CMS: mostrar los eventos en una página dinámica de lista
19 min
En este artículo
- Paso 1 | Agrega una página dinámica de lista para tus eventos
- Paso 2 | (Opcional) Modifica la estructura del slug de la URL
- Paso 3 | Personaliza la nueva página dinámica de lista
- Paso 4 | (Opcional) Administra los ajustes del conjunto de datos
- Paso 5 | (Opcional) Agrega botones de navegación o de "Cargar más"
- Paso 6 | (Opcional) Permite que los visitantes filtren ítems
- Preguntas frecuentes
Usa una página dinámica de lista con el CMS (Sistema de gestión de contenido) para mostrar una lista personalizable de tus eventos.
Con este método, también recomendamos crear una página dinámica de ítem que puedas enlazar desde la página dinámica de lista. De esta manera, los visitantes pueden hacer clic en un evento desde la página dinámica de lista e ir a la versión de la página dinámica de ítem dedicada a ese evento.
Antes de comenzar:
- Agrega Wix Eventos a tu sitio y publica los eventos.
- Agrega el CMS a tu sitio si aún no lo has hecho.
- Habilita las colecciones de apps de Wix para poder usar Wix Eventos con el CMS.
Paso 1 | Agrega una página dinámica de lista para tus eventos
Accede a las colecciones de apps de Wix del CMS en el editor y encuentra la colección Events. Luego, crea una página dinámica de lista a partir de esta colección.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
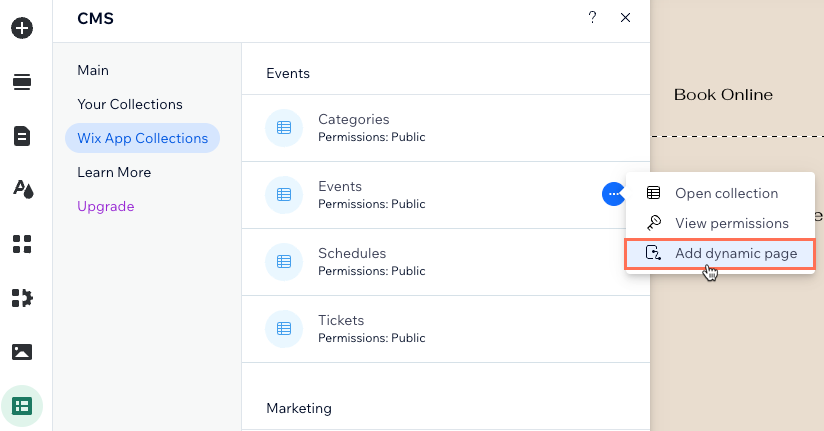
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Colecciones de apps de Wix a la izquierda.
- Desplázate hacia abajo hasta las colecciones Events.
- Pasa el cursor sobre Events, haz clic en el icono Más acciones
 y selecciona Agregar página dinámica.
y selecciona Agregar página dinámica.

- Haz clic en Página de una lista.
- Haz clic en Agregar al sitio.
Paso 2 | (Opcional) Modifica la estructura del slug de la URL
La estructura del slug de la URL determina la URL utilizada para la página dinámica de lista. También ayuda a los visitantes y a los motores de búsqueda a comprender de qué se trata la página. Si es necesario, puedes modificar esta estructura del slug de la URL en la pestaña SEO de los ajustes de la página.
Asegúrate de usar una estructura de slug de URL que no esté siendo utilizada por otra página de tu sitio. Más información sobre cómo crear una URL de página dinámica única.
Editor de Wix
Editor de Wix Studio
Si estás usando el Editor de Wix, la parte de eventos del slug de tu URL ya está siendo utilizada por una página que muestra tus eventos próximos y pasados. Por este motivo, el CMS agrega -1 o -2 después de los eventos para darle a esta nueva página dinámica de ítem una URL única. Puedes cambiar este slug de URL a una nueva estructura que tu sitio online aún no utilice.
