CMS: Über Datensätze
4 min
In diesem Artikel
- Inhalte einer Sammlung verknüpfen und auf deinen Seiten anzeigen
- Festlegen, was Besucher mit deiner Sammlung machen können
- Festlegen, welche, wie viele und in welcher Reihenfolge Elemente angezeigt werden
- Individuelle Navigationselemente erstellen
- Dynamische Seiteninhalte verwalten
Datensätze dienen als das entscheidende Bindeglied zwischen den Elementen auf deiner Seite und dem Inhalt in deinen CMS-Sammlungen (Content Management System). Sie sind rein funktional und erscheinen nicht auf deiner Live-Website. Mit Datensätzen kannst du eine Zwei-Wege-Verknüpfung erstellen, um Sammlungsinhalte anzuzeigen, Benutzereingaben zu speichern, oder auch beides. In den Einstellungen deines Datensatzes kannst du festlegen, welche Elemente in welcher Reihenfolge geladen werden und wie viele gleichzeitig angezeigt werden.
Inhalte einer Sammlung verknüpfen und auf deinen Seiten anzeigen
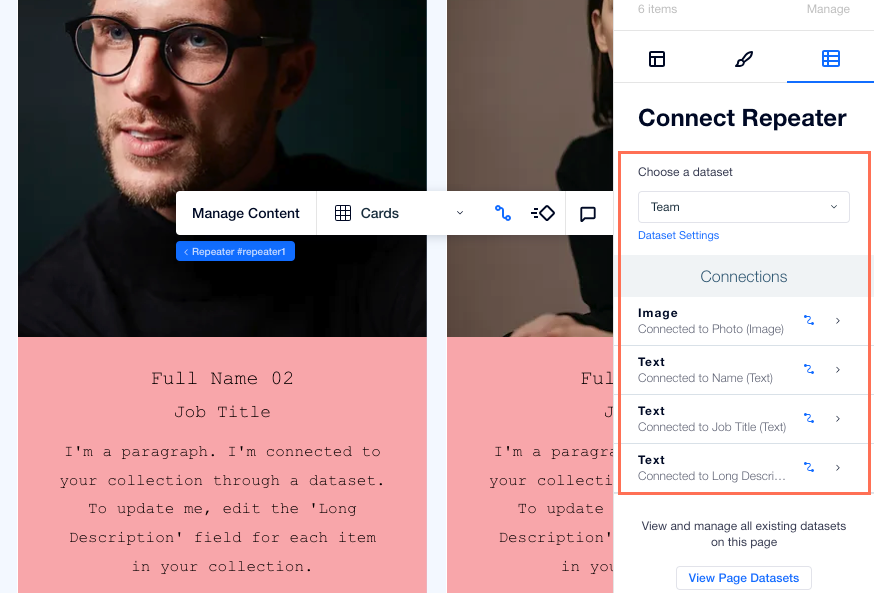
Mit Datensätzen kannst du steuern, welche Teile deiner Seitenelemente mit welchen Feldern in deiner Sammlung verknüpft sind. Jeder Datensatz ist mit einer Sammlung und jedes mit dem Datensatz verknüpfte Element mit einem Feld in der Sammlung verknüpft. Dadurch bietet sich eine neue Möglichkeit, zu verwalten, welche Inhalte wo angezeigt werden.
Verknüpfe Datensätze mit Repeatern, um deinen Designprozess zu optimieren. Mit Repeatern kannst du ein Website-Element erstellen, das aus mehreren Bestandteilen besteht und immer im gleichen Layout angezeigt wird. Anschließend legst du in deinem Datensatz fest, welche Felder deiner Sammlung mit welchen Elementen verknüpft sind. Jedes Element in deinem Repeater zeigt dann einen anderen Eintrag aus deiner Sammlung an, aber verwendet dabei immer das gleiche Layout.
Erfahre hier mehr über das Verknüpfen von Datensätzen mit Sammlungen und Elementen.

