CMS: Eine dynamische Elementseite als Registrierungs- und Veranstaltungsdetailsseite verwenden
15 min
In diesem Artikel
- Schritt 1 | Eine dynamische Elementseite für deine Veranstaltung hinzufügen
- Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
- Schritt 3 | Deine neue dynamische Elementseite anpassen
Möchtest du das Design und Layout deiner Registrierungs- und Veranstaltungsdetailsseite weiter anpassen? In diesem Fall kannst du das CMS (Content Management System) von Wix verwenden, um eine dynamische Elementseite zu erstellen, die als benutzerdefiniertes Template für die Anzeige jeder einzelnen Veranstaltung dient.
Du musst die Seite nur einmal gestalten, indem du Bild-, Text- und Button-Elemente mit den entsprechenden Feldern in deiner CMS-Veranstaltungssammlung verbindest. Wenn du deine Website veröffentlichst, erhält jede Veranstaltung eine eigene Version der dynamischen Elementseite mit einer einzigartigen URL.
Wir empfehlen dir, mit dieser Methode eine dynamische Listenseite für deine Veranstaltungen zu erstellen, wo Besucher alle deine Veranstaltungen an einem Ort ansehen können. Wenn sie auf eine Veranstaltung auf der dynamischen Listenseite klicken, werden sie zu dieser dynamischen Elementseite weitergeleitet, wo Details zur Veranstaltung angezeigt werden.
Bevor du loslegst:
- Füge Wix Events zu deiner Website hinzu und veröffentliche deine Veranstaltungen.
- Falls du dies noch nicht getan hast, musst du das CMS hinzufügen.
- Du musst App-Sammlungen von Wix aktivieren, damit du Wix Events mit dem CMS verwenden kannst.
Schritt 1 | Eine dynamische Elementseite für deine Veranstaltung hinzufügen
Greife in deinem Editor im CMS auf die App-Sammlungen von Wix zu und suche nach deiner Veranstaltungssammlung. Erstelle dann eine dynamische Elementseite aus dieser Sammlung. Diese dynamische Seite dient als Vorlage, wobei jede Veranstaltung ihre eigene Version der Seite erhält.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf CMS
 .
. - Klicke links auf App-Sammlungen von Wix.
- Scrolle nach unten zu den Veranstaltungssammlungen.
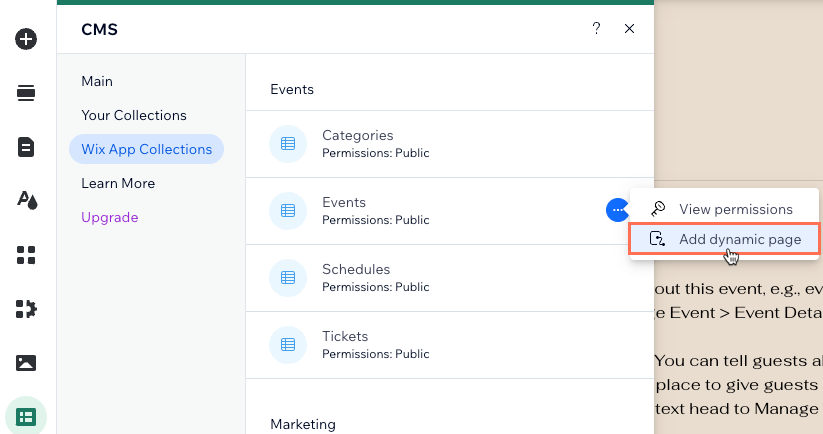
- Fahre mit der Maus über Veranstaltungen und klicke auf das Symbol für Weitere Aktionen
 und wähle Dynamische Seite hinzufügen.
und wähle Dynamische Seite hinzufügen.

- Klicke auf Elementseite.
- Klicke auf Hinzufügen.
Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
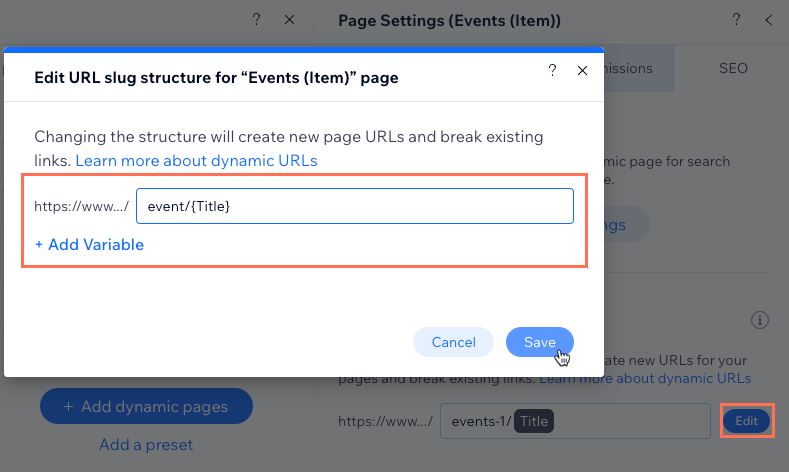
Für jede deiner Veranstaltungen gibt es eine eigene Version der dynamischen Elementseite, die du gerade erstellt hast. Standardmäßig haben diese Seiten die folgende URL-Struktur, wobei sich der letzte Teil {Title} je nach Name der Veranstaltung ändert:
- Im Wix Editor: https://www.{your-domain.com}/events-1/{Title}
- Im Studio Editor: https://www.{your-domain.com}/events/{Title}
Wenn du die Struktur des URL-Slugs bearbeitest, darf die Struktur nicht bereits von anderen vorhandenen Seiten deiner Website verwendet werden. Damit die Struktur des URL-Slugs einzigartig ist, darf sie nicht dasselbe Präfix (z. B {Name der Sammlung}) oder die gleiche Anzahl von Variablen wie eine andere Seite deiner Website haben, auch wenn die Variablen unterschiedlich sind. Erfahre mehr über das Erstellen einzigartiger URLs für dynamische Seiten.
Beispiel für sich überschneidende URL-Slug-Strukturen, die nicht verwendet werden können
Um die Struktur des URL-Slugs zu bearbeiten:
Wix Editor
Studio Editor
Wenn du den Wix Editor verwendest, wird der „Veranstaltungsteil“ deines URL-Slugs bereits von einer Seite verwendet, die deine bevorstehenden und vergangenen Veranstaltungen anzeigt. Aus diesem Grund fügt das CMS -1 nach events hinzu, damit diese neue dynamische Elementseite eine einzigartige URL hat. Du kannst diesen URL-Slug in eine neue Struktur ändern, die noch nicht auf deiner Live-Website verwendet wird.
Um die URL-Slug-Struktur deiner dynamischen Elementseite zu bearbeiten:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Dynamische Seiten.
- Fahre mit der Maus unter Veranstaltungen/Veranstaltungssammlung über die Veranstaltungs-/Elementseite und klicke rechts auf das Symbol für Weitere Aktionen
 .
. - Klicke auf SEO.
- Bearbeite das Feld Struktur des URL-Slug:
- Klicke neben dem Feld Struktur des URL-Slug auf Bearbeiten und wähle aus, was du tun möchtest:
- Variable hinzufügen: Klicke auf + Variable hinzufügen und wähle ein „Text“- oder „Nummer“-Feld aus, um dessen Werte in der Struktur des URL-Slug zu verwenden.
- Statische Werte hinzufügen oder bearbeiten: Klicke auf das Feld und gib die statischen Werte ein, die du in der Struktur des URL-Slug verwenden möchtest, oder bearbeite die vorhandenen Werte. Verwende ausschließlich lateinische Buchstaben, Zahlen oder Bindestriche. Du könntest zum Beispiel Events-1 zu Event ändern.
- Klicke auf Speichern.
- Klicke neben dem Feld Struktur des URL-Slug auf Bearbeiten und wähle aus, was du tun möchtest:

Schritt 3 | Deine neue dynamische Elementseite anpassen
Wenn du das CMS verwendest, sind Datensätze die versteckten Werkzeuge, die deine Seitenelemente mit den Elementen in deiner Sammlung verknüpfen. In diesem Fall verbindest du Text, Buttons und ein Bild mit deiner Veranstaltungssammlung, wodurch jede Version der Seite Details zur entsprechenden Veranstaltung anzeigen kann. Du kannst weitere Text- oder Buttonelemente hinzufügen und verknüpfen und dann die Seite nach Belieben anordnen.
Wichtig:
Wenn du zuvor ein Element mit dem Sammlungsfeld „Info (Rich Text)“ verknüpft hast, entferne diese Verknüpfung, da sie veraltet ist. Wix Events hat ein neues Feld „ Über die Veranstaltung (optional)“ veröffentlicht, in dem du Rich Media hinzufügen kannst, um Details zu deinen Veranstaltungen zu präsentieren anheften. Dieses neue Feld wird als Sammlungsfeld 'Langbeschreibung (Rich Content) ' angezeigt, wenn du ein Rich Content-Element damit verknüpfst.
