CMS: exibir o conteúdo da coleção na sua página
5 min
Neste artigo
- Etapa 1 | Crie uma coleção
- Etapa 2 | Personalize o design da sua página
- Etapa 3 | Conecte elementos da página ao conjunto de dados
- Etapa 4 | Gerencie as configurações do conjunto de dados
- Etapa 5 | (Opcional) Crie botões "Ver mais" ou de navegação
- Etapa 6 | (Opcional) Permita que os visitantes filtrem o conteúdo
Com o CMS (Sistema de gerenciamento de conteúdo) do Wix, você pode manter grandes quantidades de conteúdo em coleções de banco de dados armazenadas separadamente do seu editor. Para fazer com que o conteúdo apareça no seu site, você tem várias opções para conectar os itens da coleção aos elementos da página.
Ajuste as configurações do conjunto de dados para controlar quantos itens podem ser carregados de cada vez, quais itens excluir e a ordem em que os itens são exibidos. Adicione extras opcionais, como botões "Ver mais", que podem melhorar o desempenho, e elementos de entrada que os visitantes podem selecionar para filtrar os itens que eles veem.
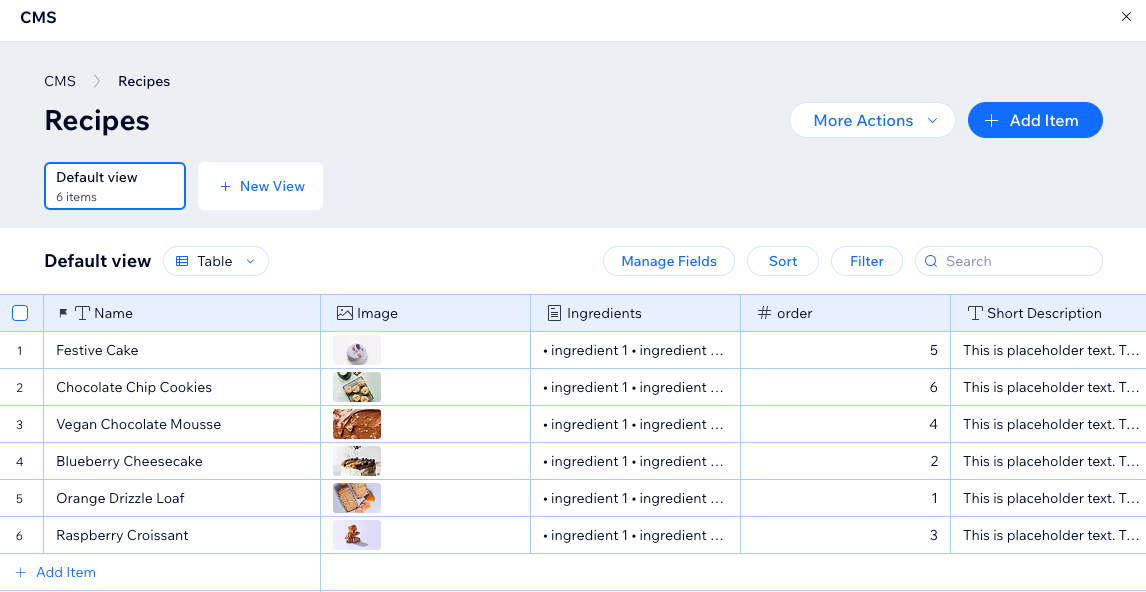
Etapa 1 | Crie uma coleção
O CMS permite que você salve conteúdo em bancos de dados conhecidos como "coleções", que você pode conectar aos elementos da página do seu site.
Existem dois tipos de coleções do CMS que você pode criar:
- Coleção de vários itens (padrão): crie uma coleção de vários itens para exibir itens em páginas dinâmicas ou em elementos de lista como repetidores, galerias ou tabelas. Isso permite que você mostre vários itens na mesma página com um layout consistente.
- Coleção de item único: crie uma coleção de item único se você precisar exibir apenas um item em uma página ou seção estática.
Nas configurações da coleção, você pode definir permissões que determinam quem pode ver, adicionar ou editar o conteúdo. Você também pode definir a visibilidade do item para ocultar itens do seu site online, criar validações de campo e muito mais.
Saiba como criar uma coleção que guarda o conteúdo do seu site.

Etapa 2 | Personalize o design da sua página
Pense em como você deseja exibir os dados da sua coleção para determinar como configurar o design da página.
