CMS: Wix Stores-producten weergeven op een dynamische lijstpagina
9 min
In dit artikel
- Stap 1 | Voeg een dynamische lijstpagina toe voor je producten
- Stap 2 | Koppel je repeater aan het CMS
- Stap 3 | (Optioneel) Beheer de dataset-instellingen
- Stap 4 | (Optioneel) Laat klanten producten filteren
- Stap 5 | (Optioneel) Voeg 'Meer laden'- of navigatieknoppen toe
Gebruik het CMS (Content Management System) om creatief te worden met de weergave van je Wix Stores-producten door ze te presenteren in een volledig aanpasbare repeater op een dynamische lijstpagina. Kies alleen de pagina-elementen die je nodig hebt (bijvoorbeeld tekst, knoppen en afbeeldingen) en koppel ze aan de relevante velden die door je producten worden gebruikt (bijvoorbeeld: de naam, prijs en hoeveelheid op voorraad).
Je kunt knoppen of afbeeldingen aan je productpagina koppelen, zodat klanten erop kunnen klikken om meer te lezen voordat ze tot aankoop overgaan. Je kunt ook 'In winkelwagen'- en 'Snel bekijken'-knoppen maken voor een naadloze winkelervaring.

Voordat je begint:
- Maak je eigen producten in Wix Stores.
- Zorg ervoor dat je het CMS aan je website toevoegt als je dat nog niet hebt gedaan.
- Schakel Wix-appverzamelingen in zodat je Wix Stores kunt gebruiken met het CMS.
Stap 1 | Voeg een dynamische lijstpagina toe voor je producten
Ga naar Wix-appverzamelingen in het CMS van je editor en maak een dynamische lijstpagina van de Stores-verzameling. Deze pagina bevat een repeater die al gedeeltelijk is gekoppeld aan je Stores-producten.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op CMS
 .
. - Klik links op Wix app-verzamelingen.
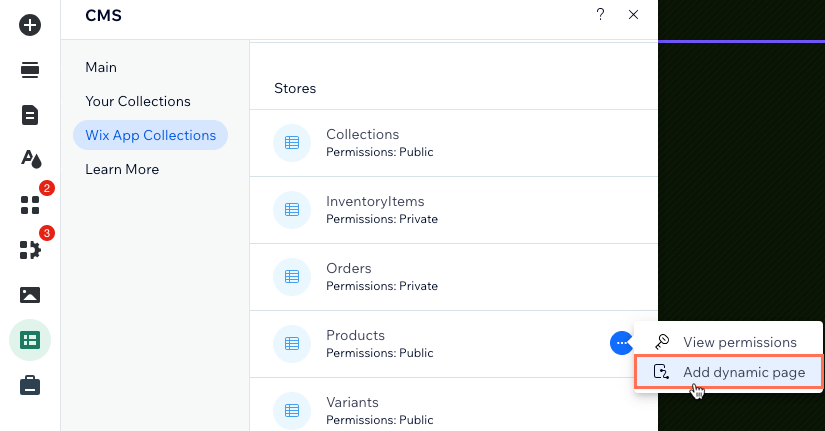
- Scrol omlaag naar StoreCatalog of Stores, wijs Producten aan en klik op het Meer acties-pictogram
 .
.
Tips:
- Als je de Wix-appverzameling StoreCatalog hebt, gebruikt je website de Wix Stores-catalogus V3.
- Als je de Stores Wix app-verzameling hebt, maakt je website gebruik van de Wix Stores-catalogus V1.
- Selecteer Dynamische pagina toevoegen.

