Système de gestion de contenu (CMS) : Afficher vos articles Wix Boutique sur n'importe quelle page
11 min
Dans cet article
- Étape 1 | Ajouter une galerie Pro, un répéteur ou un tableau à une page
- Étape 2 | Connecter votre galerie, votre répéteur ou votre tableau au système de gestion de contenu (CMS)
- Étape 3 | (Facultatif) Gérer les paramètres du dataset
- Étape 4 | (Facultatif) Permettre aux clients de filtrer les articles
- Étape 5 | (Facultatif) Ajouter un bouton « En voir plus » ou des boutons de navigation
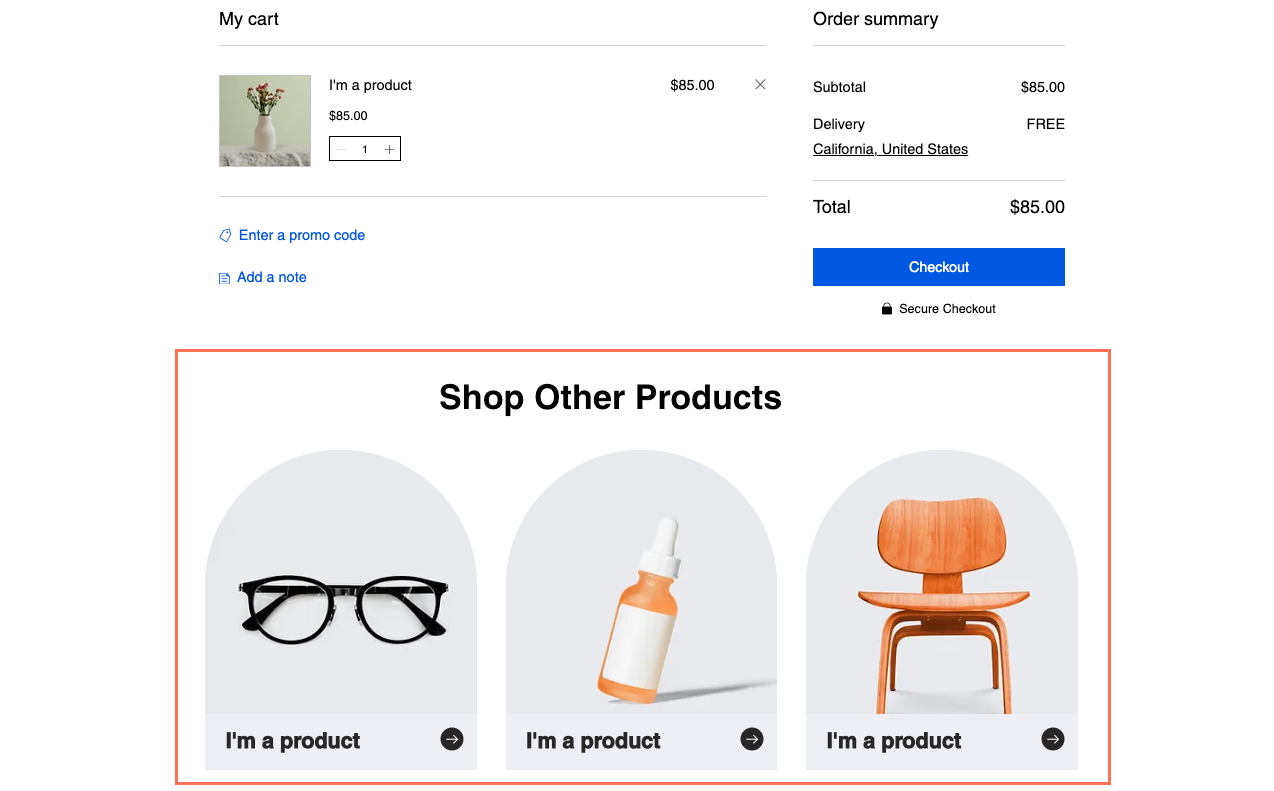
Présentez vos articles Wix Boutique dans une galerie, un répéteur ou un tableau sur n'importe quelle page telle que votre page d'accueil ou votre page Panier. Le Système de gestion de contenu (CMS) vous permet de connecter dynamiquement les boutons, les images ou les colonnes du tableau à votre page d'article. Les clients peuvent cliquer pour naviguer vers la page d'article où ils peuvent en savoir plus avant de décider d'acheter.
