Studio Editor: Problemen met lege ruimtes en horizontale scrollbalken oplossen
4 min
In dit artikel
- Stap 1 | Zoek en verplaats elementen in het Lagen-paneel
- Stap 2 | Controleer de paginaranden
- Stap 3 | Wijzig de Overlopende inhoud-instelling van de pagina
- Stap 4 | Controleer de hoogte van het onderdeel
- Problemen oplossen
Tijdens het bouwen van een website in de Studio Editor kun je ongewenste lege ruimtes en horizontale scrollbalken opmerken. Gebruik de stappen in dit artikel om te leren wat je moet controleren en ervoor te zorgen dat ze niet op elk schermformaat aan bezoekers verschijnen.

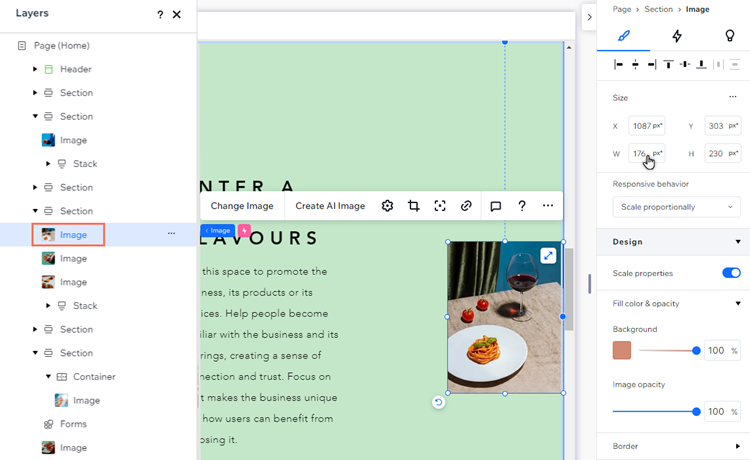
Stap 1 | Zoek en verplaats elementen in het Lagen-paneel
Als een element zich buiten de onderdeelgrenzen bevindt, wordt automatisch een lege ruimte gecreëerd om het element volledig zichtbaar te maken. Gebruik het Lagen-paneel om een lijst van je pagina-elementen te zien en klik op elk om ze te controleren en indien nodig opnieuw te positioneren.
Om elementen in het Lagen-paneel te vinden en te verplaatsen:
- Klik links in de editor op Lagen
 .
. - Selecteer een element om het op de pagina te vinden.
- Herpositioneer het element met behulp van de volgende hulpmiddelen:
- Sleep het naar de juiste plaats.
- Gebruik de grepen om de grootte van het element te verkleinen.
- Pas de marges aan of wijzig de grootte van het element vanuit het Inspector-paneel
 .
.

Stap 2 | Controleer de paginaranden
Hoewel een element binnen een onderdeel kan worden geplaatst, kunnen de randen ervan nog steeds de grenzen van de pagina overschrijden en een witte ruimte en/of een horizontale scrollbalk creëren. Dit gebeurt vaak met tekstelementen.
Klik op elk onderdeel en wijs alle elementen dicht bij de randen van de pagina aan. Als een van de elementen overloopt, kun je deze naar behoefte verplaatsen of het formaat ervan wijzigen.

Stap 3 | Wijzig de Overlopende inhoud-instelling van de pagina
Je kunt de overlopende inhoud van een pagina verbergen om te voorkomen dat witte ruimtes en horizontale scrollbalken automatisch op de pagina worden weergegeven. Met deze instelling worden de randen van de pagina 'afgesneden' zodat overlopende elementen (of delen van elementen) worden afgesneden.
Om de instelling voor overlopende inhoud te wijzigen:
- Selecteer de pagina-laag:
- Ga naar de betreffende pagina.
- Klik links in de editor op Lagen
 .
. - Klik op Pagina.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik op het Ontwerp-tabblad
 .
. - Selecteer Verbergen in de Overlopende inhoud-dropdown.

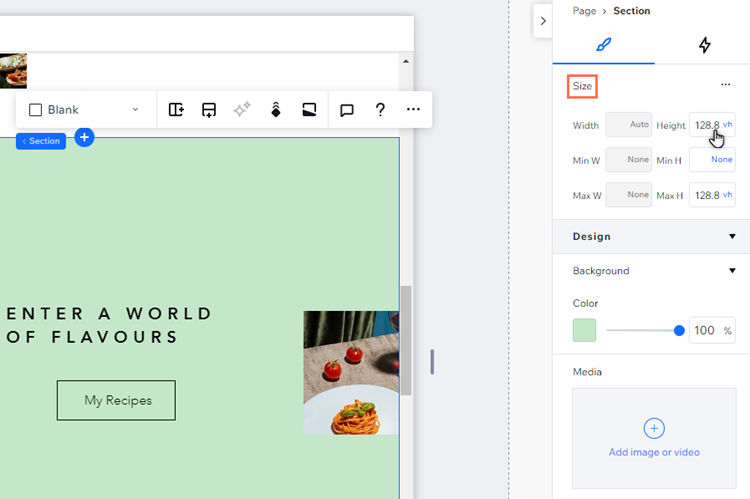
Stap 4 | Controleer de hoogte van het onderdeel
De hoogte en/of minimale hoogte die je instelt voor een onderdeel of CSS-raster kan een lege ruimte creëren. Als je het 'Aanpassen aan scherm'-gedrag of de vh-meting gebruikt (die relatief is ten opzichte van de hoogte van de viewport), kan de opening groter lijken op grotere schermen.
Je kunt het Inspector-paneel gebruiken om de grootte van het CSS-raster en de onderdelen te controleren en hun hoogte en/of minimale hoogte indien nodig te wijzigen.
Om de hoogte van het onderdeel te controleren:
- Selecteer het onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Controleer en pas onder Maat de instellingen voor Hoogte en Min H aan.

Problemen oplossen
Als je nog steeds ongewenste lege ruimtes ziet op de live website van je klant, lees dan wat je nog meer kunt doen om ze te verwijderen of bekijk deze instructievideo om het probleem op te lossen.