Você pode mostrar os dados da sua coleção nos seguintes tipos de página:
- Páginas estáticas: em uma página normal, conecte elementos como texto, imagens, repetidores ou galerias a um conjunto de dados para exibir o conteúdo do item da coleção. Há um limite de 100 páginas estáticas por site.
Observação: as páginas dinâmicas e do app podem criar URLs exclusivos para itens, mas apenas a página principal conta para a sua cota, não itens individuais ou URLs. Saiba mais sobre como expandir de forma eficiente com páginas dinâmicas. - Páginas dinâmicas de lista: esse tipo de página dinâmica mostra conteúdo de vários itens em um repetidor, galeria ou tabela. Quando os visitantes clicam em um item, eles vão para a página dinâmica de item do item para obter mais informações sobre ele. Saiba mais sobre como configurar páginas dinâmicas de lista.
- Páginas dinâmicas de item: esse tipo de página dinâmica mostra detalhes sobre um item individual. Cada item de coleção tem seu próprio URL da página dinâmica de item, com cada versão da página mantendo um layout consistente. Saiba mais sobre como configurar páginas dinâmicas de item.
- Páginas dinâmicas de item para listar itens por categoria: esse tipo de página dinâmica permite que você mostre "categorias" de itens. Cada categoria tem sua própria versão da página em que os visitantes navegam por uma lista de itens dentro da categoria e selecionam itens específicos para obter mais informações. Saiba mais sobre como criar páginas dinâmicas que listam itens por categoria.
- Página dinâmica de gerenciamento de item: (somente para o Editor do Wix Studio) esse tipo de página dinâmica permite que você, os colaboradores do site e membros específicos do site gerenciem o conteúdo da coleção diretamente do seu site online. A página é predefinida com elementos de entrada que se conectam a campos de coleção específicos. Cada item tem sua própria versão da página em que pessoas com permissões que podem adicionar, editar ou excluir o conteúdo do item. Saiba mais sobre como criar páginas dinâmicas para gerenciar o conteúdo do seu site online.
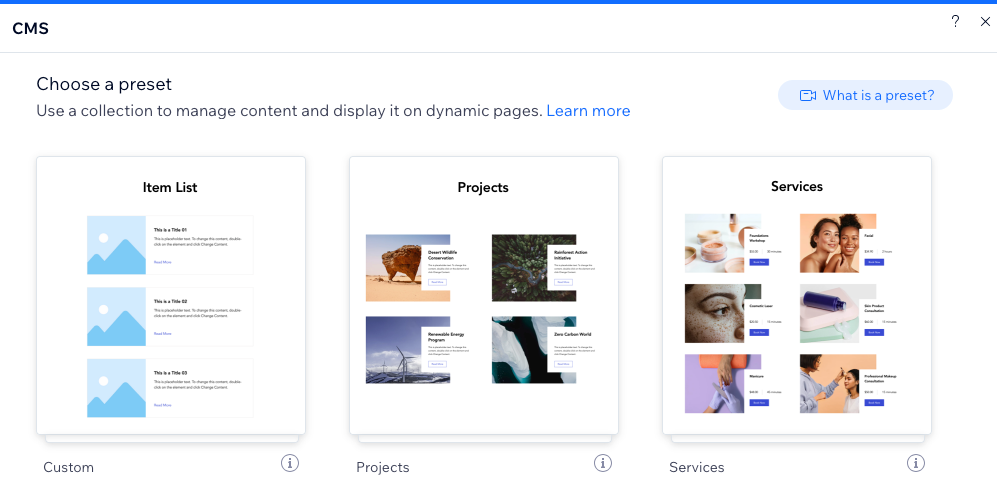
Dica:
Adicione uma predefinição do CMS para um exemplo de exibição de itens da coleção em uma lista dinâmica e página dinâmica de item.

