Editor Wix: sobre o Editor mobile
10 min
Neste artigo
- Usar o Editor mobile
- Elementos ocultos do desktop
- Personalizar sua visualização mobile
- Adicionar elementos apenas para mobile
- Recursos para mobile
Quer que seu site fique incrível no mobile? Use o Editor mobile para criar uma visualização mobile que é totalmente funcional e tem uma aparência profissional.
Altere o background, oculte o conteúdo do desktop e substitua-o por elementos apenas para mobile. Para melhorar ainda mais a experiência, você pode adicionar elementos como um botão Voltar ao topo e uma barra de ações rápidas.

Importante:
Veja uma lista de dispositivos móveis e navegadores compatíveis.
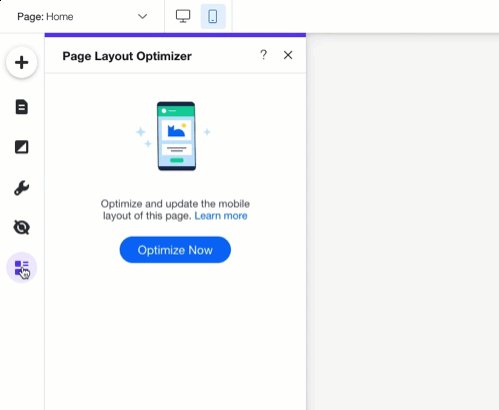
Usar o Editor mobile
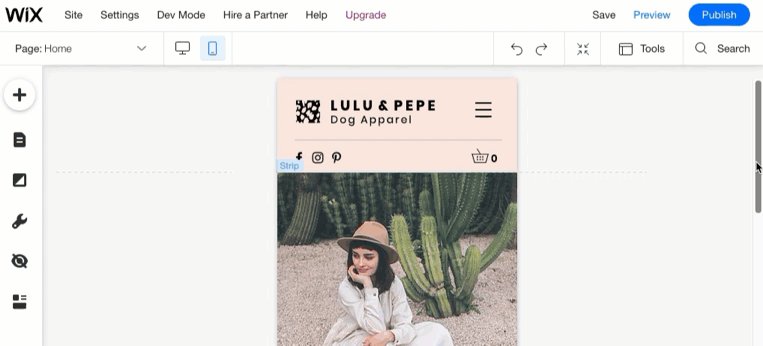
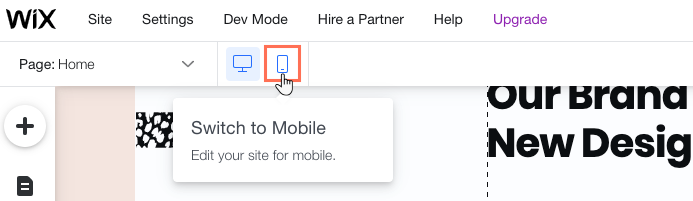
Você pode acessar o Editor mobile a qualquer momento ao clicar no ícone Mobile  na parte superior do editor.
na parte superior do editor.
 na parte superior do editor.
na parte superior do editor. 
Sua visualização mobile é um reflexo da visualização do desktop, o que significa que ela exibe os mesmos elementos e conteúdo. Suas fontes, imagens e elementos são redimensionados automaticamente para uma visualização ideal, assim você economiza tempo para tornar a experiência mobile verdadeiramente única.
O menu do lado esquerdo
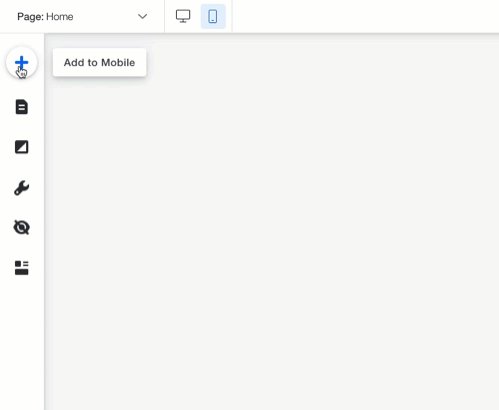
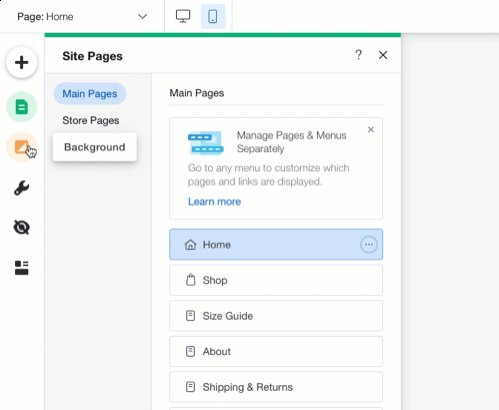
No lado esquerdo do editor, você encontra os recursos necessários para personalizar sua visualização otimizada para mobile. Adicione novos elementos, navegue entre as páginas do site e acesse até elementos ocultos do desktop.

