Blog Wix : Ajouter et configurer votre blog
8 min
Dans cet article
- Étape 1 | Ajoutez Wix Blog à votre site
- Étape 2 | Modifier les paramètres d'affichage
- Étape 3 | Modifier la mise en page
- Étape 4 | Personnaliser le design
- Étape 5 | Créer des catégories de posts
- Étape 6 | Créer votre premier post de blog
- FAQ
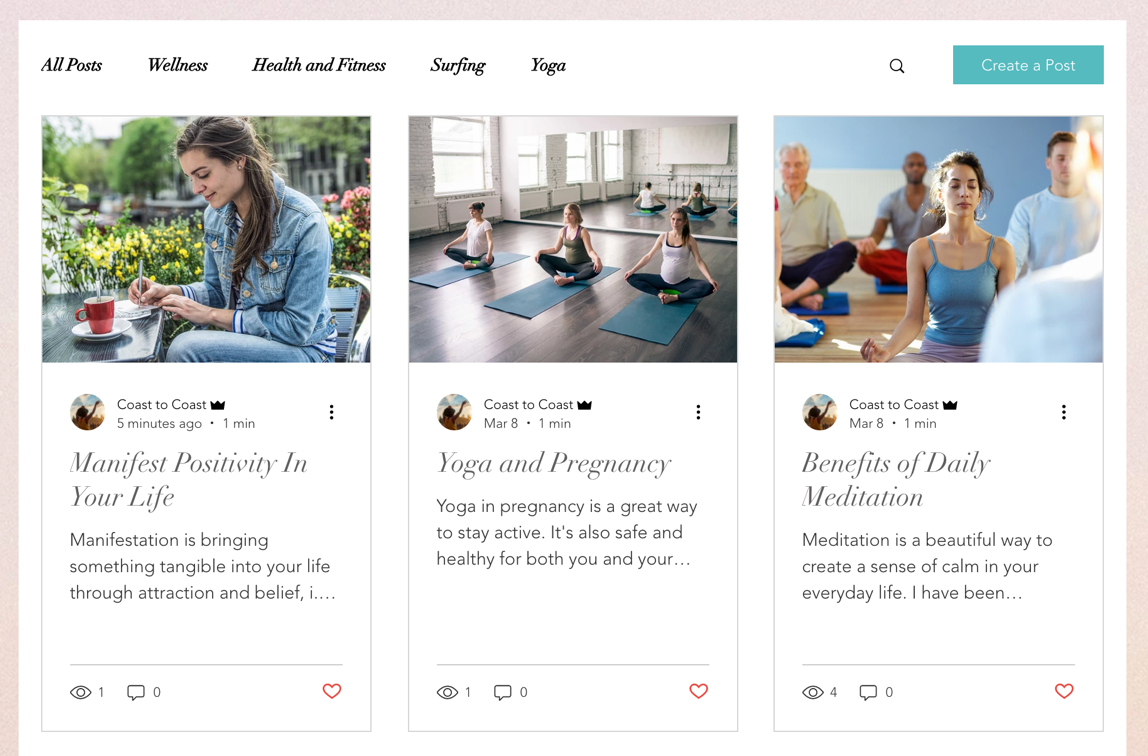
Wix Blog vous permet de partager vos articles, analyses et mises à jour directement sur votre site internet. En ajoutant un blog à votre site, vous pouvez améliorer le référencement de votre site et interagir avec les visiteurs de votre site.
Par exemple, si vous êtes propriétaire d'une petite entreprise, vous pouvez utiliser votre blog pour partager les actualités du secteur, offrir des pourboires liés à vos articles ou services, et fidéliser une communauté autour de votre marque.
Lorsque vous ajoutez Wix Blog, 2 nouvelles pages sont ajoutées automatiquement à votre site. Ces pages sont votre flux de blog et votre page de post de blog.

Suggestion :
- Avant de commencer, consultez notre guide complet du blog] étape par étape (data-composite="true" href="https://www.wix.com/how-to/start-a-blog" target="_blank") et notre article À propos de Wix Blog .
- Vous pouvez également commencer avec l'un de nos [templates de site Blog qui incluent déjà un blog intégré, puis personnalisez le design, la mise en page et le contenu pour qu'ils correspondent à votre marque.