Etapa 3 | Conecte elementos da página ao conjunto de dados
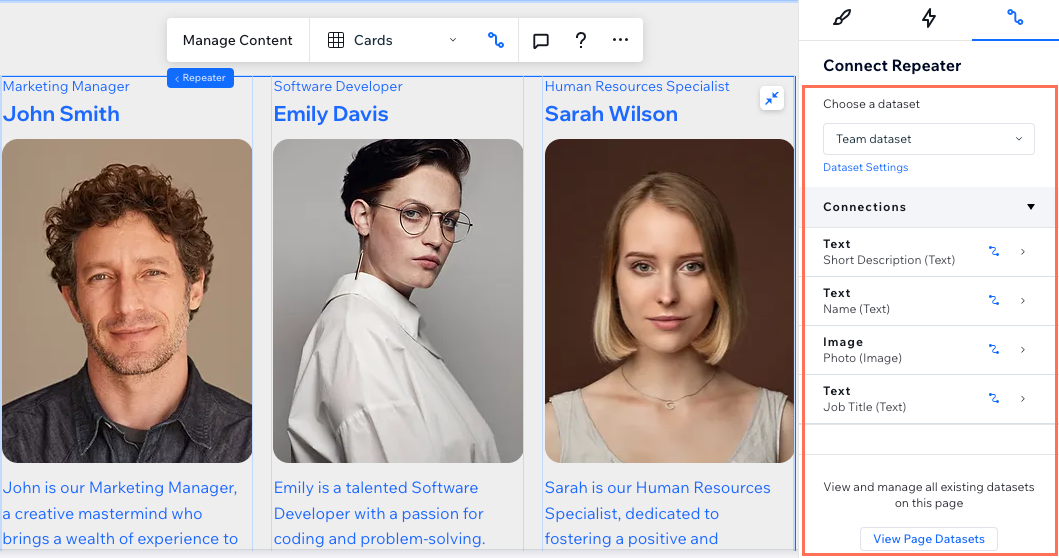
Os conjuntos de dados são seus conectores nos bastidores que vinculam o conteúdo da sua coleção aos elementos da página. Após configurar o tipo de página que deseja usar, conecte os elementos das páginas relevantes a um conjunto de dados que lê o conteúdo da sua coleção.
Saiba como conectar elementos a um conjunto de dados que se vincula à sua coleção.

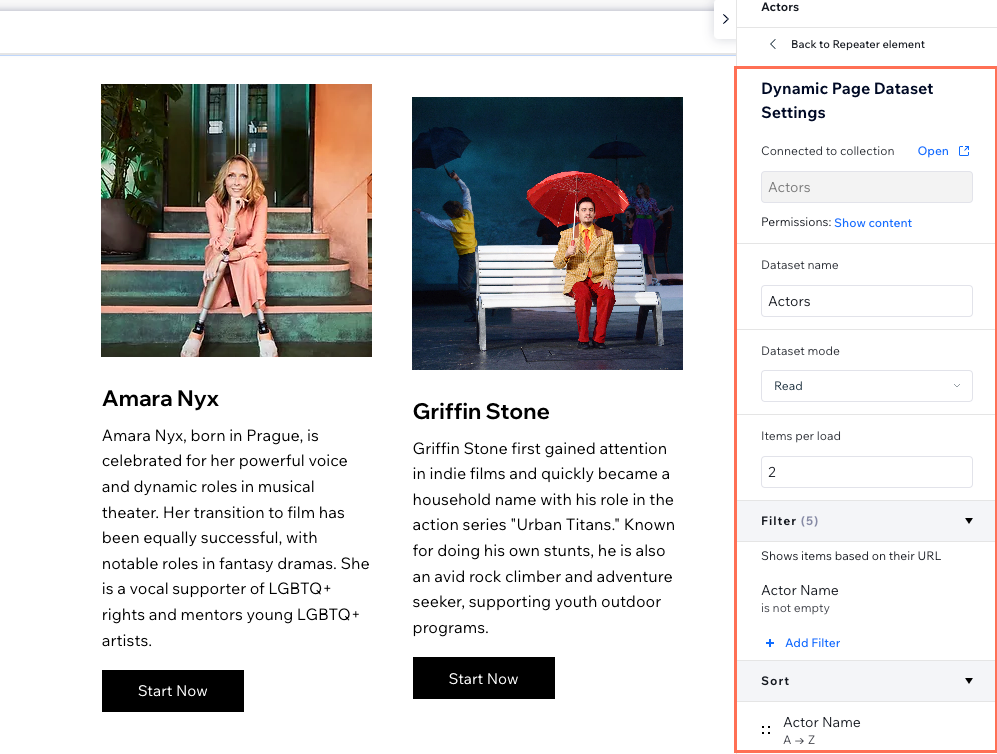
Etapa 4 | Gerencie as configurações do conjunto de dados
As configurações do conjunto de dados controlam como o conjunto de dados interage com os elementos do site e o conteúdo da coleção. Altere o modo do conjunto de dados para determinar se o conjunto de dados pode ler sua coleção, escrever nela ou ambos. Defina o campo Itens por carregamento para controlar quantos itens podem ser carregados de cada vez. Adicione filtros para mostrar apenas determinados itens nos elementos conectados. Você pode escolher a ordem em que os itens da coleção aparecem ao criar condições de classificação.

