Gestore contenuti: mostrare gli eventi in una pagina dinamica elenco
15 min
In questo articolo:
- Passaggio 1 | Aggiungi una pagina dinamica elenco per i tuoi eventi
- Passaggio 2 | (Facoltativo) Modifica la struttura dello slug dell'URL
- Passaggio 3 | Personalizza la tua nuova pagina dinamica elenco
- Passaggio 4 | (Facoltativo) Gestisci le impostazioni del dataset
- Passaggio 5 | (Facoltativo) Aggiungi "Carica altro" o i tasti di navigazione
- Passaggio 6 | (Facoltativo) Consenti ai visitatori di filtrare gli elementi
- FAQ
Usa una pagina dinamica elenco con il Gestore contenuti per mostrare un elenco personalizzabile dei tuoi eventi.
Con questo metodo, ti consigliamo anche di creare una pagina dinamica elemento che puoi collegare dalla pagina dinamica elenco. In questo modo, i visitatori possono cliccare su un evento dalla pagina dinamica elenco e accedere alla versione dedicata all'evento della pagina dinamica elemento.
Prima di iniziare:
- Aggiungi Wix Events al sito e pubblica i tuoi eventi
- Aggiungi il Gestore contenuti al sito, se non l'hai già fatto
- Abilita le raccolte delle app Wix in modo da poter utilizzare Wix Events con il Gestore contenuti
Passaggio 1 | Aggiungi una pagina dinamica elenco per i tuoi eventi
Accedi alle Raccolte delle app Wix nell'Editor e trova la raccolta Events. Crea quindi una pagina dinamica elenco a partire da questa raccolta.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Gestore contenuti
 a sinistra dell'Editor
a sinistra dell'Editor - Clicca su Raccolta delle app Wix a sinistra
- Scorri verso il basso fino alle raccolte Events
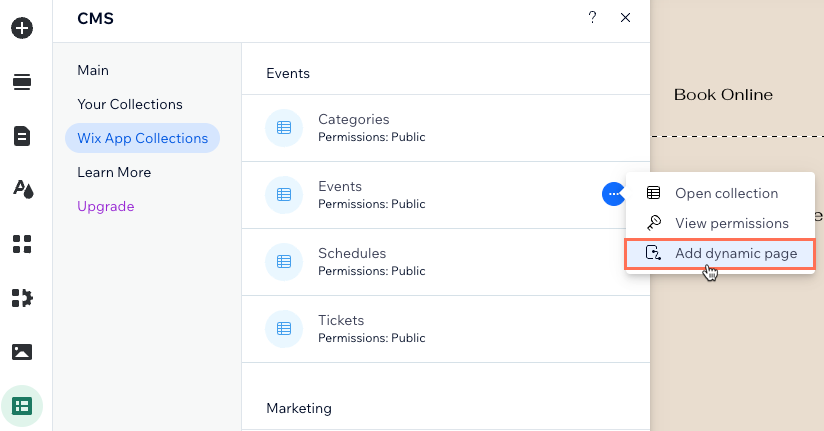
- Passa il mouse su Events, clicca sull'icona Altre azioni
 e seleziona Aggiungi pagina dinamica
e seleziona Aggiungi pagina dinamica

- Clicca su Pagina elenco
- Clicca su Aggiungi al sito
Passaggio 2 | (Facoltativo) Modifica la struttura dello slug dell'URL
La struttura dello slug dell'URL determina l'URL utilizzato per la pagina dinamica elenco. Aiuta anche i visitatori e i motori di ricerca a capire l'argomento della pagina. Se necessario, puoi modificare la struttura dello slug dell'URL nella scheda SEO delle impostazioni della pagina.
Assicurati di utilizzare una struttura dello slug dell'URL che non sia già utilizzata per un'altra pagina del tuo sito. Scopri di più su come creare URL univoci per pagine dinamiche.