Étape 1 | Ajoutez Wix Blog à votre site
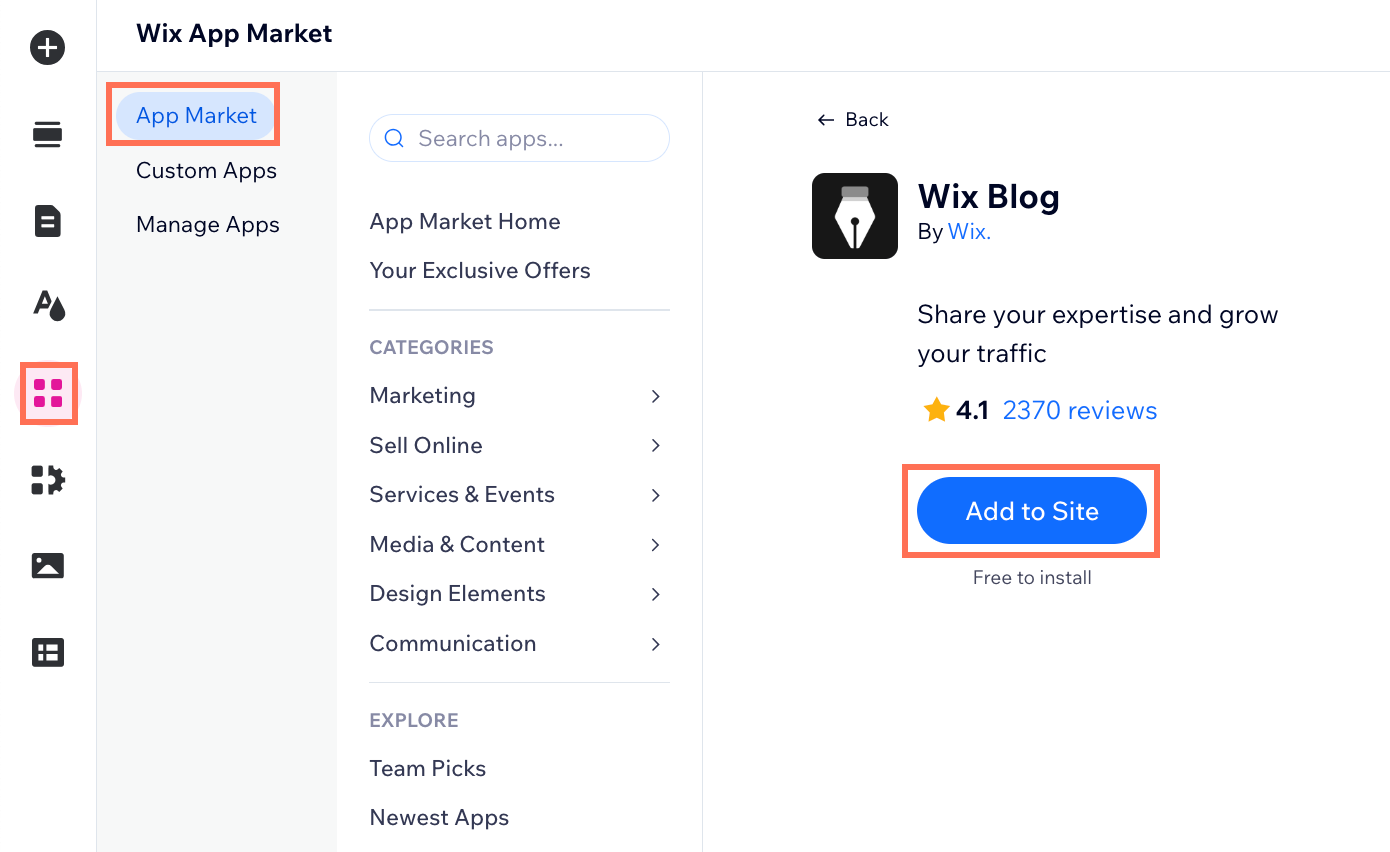
Certains templates sont livrés avec Wix Blog déjà préinstallé. Si vous n'avez pas Wix Blog dans votre liste de pages, vous pouvez l'ajouter à partir de votre Éditeur ou directement depuis le Wix App Market.
Éditeur Wix
Wix Studio
Tableau de bord
Appli Wix
- Accédez à votre éditeur.
- Cliquez sur Ajouter des applis
 à gauche de l'éditeur.
à gauche de l'éditeur. - Recherchez l'appli Wix Blog dans la barre de recherche, puis sélectionnez l'appli.
- Cliquez sur Ajouter au site .

Remarque :
Lorsque vous ajoutez Wix Blog, il vous est demandé si vous souhaitez l'installer avec ou sans espace membres. Cela donne aux membres accès à plusieurs fonctionnalités, notamment la possibilité de se connecter, de créer un profil public et de commenter les posts de blog.
