CMS (Content Management System): An Overview
6 min
In this article
- Store vast amounts of content in CMS collections
- Use dynamic content in your page elements
- Create dynamic pages that share the same structure
- Collect site visitor submissions in CMS collections
- Optimize dynamic page SEO settings
- Jumpstart your CMS with presets and AI
The Wix CMS (Content Management System) allows to you manage your site's content in collections that are separate from your editor. You then connect this content to elements on your site, such as repeaters, galleries, and tables. As a result, the connected elements dynamically display the content from your CMS collection.
Display your content in a multiple dynamic pages that share the same consistent layout. Create custom forms for visitors to submit information directly to your collections. Utilize Wix's full suite of SEO options to get the best search engine rankings possible. See how it all works by adding presets in your editor and let AI help you get started creating your first collection.
Click to watch a video overview of using the CMS in Wix Studio.
Store vast amounts of content in CMS collections
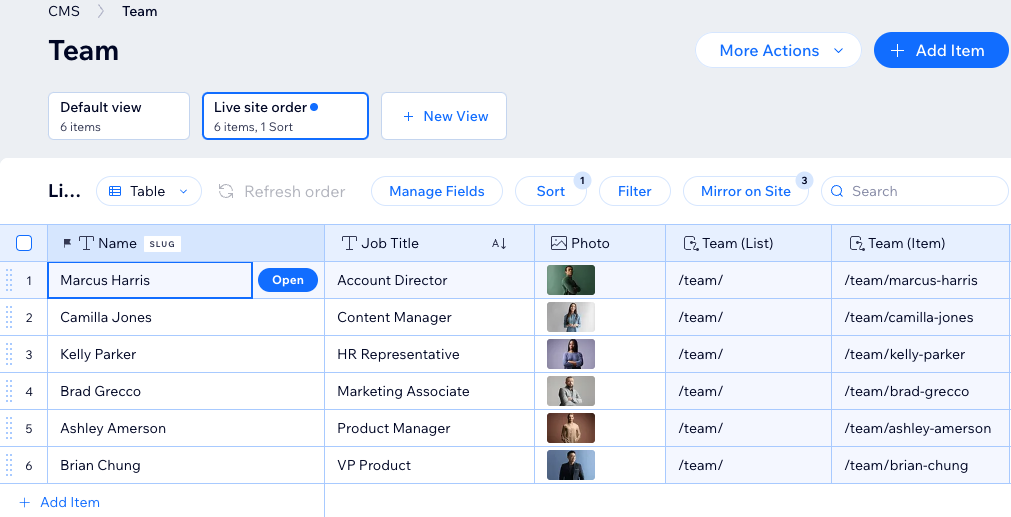
CMS collections are databases where you store content such as text, images, and videos for use on dynamic pages and elements.
Within each collection, you have the flexibility to select your preferred layout—choose from Table, List, or Gallery—and effortlessly manage different field types. Organize, sort, and filter your data, and save customized views for smooth collaboration with your team. Import and export your collections as CSV files with ease.
Fine-tune access controls with permissions and privacy settings, determining who can view, add, edit, or delete content. Optimize performance with advanced indexes to speed up queries and prevent duplicates.
Stay organized by neatly organizing your collections into folders for quick and easy access. For added security and peace of mind, use Backups to restore previous collection versions.
Integrate seamlessly with Wix App Collections to access data from other Wix apps like Wix Stores or Wix Bookings. And for a worry-free experience, leverage the Sandbox as a safe testing environment to ensure everything is perfect before launching live.
Learn how to create a CMS collection for your site's content.