Sieh dir Schritt 5 unten an, und erfahre mehr darüber, wie du ein Rich Content-Element hinzufügst und es mit dem Feld „Long Description (Rich Content)“ deiner Sammlung verknüpfst.
Diese dynamische Elementseite anpassen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Veranstaltungs-/Elementseite.
- Verbinde Elemente auf der Seite:
- „Zurück“-Button: Klicke auf den „Zurück“-Button und dann auf das Symbol für Link
 und wähle, wohin der Button Besucher führt.
und wähle, wohin der Button Besucher führt.
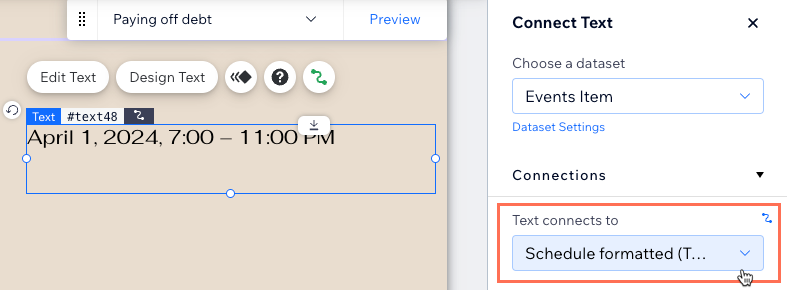
Tipp: Verlinke diesen Button mit einer Seite oder einem Abschnitt auf deiner Website, der eine Liste deiner Veranstaltungen enthält. - Textelemente: Klicke auf das entsprechende Textelement und dann auf das Symbol für Mit CMS verknüpfen
 . Klicke im Panel Text verknüpfen auf das Dropdown-Menü Text ist verknüpft mit und wähle das Veranstaltungsfeld aus, das du im Textelement verwenden möchtest. Wiederhole diesen Schritt für jedes Textelement auf der Seite, das du mit Text deiner Veranstaltungen verknüpfen möchtest.
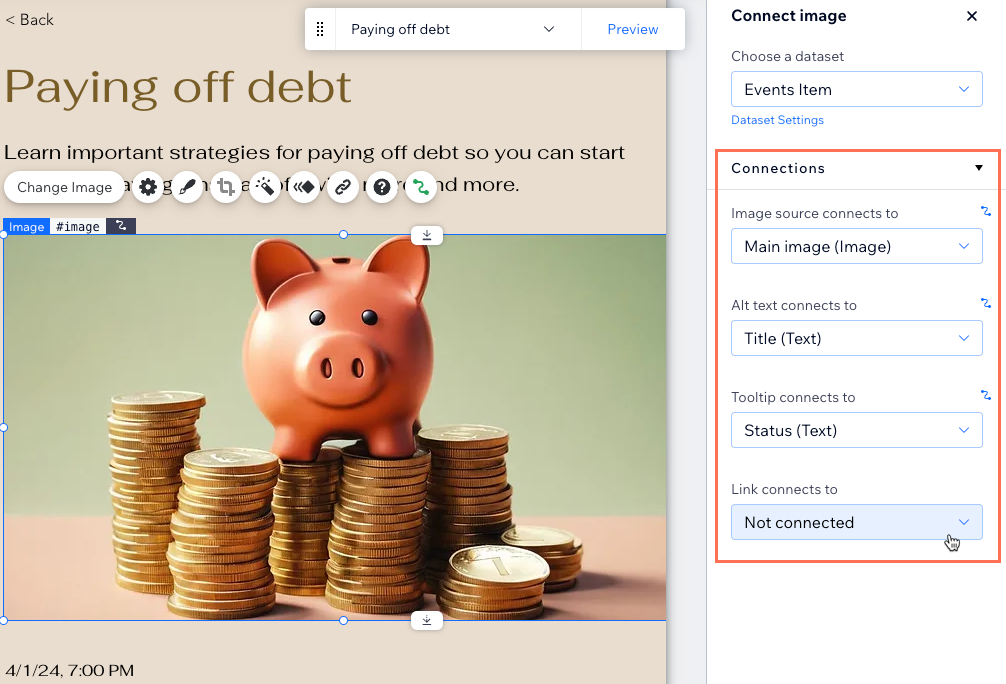
. Klicke im Panel Text verknüpfen auf das Dropdown-Menü Text ist verknüpft mit und wähle das Veranstaltungsfeld aus, das du im Textelement verwenden möchtest. Wiederhole diesen Schritt für jedes Textelement auf der Seite, das du mit Text deiner Veranstaltungen verknüpfen möchtest. - Bild: Klicke auf das Bild und dann auf das Symbol für Mit CMS verknüpfen
 . Klicke im Panel Bild verknüpfen auf die entsprechenden Dropdown-Menüs, um das Bild, den Alt-Text und den Link zu verknüpfen.
