CMS: mostrar el contenido de una colección en la página
5 min
En este artículo
- Paso 1 | Crea una colección
- Paso 2 | Diseña tu página
- Paso 3 | Conecta elementos de la página a un conjunto de datos
- Paso 4 | Administra los ajustes del conjunto de datos
- Paso 5 | (Opcional) Crea botones "Cargar más" o botones de navegación
- Paso 6 | (Opcional) Permite que los visitantes filtren el contenido
Con el CMS (Sistema de gestión de contenido) de Wix, puedes mantener grandes cantidades de contenido en colecciones de bases de datos almacenadas independientemente del editor. Para que el contenido aparezca en tu sitio, tienes varias opciones para conectar los ítems de la colección a los elementos de la página.
Ajusta la configuración del conjunto de datos para controlar cuántos ítems se pueden cargar a la vez, qué ítems excluir y el orden en el que se muestran. Agrega extras opcionales, como botones "Cargar más", que pueden mejorar el rendimiento y los elementos de entrada que los visitantes pueden seleccionar para filtrar los ítems que ven.
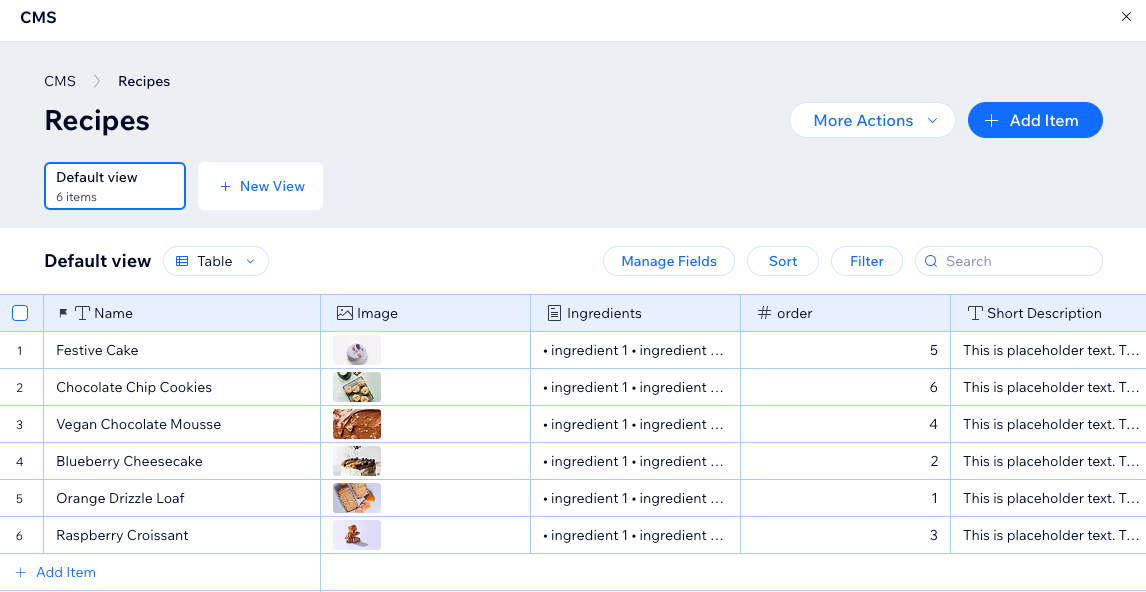
Paso 1 | Crea una colección
El CMS te permite guardar contenido en bases de datos conocidas como "colecciones", que puedes conectar a los elementos de página de tu sitio.
Hay dos tipos de colecciones del CMS que puedes crear:
- Colección de varios ítems (predeterminado): crea una colección de varios ítems para mostrar ítems en páginas dinámicas o en elementos de lista, como repetidores, galerías o tablas. Esto te permite mostrar varios ítems en la misma página dentro de un estilo uniforme.
- Colección de un solo ítem: crea una colección de un solo ítem si solo necesitas mostrar un ítem en una sección o página estática.
Desde los ajustes de la colección, puedes configurar permisos que determinan quién puede ver, agregar o editar el contenido. También puedes establecer la visibilidad de los ítems para ocultarlos de tu sitio online, crear validaciones de campo y más.
Aprende cómo crear una colección que tenga contenido para tu sitio.

Paso 2 | Diseña tu página
Considera cómo quieres mostrar el contenido de tu colección para determinar cómo configurar el diseño de la página.
