Studio Editor: AI gebruiken om onderdelen responsief te maken
2 min
In dit artikel
- Een responsief onderdeel genereren met AI
- Veelgestelde vragen
Gebruik de kracht van AI om je indelingen met slechts één klik responsief te maken. Nadat je een onderdeel op desktop hebt ontworpen, zorgt de responsieve AI-tool ervoor dat het er goed uitziet op alle breekpunten, waardoor je website sneller en efficiënter kan worden gemaakt.
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
Een responsief onderdeel genereren met AI
Wanneer je de Responsive AI-tool uitvoert, genereert deze binnen enkele seconden een indelingssuggestie voor je onderdeel. Je hoeft de suggestie niet toe te passen als je het niet leuk vindt wat je in het voorbeeld ziet. Je kunt de wijzigingen gewoon negeren en verder werken aan je oorspronkelijke indeling.
Om een responsief onderdeel te genereren:
- Klik bovenaan de editor op het Desktop-breekpunt
 .
. - Selecteer het relevante onderdeel.
- Klik op het Responsieve AI-pictogram
 .
. - Klik op Nu genereren.
- (In het voorbeeld) Klik door de breekpunten om te zien hoe het onderdeel eruitziet.
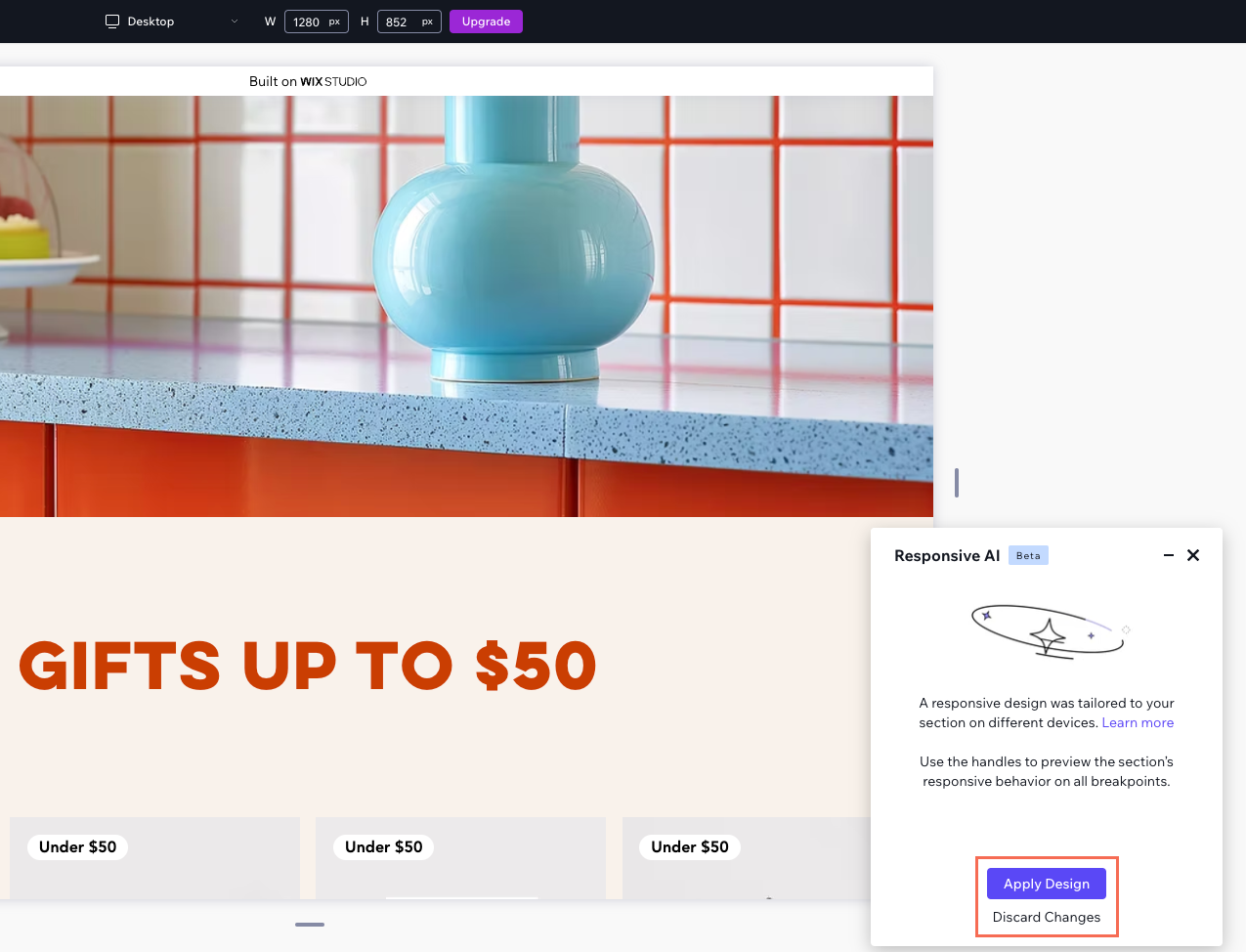
- Kies wat je vervolgens wilt doen:
- Ontwerp toepassen: Pas de AI-suggesties direct toe op het onderdeel.
- Wijzigingen negeren: Negeer de AI-suggesties en keer terug naar je oorspronkelijke ontwerp.

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over de Responsive AI-tool.
Hoe werkt de Responsive AI-tool?
Hoe vaak kan ik de AI op hetzelfde onderdeel uitvoeren?