Vous pouvez également connecter des boutons, des images et des colonnes à l'action Ajouter au panier ou la fenêtre Aperçu rapide. Utilisez les paramètres dans l'ensemble de données qui relie vos articles aux éléments de la page pour filtrer, trier ou limiter le nombre total d'articles affichés.

Avant de commencer :
- Créez vos articles dans Wix Boutique.
- Assurez-vous d'ajouter le CMS à votre site si vous ne l'avez pas déjà fait.
- Activez les collections d'applis Wix pour pouvoir utiliser Wix Boutique avec le CMS.
Étape 1 | Ajouter une galerie Pro, un répéteur ou un tableau à une page
Accédez à la page de votre éditeur sur laquelle vous souhaitez afficher vos articles Wix Boutique. Si nécessaire, vous pouvez ajouter une nouvelle page. Ajoutez ensuite l'élément dans lequel vous souhaitez afficher vos articles.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Accédez à la page ou à la section où vous souhaitez afficher vos articles Wix Boutique.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Ajoutez une galerie Pro, un répéteur ou un tableau :
- Galerie Pro : Affichez vos articles dans une galerie :
- Cliquez sur Galerie.
- Cliquez et faites glisser la galerie Pro de votre choix sur la page.
- Retirez les images par défaut de la galerie :
- Cliquez sur la galerie et sélectionnez Gérer le média.
- Cliquez sur Sélectionner tout, puis sur Supprimer.
- Cliquez sur Terminé.
- Répéteur : Affichez vos articles à l'aide de plusieurs éléments reliés à un répéteur :
- Cliquez sur Liste.
- Cliquez et faites glisser le répéteur de votre choix sur la page.
- Assurez-vous que votre répéteur contient une image ou un bouton pour pouvoir le connecter à votre page d'article plus tard. Vous pouvez ajouter ou retirer des éléments de votre répéteur. Si nécessaire, vous pouvez redimensionner le répéteur pour qu'il puisse contenir tous les éléments dont vous avez besoin.
- Tableau : Affichez vos articles dans un format de tableau :
- Cliquez sur Liste.
- Cliquez sur Tableaux et faites glisser le tableau de votre choix sur la page.
- Galerie Pro : Affichez vos articles dans une galerie :
Étape 2 | Connecter votre galerie, votre répéteur ou votre tableau au système de gestion de contenu (CMS)
Connectez les champs de collection à votre répéteur, à votre galerie ou à votre tableau. Les valeurs de ces champs dynamiques changent sur votre site en ligne en fonction de l'article récupéré par l'ensemble de données. Assurez-vous de connecter les boutons ou les images à l'URL de la page. Ce lien permet aux visiteurs de cliquer pour accéder à la page d'article correspondante de la boutique.
Éditeur Wix
Éditeur Studio
- Dans votre Éditeur, cliquez sur le répéteur, la galerie ou le tableau ajouté.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
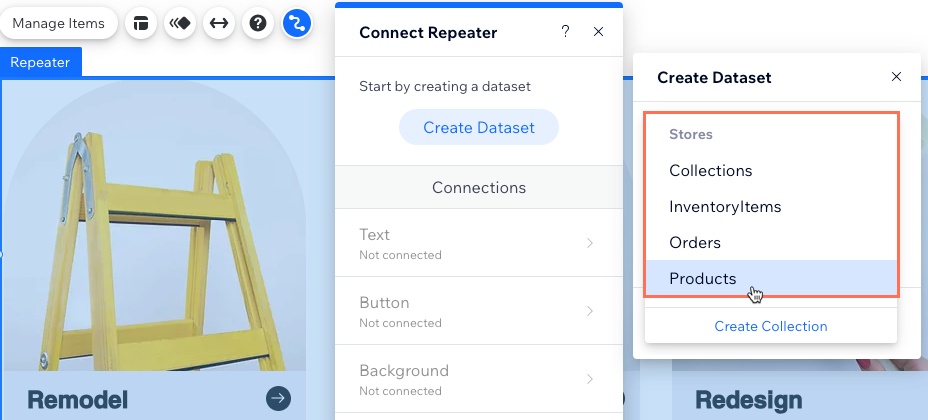
. - Cliquez sur Créer un dataset. Si vous avez déjà un dataset sur votre page, cliquez sur le menu déroulant Choisir un dataset et sélectionnez Créer un nouvel dataset.