Étape 2 | Modifier les paramètres d'affichage
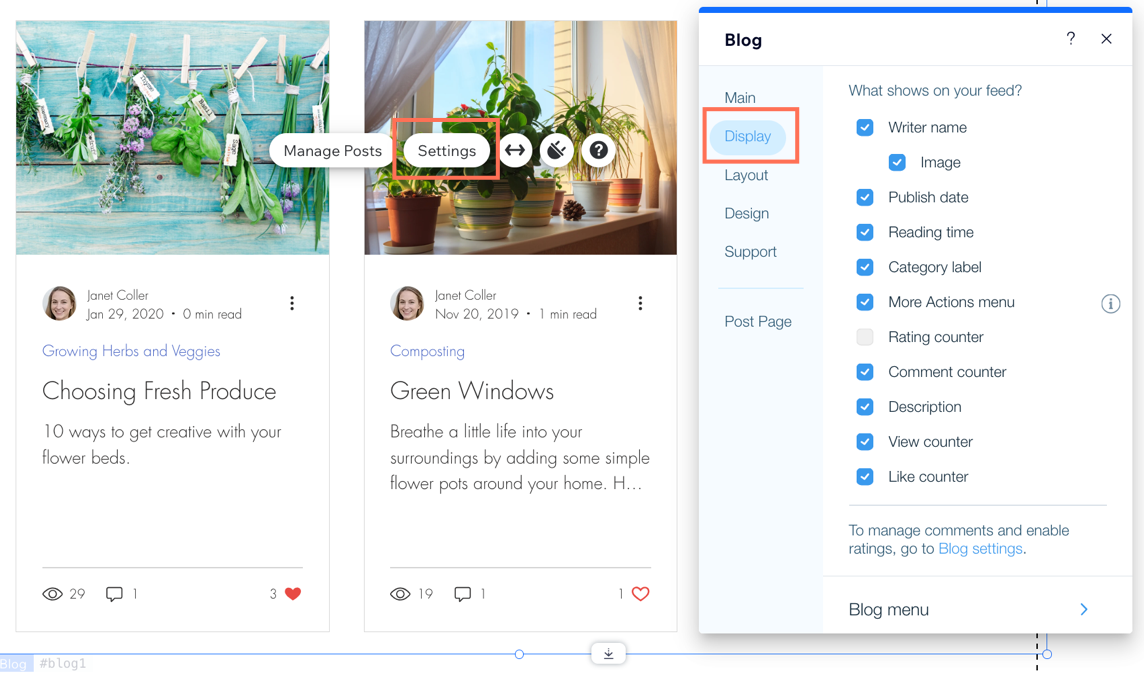
Dans votre Éditeur, vous pouvez personnaliser les paramètres d'affichage de votre blog pour inclure les fonctionnalités que vous souhaitez afficher sur votre page de flux et de post de blog. Sélectionnez les informations que vous souhaitez afficher sur votre flux et votre page de post, choisissez si vous souhaitez afficher un menu sur votre blog, et ajoutez des icônes de partage sur les réseaux sociaux.
Remarque :
Vous pouvez voir différentes options d'affichage en fonction de la mise en page que vous choisissez. Par exemple, la mise en page Côte à côte vous permet d'afficher les descriptions des posts de votre blog, mais pas la mise en page Magazine.
Pour modifier les paramètres d'affichage :
- Cliquez sur l'élément flux de blog sur votre page.
- Cliquez sur Paramètres.
- Personnalisez ce qui s'affiche sur votre flux de blog et votre page de post.