Editor Wix
Editor Studio
Se usi l'Editor Wix, la parte events dello slug dell'URL è già utilizzata da una pagina che mostra i tuoi eventi futuri e passati. Questo è il motivo per cui il Gestore contenuti aggiunge -1 o -2 dopo events, così questa nuova pagina dinamica elemento avrà un URL univoco. Puoi modificare lo slug dell'URL usando una nuova struttura che non sia già in uso nel tuo sito live.
Per modificare la struttura dello slug dell'URL della pagina dinamica elenco:
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine dinamiche
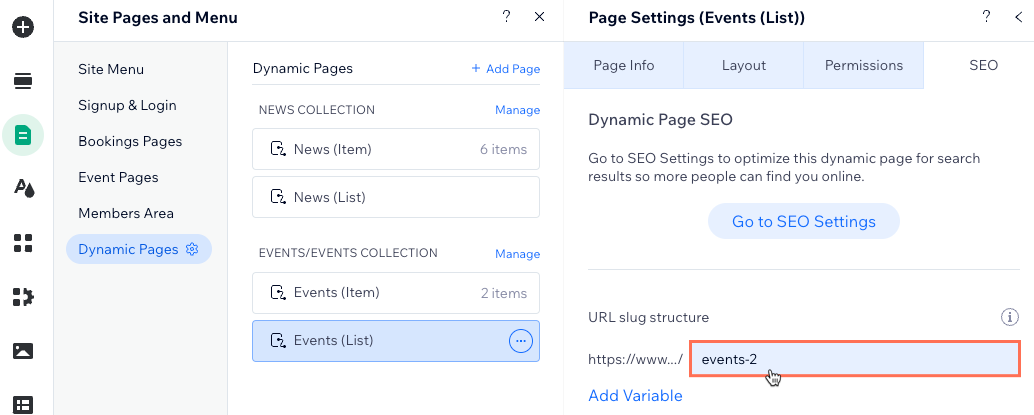
- Passa il mouse sulla pagina Events (List) sotto RACCOLTA EVENTS/EVENTS e clicca sull'icona Altre azioni
 a destra
a destra - Clicca su SEO
- Clicca sul campo Struttura dello slug dell'URL

- Personalizza la struttura dello slug dell'URL e premi Invio sulla tastiera. Ad esempio, puoi modificare events-2 in tutti-eventi
Passaggio 3 | Personalizza la tua nuova pagina dinamica elenco
Ora hai una pagina dinamica elenco con una lista dinamica che comprende testo, tasti e un'immagine in ogni contenitore. Ciascuno dei contenitori della lista dinamica mostra un elemento (evento) diverso ripreso dalla tua raccolta.
Collega ogni parte degli elementi ai campi della raccolta pertinenti per assicurarti che mostrino le informazioni che desideri. Ti consigliamo di collegare il tasto alla pagina evento Dettagli e registrazioni o alla pagina dinamica elemento personalizzata, se ne hai creata una.
Puoi fornire maggiori informazioni su ogni elemento aggiungendo altri elementi supportati alla lista dinamica. Collega quindi questi elementi ai campi della raccolta nel dataset in cui gestisci tutti i collegamenti del Gestore contenuti.
Vuoi utilizzare una galleria o una tabella invece di una lista dinamica?
Editor Wix
Editor Studio
- Vai al tuo Editor
- Vai alla pagina Events (List)
- (Facoltativo) Aggiungi elementi alla lista dinamica (ad esempio tasti, testo e immagini) o rimuovi gli elementi che non ti servono. Puoi modificare le dimensioni della lista dinamica in modo che riesca a contenere tutti gli elementi
- Clicca sull'elemento lista dinamica e seleziona l'icona Collega al Gestore contenuti

- Sotto Collegamenti, collega ogni elemento in cui desideri mostrare il contenuto dinamico dei tuoi eventi. Le opzioni variano a seconda del tipo di elemento collegato:
Immagine
Testo
Tasto
6. Modifica le dimensioni, la posizione e il design degli elementi della pagina a tuo piacimento
7. Clicca su Anteprima per testare la pagina dinamica elenco
8. Clicca su Pubblica quando per pubblicare le modifiche
Passaggio 4 | (Facoltativo) Gestisci le impostazioni del dataset
Nelle impostazioni del dataset, puoi scegliere il numero massimo di eventi che puoi mostrare per caricamento. Puoi anche aggiungere filtri per includere solo determinati eventi o aggiungere ordinamenti per controllare l'ordine in cui vengono mostrati gli eventi.