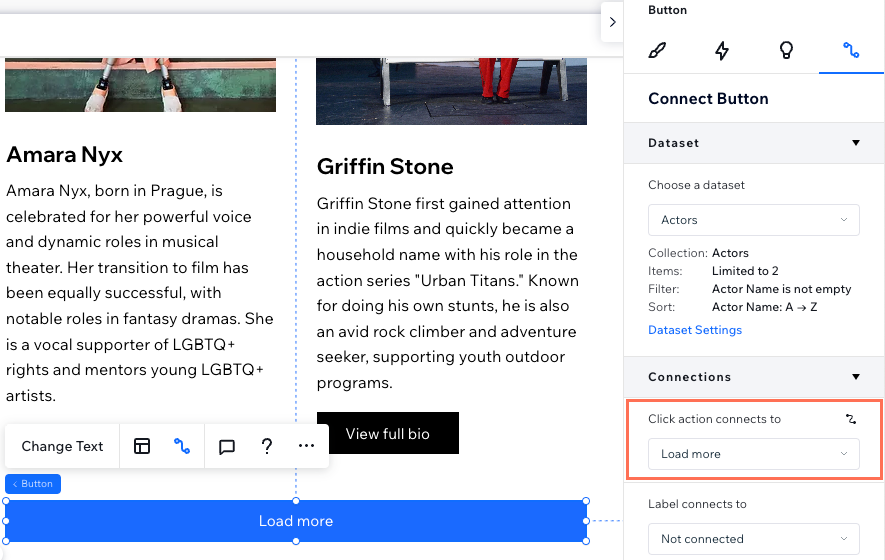
Etapa 5 | (Opcional) Crie botões "Ver mais" ou de navegação
Se você tiver um repetidor ou galeria definido para mostrar muitos itens, considere adicionar um botão "Ver mais" para melhorar o desempenho de carregamento da página. Isso permite que você oculte os itens da exibição até que os visitantes cliquem no botão. Para ajudar os visitantes a navegar pelos vários itens da coleção, adicione botões de navegação ou barras de paginação.

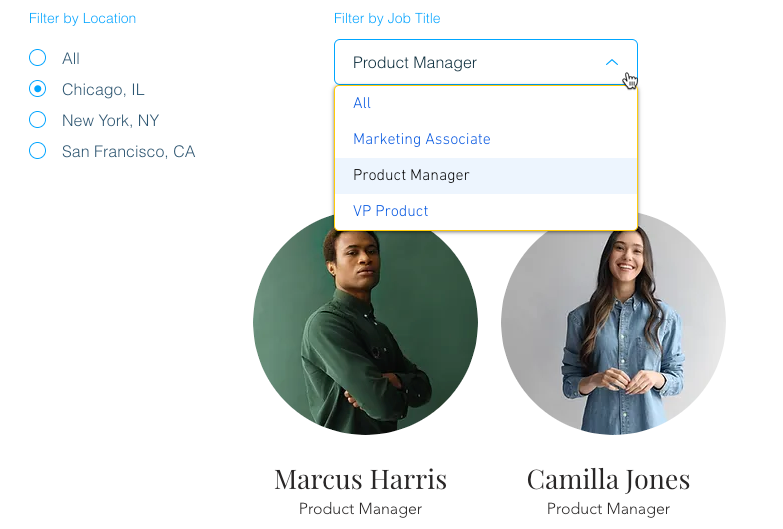
Etapa 6 | (Opcional) Permita que os visitantes filtrem o conteúdo
Ofereça aos visitantes uma maneira de visualizar apenas itens que correspondem aos filtros aplicados por eles com base nos valores do campo da coleção. Escolha entre qualquer um dos seguintes elementos de entrada que permitem filtragem: Botões de opção, Caixas de seleção, Dropdown, Tags de seleção ou Slider (apenas controles deslizantes). Existem limitações para os tipos de campos que cada elemento de entrada pode filtrar.
Saiba como configurar elementos de entrada que permitem que os visitantes filtrem o conteúdo da coleção.

A seguir:
Você também pode usar suas coleções do CMS para salvar informações enviadas pelos visitantes do site. Saiba como configurar um formulário personalizado usando elementos de entrada que são enviados para sua coleção.