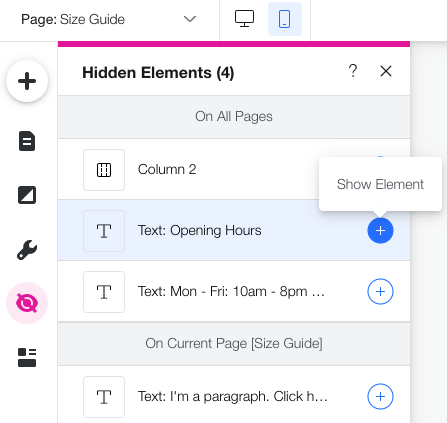
Elementos ocultos do desktop
Para sua conveniência, o Wix cria automaticamente uma versão otimizada para mobile do seu site usando o conteúdo do seu site para desktop. Nesse processo, os elementos que não são otimizados para mobile são ocultados automaticamente (por exemplo: interações ao passar o mouse, apps externos e outros).
Clique no ícone Elementos ocultos  no lado esquerdo do editor para ver esses elementos. Se houver elementos adicionais que você não deseja exibir no mobile, você pode ocultá-los e mostrá-los como quiser.
no lado esquerdo do editor para ver esses elementos. Se houver elementos adicionais que você não deseja exibir no mobile, você pode ocultá-los e mostrá-los como quiser.
 no lado esquerdo do editor para ver esses elementos. Se houver elementos adicionais que você não deseja exibir no mobile, você pode ocultá-los e mostrá-los como quiser.
no lado esquerdo do editor para ver esses elementos. Se houver elementos adicionais que você não deseja exibir no mobile, você pode ocultá-los e mostrá-los como quiser.Saiba mais

Personalizar sua visualização mobile
O Editor mobile oferece total liberdade criativa ao ajustar seu site para mobile. Você pode fazer pequenos ajustes e manter a mesma sensação, ou criar um visual diferente apenas para dispositivos móveis. As alterações de design feitas no mobile não afetam sua versão para desktop.
Clique abaixo para saber como:
Redimensionar o texto da versão mobile
Adicionar animação a um elemento
Personalizar o seu menu mobile
Reordenar as seções da página
Alterar o background de uma página
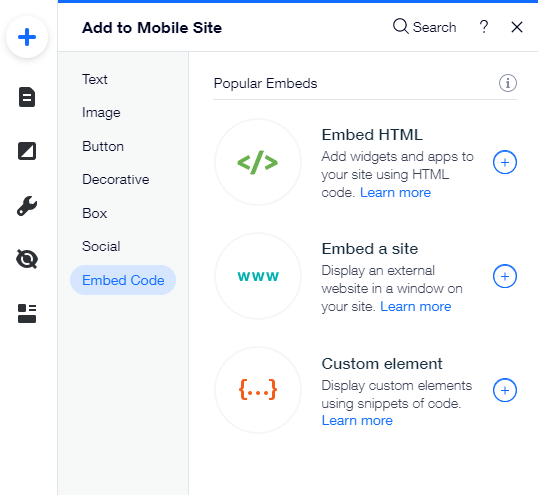
Adicionar elementos apenas para mobile
O Editor mobile permite que você adicione quantos elementos forem necessários para a sua visualização mobile. Esses elementos são totalmente otimizados para mobile para que você não precise se preocupar com o tamanho. Você pode adicionar texto, imagens, botões, incorporações e muito mais diretamente do painel Elementos.

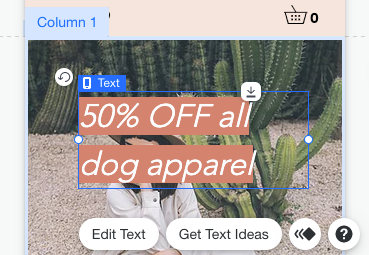
Os elementos que você adiciona no mobile não aparecem na versão desktop do seu site. Elementos apenas para mobile são marcados com um ícone  para que você possa entender facilmente o que aparece onde.
para que você possa entender facilmente o que aparece onde.
 para que você possa entender facilmente o que aparece onde.
para que você possa entender facilmente o que aparece onde. 
Dica:
Elementos apenas para mobile não podem ser colados no Editor no desktop. Você pode adicionar elementos ao editor no desktop com o painel Elementos.
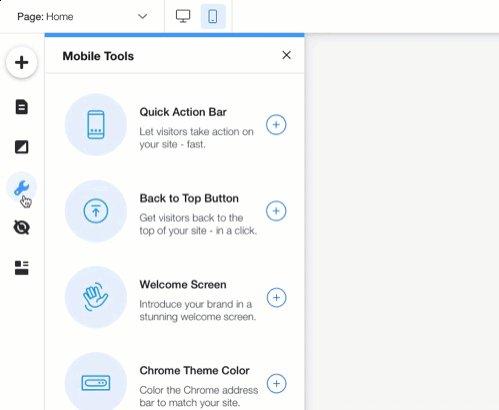
Recursos para mobile
O painel Ferramentas do mobile fornece recursos úteis que aumentam o engajamento e tornam a navegação no site muito mais fácil no mobile.
Adicione uma tela de boas-vindas para saudar seus visitantes, uma barra de ação rápida para que eles possam realizar ações, e um botão Voltar ao Topo na parte inferior de páginas longas. Para visitantes que estão usando o Chrome no Android, você também pode fazer a mudança de cor do tema do navegador assim que eles entrarem no seu site.
Saiba mais
Prefere manter a versão desktop?


 .
. ao lado do elemento que você deseja mostrar.
ao lado do elemento que você deseja mostrar. .
.
 .
.
 para ajustar o design ou escolha uma predefinição diferente. Você pode personalizar o design do ícone de forma diferente para quando o menu está aberto ou fechado.
para ajustar o design ou escolha uma predefinição diferente. Você pode personalizar o design do ícone de forma diferente para quando o menu está aberto ou fechado.  para congelá-lo. Isso fixará o ícone na página para que ele fique sempre no topo.
para congelá-lo. Isso fixará o ícone na página para que ele fique sempre no topo.  para alterar a forma como o menu é aberto: à direita, à esquerda ou em tela cheia.
para alterar a forma como o menu é aberto: à direita, à esquerda ou em tela cheia.
 e Mover para baixo
e Mover para baixo  ao lado da seção relevante.
ao lado da seção relevante. 
 à esquerda do Editor mobile.
à esquerda do Editor mobile.
 no lado esquerdo do Editor mobile.
no lado esquerdo do Editor mobile. ao lado do elemento que você deseja adicionar.
ao lado do elemento que você deseja adicionar.