Festlegen, was Besucher mit deiner Sammlung machen können
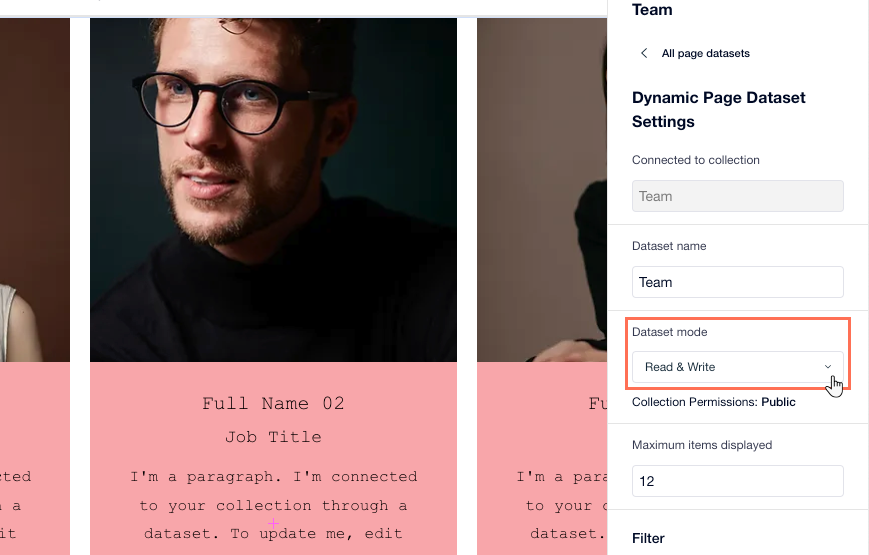
Passe den Datensatz-Modus an, um zu bestimmen, welche Aktionen zwischen den verknüpften Elementen und deiner Sammlung ausgeführt werden können.
Lege den Datensatzmodus auf „Nur schreiben“ oder „Lesen & schreiben“ fest, wenn du Eingabeelemente verwendest, damit Besucher Inhalte direkt an deine Sammlungen übermitteln können. Erstelle benutzerdefinierte Formulare mit Eingabeelementen wie Textfeldern, Radiobuttons, Dropdown-Menüs, Upload-Buttons und mehr. Du kannst Einreichungen auf Website-Mitglieder beschränken oder benutzerdefinierte Berechtigungen für jede Sammlung erstellen.
Lege den Datensatz-Modus auf „Lesen & schreiben“ oder „Lesen“ fest, wenn du möchtest, dass Besucher Eingabeelemente verwenden können, um die Inhalte der Sammlungen zu filtern, mit denen sie auf deiner Website interagieren.

Festlegen, welche, wie viele und in welcher Reihenfolge Elemente angezeigt werden
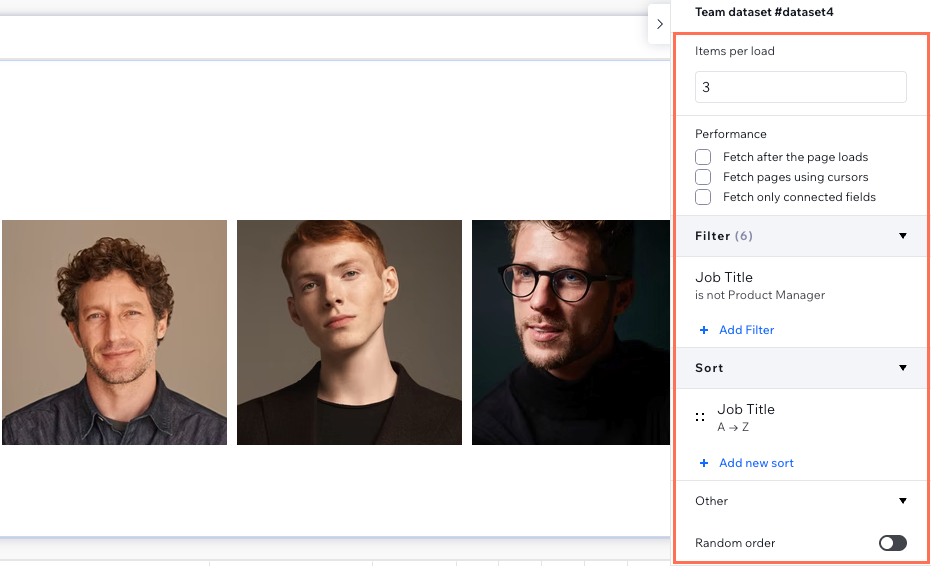
Datensätze geben dir die volle Kontrolle darüber, welche Inhalte Besucher sehen, wie viele Elemente gleichzeitig geladen werden und in welcher Reihenfolge sie angezeigt werden. Diese Optionen helfen dir dabei, für deine Website ein übersichtliches und ansprechendes Erlebnis mit schnellen Ladezeiten zu schaffen.
- Elemente pro Ladevorgang begrenzen: Verwende das Feld Elemente pro Ladevorgang, um festzulegen, wie viele Sammlungselemente gleichzeitig angezeigt werden. Wenn du weniger Elemente anzeigen lässt, wird deine Seite schneller geladen und dein Layout ist übersichtlicher. Damit Besucher mehr entdecken können, kannst du Navigationsfunktionen wie Mehr laden-Buttons, Nächste/Vorherige Seite-Buttons oder eine Seitennummerierungsleiste hinzufügen.
