O texto é a parte mais importante do seu site. Personalize-o para se adequar ao design e layout do seu site.
Existem 2 tipos de texto que podem estar no seu site mobile:
- Texto vindo do Editor no desktop
- Texto apenas para mobile que você adicionou através do painel Adicionar no Editor mobile. Esse texto não é visível no desktop.
Qual é a diferença entre os tipos de texto?
Você pode personalizar os dois tipos de texto no Editor mobile.
A personalização do texto transferido do desktop é limitada. Você pode ajustar o tamanho do texto, a cor, o alinhamento e alternar o texto da horizontal para vertical. Como alternativa, se você quiser que o texto apareça de formas diferentes no desktop e no mobile, você pode substituir o texto do desktop por texto apenas para mobile.
Com o texto adicionado diretamente do Editor mobile, você tem controle total sobre a personalização. Mude as fontes, reformate o texto, adicione efeitos e tags HTML e altere o conteúdo.
Personalizar o texto da sua versão desktop
Os elementos de texto que você adiciona do Editor do desktop são automaticamente transferidos para o seu Editor mobile. Esse texto é redimensionado para ser compatível com dispositivos móveis, no entanto, você pode redimensioná-lo. Você também pode editar a cor e o alinhamento do texto para ser diferente da versão desktop.
Para personalizar o texto vindo do desktop:
- Clique no elemento de texto no editor mobile.
- Personalize o texto fazendo o seguinte:
Ajustar o tamanho do texto
Para aumentar ou diminuir o tamanho do texto, clique nos ícones aumentar ou diminuir

.
Dica: você também pode alterar o tamanho do seu texto clicando no ícone Configurações

e arrastando o slider
Tamanho da fonte de forma correspondente.
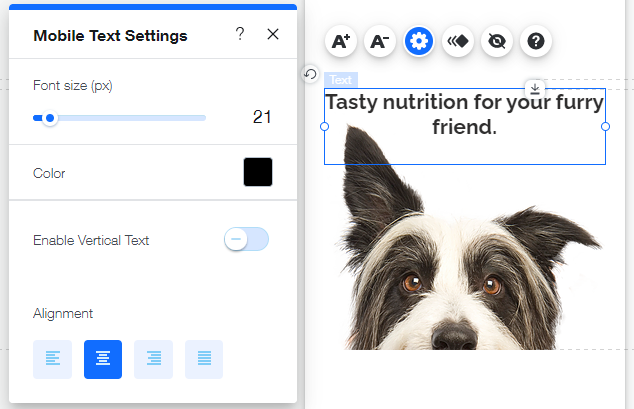
Alterar a cor e o alinhamento do texto
- Clique no ícone Configurações
 .
. - Personalize o seguinte:
- Cor: clique na caixa de cores e escolha sua nova cor no seletor de cores.
- Alinhamento: escolha como seu texto é alinhado (à esquerda, centralizado, à direita, justificado).
- Clique no ícone Configurações
 .
. - Clique na alavanca Ativar texto vertical para alterar seu texto de horizontal para vertical para idiomas com um sistema de escrita vertical (por exemplo: japonês).

Redimensionar texto do botão
Clique nos ícones
Aumentar ou
Diminuir 
para aumentar ou diminuir o texto.

Personalizar texto apenas para dispositivos móveis
Adicione texto diretamente do painel Adicionar no Editor mobile. Você pode escolher entre uma variedade de tipos de texto para adicionar ao seu site e personalizá-lo completamente. Ajuste a cor, fonte, alinhamento e formatação do seu texto e até mesmo adicione efeitos de sombra e tags HTML.
Para adicionar e personalizar texto apenas para dispositivos móveis:
- Clique em Adicionar ao mobile
 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile. - Clique em Texto.
- Arraste um elemento de texto para sua página.
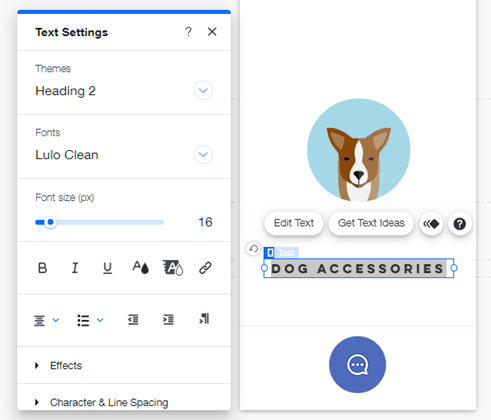
- Clique em Editar texto.
- Escolha o que você deseja personalizar:
Altere o tema ou a fonte do seu texto para combinar com o estilo do seu site.
- Temas: clique no menu dropdown e selecione seu tema preferido. O tema é aplicado à caixa de texto selecionada.
- Fontes: clique no dropdown para escolher uma fonte existente ou fazer upload de uma nova fonte.

Alinhe, marque ou numere seu texto para mantê-lo limpo e estruturado e adicione itálico, sublinhado, realce ou negrito para destacá-lo. Você também pode adicionar um link ao texto, alterar sua cor e até mesmo alterar a direção do texto.
Escolha entre uma variedade de efeitos de sombra predefinidos para adicionar profundidade e destacar seu conteúdo.
Caractere e espaçamento entre linhas
Aumente ou diminua o espaço entre letras e linhas de texto para garantir que o conteúdo do texto seja agradável e fácil de ler.
- Espaçamento entre caracteres: arraste o slider para alterar a quantidade de espaço entre as letras.
- Espaçamento de linha: marque a caixa de seleção ao lado de Automático ou Personalizar para gerenciar o espaçamento entre linhas de texto:
- Automático: o espaçamento entre linhas é decidido automaticamente para você.
- Personalizar: arraste o slider para aumentar ou diminuir o espaçamento entre as linhas.

Ative a alavanca Texto vertical para alterar o layout do seu texto de horizontal para vertical. Isso adiciona um efeito de design legal ao seu site mobile e é útil para idiomas com um sistema de escrita vertical, como o japonês.
Clique no dropdown para escolher uma tag HTML. As tags HTML permitem que os motores de busca rastreiem e indexem corretamente seu site, para que os visitantes obtenham os resultados mais relevantes no navegador.
Tipos de tag HTML:
- H1: o primeiro título na página do seu site. Recomendamos usá-lo apenas para o título da página e não aplicá-lo a qualquer outro texto na página.
- H2: essas tags geralmente são usadas para seções de página. Você pode adicionar mais de uma por página e usá-las para seções de título como "Quem somos" e "Entre em contato".
- H3: tags H3 são usadas para identificar títulos de subseções, por exemplo "Nosso endereço" sob o cabeçalho H2 "Entre em contato".
- P: a tag P é adequada para todos os outros textos em seu site, como parágrafos, e também pode ser usada se você não tiver certeza de qual tag HTML adicionar.
- Blockquote: blockquotes são usados para definir citações de texto. Use essas tags ao adicionar depoimentos ou citações ao seu site.


 quando você clica neles no Editor mobile.
quando você clica neles no Editor mobile. quando você clica neles no Editor mobile.
quando você clica neles no Editor mobile.


 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile.

 .
. e arrastando o slider Tamanho da fonte de forma correspondente.
e arrastando o slider Tamanho da fonte de forma correspondente.
 .
.

 para aumentar ou diminuir o texto.
para aumentar ou diminuir o texto.