. Klicke im Panel Bild verknüpfen auf die entsprechenden Dropdown-Menüs, um das Bild, den Alt-Text und den Link zu verknüpfen.
- „Zurück“-Button: Klicke auf den „Zurück“-Button und dann auf das Symbol für Link

- (Optional) Füge weitere Textelemente hinzu und klicke bei jedem auf das Symbol für Mit CMS verknüpfen
 , um sie mit deiner CMS-Sammlung zu verknüpfen. Du kannst zum Beispiel Text mit den folgenden Veranstaltungsfeldern verknüpfen:
, um sie mit deiner CMS-Sammlung zu verknüpfen. Du kannst zum Beispiel Text mit den folgenden Veranstaltungsfeldern verknüpfen:
- Titel (Text): Der Veranstaltungsname.
- Beschreibung (Text): Die Beschreibung aus dem Feld Kurzer Teaser (optional) der Veranstaltung.
- Info (Rich Text): Das Rich Text-Feld Über die Veranstaltung (optional) .
Wichtig: Dieses Feld ist veraltet. Sieh dir Schritt 5 unten an und erfahre dort mehr darüber, wie du ein Rich Content-Element hinzufügst und es mit dem neuen Feld „Long Description (Rich Content)“ verknüpfst. - Zeitplan formatiert (Text): Datum und Uhrzeit der Veranstaltung (z. B. „1. April 2024, 19:00 - 23:00 Uhr“)
- Startdatum formatiert (Text): Das Startdatum der Veranstaltung (z. B. „1. April 2024“)
- Startzeit formatiert (Text): Die Startzeit der Veranstaltung, formatiert nach deinen lokalen Einstellungen. Wenn der Programmplan noch bekanntgegeben wird, ist dieses Feld leer.
- Standortname (Text): Der Ort der Veranstaltung oder die Nachricht aus der Veranstaltungsverwaltung, dass diese Information noch bekanntgegeben wird.
- Standortadresse (Text): Die vollständige Adresse der Veranstaltung. Wenn der Standort noch bekanntgegeben wird, ist das Feld leer.
- Status (Text): Einer der folgenden Veranstaltungsstatus:
- GEPLANT: Das Veranstaltungsdatum liegt in der Zukunft.
- BEGONNEN: Die Veranstaltung hat begonnen.
- BEENDET: Die Veranstaltung ist beendet.
- ABGESAGT: Die Veranstaltung wurde abgesagt.
- Niedrigster Preis formatiert (Text): Der niedrigste verfügbare Preis, formatiert in deiner Währung. Hinweis:
- Wenn die Veranstaltung eine Anmeldung mit Antwortoption hat oder extern ist, ist dieses Feld leer.
- Wenn für diese Veranstaltung Tickets verkauft werden, wird der niedrigste verfügbare Preis angezeigt.
- Wenn Freikarten angeboten werden, wird „Kostenlos“ angezeigt.