- Klik op Lijstpagina.
- Klik op Toevoegen aan website.
Tip:
Je kunt je producten in een professionele galerij of tabel weergeven in plaats van een repeater. Verwijder hiervoor de repeater en voeg een galerij of tabel toe. Volg daarna de rest van de stappen in dit artikel om je galerij of repeater aan het CMS te koppelen.
Stap 2 | Koppel je repeater aan het CMS
Koppel de repeater aan een dataset die is gekoppeld aan je Wix Stores-productenverzameling. Koppel dan elk repeater-element aan de dynamische waarden van je verzameling die veranderen afhankelijk van het getoonde product. Je kunt een afbeelding of knop in je repeater koppelen aan de 'In winkelwagen'- of 'Snel bekijken'-klikacties.
Wix Editor
Studio Editor
- (Optioneel) Voeg elementen toe aan je repeater (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt. Je kunt de grootte van de repeater aanpassen zodat deze alle elementen kan bevatten.
- Klik op het repeater-element en selecteer het Aan CMS koppelen-pictogram
 .
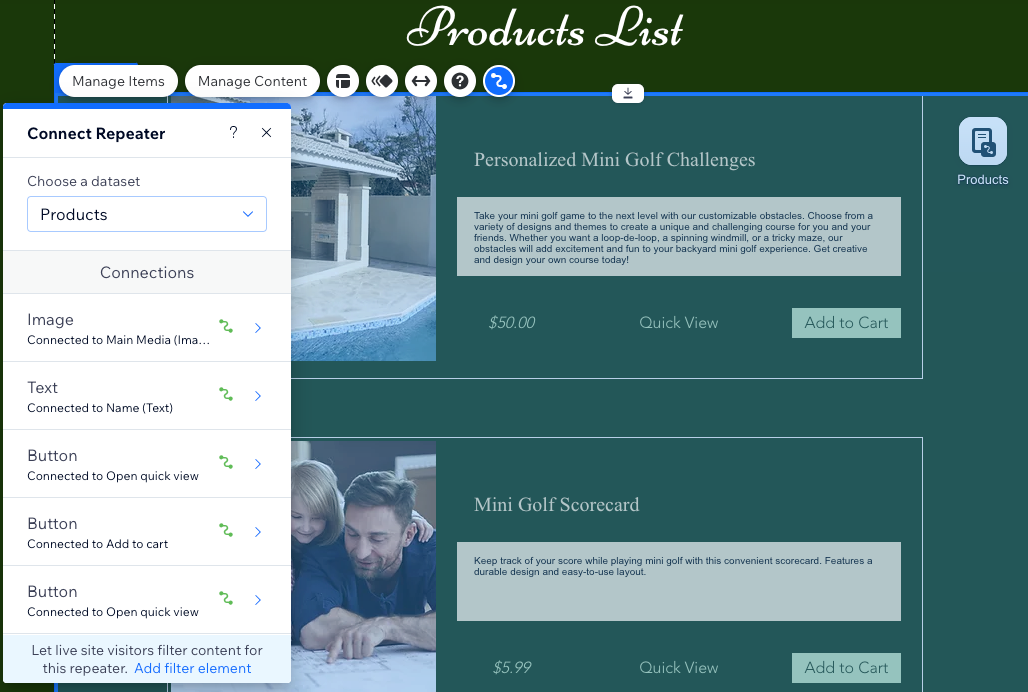
. - Klik op de Kies een dataset-dropdown en selecteer Producten.
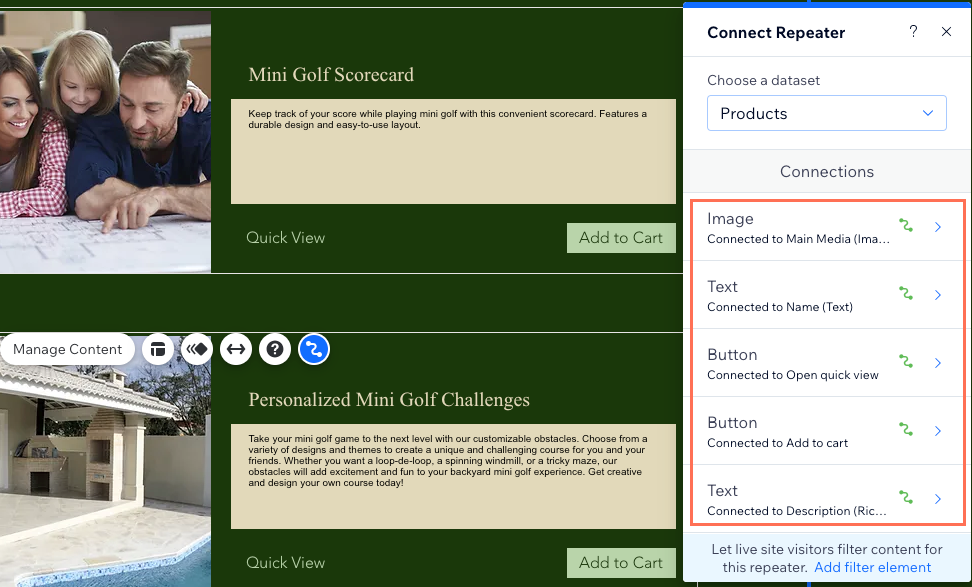
- Klik onder Koppelingen op het repeater-element dat je wilt koppelen.
Let op: Als je de standaard repeater gebruikt die bij de dynamische pagina is geleverd, zijn de Afbeelding- en Tekst-elementen al gekoppeld. Je kunt extra tekstelementen verwijderen of loskoppelen en vervangen door statische tekst. - Klik op de relevante dropdownmenu's en kies welke Wix Stores-velden gekoppeld zijn aan elk deel van het element.
Tip: Je kunt linken naar de URL (Wix Stores-catalogus V3) of Pagina-URL (Wix Stores Catalogus V1)-veld om klanten een manier te geven om te klikken om naar de relevante Stores-productpagina te gaan.