Use dynamic content in your page elements
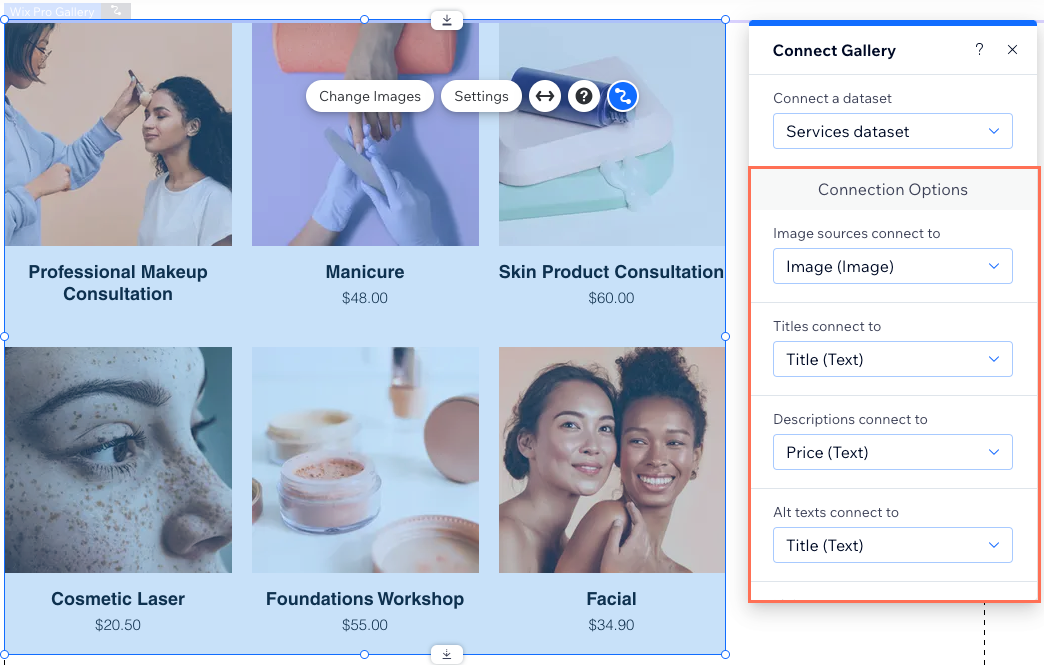
In the CMS, datasets are your tool for linking elements within your editor to the content stored in your collections. Select any supported element in your editor and click the Connect to CMS icon  to map out which collection fields correspond to each part of your elements.
to map out which collection fields correspond to each part of your elements.
 to map out which collection fields correspond to each part of your elements.
to map out which collection fields correspond to each part of your elements. Within your dataset settings, you have full control. Change the dataset mode to determine whether the connected page elements can read the collection content, write to the collection, or both. Set the Items per load field to choose the maximum number of items that can load at a time. Fine-tune filters and sorting conditions to exclude specific items or determine the order in which they display in your site's connected elements. With these dataset settings, you can ensure your content is presented exactly how you envision it.
Learn more about connecting page elements to datasets.

Create dynamic pages that share the same structure
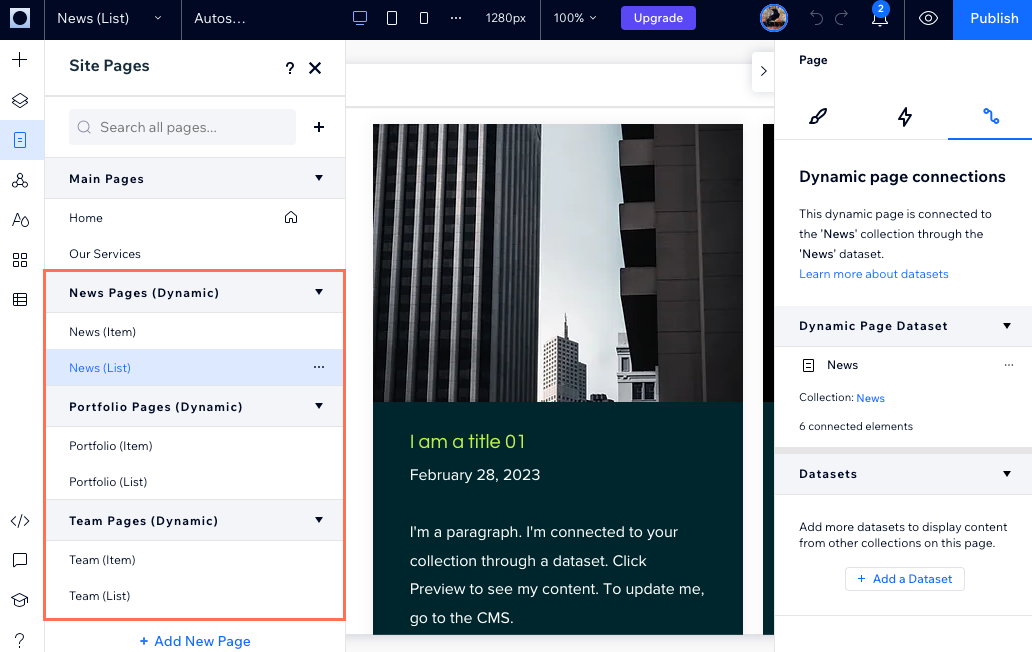
With dynamic pages, you can revolutionize the way you build and manage your website, streamlining the creation and upkeep process with ease. Dynamic pages maintain a consistent layout and design across your site while dynamically updating their content based on the connected collection items.
