopbreekpunt (1001px en hoger) zien. Dit varieert ook afhankelijk van of staande of liggende modus gebruikt wordt, omdat elke modus een andere schermbreedte heeft die in verschillende breekpuntbereiken kan vallen.
Trapsgewijs ontwerp
De Studio Editor gebruikt een trapsgewijs concept als het gaat om ontwerpen voor breekpunten. Wijzigingen die je aanbrengt op grotere breekpunten, werken door op kleinere breekpunten, maar wijzigingen op kleinere breekpunten hebben geen invloed op grotere breekpunten.
Een knop die bijvoorbeeld paars is ontworpen op desktop, is automatisch paars op tablet en mobiel. Als je de kleur op mobiel wijzigt, is de knop nog steeds paars op tablet en desktop.
Let op:
Sommige wijzigingen gelden voor alle breekpunten, bijvoorbeeld wanneer je elementen vervangt of verwijdert. Lees meer over deze wijzigingen in het onderstaande gedeelte.

Heb je extra desktop-breekpunten gemaakt?
Als je het op één na grootste breekpunt verwijdert, sijpelen instellingen vanaf het grootste breekpunt automatisch door naar de kleinere — zelfs als je al overschrijvingen hebt gemaakt. Elementen die bijvoorbeeld alleen verborgen waren vanaf het grootste breekpunt, worden dan ook verborgen op de kleinere breekpunten. Om dit op te lossen, maak je de overschrijvingen opnieuw.
Wijzigingen die van toepassing zijn op alle breekpunten
Sommige soorten acties worden automatisch toegepast op alle breekpunten en kunnen niet worden aangepast aan een bepaalde viewport.
Gegevenswijzigingen
Wanneer je de inhoud van een element bewerkt, wijzig je in feite de gegevens ervan. Het wijzigen van de link van een element of de bron van een afbeelding is bijvoorbeeld van toepassing op alle breekpunten.

Een ander voorbeeld is wanneer je elementen van de pagina vervangt of verwijdert – het element wordt automatisch vervangen / verwijderd op alle breekpunten.
Wist je dit al?
Je kunt elementen van specifieke breekpunten verbergen. Ga naar het relevante breekpunt, klik met de rechtermuisknop op het element en selecteer Verbergen.
Structurele wijzigingen
Wijzigingen in de plaats van een element in de hiërarchie van je pagina. Wanneer je bijvoorbeeld elementen op elkaar stapelt of een element naar een andere cel verplaatst, verander je de paginastructuur en wordt dit weergegeven op alle breekpunten.

Overschrijvingen maken met breekpunten
Een overschrijving vindt plaats wanneer je op een specifiek breekpunt wijzigingen aanbrengt in het ontwerp van een element. Dit betekent dat het geen ontwerpwaarden meer haalt uit het grotere breekpunt erboven. Deze overschrijvingen werken wel door naar kleinere breekpunten.
Er zijn twee soorten overschrijvingen die je kunt maken:
- Ontwerp: Wijzigingen in de eigenschappen van een element, zoals kleur, rand en lettertype.
- Indeling: Wijzigt de positie en grootte van een element, zolang het niet naar een ander parent-element wordt verplaatst.
Tip:
Elementen en onderdelen in de Studio Editor worden geleverd met ingebouwd responsief gedrag. Dit bepaalt de manier waarop ze worden aangepast op kleinere breekpunten, zodat je je geen zorgen hoeft te maken over het handmatig instellen.
Overschrijvingen op alle breekpunten gebruiken
Als je een overschrijving die je hebt gemaakt, leuk vindt, kun je deze op alle breekpunten gebruiken. Dit past de wijzigingen toe op zowel grotere als kleinere breekpunten, waardoor het uiterlijk van de website consistent blijft op elk schermformaat.
Om een overschrijving op alle breekpunten te gebruiken:
- Open het relevante breekpunt in je editor.
- Selecteer het relevante element.
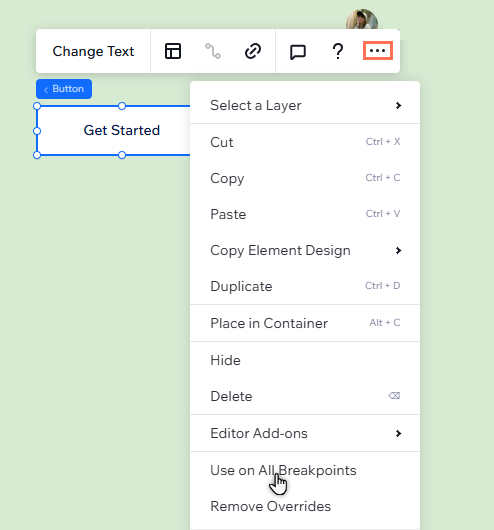
- Klik op het Meer acties-pictogram
 .
. - Selecteer Op alle breekpunten gebruiken.

Ontwerpoverschrijvingen voor een specifiek breekpunt verwijderen
Je kunt het ontwerp en de indeling van een element altijd terugzetten naar de eigenschappen op het grootste breekpunt.
De eigenschappen van het element op kleinere breekpunten worden niet beïnvloed, alleen het breekpunt dat het element bevat dat je terugdraait. Als je bijvoorbeeld overschrijvingen verwijdert op tablets, heeft dit geen invloed op mobiel.
Om ontwerpoverschrijvingen op een breekpunt te verwijderen:
- Open het relevante breekpunt in je editor.
- Selecteer het relevante element.
Tip: Je kunt het rechtstreeks op het canvas of het Lagen-paneel selecteren. - Klik op het Meer acties-pictogram
 .
. - Klik op Overschrijvingen verwijderen.

Wist je dit al?
Je kunt de responsieve AI-tool gebruiken om snel de indeling van onderdelen op alle breekpunten te optimaliseren.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Hoe zorg ik ervoor dat de indeling van mijn website er correct uitziet op zowel mobiel als desktop?
Hoe voorkom ik dat de mobiele versie van mijn website van invloed is op de desktopversie?
Hoe los ik overlappende elementen op mobiel op?
Hoe kan ik grote lege ruimtes of ongewenste witruimte oplossen, vooral op mobiel?
Waarom is mijn galerij te groot op mobiel en hoe kan ik dit oplossen?

