Studio Editor: Met websitekleuren werken
5 min
In dit artikel
- Websitekleuren begrijpen
- Websitekleuren bewerken
- Websitekleuren beheren
- Websitekleuren toepassen op elementen
In de Studio Editor kun je de kleuren die op de website van je klant worden gebruikt beheren vanuit één handig paneel. Dit helpt je om een samenhangend kleurenverslag te creëren en snel updates door te voeren.
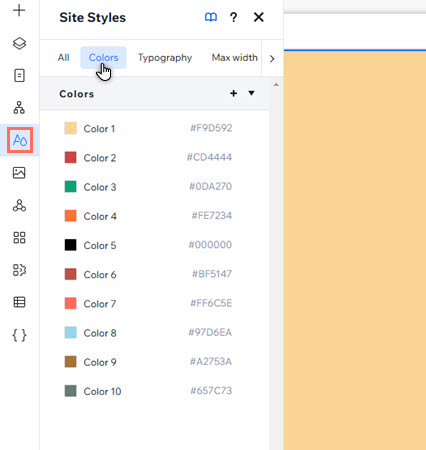
Hoe vind ik websitekleuren?

Websitekleuren begrijpen
Het Kleuren-tabblad in het Websitestijlen-paneel toont de kleuren die worden gebruikt op de website waaraan je werkt. Deze zijn meestal gelinkt aan componenten en je kunt ze toevoegen, beheren en vervangen voor een soepele ontwerpervaring.
Het aantal websitekleuren waarmee je begint, verschilt per websitetemplate en per website die vanaf nul is gebouwd. Elke Studio-website wordt echter geleverd met ten minste zes standaardkleuren die zijn gekoppeld aan bepaalde elementen en apps op de website:
- Kleur 1: De primaire kleur die wordt toegepast op element- en app-achtergronden (zoals Wix Stores, Wix Online programma's, enzovoort).
- Kleur 2: De secundaire achtergrondkleur.
- Kleur 3: Dit is de standaardkleur die wordt toegepast op acties/elementen met de status 'Uitgeschakeld'. Bijvoorbeeld: niet-beschikbare datums in een Wix Bookings-agenda.
- Kleur 4: De secundaire kleur voor tekstelementen en tekst in extra elementen en apps.
- Kleur 5: De primaire kleur van tekst op de website.
- Kleur 6: De kleur van links en acties op de website.
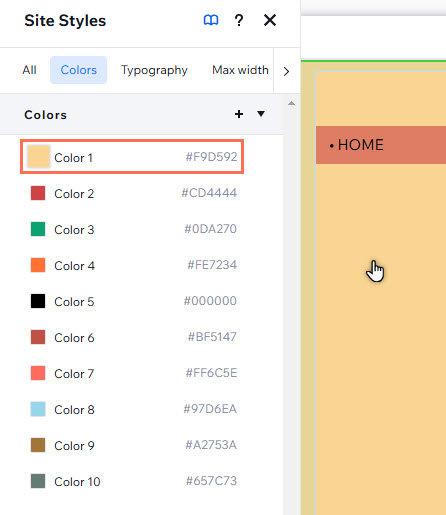
In de onderstaande screenshot wordt bijvoorbeeld Kleur 1 automatisch toegepast als achtergrondkleur van de koptekst.

