Wix Multilíngue: solução de problemas de alinhamento do site multilíngue no Editor Wix
4 min
Neste artigo
- Mover elementos em um idioma secundário
- Problemas de alinhamento da caixa de texto
- Posição e escala da imagem de background do site
- Perguntas frequentes
Ao criar seu site, volte sua atenção para o layout do seu idioma principal, pois ele afeta o alinhamento em todas as versões de idioma. Se o conteúdo traduzido causar problemas de design, considere reformular ou simplificar o texto. À medida que você trabalha no seu site, revise sua aparência em todas as versões de idioma que estão online e resolva os problemas de alinhamento à medida que eles aparecerem.

Antes de começar:
Adicione e configure o Wix Multilíngue e faça as traduções usando o Gerenciador de Tradução.
Mover elementos em um idioma secundário
Reposicionar elementos em um idioma secundário também os reposiciona em todas as versões de idioma. Você pode restaurar uma versão anterior do seu site se você decidir que não está satisfeito com o reposicionamento dos seus elementos. Os idiomas que você adicionou, excluiu, tornou visível ou ocultou não são afetados. Alterações feitas no conteúdo, design e layout serão restauradas para a versão anterior escolhida.

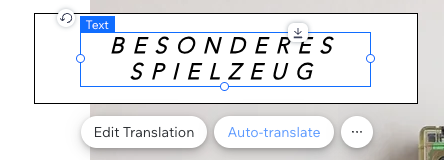
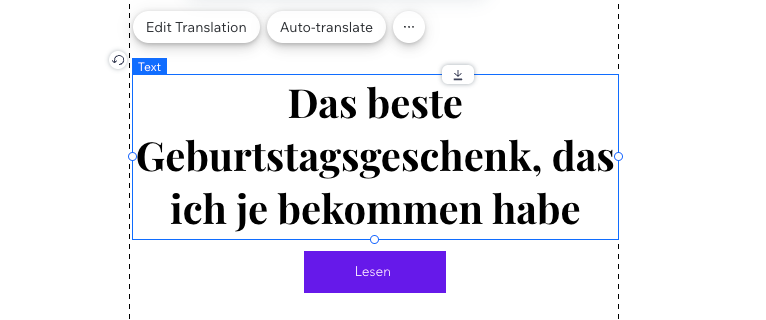
Problemas de alinhamento da caixa de texto
- Tamanho da caixa de texto: deixe sua caixa de texto grande o suficiente no idioma principal para que as traduções caibam sem serem cortadas.
- Fonte: altere a fonte nas versões de idioma onde a legibilidade é um problema e ajuste o tamanho do texto por idioma para melhorar o alinhamento.
- Espaço entre linhas e caracteres: mantenha o espaço entre linhas e caracteres consistentes em todos os idiomas.
- Temas de texto: defina o mesmo tema de texto para o idioma principal e secundário do seu site.
- Elementos sobrepostos: evite sobrepor caixas de texto com botões ou outros elementos, pois isso pode causar problemas de alinhamento se o texto traduzido for mais longo do que o texto no idioma principal. Recomendamos colocar botões e outros elementos fora de caixas de texto.
- Agrupar texto e elementos: agrupar elementos ajuda a evitar problemas de sobreposição e alinhamento entre as versões de idioma do seu site.
- Repetidores: use repetidores para manter um design consistente nas versões de idioma do seu site.

