Personalize seu menu mobile para que ele combine com o design e o layout do seu site. Seu menu mobile consiste em três elementos: o ícone, o contêiner e os itens.
Você pode personalizar e ajustar cada um individualmente para criar um menu exclusivo e atraente para você e os visitantes do seu site mobile.
O ícone do menu tem dois estados: aberto e fechado. Você pode selecionar um ícone predefinido e personalizar os dois estados para que eles fiquem como você quiser.
Para personalizar o ícone do menu:
- Clique no ícone do menu no seu editor mobile.
- Clique no ícone Design
 .
. - Selecione uma predefinição entre as opções disponíveis.
- Clique em Personalizar design.
- Selecione para qual estado você deseja personalizar o ícone clicando em uma aba (Fechado ou Aberto).
- Escolha como deseja criar o design do ícone:
Personalizar a cor de preenchimento e a opacidade
Você pode escolher uma cor atraente para o seu ícone e definir sua visibilidade.
Clique na aba
Cor e opacidade 
e personalize com as opções:
- Background do botão: clique na caixa de cores para selecionar uma cor para o background do botão e arraste o slider para aumentar ou diminuir a opacidade.
- Ícone: clique na caixa de cores para selecionar uma cor para o ícone do botão e arraste o slider para aumentar ou diminuir a opacidade.
Adicionar e personalizar uma borda ao redor do ícone
Adicione uma borda ao seu ícone para destacá-lo no seu site mobile.
Clique na aba
Borda 
para definir a cor, visibilidade e largura:
- Opacidade e cor: clique na caixa de cores para selecionar uma cor e arraste o slider para aumentar ou diminuir a opacidade.
- Largura: arraste o slider para aumentar ou diminuir a largura da borda.
Personalizar os cantos do ícone
Clique na aba
Cantos 
para deixar os cantos do ícone mais redondos ou mais quadrados:
- Bloquear/Desbloquear: clique no ícone
 para ativar ou desativar o mesmo raio para todos os cantos.
para ativar ou desativar o mesmo raio para todos os cantos. - Raio: insira o raio dos cantos no campo.
Adicionar e ajustar uma sombra para o ícone
Adicione uma sombra para dar ao seu ícone um efeito 3D interessante.
Clique na aba
Sombra 
para adicionar e ajustar uma sombra com as opções abaixo:
- Ativar sombra: clique na alavanca para ativar ou desativar a sombra:
- Ângulo: insira o ângulo na caixa de texto.
- Distância: arraste o slider para aumentar ou diminuir a distância entre o ícone e a sombra.
- Tamanho: use o slider para ajustar o tamanho da sombra.
- Borrado: arraste o slider para ajustar o desfoque da sombra.
- Opacidade e cor: clique na caixa de cores para selecionar uma cor para a caixa de sombra e arraste o slider para aumentar ou diminuir a opacidade.
A caixa do menu contém seus itens de menu. Usando os painéis de layout, design e background, você pode ajustar a posição e a aparência do contêiner do menu para que ele combine com o seu site.
Para personalizar a caixa do menu:
- Clique no ícone do menu no seu editor mobile.
- Clique em Editar menu.
- Clique no contêiner do menu.
- Escolha como você deseja ajustar o contêiner do menu com as opções abaixo:
Ajustar o layout do contêiner
Escolha o layout do contêiner para que combine com alinhamento do seu site e mantenha o menu compacto.
Clique no ícone
Layout 
e selecione um alinhamento para o seu menu:
- Tela cheia: o contêiner do menu é aberto em toda a tela.
- Esquerda: o contêiner do menu é aberto à esquerda da tela.
- Direita: o contêiner do menu é aberto à direita da tela.
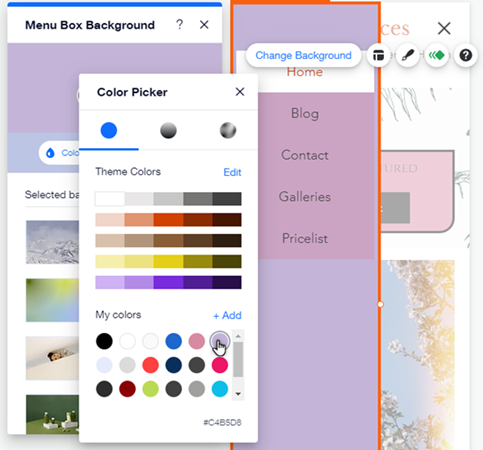
Alterar o background do contêiner
Selecione uma cor ou gradiente para o background do seu contêiner. Você também pode selecionar uma imagem. Clique em Trocar background e escolha uma das seguintes opções:
- Cor ou gradiente: clique em Cor para selecionar uma cor que combine com o tema do seu site, ou se destaque com um gradiente sofisticado e bonito.
- Imagem: escolha uma imagem no Gerenciador de Mídia. Você pode usar imagens gratuitas disponíveis no Wix ou fazer upload das suas próprias imagens.
Personalizar o design do contêiner
Ajuste a sobreposição que aparece no resto do seu site quando o menu está aberto.
Clique no ícone
Design 
e use as configurações para personalizar a sobreposição:
- Cor: clique na caixa de cores para selecionar uma cor para a sobreposição.
