Editor Wix: adicionar e personalizar separadores de forma
5 min
Neste artigo
- Adicionar um separador de forma
- Personalizar seu separador de forma
- Criar um separador de forma personalizado
- Perguntas frequentes
Adicione separadores de forma às suas faixas e seções para criar um layout interessante e elegante. Em vez de usar linhas retas para dividir o conteúdo, escolha uma forma (por exemplo: Elipse, Ondas) ou faça upload da sua própria. Esses separadores podem ficar na parte superior e inferior de uma seção, e você pode personalizar seu design como quiser.

Antes de começar:
Certifique-se de adicionar e configurar a faixa primeiro.
Adicionar um separador de forma
Comece adicionando um separador de forma à sua seção ou faixa. Você pode adicionar o separador na parte superior ou inferior da sua faixa/seção, ou em ambas.
Há uma variedade de formas que você pode escolher, assim como designs adicionais no catálogo do Wix Media. Você também pode fazer upload da sua própria forma para dar um toque pessoal a essa transição.
Para adicionar um separador de forma à sua seção ou faixa:
- Selecione sua seção ou faixa:
- (Para faixas) Clique na faixa no seu editor.
- (Para seções) Clique duas vezes na seção no seu editor.
- Clique no ícone Separadores de forma
.
- Clique na aba Topo ou Inferior para escolher onde adicionar o separador.
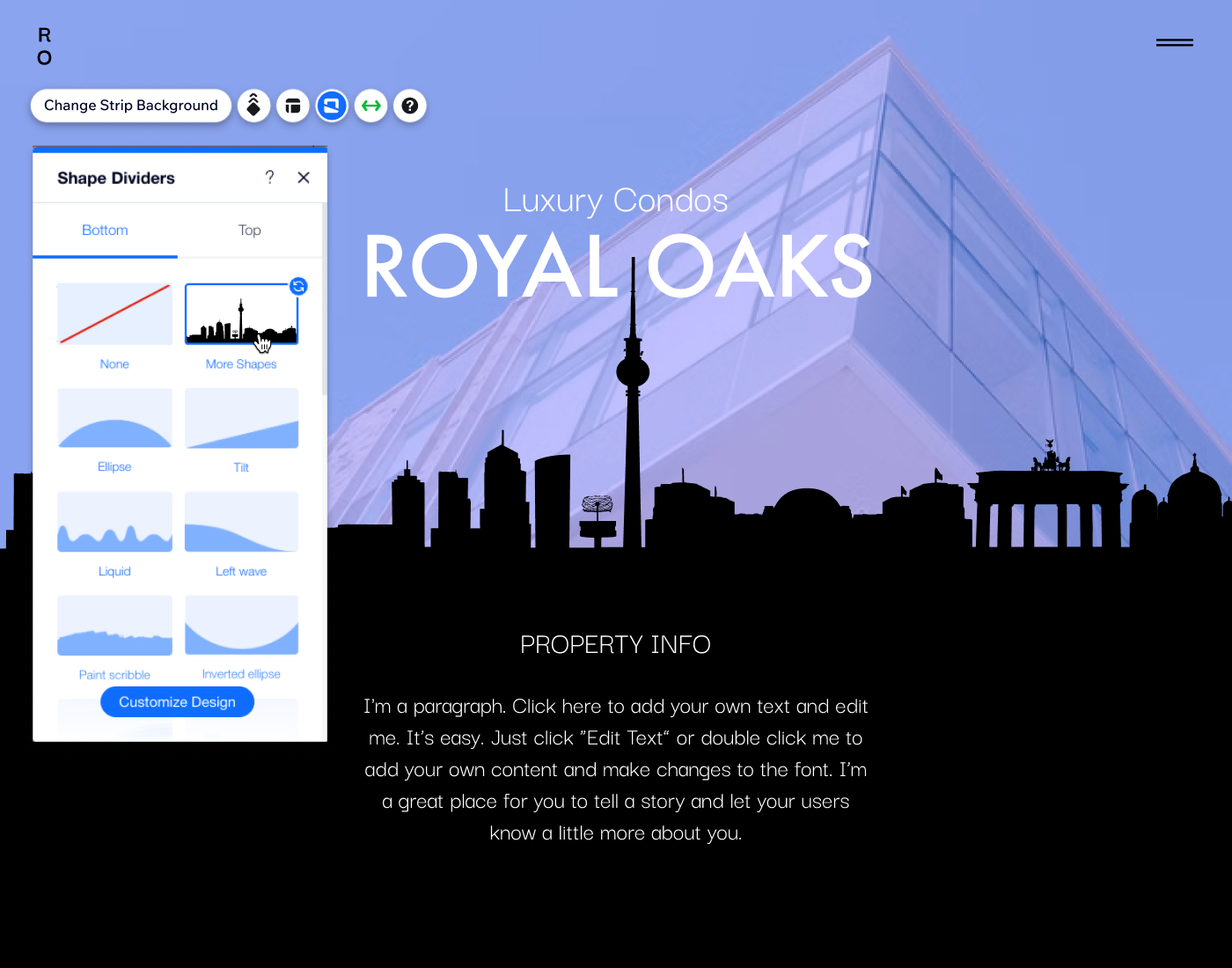
- Selecione um separador para adicionar:
- Designs sugeridos: clique em um dos estilos disponíveis no painel.