- Klik op Repeater-koppelingen en herhaal stap 4-5 hierboven om extra elementen in de repeater te koppelen.
- Klik om je repeater-elementen naar behoefte aan te passen.
Tip: Je kunt op elk moment elementen toevoegen aan of verwijderen uit je repeater. Ontkoppel elementen als je statische inhoud wilt gebruiken die niet verandert volgens de relevante categorie. - Klik op Voorbeeld om je dynamische productenpagina te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Stap 3 | (Optioneel) Beheer de dataset-instellingen
In je dataset-instellingen kun je het maximum aantal producten kiezen dat tegelijk kan worden weergegeven. Je kunt ook filters toevoegen om alleen bepaalde producten op te nemen, of sorteringen toevoegen om de volgorde waarin de producten worden weergegeven te bepalen.
Let op:
Het Items per belasting-veld is niet van toepassing op tabellen. Als je een tabel gebruikt om je producten weer te geven, kun je het aantal weergegeven items beperken door op het Indeling-pictogram  te klikken. Stel daarna een aangepaste tabelhoogte in en schakel paginering in.
te klikken. Stel daarna een aangepaste tabelhoogte in en schakel paginering in.
 te klikken. Stel daarna een aangepaste tabelhoogte in en schakel paginering in.
te klikken. Stel daarna een aangepaste tabelhoogte in en schakel paginering in. Wix Editor
Studio Editor
- Klik in je editor op de repeater of pro gallery.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op Dataset-instellingen.
- (Optioneel) Klik op het machtigingstype naast Machtigingen om te bepalen wie verzamelingsinhoud op je live website kan bekijken, toevoegen, bijwerken of verwijderen.
- Bewerk het Items per keer laden-veld om het maximum aantal items in te stellen dat tegelijk kan worden geladen.
Let op: Dit is ook het maximum aantal items dat kan worden geladen wanneer bezoekers op 'Meer laden'-knoppen, 'Volgende/vorige pagina'-knoppen of pagineringsbalken klikken. - (Optioneel) Klik op + Filter toevoegen om alleen specifieke producten in de repeater weer te geven.
- (Optioneel) Klik op + Sortering toevoegen om de volgorde te kiezen waarin de producten in de repeater verschijnen.
- Klik op Voorbeeld om je dynamische productenpagina te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
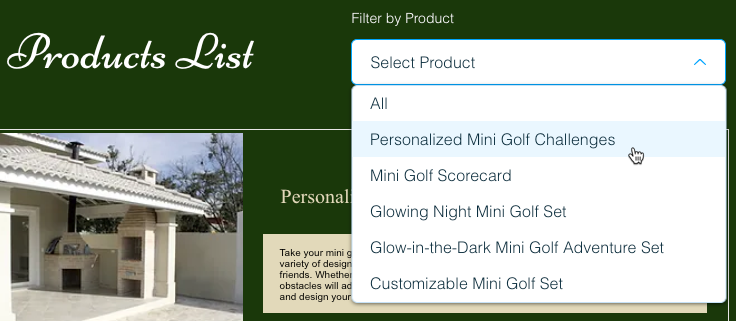
Stap 4 | (Optioneel) Laat klanten producten filteren
Geef shoppers een manier om alleen producten te bekijken die overeenkomen met de filters die ze toepassen, zoals prijs, voorraad of merk. Kies uit een van de volgende invoerelementen die filteren toestaan: keuzerondjes, selectievakjes, dropdowns, selectietags, of schuifregelaars (alleen bereikschuifregelaars).

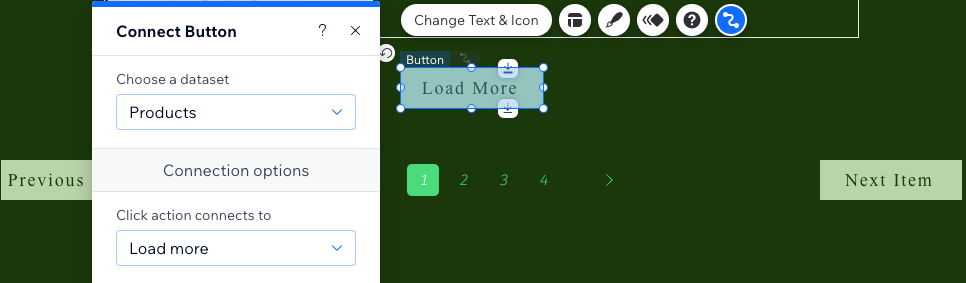
Stap 5 | (Optioneel) Voeg 'Meer laden'- of navigatieknoppen toe
Je kunt de prestaties van je pagina verbeteren door het aantal producten dat verschijnt te beperken en een 'Meer laden'-knop toe te voegen.
Voeg navigatieknoppen toe om kopers te laten klikken om de volgende/vorige pagina met weergegeven producten te bekijken of voeg een pagineringsbalk toe om door een bepaald aantal producten tegelijk te bladeren.

Tip:
Lees meer over de CMS-dataset-acties die je kunt toepassen op knoppen en afbeeldingen.

