CMS: adicionar e configurar uma página dinâmica de lista
24 min
Neste artigo
- Etapa 1 | Adicione uma página dinâmica de lista
- Etapa 2 | (Opcional) Modifique a estrutura do slug do URL
- Etapa 3 | Conecte seu repetidor ao CMS
- Etapa 4 | (Opcional) Gerencie as configurações do conjunto de dados
- Etapa 5 | (Opcional) Crie botões "Ver mais" ou de navegação
- Etapa 6 | (Opcional) Permita que os visitantes filtrem itens
- Perguntas frequentes
As páginas dinâmicas de lista permitem que você mostre vários itens da sua coleção do CMS em um índice organizado. Cada item, exibido em um repetidor, galeria ou tabela, é vinculado à página dinâmica de item da coleção, onde os visitantes leem mais sobre o item específico.
Um conjunto de dados controla as conexões entre os elementos da página e os campos da sua coleção. Nas configurações do conjunto de dados, você pode controlar o número de itens que aparecem ao mesmo tempo. Você pode adicionar filtros para incluir apenas determinados itens ou adicionar condições de classificação que controlam a ordem em que eles aparecem.
Adicione botões "Ver mais" ou botões de navegação para melhorar o desempenho de carregamento da sua página se você tiver muitos itens para mostrar. Você também pode usar elementos de entrada como dropdowns, botões de opção ou caixas de seleção para dar aos visitantes a capacidade de filtrar os itens que veem na página.
Antes de começar:
- Crie uma coleção do CMS que inclui os itens que você deseja exibir na sua página dinâmica de lista.
- Crie uma página dinâmica de item para sua coleção. Você vincula os itens da sua página dinâmica de lista à página dinâmica de item da sua coleção. Se preferir, você pode adicionar a página dinâmica de item ao mesmo tempo que sua página dinâmica de lista. Veja o passo 1 abaixo para ver as instruções.
Etapa 1 | Adicione uma página dinâmica de lista
No painel do CMS no seu editor, crie uma página dinâmica de lista para sua coleção. Isso adiciona uma nova página que exibe diferentes itens da sua coleção em um repetidor que você personalizará mais tarde.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em CMS
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Suas coleções.
- Clique na coleção a partir da qual você deseja criar sua página dinâmica de lista.
- Clique em Mais ações e selecione Adicionar página dinâmica.
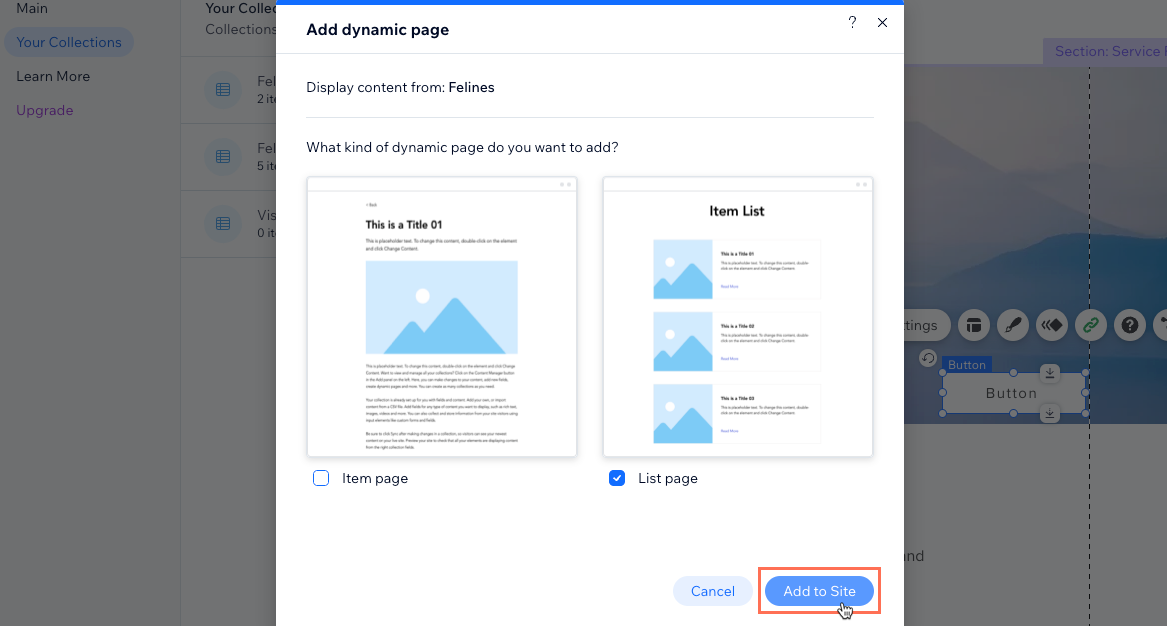
- Selecione Página de lista e clique em Adicionar ao site.