Para editar la estructura del slug de la URL de una página dinámica de lista:
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
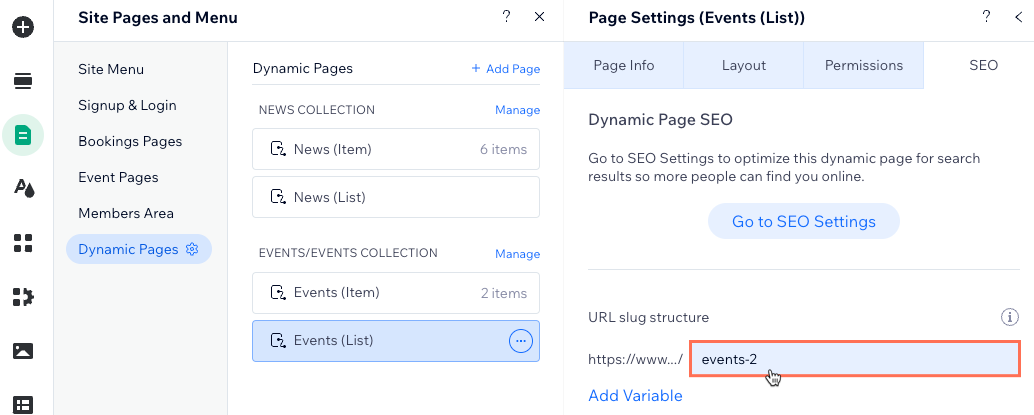
a la izquierda del editor. - Haz clic en Páginas dinámicas.
- Pasa el cursor sobre la página Events (List) en COLECCIÓN EVENTS/EVENTS y haz clic en el icono Más acciones
 a la derecha.
a la derecha. - Haz clic en SEO básico.
- Haz clic en el campo Estructura del slug de la URL.

- Personaliza la estructura del slug de la URL y pulsa Enter en el teclado. Por ejemplo, podrías cambiar events-2 a all-events.
Paso 3 | Personaliza la nueva página dinámica de lista
Ahora tienes una página dinámica de lista con un repetidor que incluye texto, botones y una imagen en cada contenedor. Cada uno de los contenedores del repetidor muestra un ítem (evento) diferente de la colección.
Conecta cada parte de los elementos a los campos de la colección correspondientes para asegurarte de que muestren la información que deseas. Recomendamos conectar el botón a la página Registro y detalles del evento o a tu propia página dinámica de ítem personalizada, si creaste una.
Puedes suministrar más información sobre cada ítem adjuntando más elementos compatibles al repetidor. Luego, conecta estos elementos a los campos de la colección en el conjunto de datos donde administras todas las conexiones del CMS.
¿Quieres usar una galería o una tabla en lugar de un repetidor?
Importante:
Si anteriormente conectaste un elemento al campo de la colección 'About (Texto enriquecido)', asegúrate de eliminar esta conexión, ya que quedará obsoleta. Wix Eventos ha lanzado un nuevo campo 'About the event (Opcional)', donde puedes agregar archivos multimedia enriquecidos para mostrar detalles sobre tus eventos. Este nuevo campo aparece como el campo de la colección 'Long description (Contenido enriquecido)' cuando le conectas un elemento de contenido enriquecido.
Consulta el paso 5 a continuación para aprender a agregar un elemento de contenido enriquecido y conectarlo al campo de la colección "Long description (Contenido enriquecido)".
Para personalizar la nueva página dinámica de lista:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página Events (List).
- (Opcional) Agrega elementos al repetidor (por ejemplo, botones, texto, imágenes) o elimina elementos que no necesites. Puedes ajustar el tamaño del repetidor para que contenga todos los elementos.
- Haz clic en el elemento repetidor y selecciona el icono Conectar a CMS
 .