Wix sites have a total pages quota of 298 (including up to 100 static pages). Each dynamic page you add counts as one page. Dynamic pages can generate unique URLs for all items in a collection without consuming additional pages. App pages behave the same way (e.g., one Product page serves many product URLs).
Types of dynamic pages include:
- Dynamic list pages: These pages showcase multiple items from a collection in galleries, repeaters, or tables. Visitors can click items to navigate to the corresponding dynamic item pages for details.
- Dynamic item pages: These pages assign every collection item a unique URL where the shared layout is filled dynamically with that item’s data.
- Dynamic category pages: These are dynamic item pages that can list categories of items, where each category gets its own URL slug structure you define (such as /recipes/{category}) for clear, SEO-friendly navigation.
- Dynamic manage item pages: (Studio Editor only) These pages let collaborators or approved members view, add, edit, or delete item content on the live site using input elements connected to collection fields. You collection permission settings determine who has access.

Collect site visitor submissions in CMS collections
Empower site visitors to engage with your site through personalized input and navigation features. Take full control by setting permissions for each collection, managing who can access and modify collection content.
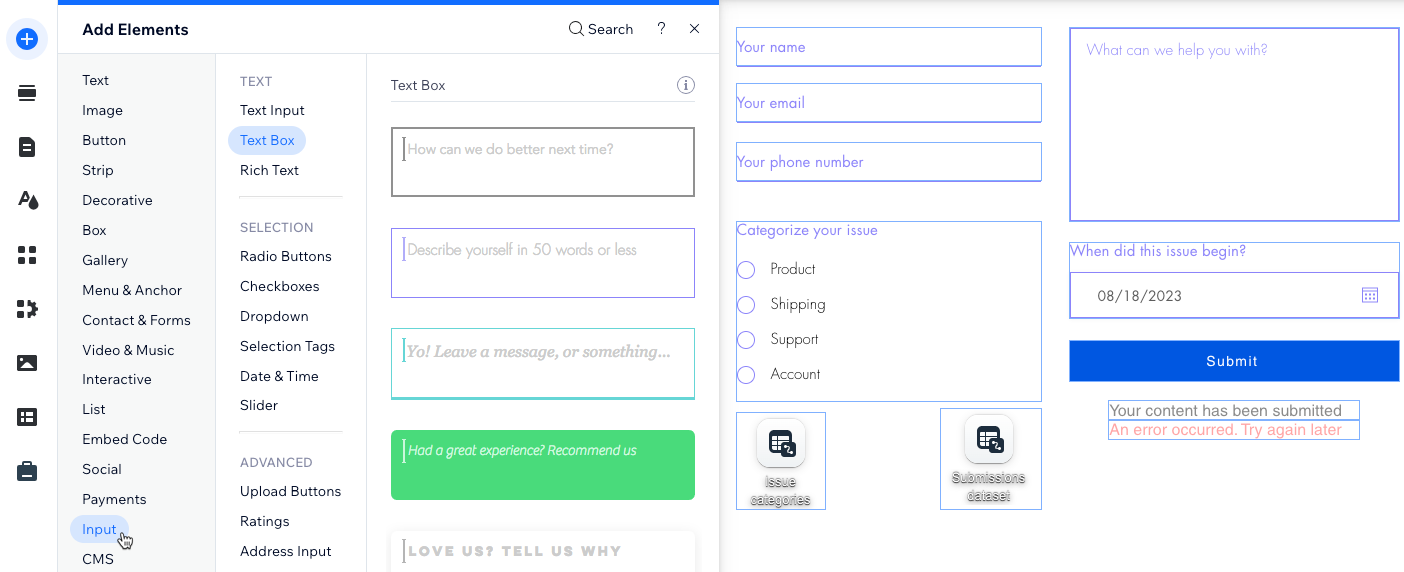
Enhance user interaction by seamlessly integrating input elements like text fields, signature boxes, and upload buttons with datasets, enabling visitors to submit data directly to CMS collections. Implement interactive filtering options with dropdowns, selection tags, and radio buttons, allowing visitors to refine their browsing experience within repeaters or galleries.
Tailor unique interactive and navigational elements by linking buttons or images to datasets and defining their click actions. For example, you can design buttons that load additional items within a repeater or gallery, navigate to the next dynamic item page, reset input values, and more. With these customized features, you can enhance user experience and encourage meaningful engagement on your site.