Dica: selecione Página de item também para adicionar uma página dinâmica de item para a coleção ao mesmo tempo.

Etapa 2 | (Opcional) Modifique a estrutura do slug do URL
Pode ser que você queira editar a estrutura do slug do URL da sua página dinâmica de lista para manter os endereços web das suas páginas dinâmicas organizados.
Por exemplo, você pode criar as seguintes estruturas de slug do URL para suas páginas dinâmicas:
- Página dinâmicas de lista: https://www.{seu-domínio.com}/{nome-da-coleção}
- Página dinâmica de categoria: https://www.{seu-domínio.com}/{nome-da-coleção}/{categoria}
- Página dinâmica de item: https://www.{seu-domínio.com}/{nome-da-coleção}/{categoria}/{campo-principal}
Ao editar a estrutura do slug do URL, a estrutura não pode mais ser usada por outras páginas existentes no seu site. Para ser exclusiva, a estrutura do slug do URL não pode ter o mesmo prefixo (por exemplo: {Nome da coleção}) e o mesmo número de variáveis que outra página em seu site, mesmo que as variáveis sejam diferentes.
Confira um exemplo de estruturas de slug do URL em conflito que não podem ser usadas
Importante:
Se você quiser que os URLs dinâmicos antigos redirecionem automaticamente para os novos URLs que você criar, certifique-se de que seu site primeiro tenha um domínio conectado. Se o seu site não tiver um domínio conectado, os URLs antigos não funcionarão mais e, em vez disso, carregarão páginas de erro 404.
Para editar a estrutura do slug do URL da sua página dinâmica de lista:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Páginas dinâmicas.
- Passe o mouse sobre a página dinâmica de lista que você acabou de criar e clique no ícone Mais ações
 à direita.
à direita.
Dica: por definição, a página dinâmica de lista que você criou tem o título: {Nome da coleção} (Lista) - Clique em SEO.
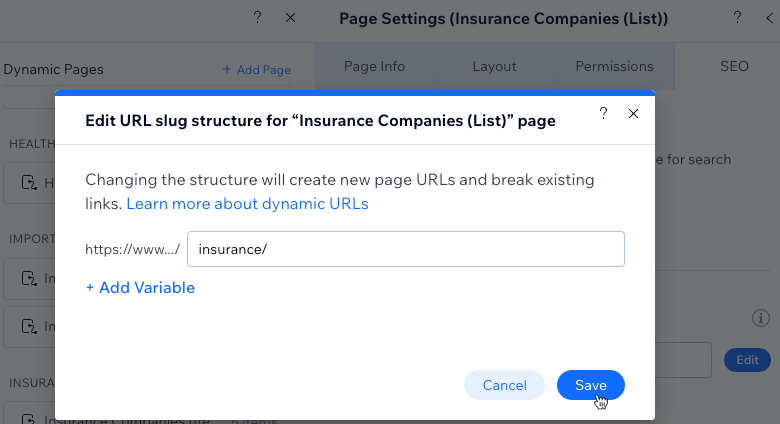
- Edite o campo Estrutura do slug do URL:
- Clique em Editar ao lado do campo Estrutura do slug do URL e escolha o que você deseja fazer:
- Adicionar variável: clique em + Adicionar variável e escolha um campo "Texto" ou "Número" para usar seus valores na estrutura do slug do URL.
- Adicionar valores estáticos: clique no campo e insira os valores estáticos que deseja usar na estrutura do slug do URL. Use apenas letras, números ou hifens.
- Clique em Salvar.