Puedes mostrar el contenido de tu colección en los siguientes tipos de página:
- Páginas estáticas: en una página normal, conecta elementos como texto, imágenes, repetidores o galerías a un conjunto de datos para mostrar el contenido de los ítems de la colección. Hay un límite de 100 páginas estáticas por sitio.
Nota: Las páginas dinámicas y de apps pueden crear URL únicas para los ítems, pero solo la página principal cuenta para tu cuota, no los ítems ni las URL individuales. Obtén más información sobre cómo escalar de manera eficiente con las páginas dinámicas. - Páginas dinámicas de lista: este tipo de página dinámica muestra contenido de varios ítems en un repetidor, una galería o una tabla. Cuando los visitantes hacen clic en un ítem, van a la página dinámica de ítem del ítem para obtener más información sobre el ítem. Más información sobre cómo configurar páginas dinámicas de lista.
- Páginas dinámicas de ítem: este tipo de página dinámica muestra detalles sobre un ítem individual. Cada ítem de la colección tiene su propia URL de página dinámica de ítem, y cada versión de la página mantiene un estilo uniforme. Más información sobre cómo configurar páginas dinámicas de ítem.
- Páginas dinámicas de ítem para enumerar ítems por categoría: este tipo de página dinámica te permite mostrar "categorías" de ítems. Cada categoría tiene su propia versión de la página en la que los visitantes navegan por una lista de ítems dentro de la categoría y seleccionan ítems específicos para obtener más información. Más información sobre cómo crear páginas dinámicas que enumeren los ítems por categoría.
- Páginas dinámicas de gestión de ítems: (solo en el Editor de Wix Studio) este tipo de página dinámica te permite a ti, a los colaboradores del sitio y a miembros específicos del sitio administrar el contenido de la colección directamente desde tu sitio online. La página está prediseñada con elementos de entrada que se conectan a campos de colección específicos. Cada ítem tiene su propia versión de la página, donde las personas con permisos pueden agregar, editar o eliminar el contenido del ítem. Obtén más información sobre cómo crear páginas dinámicas para administrar el contenido en tu sitio online.
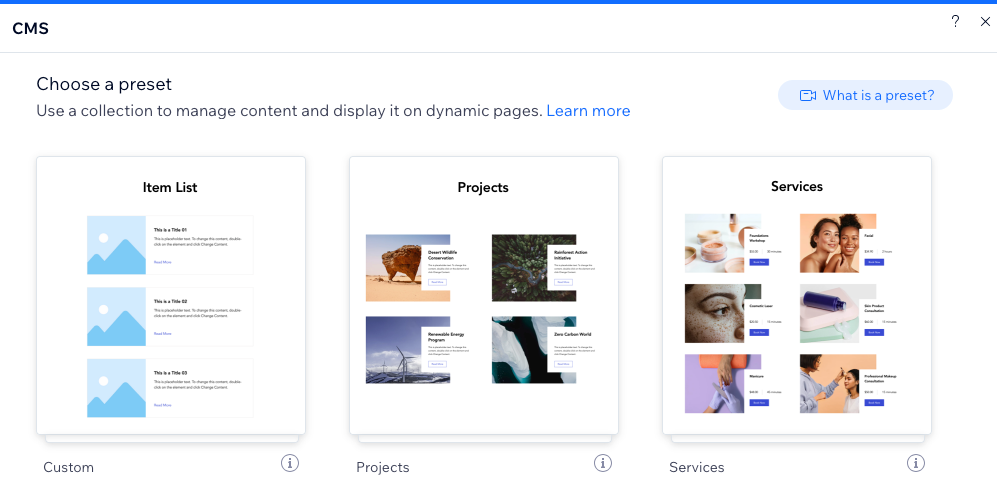
Consejo:
Agrega un preajuste de CMS para ver un ejemplo de cómo mostrar ítems de una colección en una lista dinámica y en una página dinámica de ítem.