Learn how to create a custom form using input elements that submits to your collection.

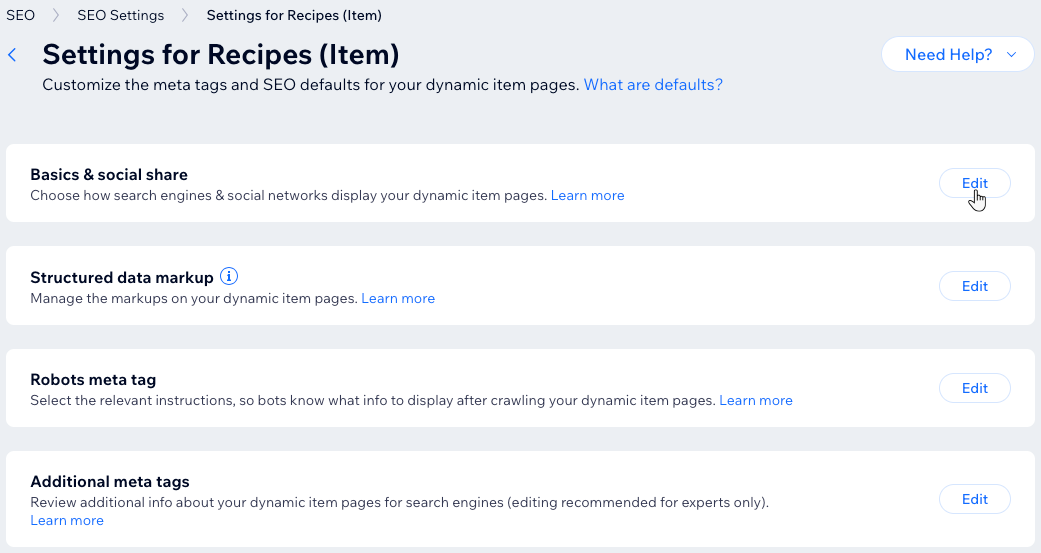
Optimize dynamic page SEO settings
Manage SEO settings for dynamic pages within your editor. Customize the URL slug structure by adding variables, ensuring that each CMS collection item receives its own distinctive web address. These variables are automatically substituted with the actual field values from the collection items so that every page has a unique URL. This practice not only aids search engines in comprehending the content of each page but also assists visitors in understanding the relevance of the content.
Learn more about working with SEO settings for dynamic pages.

Jumpstart your CMS with presets and AI
Begin by exploring presets or AI (Artificial Intelligence) to expedite your workflow.
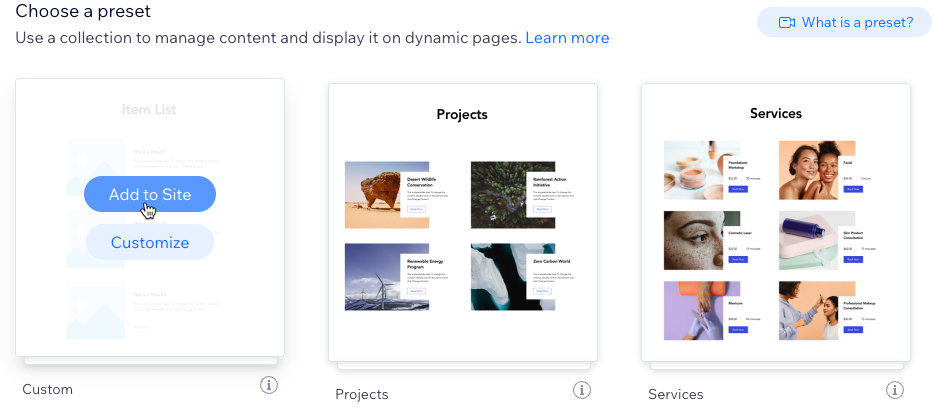
Presets serve as templates for dynamic page creation within the CMS. Each preset includes:
- A sample collection pre-filled with content linked to new dynamic pages.
- A dynamic list page showcasing collection items in a repeater or gallery.
- A dynamic item page providing detailed information about individual collection items.
Choose from a range of customizable presets. Upon adding a preset, the dynamic pages and their associated collection are seamlessly integrated into your editor, ready for customization according to your preferences.
Additionally, harness the power of AI with the AI Collection Creator to streamline the creation of new CMS collections. Simply provide a name and prompt for the collection you wish to create, and let AI handle the rest. Once generated, manage the collection fields and content just like any other collection.

Get started today by adding the CMS to your site.