- Clique em Editar ao lado do campo Estrutura do slug do URL e escolha o que você deseja fazer:

- Clique em Substituir URLs para confirmar as alterações. Os URLs antigos da página dinâmica serão excluídos e não funcionarão mais. Em vez disso, os novos URLs serão gerados para a página dinâmica.
Etapa 3 | Conecte seu repetidor ao CMS
Agora você tem uma página dinâmica de lista com um repetidor que inclui 2 elementos de texto, uma imagem e um botão em cada contêiner. Cada um dos contêineres do seu repetidor exibe um item diferente da sua coleção.
Conecte cada parte dos elementos aos campos de coleção relevantes para garantir que eles exibam as informações que você deseja. Recomendamos conectar o botão à página dinâmica de item da sua coleção para que os visitantes possam clicar para ir para a página dedicada ao item relevante.
Para fornecer mais informações sobre cada item, você pode anexar mais elementos compatíveis ao repetidor. Depois, conecte esses elementos aos campos da coleção no conjunto de dados onde você gerencia todas as conexões do CMS.
Quer usar uma galeria ou tabela em vez de um repetidor?
Se preferir, você pode exibir seus itens de coleção em uma galeria ou em uma tabela. Exclua o repetidor padrão e adicione uma galeria Pro ou tabela. Em seguida, conecte cada parte da sua galeria ou tabela à coleção do CMS por meio do conjunto de dados, da mesma forma que você conectaria o repetidor.
Editor Wix
Editor do Wix Studio
- (Opcional) Adicione elementos ao seu repetidor (por exemplo: botões, texto, imagens) ou remova elementos de que você não precisa. Você pode ajustar o tamanho do repetidor para que ele possa mostrar todos os elementos.
- Clique no elemento do repetidor e selecione o ícone Conectar ao CMS
 .
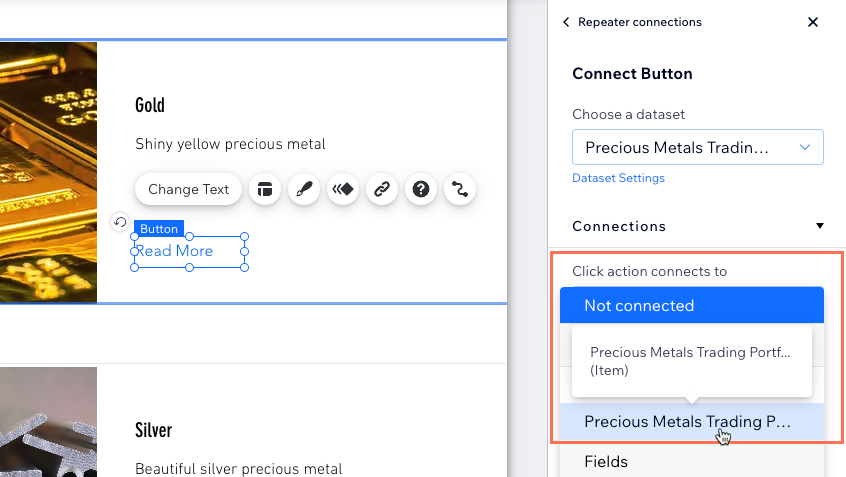
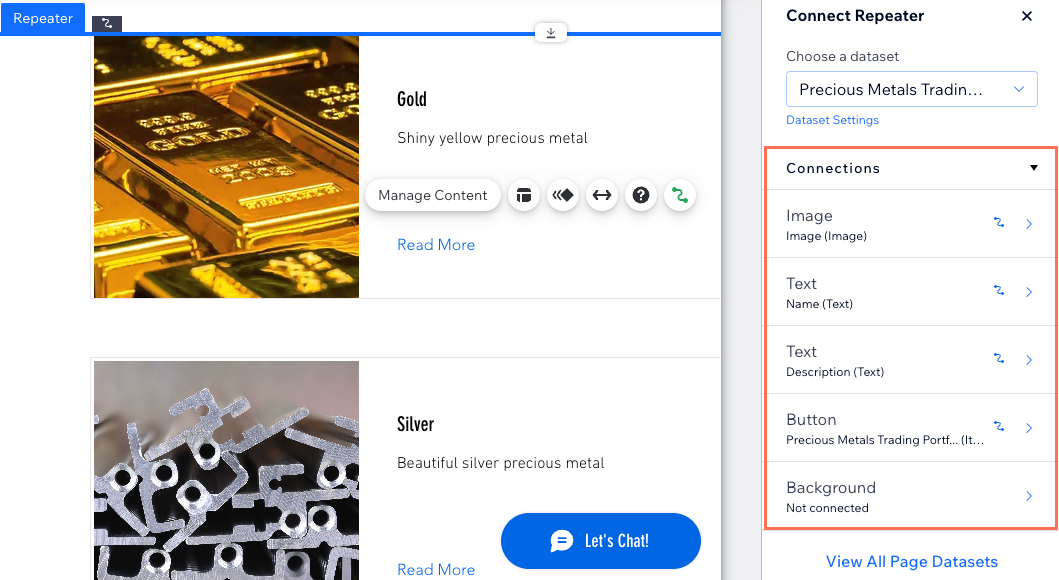
. - No painel Conectar repetidor à direita, clique no elemento que você deseja conectar.