Étape 3 | Modifier la mise en page
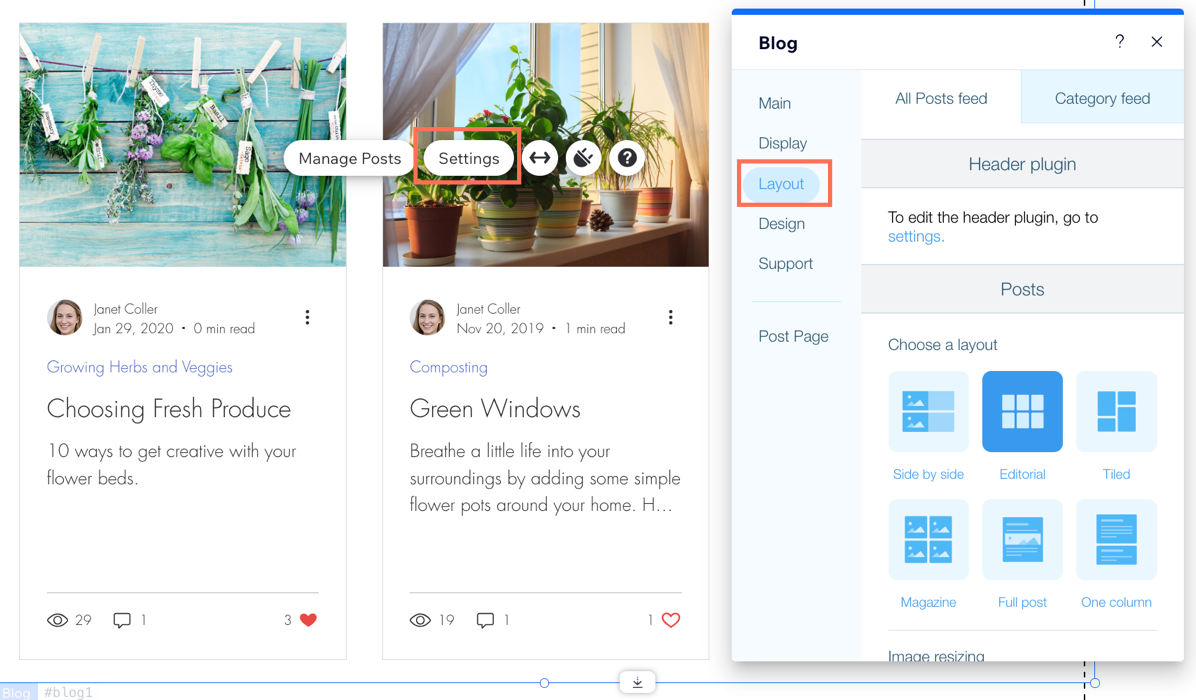
À partir de votre Éditeur, essayez différentes mises en page pour voir celle qui correspond le mieux au style de votre site. Vous pouvez choisir une mise en page différente pour le flux de tous les articles - le flux principal de votre blog où tous vos posts apparaissent, et pour le flux de catégorie - qui affiche les posts par catégorie.
Remarque :
Nous utilisons la mise en page Éditorial dans cet article, d'autres mises en page peuvent avoir des options différentes de celles présentées ici.
Pour modifier la mise en page :
- Cliquez sur l'élément flux de blog sur votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Mise en page.
- Sélectionnez une mise en page pour le flux Tous les posts ainsi que pour le flux de catégories.
- Personnalisez la mise en page à l'aide des options disponibles.

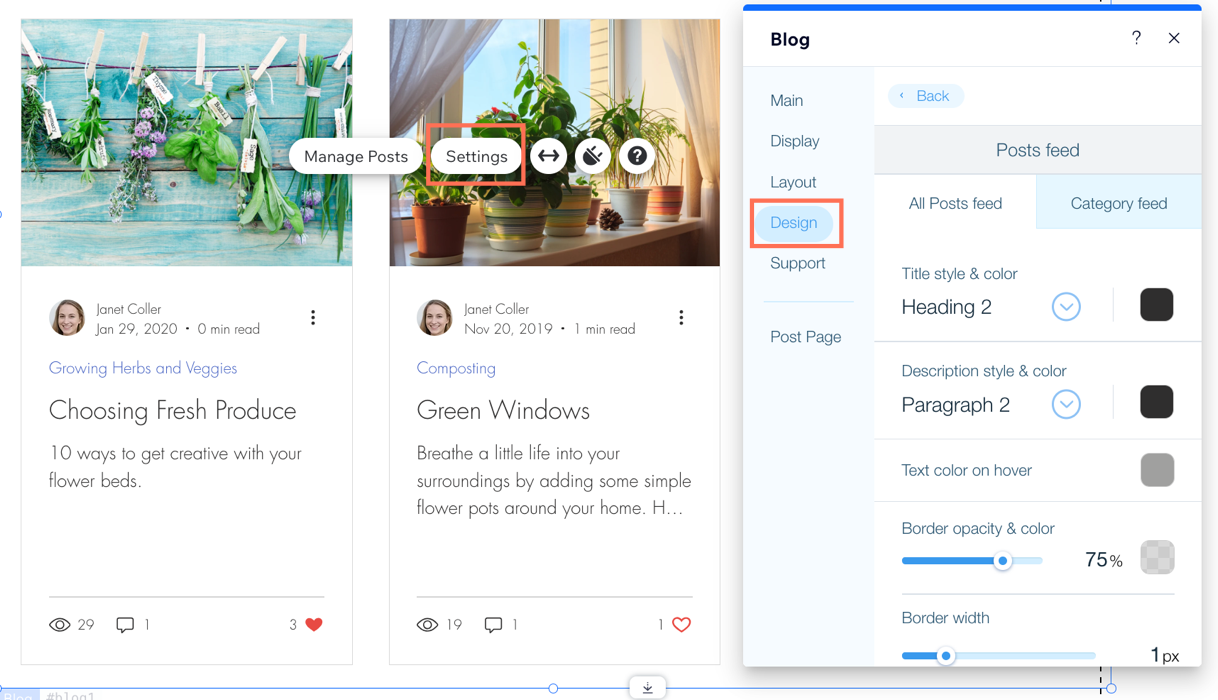
Étape 4 | Personnaliser le design
À partir de votre Éditeur, vous pouvez modifier l'apparence de votre flux de blog en personnalisant les couleurs, les polices et le design des boutons. Vous pouvez également personnaliser le design de votre page de post.