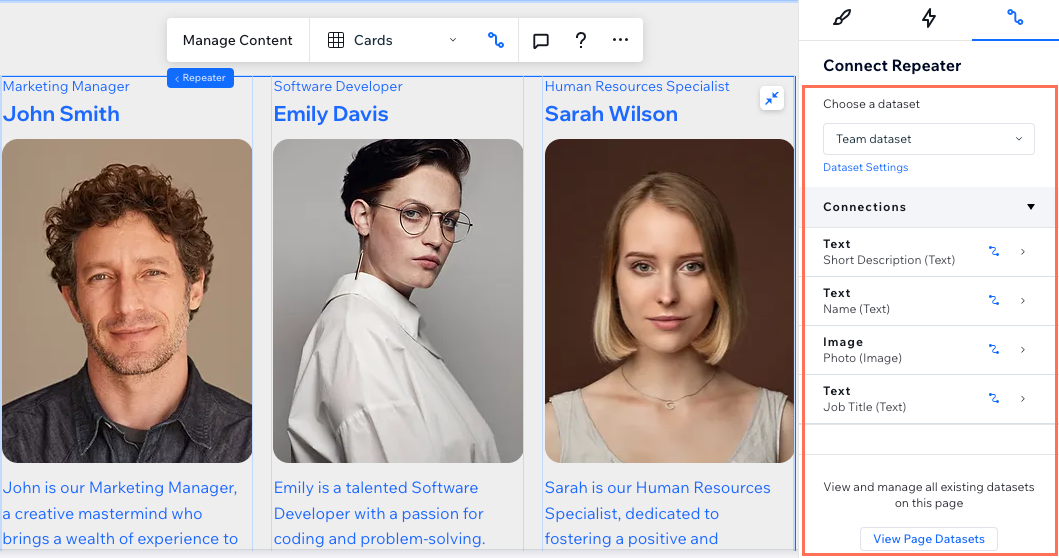
Paso 3 | Conecta elementos de la página a un conjunto de datos
Los conjuntos de datos son los conectores en segundo plano que unen el contenido de tu colección a los elementos de tu página. Después de configurar el tipo de página que deseas usar, conecta los elementos de la página correspondientes a un conjunto de datos que lea el contenido de tu colección.
Aprende cómo conectar elementos a un conjunto de datos que se enlace a una colección.

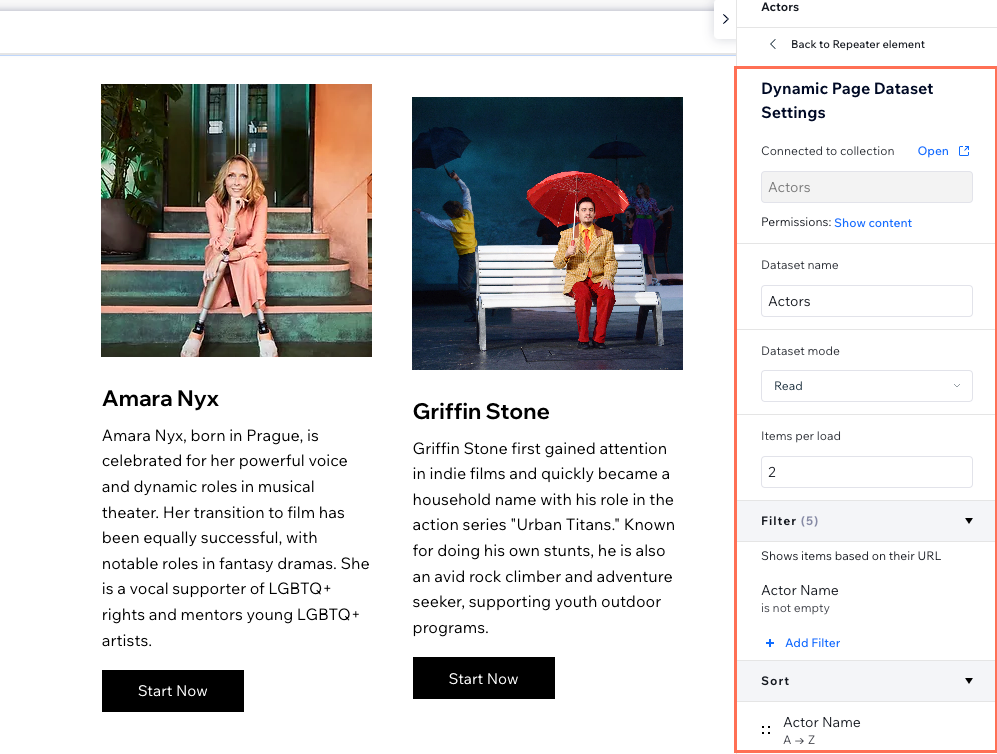
Paso 4 | Administra los ajustes del conjunto de datos
La configuración del conjunto de datos controla cómo interactúa el conjunto de datos con los elementos del sitio y el contenido de la colección. Cambia el modo del conjunto de datos para determinar si el conjunto de datos puede leer en tu colección, escribir en ella o ambas cosas. Configura el campo Ítems por carga para controlar cuántos ítems se pueden cargar a la vez. Agrega filtros para mostrar solo ciertos ítems en los elementos conectados. Puedes elegir el orden en el que aparecen los ítems de la colección creando condiciones de clasificación.