. - En Conexiones, conecta cada elemento en el que desees mostrar contenido dinámico de tus eventos. Las opciones varían según el tipo de elemento que conectes:
Imagen
Texto
Botón
Contenido enriquecido
6. Ajusta a tu gusto el tamaño, la ubicación y el diseño de los elementos de la página.
7. Haz clic en Vista previa para probar tu página dinámica de lista.
8. Haz clic en Publicar cuando lo tengas todo listo para publicar los cambios.
Paso 4 | (Opcional) Administra los ajustes del conjunto de datos
En los ajustes de tu conjunto de datos, puedes elegir el número máximo de eventos que se pueden mostrar por carga. También puedes agregar filtros para incluir solo ciertos eventos o agregar clasificaciones para controlar el orden en el que se muestran los eventos.
Editor de Wix
Editor de Wix Studio
- Ve a los ajustes del conjunto de datos conectados del repetidor:
- Haz clic en el repetidor.
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en Ajustes del conjunto de datos en el panel Conectar repetidor a la derecha.
- (Opcional) Haz clic en el tipo de permiso junto a Permisos para editar los ajustes de privacidad y permisos de la colección. Los permisos de la colección definen quién puede acceder al contenido de la colección en tu sitio online.
- Edita el campo Ítems por carga para ajustar la cantidad máxima de eventos que se pueden cargar inicialmente en el repetidor. Esta es también la cantidad máxima de eventos que se pueden cargar por página en una barra de paginación conectada o por clic en los botones 'Mostrar más' o 'Próxima página' y 'Página anterior'.
Nota: Este campo no se aplica a las tablas. Si usas una tabla para mostrar los ítems, limita el número de ítems que se muestran haciendo clic en el icono Estilo de la tabla y luego establece una altura de tabla personalizada y habilita la paginación.
y luego establece una altura de tabla personalizada y habilita la paginación. - (Opcional) Haz clic en + Agregar filtro para mostrar solo eventos específicos en el repetidor.
- (Opcional) Haz clic en + Agregar nuevo orden para elegir el orden en el que aparecen los eventos en el repetidor.
- Haz clic en Vista previa para probar la página dinámica de lista.
- Haz clic en Publicar si está todo listo para publicar los cambios.
Paso 5 | (Opcional) Agrega botones de navegación o de "Cargar más"
Puedes agregar un botón 'Mostrar más' para mejorar el rendimiento de carga de tu página. El campo Ítems por carga del conjunto de datos determina cuántos eventos se cargan inicialmente en el repetidor y cuántos ítems adicionales se pueden cargar después de que los visitantes hagan clic en el botón 'Mostrar más'.
Para crear un botón "Cargar más", agrega un botón y cambia el texto a "Cargar más". Conecta el botón al mismo conjunto de datos que se conecta al repetidor o a la galería. Luego, selecciona la acción del conjunto de datos Cargar más en el menú desplegable La acción del clic conecta a.
Agrega botones de navegación para permitir que los clientes hagan clic para ver la página siguiente o anterior de los eventos que se muestran o agrega una barra de paginación para desplazarte por un número determinado de productos a la vez.
Aprende cómo hacer lo siguiente:
Paso 6 | (Opcional) Permite que los visitantes filtren ítems
Ofrece a los visitantes formas de filtrar los eventos que aparecen en la página dinámica de lista con elementos de entrada. Elige cualquiera de los siguientes elementos de entrada que permitan el filtrado: Botones radio, Casillas de verificación, Menús desplegables, Etiquetas de selección o Control deslizante (solo deslizadores de rango).
Aprende cómo configurar elementos de entrada que permitan a los visitantes filtrar el contenido de la colección.
Preguntas frecuentes
Haz clic a continuación para obtener respuestas a las preguntas más frecuentes sobre el uso de páginas dinámicas de lista para mostrar eventos.
¿Cómo llegan los visitantes a mi página dinámica de lista?
¿Por qué no puedo adjuntar algunos elementos al repetidor?
¿Puedo ver cómo funciona un repetidor preconectado antes de configurar el mío?





 a la izquierda del editor.
a la izquierda del editor. 