Pour personnaliser le design :
- Cliquez sur l'élément flux de blog sur votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Design.
- Personnalisez le design de votre flux de blog et votre page de post à l'aide des options disponibles.

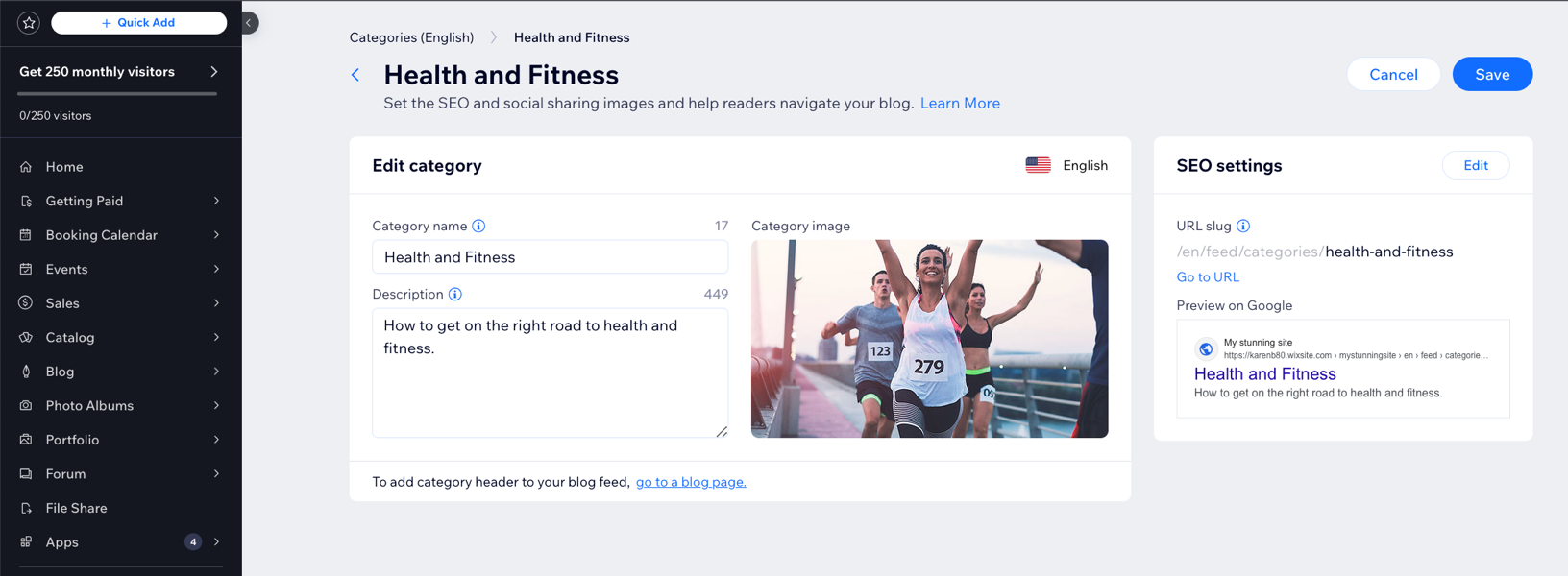
Étape 5 | Créer des catégories de posts
Une fois que vous avez personnalisé le flux de votre blog, vous pouvez ensuite créer des catégories pour vous aider à structurer et à organiser votre blog, ce qui est très utile une fois qu'il s'agrandit.
