CMS: Adding and Setting Up a Dataset
15 min
In this article
- Step 1 | Add a dataset
- Step 2 | Connect the dataset to a collection
- Step 3 | Edit the dataset settings
- Step 4 | Connect page elements to the dataset
- FAQs
A dataset serves as the bridge that connects elements on your page to the content in your CMS (Content Management System) collection. Use datasets to create a two-way connection for displaying collection content, storing user input values in your collection, or both. You can control which items appear, the order in which they display, and how many can load at a time from your dataset settings.
This article walks you through adding and setting up a dataset first, then connecting page elements to it. Alternatively, you can create the dataset when connecting supported elements to your collection.
Before you begin:
Make sure to add the CMS to your site if you haven't already.
Step 1 | Add a dataset
In your editor, go to the page in which you want to connect elements to a CMS collection and add a dataset. If you want to use the dataset to collect visitor submissions, choose the form dataset.
Wix Editor
Studio Editor
- Go to your editor and navigate to the relevant page.
- Click CMS
 on the left.
on the left. - Click Add Content Elements.
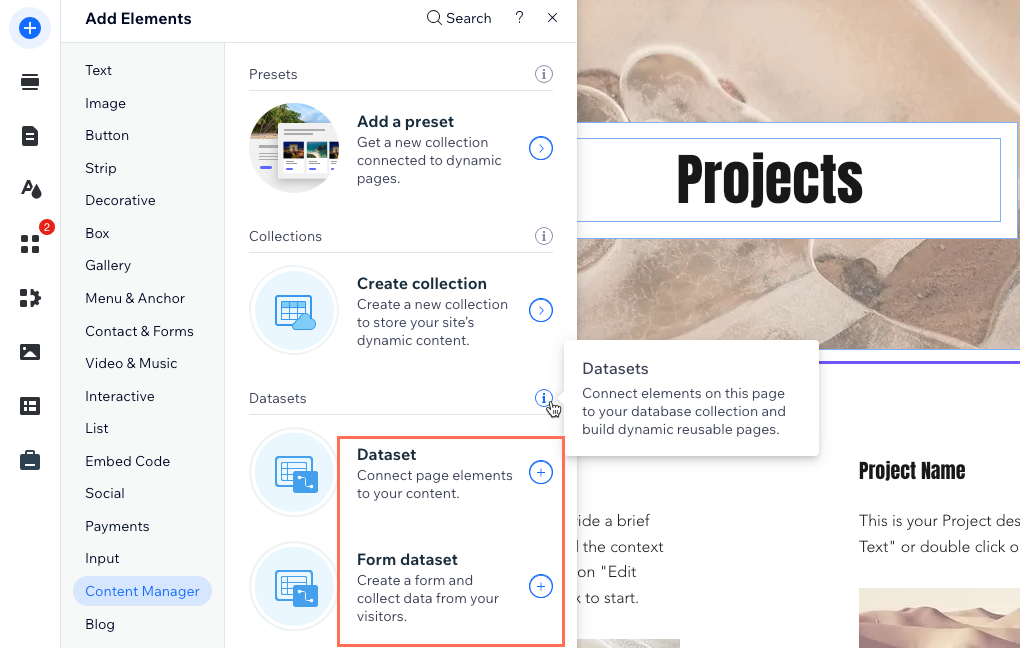
- Click the dataset type you want to add:
- Dataset: Add a dataset to connect page elements so they can display content from your collection. By default, this dataset is set to 'Read' mode.
- Form dataset: Add a dataset configured to accept form submissions from site visitors. By default, this dataset is set to 'Write' mode.

Step 2 | Connect the dataset to a collection
Choose which collection you want to connect your dataset to. You will use this collection to either display content on your page elements, capture visitor inputs, or both.
Wix Editor
Studio Editor
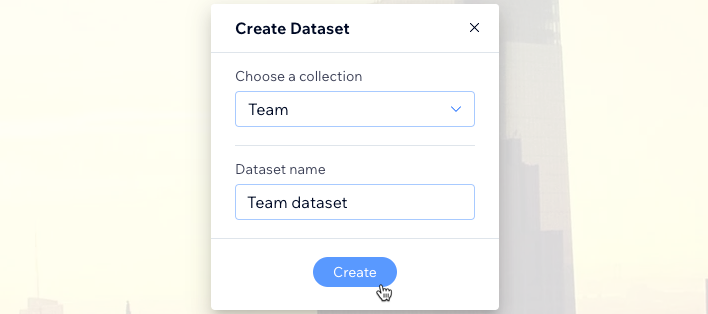
- Click the Choose a collection drop-down and select the collection you want to connect.
Tip: Select Create Collection to create a new collection. - (Optional) Click the Dataset name field to edit the name of the dataset.
- Click Create.