- Designs adicionais oferecidos pelo Wix:
- Clique em + Mais formas.
- (No Gerenciador de Mídia) Selecione um design na aba Mídia do Wix.
- Clique em Escolher arquivo para aplicá-lo.
- Seu próprio separador de forma:
- Clique em + Mais formas.
- (No Gerenciador de Mídia) Selecione a forma que deseja usar na aba Arquivos do site ou faça upload de uma nova.
- Clique em Escolher arquivo para aplicá-lo.

Personalizar seu separador de forma
Após adicionar um separador, você pode personalizar o design como preferir. Ajuste a altura, cor, opacidade e camadas para personalizar a transição e torná-la exatamente como você deseja.
Observação:
As opções disponíveis dependem do separador de forma que você escolher.
Para personalizar seu separador de forma:
- Selecione sua seção ou faixa:
- (Para faixas) Clique na faixa no seu editor.
- (Para seções) Clique duas vezes na seção no seu editor.
- Clique no ícone Separadores de forma
.
- Clique na aba Topo ou Inferior para acessar o separador que você deseja personalizar.
- Clique em Personalizar design na parte inferior.
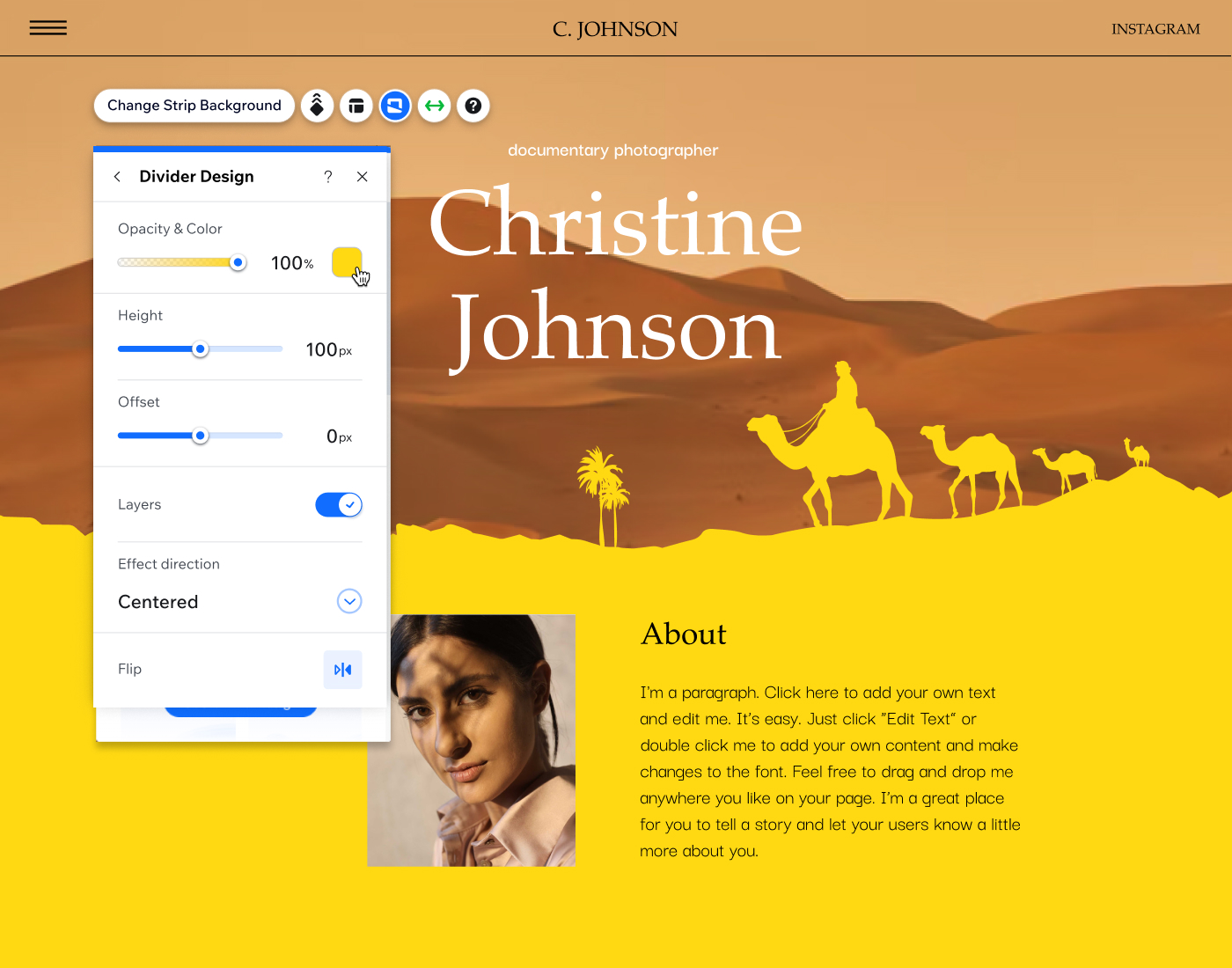
- Escolha como você deseja ajustar a aparência do seu separador de forma:
- Opacidade e cor: escolha a cor que você deseja para o seu separador e torne-o mais ou menos visível na seção ou faixa.
