Editor Wix: gerenciar seções no site mobile
5 min
Neste artigo
- Ocultar seções do seu site mobile
- Reorganizar seções no seu site mobile
- Adicionar efeitos de rolagem às seções
- Personalizar o separador de forma da sua seção
Seu site é dividido em seções para que seu conteúdo seja exibido de forma limpa e organizada. Eles também permitem que você organize facilmente suas páginas e elementos.
Gerencie as seções em seu site mobile para garantir um layout limpo e uma experiência tranquila para os visitantes mobile.
Ocultar seções do seu site mobile
Você pode facilmente ocultar seções da versão mobile do seu site para adaptá-lo aos seus visitantes. Isso não afeta seu site para desktop e você sempre pode mostrar a seção novamente se mudar de ideia.
Para ocultar uma seção:
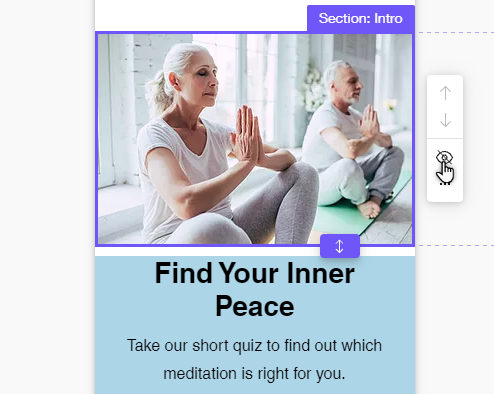
- Clique na seção no editor mobile.
- Clique no ícone Ocultar
.

Para mostrar uma seção oculta:
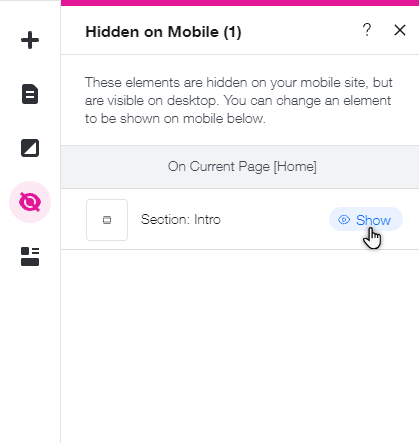
- Clique no ícone Oculto no mobile
no lado esquerdo do Editor mobile.
- Clique em Mostrar ao lado da seção relevante.

Reorganizar seções no seu site mobile
Mova as seções para simplificar a ordem em que as informações são exibidas no seu site mobile. Isso é especialmente útil se você quiser destacar conteúdo diferente na versão mobile do seu site, como um mapa ou seu número de telefone comercial.
Para reorganizar seções:
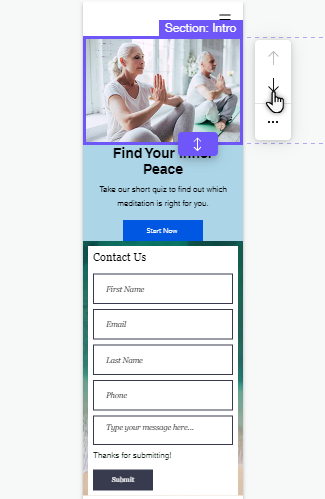
- Clique no ícone Diminuir zoom
na barra de ferramentas superior do editor.
- Clique na seção e, em seguida, clique em uma das setas:
- Mover seção para baixo
: mova a seção selecionada abaixo da seção abaixo dela.
- Mover seção para cima
: mova a seção de seleção acima da seção sobre ela.
- Mover seção para baixo

- (Opcional): você também pode clicar e arrastar a parte inferior de uma seção para criar um intervalo entre as seções ou mover uma seção e seus elementos juntos.

