Editor Wix: adicionar e personalizar um botão Voltar ao topo no site mobile
3 min
Neste artigo
- Adicionar um botão Voltar ao topo
- Personalizar o botão Voltar ao topo
- Alterar o layout do botão Voltar ao topo
Adicione um botão Voltar ao topo para permitir que os visitantes no mobile naveguem rapidamente para a parte superior do seu site. Você pode alterar o ícone como preferir e personalizá-lo ainda mais para que ele se destaque para os visitantes.
Adicionar um botão Voltar ao topo
Comece adicionando um botão a partir do painel Ferramentas do mobile no editor mobile.
Observação:
O botão Voltar ao topo só aparece em páginas com o layout padrão e páginas com pelo menos 1380 pixels de tamanho (não em páginas curtas).
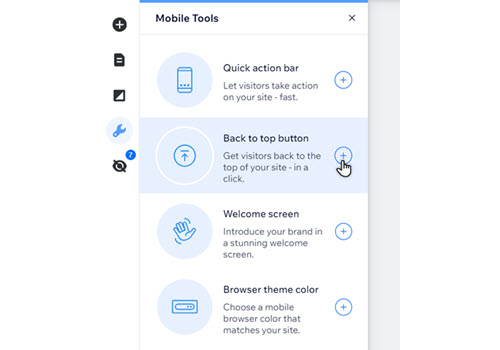
Para adicionar um botão Voltar ao topo:
- Clique em Ferramentas mobile
 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile. - Clique no ícone Adicionar ao site
ao lado de Botão Voltar ao topo.

Você sabia?
Personalizar o botão Voltar ao topo
Selecione um ícone para seu botão. Você pode escolher uma de nossas predefinições ou fazer upload da sua própria e personalizar ainda mais o design para combinar com a aparência do seu site.
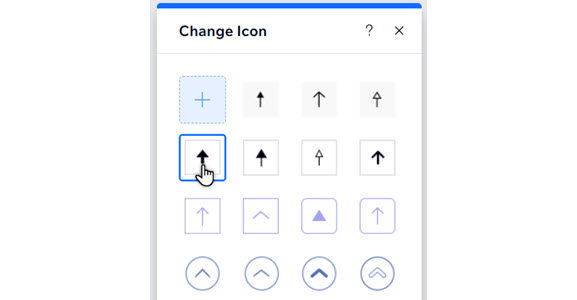
Para alterar o ícone:
- Vá para o seu editor mobile.
- Clique no botão.
- Clique em Alterar ícone.
- Escolha o que fazer a seguir:
- Selecione um ícone predefinido.
- Clique no ícone Adicionar
 para fazer upload da sua própria imagem ou escolha entre milhares de imagens de arte vetorial.
para fazer upload da sua própria imagem ou escolha entre milhares de imagens de arte vetorial.
- (Opcional) Clique em Personalizar design para que ele fique como você deseja:
- Cores do preenchimento: escolha a cor/cores e torne-as mais ou menos opacas.
- Sombra: ative e ajuste uma sombra no botão para dar a ele um efeito 3D.

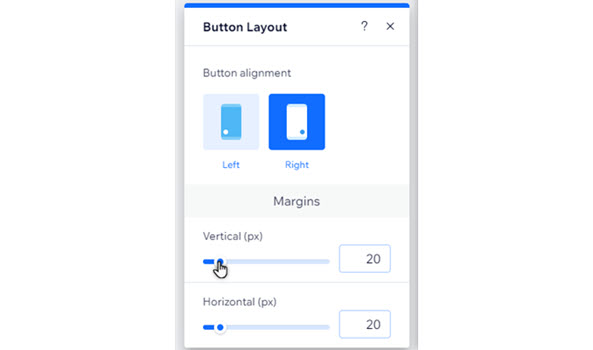
Alterar o layout do botão Voltar ao topo
Altere a posição e as margens do botão para se adequar ao alinhamento do seu site mobile.
Para ajustar o layout:
- Vá para o seu editor mobile.
- Clique no botão.
- Clique no ícone Layout
 .
. - Ajuste o layout com as opções:
- Alinhamento do botão: alinhe o botão à esquerda ou à direita do site.
- Margens: use os sliders para ajustar as margens ao redor do botão.