Editor Wix
Editor Studio
- Vai alle impostazioni del dataset collegato della lista dinamica:
- Clicca sulla lista dinamica
- Clicca sull'icona Collega al Gestore contenuti

- Clicca su Impostazioni dataset nel pannello Collega lista dinamica a destra
- (Facoltativo) Clicca sul tipo di autorizzazione accanto ad Autorizzazioni per modificare le autorizzazioni e le impostazioni sulla privacy. Le autorizzazioni della raccolta definiscono chi può accedere al contenuto della raccolta sul tuo sito live
- Modifica il campo Numero massimo elementi mostrati per modificare il numero massimo di eventi che possono essere caricati contemporaneamente sulla lista dinamica. Questo è anche il numero massimo di eventi che possono essere caricati per pagina in una barra di numerazione collegata o per clic sul tasto "Carica altro" o sul tasto pagina "Successiva/Precedente"
Nota: questo campo non si applica alle tabelle. Se usi una tabella per mostrare i tuoi elementi, puoi limitare il numero di elementi mostrati cliccando sull'icona Layout della tabella. Imposta quindi un'altezza personalizzata per la tabella e abilita la numerazione
della tabella. Imposta quindi un'altezza personalizzata per la tabella e abilita la numerazione - (Facoltativo) Clicca su + Aggiungi filtro per mostrare solo eventi specifici nella lista dinamica
- (Facoltativo) Clicca su + Aggiungi nuovo ordinamento per scegliere l'ordine in cui mostrare gli eventi nella lista dinamica
- Clicca su Anteprima per testare la pagina dinamica elenco
- Clicca su Pubblica per pubblicare le modifiche
Passaggio 5 | (Facoltativo) Aggiungi "Carica altro" o i tasti di navigazione
Puoi aggiungere un tasto Carica altro per migliorare le prestazioni di caricamento della pagina. Il campo Numero massimo elementi mostrati del dataset determina quanti eventi vengono caricati contemporaneamente nella lista dinamica e quanti elementi aggiuntivi possono essere caricati dopo che i visitatori cliccano sul tasto "Carica altro".
Per creare un tasto "Carica altro", aggiungi un tasto e modificane il testo in "Carica altro". Collega il tasto allo stesso dataset che si collega alla lista dinamica o alla galleria. Quindi seleziona l'azione del dataset Carica altro dal menu a tendina Clic su azione connette a.
Aggiungi tasti di navigazione per permettere ai clienti di cliccare per visualizzare la pagina successiva/precedente degli eventi mostrati o aggiungi una barra di numerazione per sfogliare un certo numero di prodotti alla volta.
Passaggio 6 | (Facoltativo) Consenti ai visitatori di filtrare gli elementi
Offri ai visitatori modi per filtrare gli eventi mostrati nella pagina dinamica elenco con gli elementi di input. Scegli tra uno dei seguenti elementi di input che consentono di filtrare i contenuti: tasti di scelta, caselle di spunta, menu a tendina, tag di selezione o slider (solo Slider degli intervalli).
Scopri come configurare elementi di input che consentono ai visitatori di filtrare il contenuto della raccolta.
FAQ
Clicca qui sotto per trovare le risposte alle domande più frequenti sull'utilizzo delle pagine dinamiche elenco per mostrare gli eventi.
In che modo i visitatori arrivano alla mia pagina dinamica elenco?
Perché non posso aggiungere alcuni elementi alla lista dinamica?
Posso vedere come funziona una lista dinamica già collegata prima di configurarne una?




