Studio Editor: Met websitetypografie werken
5 min
In dit artikel
- Lettertypen en tekststijlen
- Websitetypografie bijwerken
- Tekststijlen toepassen op een pagina
- Een stijl op een tekstelement toepassen
- Tekststijlen overschrijven
- Alternatieve lettertypen inschakelen
Zorg ervoor dat je ontwerp consistent is op de website van je klant door de typografie van de website in te stellen. Dit gebied in het Websitestijlen-paneel is onderverdeeld in Lettertypen en Tekststijlen die je afzonderlijk kunt aanpassen aan het uiterlijk dat je wilt bereiken.
Hoe krijg ik toegang tot de typografie van de website?
Lettertypen en tekststijlen
Het Lettertypen-gedeelte toont alle lettertypen die je gebruikt in de tekststijlen van de website. Wanneer je een lettertype wijzigt in het Lettertypen-gedeelte, worden automatisch alle tekststijlen bijgewerkt die het oude lettertype gebruikten.
De Tekststijlen verwijzen naar de afzonderlijke teksttypen die op de website worden gebruikt (bijvoorbeeld: Koptekst 2, Paragraaf 1).

Tip:
H1 - H6 zijn koptags die automatisch aan deze titels worden toegewezen. Door de hiërarchie van bovenaf in je titels te houden, in overeenstemming met de koptags, wordt zowel je SEO als de toegankelijkheid geholpen.
Websitetypografie bijwerken
Vernieuw je ontwerp door de typografie op de website van je klant bij te werken. Je kunt de lettertypen van de website wijzigen of het uiterlijk van de 9 afzonderlijke tekststijlen aanpassen (6 koppen, 3 alinea's).
Wat gebeurt er als ik tekststijlen / lettertypen bijwerk?
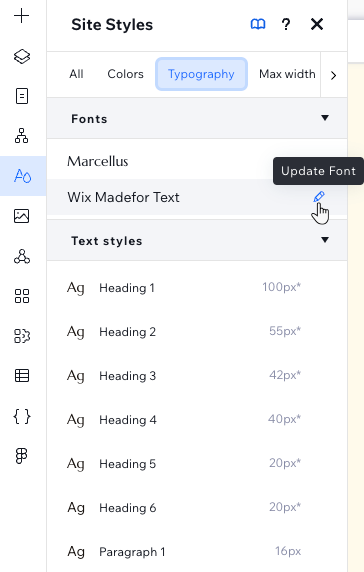
Om de typografie bij te werken:
- Klik links in de Editor op Websitestijlen
 .
. - Klik op het Typografie-tabblad.
- Kies wat je wilt aanpassen: een lettertype of een tekststijl:
- Lettertype:
- Klik onder Lettertypen op het lettertype dat je wilt bijwerken.
- Selecteer een nieuw lettertype in de dropdown.
- Klik op Bijwerken om het nieuwe lettertype toe te passen.
- Tekststijl:
- Klik onder Tekststijlen op de tekststijl die je wilt bijwerken.
- Pas de tekststijl naar wens aan:
- Kies een nieuw lettertype uit de dropdown.
- Kies de lettergrootte.
- Maak de tekst proportioneel schalend zodat deze er op elk schermformaat ideaal uitziet en stel de maximale en minimale grootte in in px (pixels).
- Maak de tekst vet en/of cursief.
- Stel de regel- en tekenafstand in.
- Kies de kleur van de tekst.
- Ga terug naar het hoofdpaneel door linksboven op het Pijl-pictogram
te klikken.
- Lettertype:

Tekststijlen toepassen op een pagina
Zodra je de websitetypografie van je klant hebt vastgesteld, kun je eenvoudig tekstelementen toevoegen met de relevante lettertypen en tekststijlen.
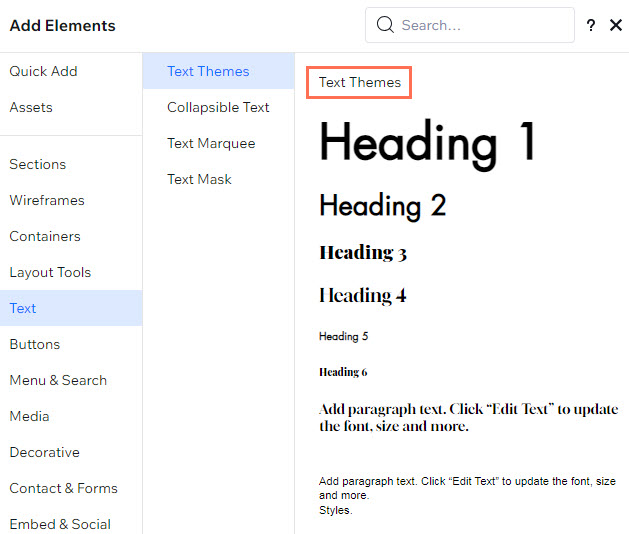
Ga naar het Elementen toevoegen-paneel om thematitels en -paragrafen toe te voegen. Klik op Tekst en sleep de relevante stijl onder Tekstthema's naar de gewenste locatie.
Thema-elementen zijn gekoppeld aan de typografie van de website, zodat ze automatisch worden bijgewerkt als je ooit wijzigingen aanbrengt in het Websitestijlen-paneel.