Step 3 | Edit the dataset settings
Adjust your dataset settings to fine-tune how the connected collection content interacts with the page elements you'll connect to the dataset. Start by setting permissions to control who can view or modify content on your live site. Choose the dataset mode to determine if it can read, write, or do both. Edit the maximum items per load and configure performance settings for optimal loading. You can also add filters and sorts to manage which items display, and in what order.
Wix Editor
Studio Editor
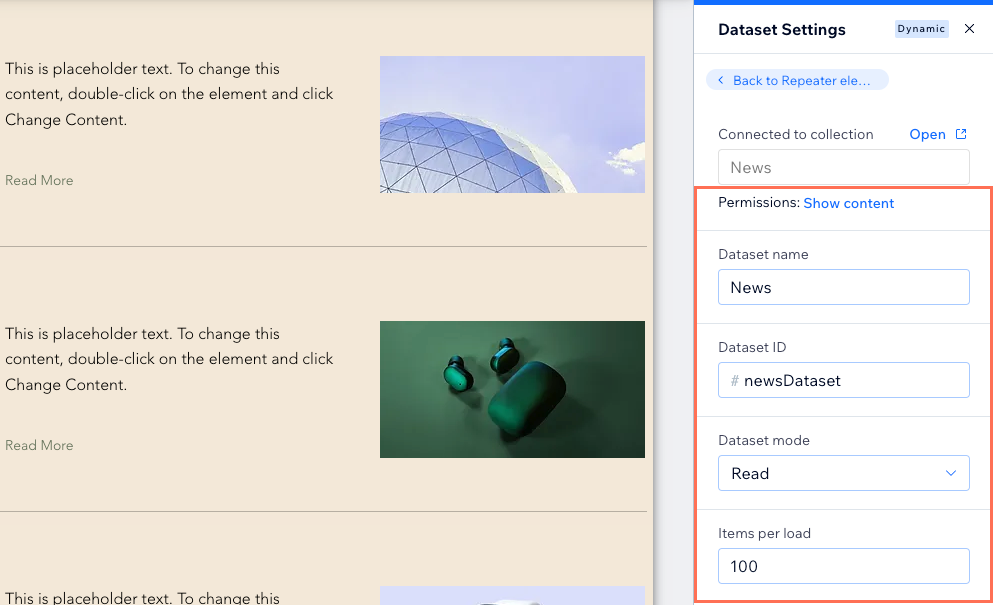
- (Optional) Click the permission type next to Permissions to determine who can view, add, update, or delete the collection's content.
- (Optional) Click the Dataset name field if you need to edit the name of the dataset.
- (Velo only) Click the Dataset ID field to edit the ID used to identify the dataset in your page's code.
- Click the Dataset mode drop-down and select the relevant option:
- Read: Connected elements can read and display content from your collection. The elements cannot modify the collection content.
- Write: Connected elements cannot display content from the collection. Input elements can add content to the collection but cannot modify the collection's existing content.
- Read & Write: Connected elements can display content from your collection. Input elements can add or edit content in your collection.
- Edit the Items per load field to set the maximum number of items that can load at a time.

- (Coding only) Select the relevant checkboxes under Performance:
- Fetch after the page loads: The dataset's data is fetched only after the rest of the page has finished loading. This means the initial rendering of the page will not be blocked by this dataset, making the page load faster. We recommend this option when elements displaying the data are not initially visible. For example, if they require scrolling into view or opening a section.
- Fetch pages using cursors: The dataset will load initial and subsequent data using sequential cursors. This makes data loading faster at the expense of only allowing navigation between next and previous pages of data. Navigating between different pages with a pagination bar or 'Next/Previous page' dataset actions is not available with this option.
- Fetch only connected fields: The dataset loads only the fields that are connected to the elements on the page. Disconnected fields and collection data accessed by code are excluded, which can significantly enhance performance by reducing unnecessary data fetching. This setting is particularly useful for optimizing load times, especially on pages with complex datasets.
- (Optional) Click + Add Filter to add a dataset filter that includes or excludes certain items from displaying in the dataset's connected elements.
- (Optional) Add a dataset sort to control the order in which the connected items display. Choose how you want to sort the items:
- Sort by field value:
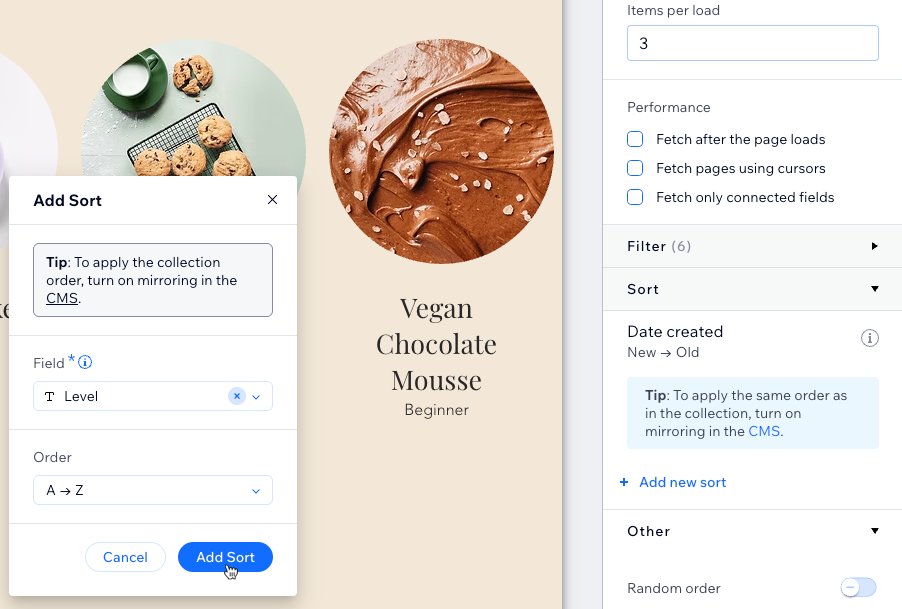
- Click Add new sort in the Sort section.
Tip: To edit an existing sort condition, hover over it, click the More Actions icon and select Edit.
and select Edit. - Click the Field drop-down and select the field you want to sort.
- Click the Order drop-down and choose the order in which you want the content to appear.
- Click Add Sort.
- Click Add new sort in the Sort section.
- Sort by random order:
- Click Other in the Sort section.
- Enable the Random order toggle.
- Sort by field value:

