Editor Wix: personalizar separadores de forma no seu site mobile
3 min
Neste artigo
- Como os separadores de forma funcionam no seu site mobile
- Personalizar separadores para seu site mobile
- Remover separadores de forma do seu site mobile
Separadores de forma são formas únicas que você adiciona para personalizar a transição de uma faixa/seção para outra. Os separadores que você adiciona no desktop aparecem automaticamente no seu site mobile e você pode ajustá-los conforme necessário.
Como os separadores de forma funcionam no seu site mobile
Como os separadores de forma são um elemento do desktop, as duas versões (mobile e desktop) estão conectadas. Se você não editar o separador no mobile, as alterações feitas no desktop serão aplicadas automaticamente ao seu site mobile.
Depois de personalizar um separador para o seu site mobile, as alterações feitas no desktop não afetam mais a versão mobile. No entanto, excluir o separador do editor no desktop o exclui automaticamente do seu site mobile.
Observação:
Não é possível adicionar separadores de forma apenas para mobile.
Personalizar separadores para seu site mobile
Você pode personalizar os separadores que você adiciona no editor no desktop para dispositivos móveis. Escolha uma nova forma e efeito e ajuste a cor e o tamanho para complementar a aparência da página.
Para personalizar os separadores do desktop no mobile:
- Selecione sua seção ou faixa:
- (Para faixas) Clique na faixa no seu Editor mobile.
- (Para seções) Clique duas vezes na seção no seu Editor mobile.
- Clique no ícone Separadores de forma
.
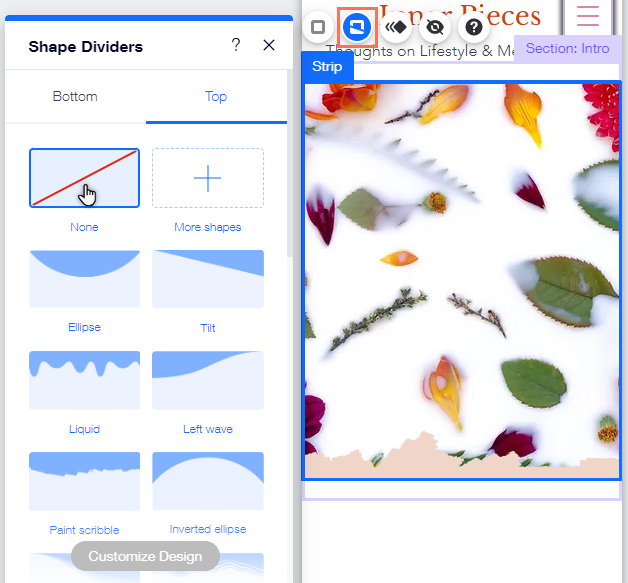
- Selecione a aba Topo ou Inferior (se você tiver dois separadores na seção ou faixa).
- Escolha o que você quer fazer com o separador de forma:
- Escolher um novo separador de forma: selecione uma nova forma.
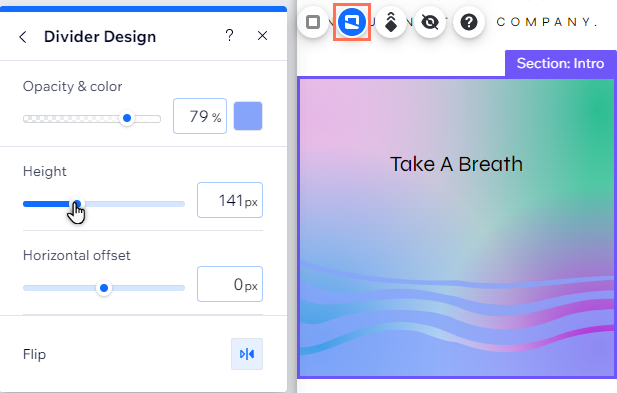
- Ajustar o separador: clique em Personalizar design na parte inferior do painel para editar o separador com as opções:
- Opacidade e cor: escolha a cor que deseja para o seu separador e torne-o mais ou menos visível na faixa/seção.
- Altura: defina o quão alto ou baixo você deseja que o separador fique em sua seção ou faixa.
- Distância horizontal: reposicione seu separador de forma, movendo-o para a esquerda ou para a direita.
- Número de repetições: defina quantas vezes o padrão se repete no divisor.
- Efeito de camada: clique na alavanca para adicionar um efeito de "desvanecer" ao separador.
- Virar e inverter: defina o separador para exibir o lado contrário (horizontalmente) na sua faixa/seção e inverta a forma do separador (verticalmente).
Observação:
As opções disponíveis dependem da forma que você escolher.

Remover separadores de forma do seu site mobile
Você pode remover um separador de forma de faixas e seções se achar que não é necessário para o seu site mobile. Isso não afeta seu site para desktop.
Para excluir um separador de forma do mobile:
- Selecione sua seção ou faixa:
- (Para faixas) Clique na faixa no seu Editor mobile.
- (Para seções) Clique duas vezes na seção no seu Editor mobile.
- Clique no ícone Separadores de forma
.
- Clique na aba Topo ou Inferior (se você tiver dois separadores na faixa ou seção).
- Selecione Nenhum no painel.