- Altura: defina o quão alto ou baixo você deseja que o separador fique em sua seção ou faixa.
- Recuo horizontal: reposicione seu separador de forma, movendo-o para a esquerda ou para a direita.
- Efeito de camada: clique na alavanca para adicionar um efeito gradual ao separador e selecione uma direção no menu dropdown:
- Centralizado: o efeito é visível em todo o separador.
- Desaparecer para cima: o efeito diminui em direção à parte superior do separador.
- Desaparecer para baixo: o efeito diminui em direção à parte inferior do separador.
- Inverter: inverta a forma do separador (verticalmente).
- Virar: defina o separador para ser exibido no sentido oposto (horizontal) na sua faixa/seção.
- Quantidade de repetições: defina quantas vezes o padrão se repete no separador.

Criar um separador de forma personalizado
Quando você faz upload do seu próprio separador de forma, você pode usar uma variedade de opções para personalizá-lo ainda mais. Ajuste configurações como cor, visibilidade e escala do separador para criar uma estrutura e design exclusivos em sua página.
Observação:
As opções de design disponíveis para o seu separador personalizado dependem do arquivo específico que você carrega.
Para personalizar o design do seu arquivo SVG, o arquivo precisa:
- Ser uma forma fechada.
- Conter apenas um nível de opacidade (transparência).
- Não conter nenhum texto, traços, gradientes, filtros, etc.
Além disso, você só pode alterar a cor dos arquivos SVG que tenham a cor RGB = #000000 (preto).
Para personalizar o design do seu próprio separador de forma:
- Selecione sua seção ou faixa:
- (Para faixas) Clique na faixa no seu editor.
- (Para seções) Clique duas vezes na seção no seu editor.
- Clique no ícone Separadores de forma
.
- Clique na aba Topo ou Inferior para acessar o separador que você deseja personalizar.
- Clique em Personalizar design na parte inferior.
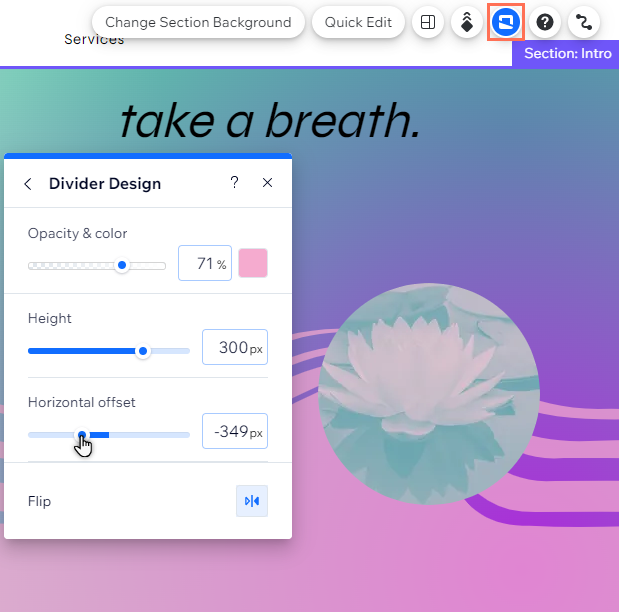
- Escolha como você deseja ajustar a aparência do seu separador de forma:
- Opacidade e cor: escolha a cor que você deseja para o seu separador e torne-o mais ou menos visível na seção ou faixa.
- Como o separador está dimensionado?: selecione se deseja que o padrão do separador se estenda por toda a faixa/seção ou se repita.
- Altura: defina o quão alto ou baixo você deseja que o ponto mais alto do separador fique na sua faixa ou seção.
- Recuo horizontal: defina o deslocamento do separador a partir dos lados da seção/faixa.
- Virar: defina o separador para exibir no sentido oposto (horizontal) na sua faixa ou seção.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Que tipo de separador de forma personalizado posso fazer upload?
Os separadores de forma são responsivos?
Posso adicionar separadores às colunas em uma faixa?
Como eles funcionam no mobile?