- Em Conexões, clique nos dropdowns relevantes para conectar cada parte do elemento ao campo de coleção relevante. As opções variam dependendo do tipo de elemento.
Dicas:
- Para vincular o elemento de botão à página dinâmica de item, clique no campo A ação do clique conecta-se a e selecione a página dinâmica de item que termina com (Item).
- Para vincular um elemento de imagem à página dinâmica de item, clique no dropdown Link se conecta a e selecione a página dinâmica de item da coleção que termina com (Item).

- Clique em Conexões do repetidor na parte superior do painel à direita.
- Repita os passos 3 a 5 acima para conectar os elementos aos campos da coleção ou ações do conjunto de dados.

- Clique para ajustar os elementos do repetidor conforme necessário.
Dica: você pode adicionar ou remover elementos do seu repetidor a qualquer momento. Desconecte elementos nos quais você quer usar conteúdo estático que não muda. - Clique em Visualizar para testar sua página dinâmica de lista.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Etapa 4 | (Opcional) Gerencie as configurações do conjunto de dados
Por definição, seu conjunto de dados de página dinâmica permite que até 100 itens sejam exibidos inicialmente no seu repetidor ou galeria. Você pode ajustar os itens por carregamento para permitir que até 1.000 itens sejam carregados de cada vez. Você também pode adicionar filtros para incluir apenas determinados itens ou adicionar classificações para controlar a ordem em que os itens são exibidos.
Editor Wix
Editor do Wix Studio
- Acesse as configurações do conjunto de dados conectado do repetidor:
- Clique no repetidor.
- Clique no ícone Conectar ao CMS
 .
. - Clique em Configurações do conjunto de dados no painel Conectar repetidor à direita.
- (Opcional) Clique no tipo de permissão ao lado de Permissões para determinar quem pode visualizar, adicionar, atualizar ou excluir o conteúdo da coleção no seu site online.
- (Opcional) Clique no campo Nome do conjunto de dados se você precisar editar o nome do conjunto de dados.
- (Apenas para Velo) Clique em ID do conjunto de dados para editar o ID usado para identificar o conjunto de dados no código da sua página.
- Clique no dropdown Modo do conjunto de dados e selecione a opção relevante:
- Leitura: os elementos conectados podem ler e exibir dados da sua coleção. Os elementos não podem modificar o conteúdo da coleção.
- Leitura e gravação: os elementos conectados podem exibir conteúdo da sua coleção. Elementos de entrada podem adicionar ou editar o conteúdo da sua coleção.
- Edite o campo Itens por carregamento para definir o número máximo de itens que podem ser carregados de cada vez. Esse é também o número máximo de itens que podem ser carregados quando os visitantes clicam nos botões "Ver mais", "Página seguinte/anterior" ou nas barras de paginação. Confira as etapas na próxima seção.
Observação: esse campo não se aplica às tabelas. Se você usar uma tabela para exibir seus itens, limite o número de itens exibidos clicando no ícone de Layout da tabela, definindo uma altura de tabela personalizada e ativando a paginação.
da tabela, definindo uma altura de tabela personalizada e ativando a paginação.