Let op:
- Afhankelijk van de template die je kiest, kunnen deze kleuren een andere naam hebben in het paneel. 'Kleur 1' kan bijvoorbeeld de naam 'Primaire achtergrond' hebben. Hoedanook zijn standaardkleuren in dezelfde volgorde op alle Studio Editor-websites gekoppeld aan dezelfde elementen/apps.
- Websites kunnen maximaal 25 websitekleuren hebben.
Websitekleuren bewerken
Pas de websitekleuren aan in het Websitestijlen-paneel om aan je ontwerpbehoeften te voldoen en versterk de branding van je klanten.
Belangrijk:
Het wijzigen van een kleur heeft direct invloed op de elementen met de kleur die je bijwerkt, bijvoorbeeld alle thema-elementen die je eerder hebt toegevoegd, of elementen waarop je deze kleur hebt gebruikt.
Om de websitekleuren te bewerken:
- Klik links in de editor op Websitestijlen
 .
. - Selecteer het Kleuren-tabblad.
- Klik op de kleur die je wilt aanpassen.
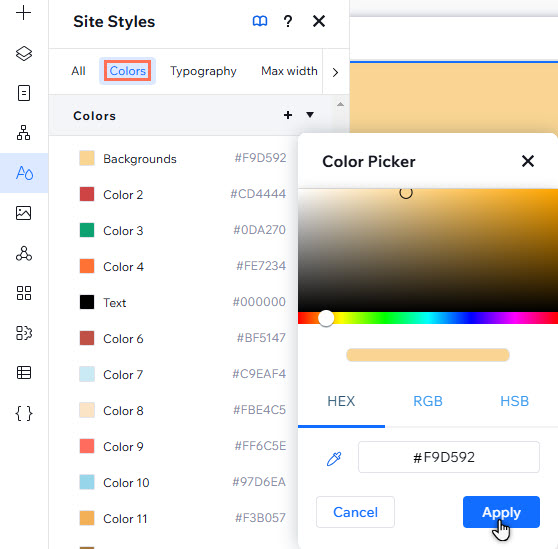
- Kies uit de volgende opties hoe je de middelste kleur in het bereik wilt selecteren:
- Selecteer met je cursor een nieuwe kleur uit de kiezer.
- Voer de HEX-, RGB- of HSB-informatie in de relevante velden in.
- Klik op de Dropper
om overal op je scherm een nieuwe kleur te selecteren.
- Klik op Toepassen.

Websitekleuren beheren
Beheer websitekleuren om het ontwerpproces zo soepel mogelijk te laten verlopen. Je kunt kleuren hernoemen zodat ze gemakkelijk te vinden zijn, of kleuren vervangen om snelle wijzigingen aan de website aan te brengen.
Om websitekleuren te beheren:
- Klik links in de editor op Websitestijlen
 .
. - Selecteer het Kleuren-tabblad.
- Wijs de relevante kleur aan en klik op het Meer acties-pictogram
.
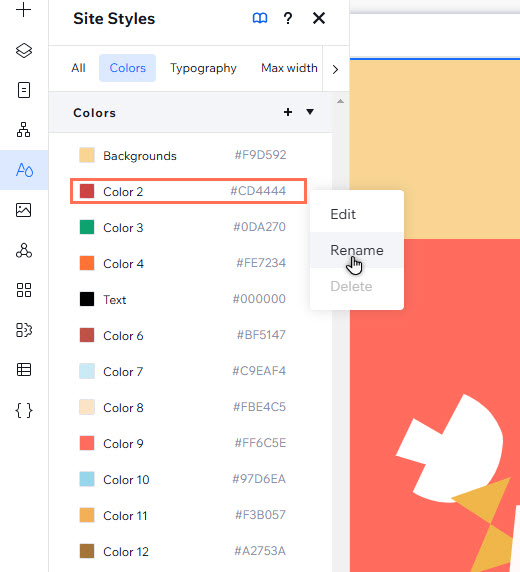
- Kies wat je wilt doen:
- Wijzig de kleurnaam:
- Klik op Naam wijzigen.
- Voer de nieuwe kleurnaam in het veld in.
- Verwijderen / vervangen:
- Klik op Verwijderen.
- Selecteer de vervangende kleur uit de kiezer.
- Klik op Toepassen.
- Wijzig de kleurnaam:

Kun je een kleur niet verwijderen of vervangen?
- Bepaalde tinten worden gebruikt als de standaardkleur voor Wix-apps en -elementen op de website en de Verwijderen-optie wordt daarom grijs weergegeven. Je kunt echter op de kleur in het paneel klikken om deze te vervangen.
- Tinten die niet als standaardkleur zijn ingesteld, kunnen nog steeds in gebruik zijn op de website en je wordt daarom gevraagd de kleur te vervangen.
Websitekleuren toepassen op elementen
Omdat kleuren aan categorieën worden toegewezen, worden ze automatisch toegepast op sommige thema-elementen in het Elementen toevoegen-paneel (bijvoorbeeld: opgemaakte tekstelementen). Je kunt vanuit het Inspector-paneel ook websitekleuren toepassen op elementen op het canvas.
Goed om te weten:
Als het element meer dan één kleur bevat, kun je elke tint aanpassen door op het kleurvak te klikken.
Om websitekleuren op elementen toe te passen:
- Selecteer het element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik op het kleurvak onder Ontwerp om de kleurenkiezer te openen.
- Selecteer een tint uit Themakleuren om deze toe te passen.