- Cliquez sur le menu déroulant Choisir une collection et sélectionnez Articles sous la collection d'applis Wix Stores.

- (Facultatif) Cliquez sur le champ Nom du dataset et saisissez un nom pour le dataset.
- Cliquez sur Créer.
- (Répéteurs uniquement) Sous Connexions, cliquez sur l'élément répéteur que vous souhaitez connecter (ex. texte, bouton, image).
- Cliquez sur les menus déroulants correspondants et sélectionnez les champs de collection dynamiques Wix Boutique que vous souhaitez connecter ou les options de lien des datasets pour les boutons et les images :
- Champs de collection Wix Boutique : Sélectionnez les champs pertinents, par exemple :
- Nom (texte) : Le nom de l'article que vous avez créé dans Wix Boutique.
- Prix réduit formaté (texte) : Le prix formaté avec la devise (ex. 20 €).
- Média principal (image) : L'élément média principal (image ou vidéo) de l'article.
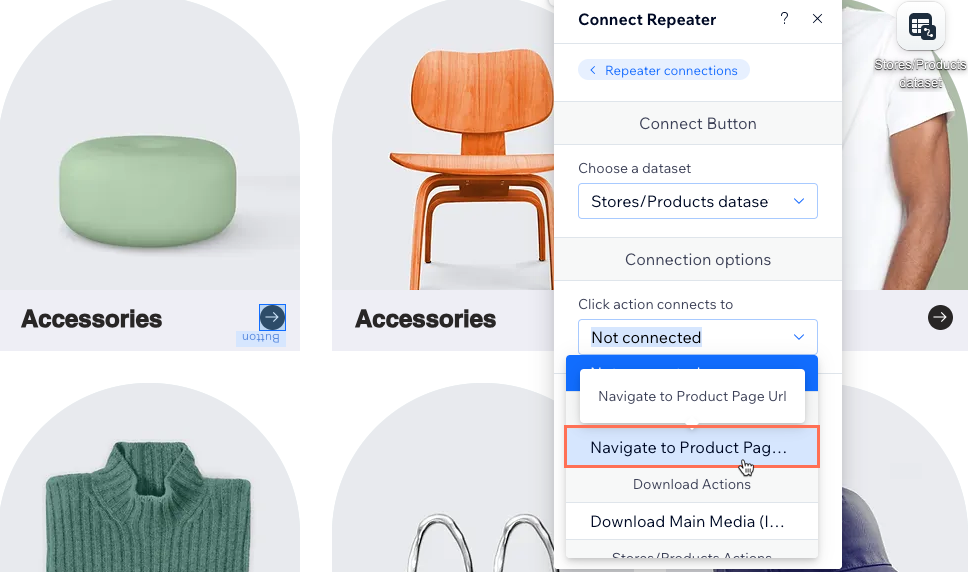
- Options de lien des boutons et des images : Cliquez sur le menu déroulant L'action de cliquer connecte à ou Le lien connecte à et sélectionnez l'option correspondante :
- Aller à l'URL de la page d'article : Accédez à l'adresse Web de la page d'article sur votre site.
- Ajouter au panier : Ajoutez l'article au panier.
- Ouvrir l'affichage rapide : Ouvrez une fenêtre pop-up avec des détails sur l'article.
- Champs de collection Wix Boutique : Sélectionnez les champs pertinents, par exemple :

- (Répéteurs uniquement) Cliquez sur Connexions du répéteur et répétez les étapes 7 à 8 ci-dessus pour connecter des éléments supplémentaires dans le répéteur.
- Cliquez pour ajuster les éléments de votre répéteur, de votre galerie Pro ou de votre tableau selon vos besoins.
Suggestion : Vous pouvez ajouter ou retirer des éléments de votre répéteur à tout moment. Déconnectez les éléments si vous souhaitez utiliser du contenu statique qui ne change pas en fonction de la catégorie concernée. - Cliquez sur Aperçu pour tester la fonctionnalité.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 3 | (Facultatif) Gérer les paramètres du dataset
Dans les paramètres de votre dataset, vous pouvez choisir le maximum d'articles qui peuvent être affichés à la fois. Vous pouvez ajouter des filtres pour inclure des articles spécifiques ou utiliser des conditions de tri pour contrôler l'ordre.