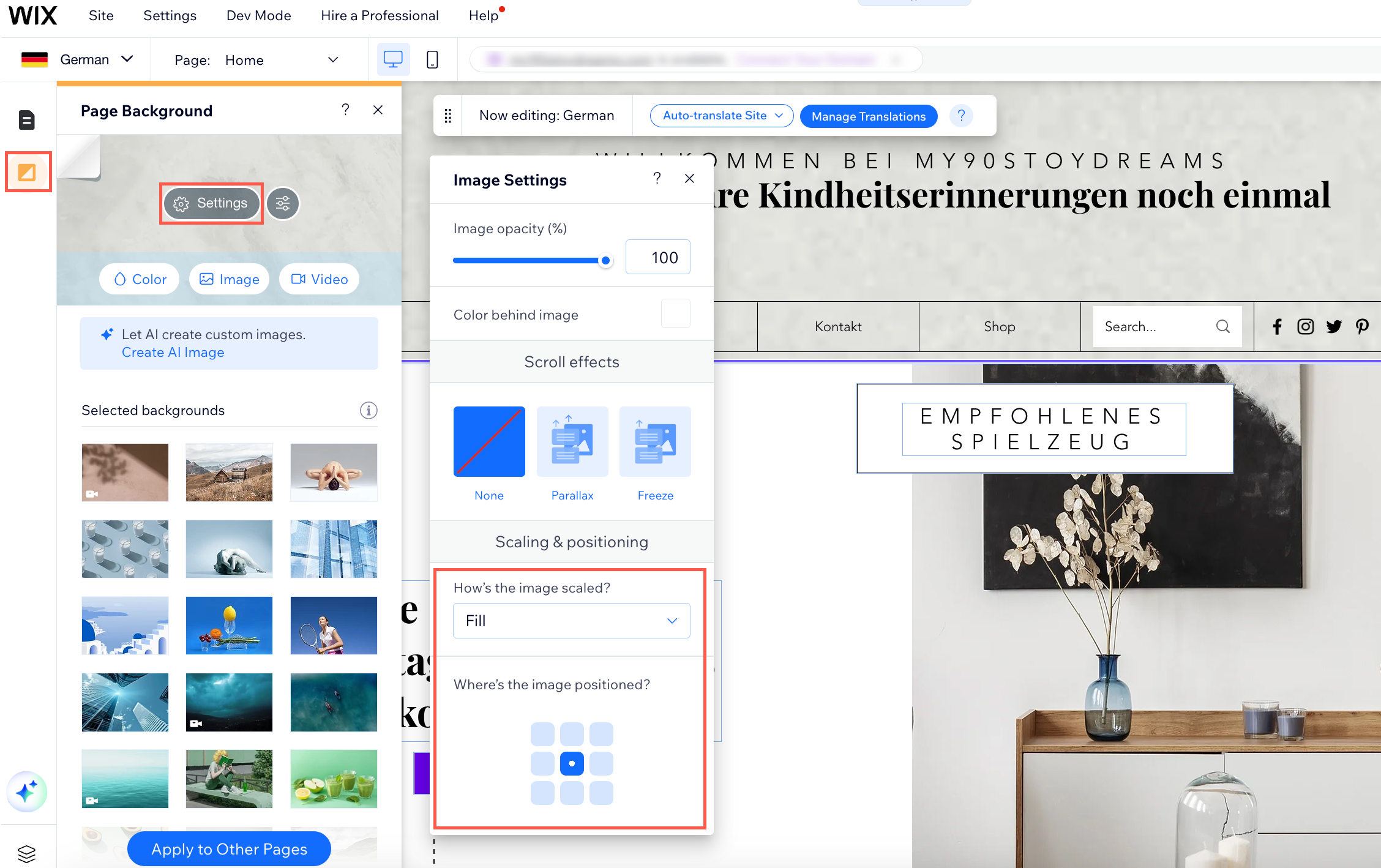
Posição e escala da imagem de background do site
Ao traduzir seu site, pode ser necessário ajustar a imagem do background. Isso ajuda a alinhá-la com a escala e a posição da versão do idioma principal do seu site.
Para alterar a posição e a escala da imagem de background do seu site:
- Vá para o seu editor.
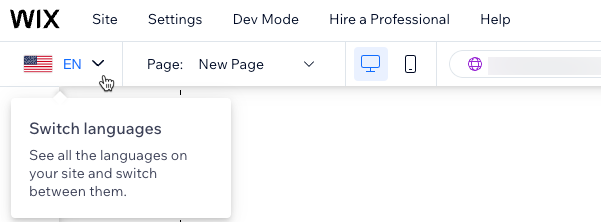
- Clique no menu dropdown Alternar idiomas no canto superior esquerdo.

- Selecione o idioma relevante.
- Clique no ícone Background
 à esquerda.
à esquerda. - Clique em Configurações.
- Defina a escala e o posicionamento:
- Ajustar a escala da imagem: clique no menu dropdown em Como a imagem é dimensionada? e selecione uma opção.
- Alterar a posição da imagem: selecione uma posição na grade em Onde a imagem está posicionada?

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como alinhar elementos em um site multilíngue.
Como posso garantir que os elementos estejam alinhados corretamente em todas as versões de idioma do meu site?
Como posso corrigir problemas de alinhamento do meu site quando é visualizado no celular?
Posso alterar imagens em versões de idioma diferentes do meu site?
Dicas:
- Saiba como criar um site multilíngue com conteúdo da direita para a esquerda.
- Saiba mais sobre como usar caixas multiestado para alterar de EPD para DPE.
- Você também pode reordenar itens no menu do seu site por idioma.
- Se você quiser ver recursos DPE adicionais no futuro, vote nesse recurso.



 na parte superior do editor para começar.
na parte superior do editor para começar.