Dica:
Use as linhas de grade ao reposicionar elementos dentro de uma seção para ajudar a manter o espaçamento uniforme.
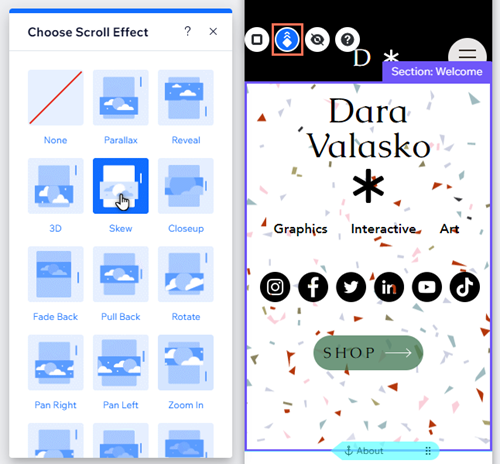
Adicionar efeitos de rolagem às seções
Adicione um efeito de rolagem ao background da sua seção para criar uma experiência atraente para os visitantes mobile do seu site. Dependendo do tipo de background (cor, imagem ou vídeo), você pode escolher entre uma variedade de efeitos para dar um toque extra ao seu site mobile.
Para adicionar um efeito de rolagem ao background de uma seção:
- Clique na seção no seu Editor mobile.
- Clique no ícone Animação
.
- Selecione o efeito de rolagem que mais gostar.

É importante saber que:
As opções de efeito exibidas dependem do tipo de background da seção. Saiba mais sobre efeitos de rolagem no seu site mobile
Personalizar o separador de forma da sua seção
Separadores de forma são formas gráficas que você usa para organizar o conteúdo da seção. Quando você adiciona um separador de forma a uma seção no Editor desktop, ele é automaticamente transferido para o seu site mobile.
Dependendo do que você precisa, você pode ajustar e personalizar o separador ou ocultá-lo do seu site mobile. Isso não afeta seu site para desktop, então você pode criar layouts que melhor se adaptem às necessidades dos seus visitantes no mobile.
Para ajustar um separador de forma no mobile:
- Clique duas vezes na seção no seu Editor mobile.
- Clique no ícone Separadores de forma
.
- Selecione a aba Topo ou Inferior (dependendo de onde você adicionou o separador).
- Escolha como deseja ajustar o separador de forma do seu site mobile:
- Alterar a forma: escolha uma nova forma para sua seção:
- Mídia do Wix: selecione uma nova opção no painel ou clique em Mais formas para navegar e selecionar uma opção no catálogo Wix.
- Use a sua própria: clique em Mais formas para abrir o Gerenciador de Mídia e selecione Upload de mídia para fazer upload e aplicar sua própria forma à seção.
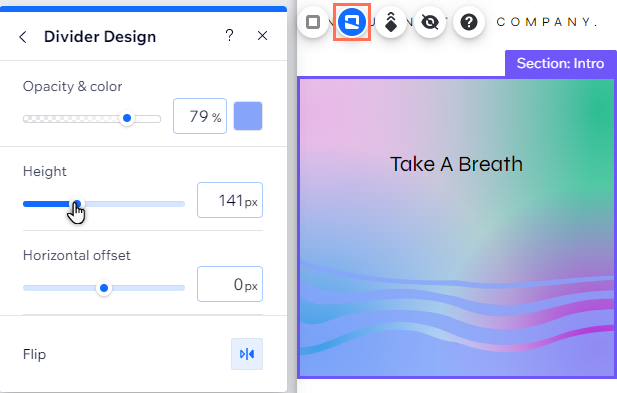
- Personalizar o design: clique em Personalizar design para alterar a aparência do seu separador no seu site mobile. Saiba mais sobre como personalizar um separador de forma para mobile
- Remover o separador: clique em Nenhum no painel para remover um separador da seção do seu site mobile.
- Alterar a forma: escolha uma nova forma para sua seção:

Observação:
Não é possível adicionar um separador de forma apenas para mobile a uma seção do painel Adicionar ao mobile. Você só pode alterar ou ajustar os separadores de forma que você adicionou no Editor no desktop. Saiba como adicionar um separador de forma no desktop