Een stijl op een tekstelement toepassen
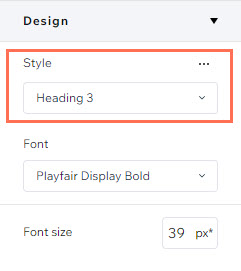
Je kunt ook een stijl toepassen op een bestaand tekstelement op de pagina. Klik op het element op Tekst bewerken en selecteer de relevante stijl in de Thema-dropdown in de Inspector.
Dit koppelt het element aan de gekozen tekststijl, wat betekent dat het automatisch wordt bijgewerkt als je het ooit wijzigingen aanbrengt in het Websitestijlen-paneel.

Tekststijlen overschrijven
Als je het ontwerp van een tekstelement wijzigt nadat je er een stijl (thema) voor hebt geselecteerd, maak je een 'ontwerpoverschrijving'. Dit betekent dat eventuele updates van de gekozen stijl niet van toepassing zijn op dit tekstelement.
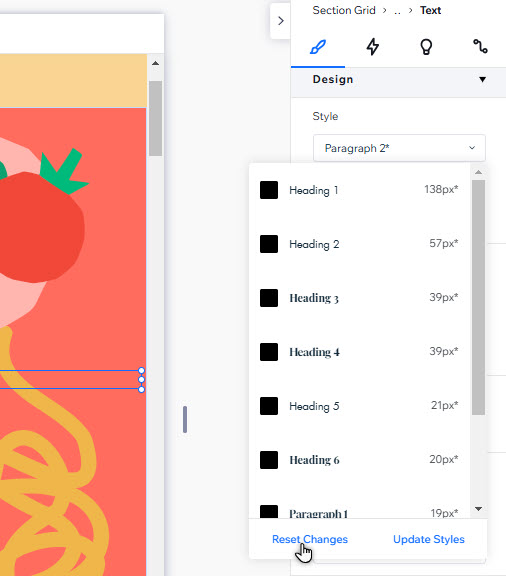
Je kunt tekstelementen met overschrijvingen terugzetten naar hun oorspronkelijke stijl. Klik op de Stijl-dropdown en selecteer Resetten.
Je kunt ook Stijlen bijwerken selecteren om de overschrijvingen toe te passen op de daadwerkelijke tekststijl. Hiermee wordt ook elk tekstelement met deze stijl op de website van je klant bijgewerkt.

Alternatieve lettertypen inschakelen
Gebruik je zware eigen lettertypen? Schakel alternatieve lettertypen in om de prestaties van de website te optimaliseren. Deze lettertypen worden sneller geladen en worden tijdelijk weergegeven op de live website terwijl je aangepaste lettertypen op de achtergrond worden gedownload. Lees meer over alternatieve lettertypen
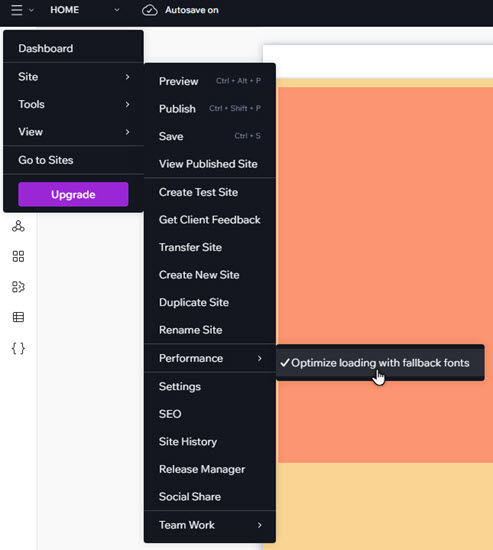
Om alternatieve lettertypen in te schakelen:
- Ga naar je editor.
- Klik linksboven op het Wix Studio-pictogram
 .
. - Wijs Website aan.
- Klik op Prestaties.
- Klik op Laden optimaliseren met alternatieve lettertypen om dit in te schakelen.

Goed om te weten:
De instelling geeft een vinkje weer wanneer deze is ingeschakeld.

