CMS: Deine Veranstaltungen auf einer dynamischen Listenseite anzeigen
17 min
In diesem Artikel
- Schritt 1 | Eine dynamische Listenseite für deine Veranstaltungen hinzufügen
- Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
- Schritt 3 | Deine neue dynamische Listenseite anpassen
- Schritt 4 | (Optional) Die Datensatzeinstellungen verwalten
- Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons hinzufügen
- Schritt 6 | (Optional) Besuchern ermöglichen, Elemente zu filtern
- Häufig gestellte Fragen (FAQs)
Mit einer dynamischen Listenseite und dem CMS (Content Management System), kannst du eine anpassbare Liste deiner Veranstaltungen anzeigen.
Wir empfehlen dir außerdem, mit dieser Methode eine dynamische Elementseite zu erstellen, die du auf deiner dynamischen Listenseite verlinken kannst. So können Besucher auf deiner dynamischen Listenseite auf eine Veranstaltung klicken und gelangen zur Version deiner dynamischen Elementseite für diese Veranstaltung.
Bevor du loslegst:
- Du musst Wix Events zu deiner Website hinzufügen und deine Veranstaltungen veröffentlichen.
- Falls du es noch nicht getan hast, musst du deiner Website das CMS hinzufügen.
- Damit du Wix Events mit dem CMS verwenden kannst, musst du App-Sammlungen von Wix aktivieren.
Schritt 1 | Eine dynamische Listenseite für deine Veranstaltungen hinzufügen
Öffne die App-Sammlungen von Wix im CMS in deinem Editor und suche die Veranstaltungssammlung. Erstelle anschließend aus dieser Sammlung eine dynamische Listenseite.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf CMS
 .
. - Klicke links auf App-Sammlungen von Wix.
- Scrolle nach unten zu den Veranstaltungssammlungen.
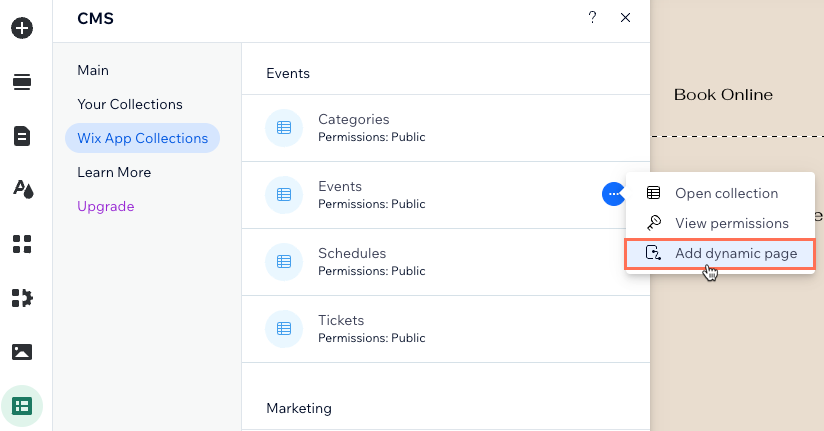
- Fahre mit der Maus über Veranstaltungen und klicke auf das Symbol für Weitere Aktionen
 und wähle Dynamische Seite hinzufügen.
und wähle Dynamische Seite hinzufügen.

- Klicke auf Listenseite.
- Klicke auf Zur Website hinzufügen.
Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
Die Struktur des URL-Slugs bestimmt die URL, die für deine dynamische Listenseite verwendet wird. Außerdem hilft es Besuchern und Suchmaschinen zu verstehen, worum es auf der Seite geht. Bei Bedarf kannst du die Struktur des URL-Slugs im Tab SEO der Seiteneinstellungen ändern.
Achte darauf, eine URL-Slug-Struktur zu verwenden, die nicht bereits von einer anderen Seite deiner Website verwendet wird. Erfahre hier mehr darüber, wie du einzigartige URLs für dynamische Seiten erstellst.
Wix Editor
Studio Editor
Wenn du den Wix Editor verwendest, wird der „Veranstaltungsteil“ deines URL-Slugs bereits von einer Seite verwendet, die deine bevorstehenden und vergangenen Veranstaltungen anzeigt. Aus diesem Grund fügt das CMS -1 oder -2 nach events hinzu, damit diese neue dynamische Elementseite eine einzigartige URL hat. Du kannst diesen URL-Slug in eine neue Struktur ändern, die noch nicht auf deiner Live-Website verwendet wird.