Aprende cómo personalizar los ajustes del conjunto de datos.

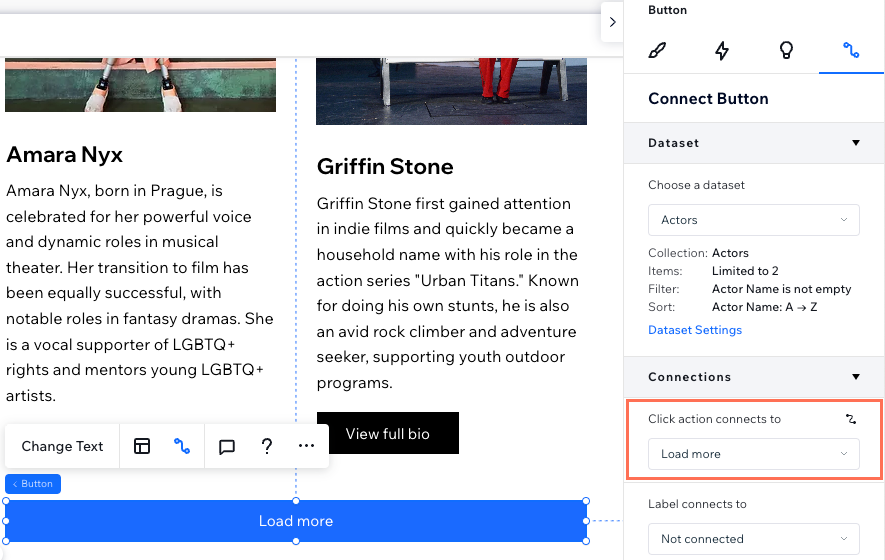
Paso 5 | (Opcional) Crea botones "Cargar más" o botones de navegación
Si tienes un repetidor o una galería configurados para mostrar muchos ítems, considera agregar un botón "Mostrar más "para mejorar el rendimiento de carga de la página. Esto te permite ocultar ítems para que no se muestren hasta que los visitantes hagan clic en el botón. Para ayudar a los visitantes a navegar por los distintos ítems de la colección, agrega botones de navegación o barras de paginación.

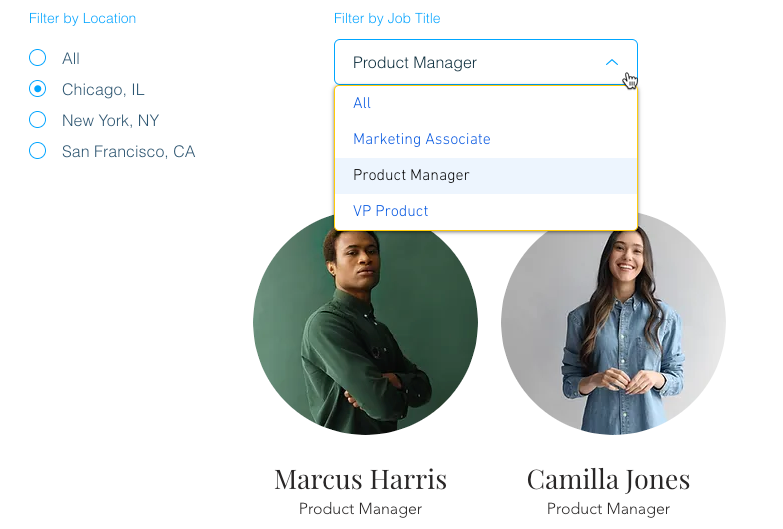
Paso 6 | (Opcional) Permite que los visitantes filtren el contenido
Ofrece a los visitantes una forma de ver solo los ítems que coinciden con los filtros que aplican y que se basan en los valores del campo de la colección. Elige cualquiera de los siguientes elementos de entrada que permitan el filtrado: Botones de radio, Casillas de verificación, Menús desplegables, Etiquetas de selección o Control deslizante (solo deslizadores de rango). Existen limitaciones en los tipos de campos que puede filtrar cada elemento de entrada.
Aprende cómo configurar elementos de entrada que permitan a los visitantes filtrar el contenido de la colección.

Siguiente paso:
También puedes usar las colecciones del CMS para guardar la información enviada por los visitantes del sitio. Aprende cómo configurar un formulario personalizado usando elementos de entrada que se envían a tu colección.