Remarque :
Le champ Éléments par chargement ne s'applique pas aux tableaux. Si vous utilisez un tableau pour répertorier les articles, vous pouvez limiter le nombre d'éléments affichés en cliquant sur l'icône Mise en page  . Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination.
. Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination.
 . Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination.
. Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination. Éditeur Wix
Éditeur Studio
- Accédez aux paramètres du dataset :
- Cliquez sur Système de gestion de contenu ( CMS)
 à gauche.
à gauche. - Cliquez sur Gérer les connexions de la page.
- Cliquez sur l'icône Plus d'actions
 à côté du dataset concerné et sélectionnez Paramètres du dataset .
à côté du dataset concerné et sélectionnez Paramètres du dataset .
- Cliquez sur Système de gestion de contenu ( CMS)
- (Facultatif) Cliquez sur le type d'autorisation à côté de Autorisations pour déterminer qui peut consulter, ajouter, mettre à jour ou supprimer le contenu de la collection sur votre site en ligne.
- Modifiez le champ Éléments par chargement pour configurer le nombre maximal d'éléments qui peuvent être chargés à la fois.
Remarque : Il s'agit du nombre maximal d'éléments qui peuvent être chargés lorsque les visiteurs cliquent sur les boutons « En voir plus », sur les boutons « Page suivante/précédente » ou sur les barres de pagination. Consultez la section suivante pour les étapes. - (Facultatif) Cliquez sur + Ajouter un filtre pour afficher uniquement des articles spécifiques dans l'élément.
- (Facultatif) Cliquez sur + Ajouter un tri pour choisir l'ordre dans lequel les articles apparaissent dans l'élément.
- Cliquez sur Aperçu pour tester la fonctionnalité.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 4 | (Facultatif) Permettre aux clients de filtrer les articles
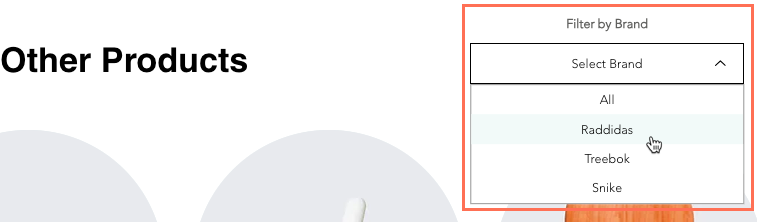
Donnez aux acheteurs la possibilité de voir uniquement les articles qui correspondent aux filtres qu'ils appliquent, tels que le prix, l'inventaire ou la marque. Choisissez parmi l'un des éléments de saisie qui permettent le filtrage : boutons radio, cases à cocher, listes déroulantes, balises de sélection, ou curseurs (curseurs de plage uniquement).
Découvrez comment configurer les éléments de saisie qui permettent aux visiteurs de filtrer le contenu de la collection.

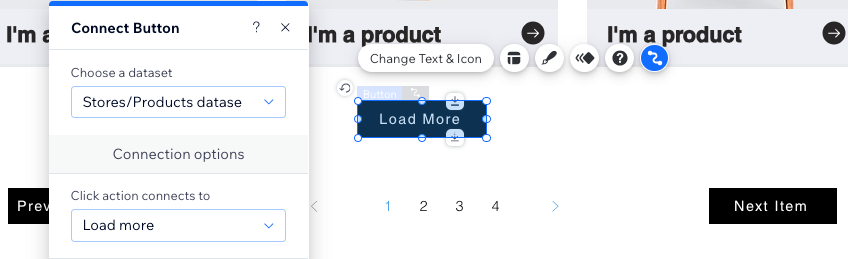
Étape 5 | (Facultatif) Ajouter un bouton « En voir plus » ou des boutons de navigation
Améliorez les performances de votre page en limitant le nombre d'articles qui apparaissent et en ajoutant un bouton En voir plus.
Vous pouvez ajouter des boutons de navigation pour permettre aux acheteurs de cliquer pour afficher les éléments suivants/Précédent affichés ou ajouter une barre de pagination pour parcourir un nombre défini d'articles à la fois.

Suggestion :
En savoir plus sur les actions des datasets du CMS que vous pouvez appliquer aux boutons et aux images.