Tip:
Alternatively, you can display items in the same order as they appear in your collection view by enabling 'Mirror on Site'. If you've enabled 'Mirror on Site', you can add sorts to the dataset to override the order used in your collection.
- (Optional) Enable the Show on all pages toggle under Advanced Settings to use the dataset globally across all site pages. This allows you to connect elements in your header or footer to your CMS collection.
Note: Adding many global datasets may slow your site's performance.
Step 4 | Connect page elements to the dataset
Now it's time to connect the page elements to your dataset so they can read or write content. You'll see different connection options depending on the element you connect. If you're connecting an image or a button, you can choose click actions to determine what happens when visitors click them (e.g. 'Load More', 'Submit', 'Next item').
Wix Editor
Studio Editor
- In your editor, select the element you want to connect to the dataset.
- Click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select the dataset you want to connect.
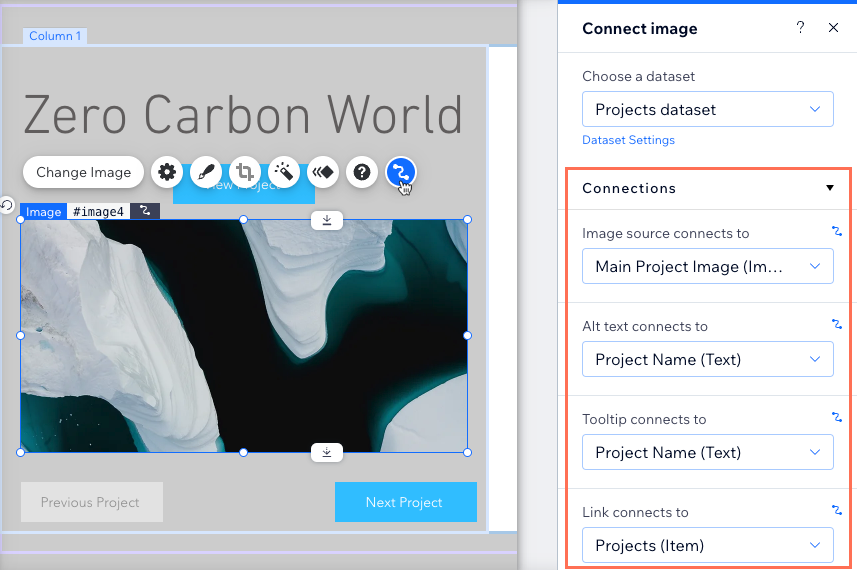
- Click the relevant drop-down menus under Connections and choose the collection fields or dataset actions you want to connect to each part of the element. The connection options vary depending on the type of element you connect.

- Click Preview to test your CMS connections.
- Click Publish if you are ready to make the changes go live.
FAQs
Click a question below to learn more about setting up datasets.
How do I control how much content appears in repeaters and galleries?
Can my dataset display content from different collections?
Can I connect text elements to show the total items in a collection?
Can I control the order in which the items display on my live site from my collection?
How do I link buttons or images to an item's dynamic item page?
How do I create a 'Load More' button?
Why doesn't my pro gallery's 'Load More' button respond to the dataset settings?
Can I add 'Next' and 'Previous' buttons for visitors to cycle through items?
Can I add a pagination bar to repeaters and galleries?
What does enabling the 'Random order' toggle do?