Um die URL-Slug-Struktur deiner dynamischen Listenseite zu bearbeiten:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Dynamische Seiten.
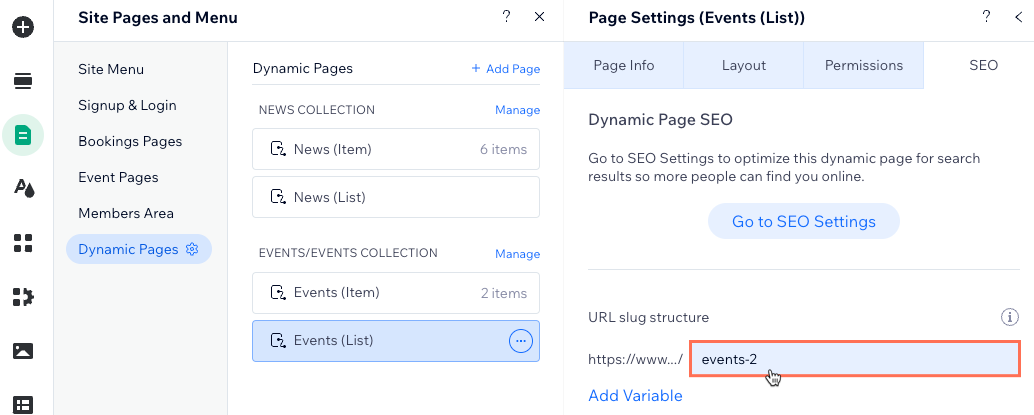
- Fahre mit der Maus unter Veranstaltungen/Veranstaltungssammlung über die Seite Veranstaltungen (Liste) und klicke rechts auf das Symbol für Weitere Aktionen
 .
. - Klicke auf SEO.
- Klicke auf das Feld Struktur des URL-Slugs.

- Passe die Struktur des URL-Slugs an und drücke die Enter-Taste auf deiner Tastatur. Du kannst zum Beispiel events-2 zu all-events ändern.
Schritt 3 | Deine neue dynamische Listenseite anpassen
Du hast jetzt eine dynamische Listenseite mit einem Repeater, der Text, Buttons und ein Bild in jedem Container enthält. Jeder Container des Repeaters zeigt ein anderes Element (Veranstaltung) aus deiner Sammlung an.
Verknüpfe jeden Teil der Elemente mit den entsprechenden Feldern der Sammlung, damit sie die gewünschten Informationen anzeigen. Wir empfehlen, den Button mit der Seite Veranstaltungsdetails & Registrierung oder mit deiner benutzerdefinierten dynamischen Elementseite zu verknüpfen, falls du eine erstellt hast.
Du kannst mehr Informationen zu jedem Element bereitstellen, indem du weitere unterstützte Elemente an den Repeater anhängst. Verknüpfe diese Elemente dann mit den Feldern deiner Sammlung in dem Datensatz, in dem du alle CMS-Verbindungen verwaltest.
Möchtest du eine Galerie oder eine Tabelle anstelle eines Repeaters verwenden?
Wichtig:
Wenn du ein Element mit dem Sammlungsfeld „Info (Rich Text)“ verknüpft hast, entferne diese Verknüpfung, da sie veraltet ist. Wix Events hat ein neues Feld veröffentlicht „Über die Veranstaltung (optional)“, in dem du Rich Media hinzufügen kannst, um Details zu deinen Veranstaltungen zu präsentieren. Dieses neue Feld wird als Sammlungsfeld „Langbeschreibung (Rich Content)“ angezeigt, wenn du ein Rich-Content-Element damit verknüpfst.
Sieh dir unten Schritt 5 an, um zu erfahren, wie du ein Rich-Content-Element hinzufügst und es mit dem Feld „Langbeschreibung (Rich Content)“ deiner Sammlung verbindest.
Um deine neue dynamische Listenseite anzupassen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Veranstaltungs-/Listenseite.
- (Optional) Füge Elemente zu deinem Repeater hinzu (z. B. Buttons, Text, Bilder) oder entferne Elemente, die du nicht benötigst. Du kannst die Größe des Repeaters anpassen, sodass alle Elemente darin angezeigt werden können.
- Klicke auf das Repeater-Element und wähle das Symbol für Mit CMS verknüpfen
 .