- Opacidade: arraste o slider para aumentar ou diminuir a opacidade da sobreposição.
Observação: essa opção só estará disponível se você definir o alinhamento do contêiner à esquerda ou à direita da tela no painel Layout.
Ajuste a aparência e o design dos itens do menu (o texto do menu). Você pode personalizar configurações como a fonte, cor e espaçamento.
Para ajustar os itens do menu:
- Clique no ícone do menu no seu editor mobile.
- Clique em Editar menu.
- Clique no menu mobile.
- Escolha como deseja ajustar os itens do menu com as opções abaixo:
Ajuste o layout dos itens para personalizar ainda mais o menu e ajustá-lo ao alinhamento do site.
Clique no ícone
Layout 
e use as opções abaixo:
- Posição da seta do dropdown: selecione se a seta do submenu fica alinhada à esquerda ou à direita do texto do item. Saiba como personalizar a seta
- Formatação:
- Direção: selecione se o texto do item é lido da esquerda para a direita ou da direita para a esquerda.
- Alinhamento: selecione se o texto é alinhado à esquerda, à direita ou ao centro do contêiner do menu.
- Avançado: defina a direção e o alinhamento dos itens do submenu.
Há várias opções de design disponíveis para os itens do menu. Você pode personalizar a aparência dos itens em dois estados: Normal e Selecionado.
Clique no ícone
Design 
e selecione a aba
Normal ou
Selecionado para personalizar os estados:
- Normal:
- Cor e opacidade
 : clique nas caixas de cores para selecionar uma cor e arraste os sliders para aumentar ou diminuir a opacidade do background do menu e do submenu e do background da seta do submenu.
: clique nas caixas de cores para selecionar uma cor e arraste os sliders para aumentar ou diminuir a opacidade do background do menu e do submenu e do background da seta do submenu. - Borda
 :
:
- Opacidade e cor: clique na caixa de cores para selecionar uma cor para sua borda e arraste o slider para aumentar ou diminuir a opacidade.
- Estilo da borda: selecione se deseja que a borda seja exibida em todos os lados, apenas na parte inferior ou que não seja exibida.
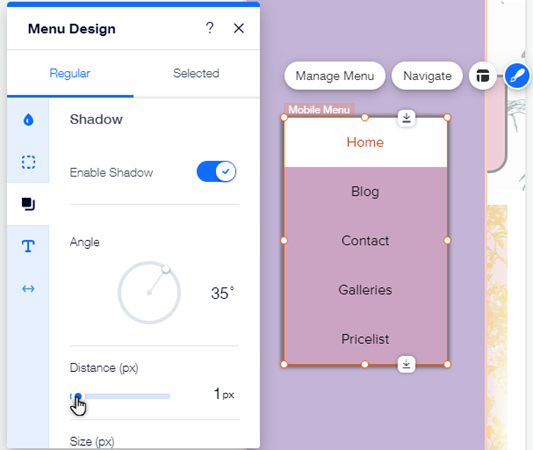
- Sombra
 :
:
- Ativar sombra: clique na alavanca para ativar ou desativar a sombra:
- Ângulo: insira o ângulo na caixa de texto.
- Distância: arraste o slider para aumentar ou diminuir a distância entre o menu e a sombra.
- Tamanho: use o slider para ajustar o tamanho da sombra.
- Borrado: arraste o slider para ajustar o desfoque da sombra.
- Opacidade e cor: clique na caixa de cores para selecionar uma cor para a caixa de sombra e arraste o slider para aumentar ou diminuir a opacidade.
- Texto
 : use as opções abaixo para personalizar o menu e os itens do submenu:
: use as opções abaixo para personalizar o menu e os itens do submenu:
- Tema: escolha um tema de texto no menu dropdown.
- Fonte: selecione uma fonte para seus itens de menu no menu dropdown.
- Tamanho da fonte: arraste o slider para aumentar ou diminuir o tamanho da fonte.
- Formatação: adicione um efeito de negrito ou itálico ao seu texto.
- Cor: clique na caixa de cores para selecionar uma cor para o seu texto.
- Espaçamento
 : arraste os sliders para aumentar ou diminuir o deslocamento dos itens de menu e submenu.
: arraste os sliders para aumentar ou diminuir o deslocamento dos itens de menu e submenu.
- Selecionado:
- Cor e opacidade
 : clique nas caixas de cores para selecionar uma cor e arraste o slider para aumentar ou diminuir a opacidade do menu e do background do submenu.
: clique nas caixas de cores para selecionar uma cor e arraste o slider para aumentar ou diminuir a opacidade do menu e do background do submenu. - Texto
 : clique na caixa de cores para selecionar uma cor para os itens de menu e submenu.
: clique na caixa de cores para selecionar uma cor para os itens de menu e submenu.
.







 para ativar ou desativar o mesmo raio para todos os cantos.
para ativar ou desativar o mesmo raio para todos os cantos.





 : arraste os sliders para aumentar ou diminuir o deslocamento dos itens de menu e submenu.
: arraste os sliders para aumentar ou diminuir o deslocamento dos itens de menu e submenu.