- (Opcional) Clique em + Adicionar filtro para mostrar apenas itens específicos no repetidor.
- (Opcional) Clique em + Ordenar para escolher a ordem em que os itens aparecem no repetidor.
- Clique em Visualizar para testar sua página dinâmica de lista.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Etapa 5 | (Opcional) Crie botões "Ver mais" ou de navegação
Se você planeja exibir muitos itens nessa página, considere adicionar um botão "Ver mais" para melhorar o desempenho de carregamento da página. O campo Itens por carregamento do conjunto de dados determina quantos itens podem ser carregados inicialmente na página e quantos itens adicionais podem ser carregados quando os visitantes clicam no botão "Ver mais".
Você também pode adicionar botões "Página seguinte/anterior" ou uma barra de paginação (somente para o Editor Wix) que fazem com que o repetidor ou galeria conectado à página exiba a "página" seguinte ou anterior de itens. O campo Itens por carregamento determina o máximo de itens que aparecem em cada "página" de itens.
Editor Wix
Editor do Wix Studio
Escolha o que você quer fazer:
Criar um botão "Ver mais"
Criar botões "Página seguinte" e "Página anterior"
Dica:
No Editor Wix, você também pode conectar uma barra de paginação que permite que os visitantes passem pelas "páginas" dos itens. O campo Itens por carregamento determina quantos itens podem aparecer em cada "página" da barra de paginação. Se você quiser ver barras de paginação no Editor do Wix Studio, vote nesse recurso aqui.
Etapa 6 | (Opcional) Permita que os visitantes filtrem itens
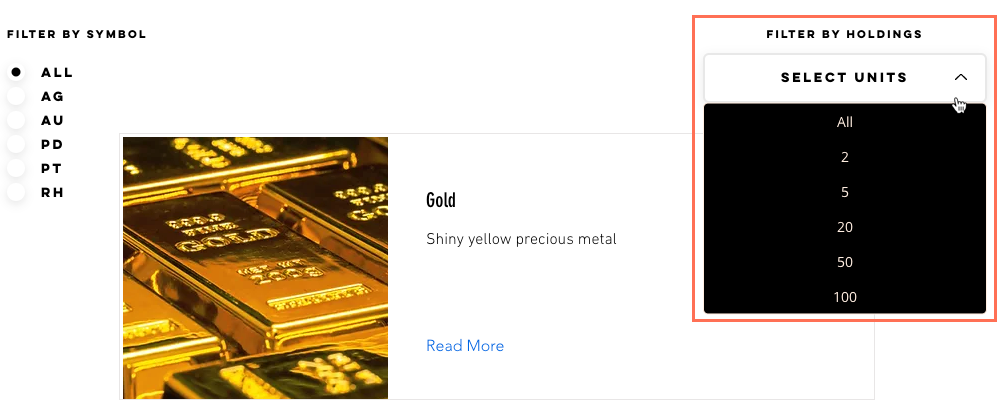
Ofereça aos visitantes maneiras de filtrar os itens que aparecem na sua página dinâmica de lista com elementos de entrada. Escolha qualquer um dos seguintes elementos de entrada que permitem filtragem: Botões de opção, Caixas de seleção, Dropdown, Tags de seleção, ou Slider (apenas sliders de intervalo).
Saiba como configurar elementos de entrada que permitem aos visitantes filtrar o conteúdo da coleção.

Perguntas frequentes
Clique nas perguntas abaixo para obter respostas a perguntas comuns sobre como configurar páginas dinâmicas de lista.
Como os visitantes chegam à minha página dinâmica de lista?
Posso criar páginas dinâmicas que listam itens por categoria?
Por que minha página não mostra os itens que conectei?
Como faço para vincular os itens à página dinâmica de item?
Por que não consigo anexar alguns elementos ao repetidor?
Posso ver como um repetidor pré-conectado funciona antes de configurar o meu próprio?



 no lado esquerdo do Editor.
no lado esquerdo do Editor.
 para personalizar a aparência do botão "Ver mais".
para personalizar a aparência do botão "Ver mais".