. - Verknüpfe unter Verbindungen die Elemente, in denen du dynamische Inhalte deiner Veranstaltungen anzeigen möchtest. Die Optionen variieren je nach Art des Elements, das du verknüpfst:
Bild
Text
Button
Rich Content
6. Passe die Größe, Position und das Design der Elemente auf deiner Seite nach deinen Wünschen an.
7. Klicke auf Vorschau, um deine dynamische Listenseite zu testen.
8. Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 4 | (Optional) Die Datensatzeinstellungen verwalten
In den Datensatzeinstellungen kannst du die maximale Anzahl von Veranstaltungen auswählen, die pro Ladevorgang angezeigt werden können. Du kannst auch Filter hinzufügen, um nur bestimmte Veranstaltungen einzuschließen, oder Sortierungen hinzufügen, um die Reihenfolge festzulegen, in der die Veranstaltungen angezeigt werden.
Wix Editor
Studio Editor
- Öffne die Einstellungen des Repeaters für verknüpfte Datensätze:
- Klicke auf den Repeater.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf der rechten Seite im Panel Repeater verknüpfen auf Datensatzeinstellungen.
- (Optional) Klicke neben Berechtigungen auf den Berechtigungstyp, um die Einstellungen für Berechtigungen & Privatsphäre deiner Sammlung zu bearbeiten. Sammlungsberechtigungen bestimmen, wer auf deiner Live-Website auf die Inhalte deiner Sammlung zugreifen kann.
- Bearbeite das Feld Elemente pro Ladevorgang, um die maximale Anzahl von Veranstaltungen anzupassen, die beim ersten Ladevorgang im Repeater geladen werden können. Das ist auch die maximale Anzahl von Ereignissen, die pro Seite in einer verknüpften Seitennummerierungsleiste oder pro Klick auf einen „Mehr laden“- oder „Nächste/Vorherige“-Seite-Button geladen werden können.
Hinweis: Dieses Feld gilt nicht für Tabellen. Wenn du eine Tabelle verwendest, um deine Elemente zu präsentieren, kannst du die Anzahl der angezeigten Elemente begrenzen, indem du auf das Symbol für Layout der Tabelle klickst. Dann kannst du eine benutzerdefinierte Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
der Tabelle klickst. Dann kannst du eine benutzerdefinierte Tabellenhöhe festlegen und die Seitennummerierung aktivieren. - (Optional) Klicke auf + Neuer Filter, um nur bestimmte Ereignisse im Repeater anzuzeigen.
- (Optional) Klicke auf + Sortierung hinzufügen, um die Reihenfolge auszuwählen, in der die Veranstaltungen im Repeater angezeigt werden.
- Klicke auf Vorschau, um deine dynamische Listenseite zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons hinzufügen
Du kannst einen „Mehr laden“-Button hinzufügen, um die Ladezeiten deiner Seite zu verbessern. Das Feld Elemente pro Ladevorgang deines Datensatzes bestimmt, wie viele Veranstaltungen beim ersten Ladevorgang im Repeater geladen werden und wie viele zusätzliche Elemente geladen werden können, nachdem Besucher auf den „Mehr laden“-Button geklickt haben.
Um einen „Mehr laden“-Button zu erstellen, füge einen Button hinzu und ändere den Text zu „Mehr laden“. Verknüpfe den Button mit demselben Datensatz wie dein Repeater oder deine Galerie. Wähle dann aus dem Dropdown-Menü Beim Klicken verknüpfen mit die Datensatzaktion Mehr laden.
Füge Navigationsbuttons hinzu, damit Kunden sich die nächsten/vorherigen Veranstaltungen anzeigen lassen können oder füge eine Seitennummerierungsleiste hinzu, um durch Seiten mit einer festgelegten Anzahl von Produkten zu blättern.
Schritt 6 | (Optional) Besuchern ermöglichen, Elemente zu filtern
Gib deinen Besuchern Möglichkeiten, die Veranstaltungen, die auf deiner dynamischen Listenseite angezeigt werden, mit Eingabeelementen zu filtern. Wähle eines der folgenden Eingabeelemente, die das Filtern ermöglichen: Radiobuttons, Kontrollkästchen, Dropdown, Auswahl-Tags oder Slider(nur Bereichs-Slider).
Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf häufig gestellte Fragen zur Verwendung dynamischer Listenseiten zur Anzeige von Veranstaltungen.
Wie gelangen Besucher zu meiner dynamischen Listenseite?
Warum kann ich einige Elemente nicht an den Repeater anheften?
Kann ich sehen, wie ein bereits verbundener Repeater funktioniert, bevor ich meinen eigenen einrichte?





 .
.