Pour créer des catégories de posts :
- Cliquez sur l'élément flux de blog sur votre page.
- Cliquez sur Gérer les posts .
- Cliquez sur l'onglet Catégories à gauche.
- Créez des catégories pour vos posts de blog.
Suggestion :
Après avoir créé vos catégories, vous pouvez cliquer et faire glisser les catégories pour les réorganiser.

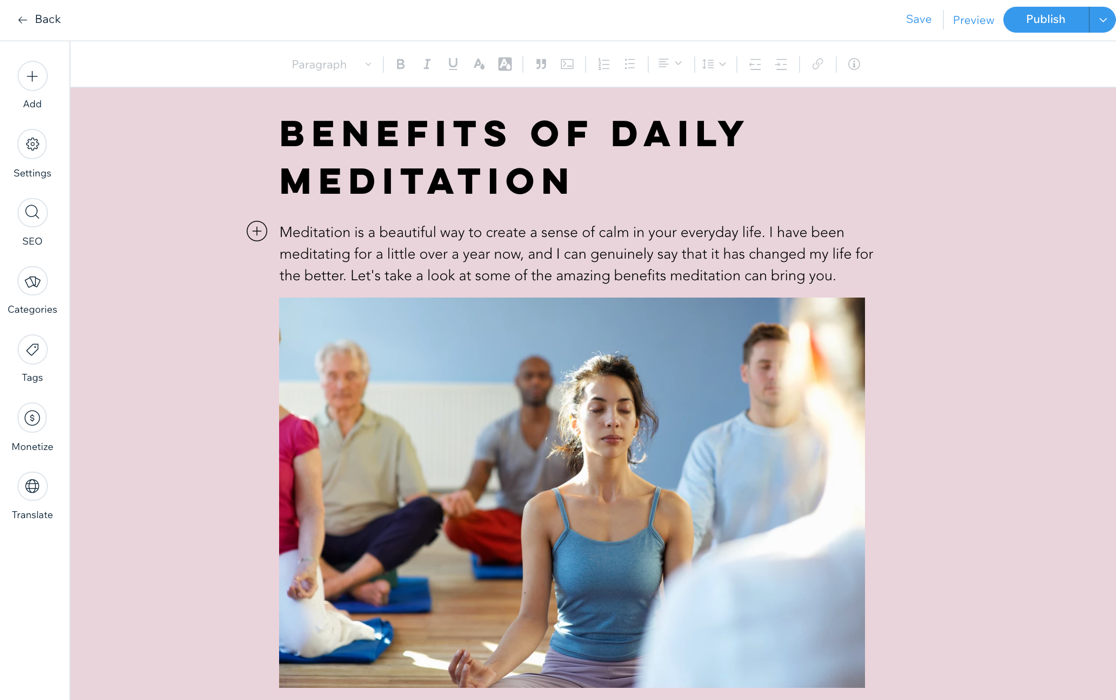
Étape 6 | Créer votre premier post de blog
Après toute la configuration, vous êtes finalement prêt à commencer à rédiger des posts. Vous pouvez le faire à partir du tableau de bord de votre site ou à partir de votre site en ligne. Votre blog est fourni avec un contenu par défaut contenant plein de conseils et de suggestions utiles. Veillez à supprimer ces posts avant de publier votre blog.
Pour créer votre premier post de blog :
- Cliquez sur l'élément flux de blog sur votre page, puis cliquez sur Gérer les posts.
- Cliquez sur Créer nouveau post et commencez à écrire. Découvrez comment rédiger des posts de blog.
Suggestion :
Pour rédiger des posts à partir de votre site en ligne, connectez-vous simplement à votre site en ligne en utilisant l'adresse e-mail associée à votre compte Wix.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur l'ajout et la configuration de votre blog.
J'ai ajouté Wix Blog à mon site, mais je ne le vois pas, que dois-je faire ?
Puis-je afficher les posts de blog sur des pages différentes des pages de blog dédiées ?
Puis-je gagner de l'argent à partir du contenu de mon blog ?
Puis-je traduire le contenu de mon blog dans d'autres langues ?
Si je personnalise mon flux de blog, les paramètres changeront-ils pour la page de mon post de blog ?
Qu'est-ce que le référencement et comment peut-il aider mon blog ?
Comment puis-je incorporer des hashtags dans le contenu de mon blog ?
Puis-je utiliser Google AdSense pour passer des annonces sur mon blog ?