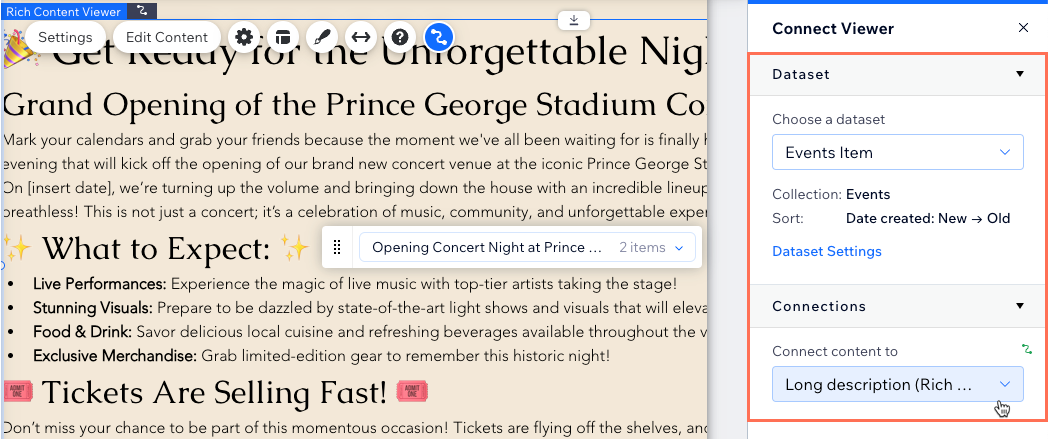
- (Optional) Füge ein Rich Content-Element hinzu, um das Rich Media Content-Feld Über die Veranstaltung auf der Seite anzuzeigen:
- Klicke auf der linken Seite des Editors auf CMS
 .
. - Klicke auf Textinhalte hinzufügen.
- Klicke auf Rich Content.
- Klicke auf das Dropdown-Menü Datensatz wählen und wähle den Datensatz für dynamische Seiten (Events-Element) aus.
- Klicke auf das Dropdown-Menü Content verknüpfen mit und wähle Long Description (Rich Content) aus.
- Klicke auf der linken Seite des Editors auf CMS

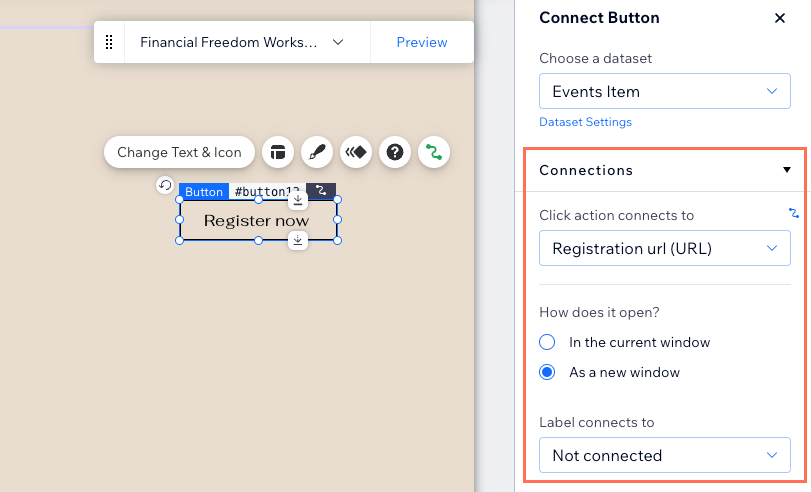
- Füge dynamische Buttons hinzu, mit denen sich Gäste für die Veranstaltung anmelden oder diese zu ihrem Kalender hinzufügen können:
- Klicke links auf Elemente hinzufügen
 , klicke auf Button und wähle dann den Button aus, den du hinzufügen möchtest.
, klicke auf Button und wähle dann den Button aus, den du hinzufügen möchtest. - Klicke auf den Button und dann auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle aus, was passiert, wenn Besucher auf den Button klicken:
- URL der Veranstaltungsseite: Besucher öffnen die Veranstaltungsdetails- und Registrierungsseite, wo sie sich für die Veranstaltung anmelden können.
- Google-Kalender-URL (URL): Der Besucher fügt den Termin zu seinem Google-Kalender hinzu.
- iCalendar-URL (URL): Der Besucher lädt einen iCalendar-Link zur Veranstaltung herunter.
- Anmelde-URL (URL): Besucher öffnen die Anmelde-URL, wenn die Anmeldung für die Veranstaltung bei Wix extern verwaltet wird.
- Wähle aus, wie der Link geöffnet werden soll: Im aktuellen Fenster oder Als neues Fenster.
- Klicke auf das Dropdown-Menü Label ist verknüpft mit und wähle ein Feld aus, das als Text für den dynamischen Button verwendet werden soll. Oder klicke auf dem Button auf Text & Symbol ändern, um statischen Buttontext einzugeben (z. B. „Registrieren“).
- Klicke links auf Elemente hinzufügen

- Passe die Größe, Position und das Design der Elemente auf deiner Seite nach deinen Wünschen an.
- Klicke auf Vorschau, um deine dynamische Veranstaltungsseite zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.