- Filter verwenden, um Inhalte ein- oder auszublenden: Füge in deinen Datensatzeinstellungen Filter hinzu, um nur die Elemente anzeigen zu lassen, die deine Besucher sehen sollen. Du kannst nach Werten oder Kategorien filtern oder Elemente aus mehreren Sammlungen miteinander zu verknüpfen (zum Beispiel ein Album aus einer Sammlung und die passenden Songs aus einer anderen).
- Zufällige Reihenfolge oder nach einem Feld sortieren: Du kannst Elemente nach einem beliebigen Feld, zum Beispiel Datum, Name oder Preis sortieren. Möchtest du, dass deine Besucher jedes Mal etwas anderes sehen? Aktiviere den Schieberegler Zufällige Reihenfolge, um die Reihenfolge der angezeigten Elemente zu ändern. Wenn „Zufällige Reihenfolge“ aktiviert ist, werden alle anderen Sortierungen sowie die Seitennummerierung deaktiviert. Je nach den Zwischenspeicherungs-Einstellungen deiner Website sehen Besucher entweder jedes Mal dieselbe zufällige Reihenfolge oder bei jedem Laden der Seite eine neue.
Erfahre hier mehr über das Hinzufügen von Filtern und die Sortierbedingungen zu deinen Datensätzen.

Individuelle Navigationselemente erstellen
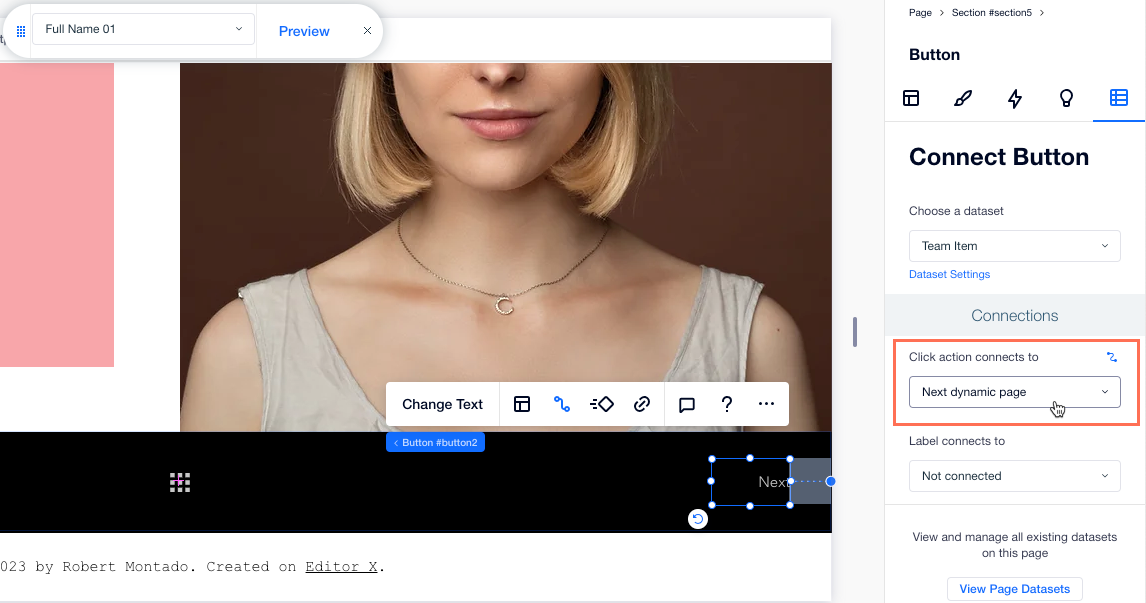
Verbessere die Navigation auf deiner Website mit benutzerdefinierten Navigationselementen, die auf deine Bedürfnisse zugeschnitten sind. Erstelle benutzerdefinierte Navigationsbuttons, indem du normale Buttons mit einem Datensatz verknüpfst. Wähle anschließend im Datensatz eine Option für „Beim Klicken verknüpfen mit“ aus, um festzulegen, was passiert, wenn auf den Button geklickt wird (z. B. „Mehr laden“, „Nächste dynamische Seite“ oder „Nächstes Element“).
Verwende eine Seitennummerierung, wenn du große Mengen an Inhalt in einem Repeater oder einer Galerie hast. Mit der Seitennavigation kannst du den Inhalt einer Liste in verschiedene „Seiten“ aufteilen, durch die die Besucher leicht navigieren können. Verknüpfe die Seitennummerierungsleiste mit einem Datensatz, um den Prozess zu automatisieren und dafür zu sorgen, dass Besucher leicht von einer Seite zur anderen wechseln können, um umfangreiche Inhalte zu durchsuchen.
Erfahre hier mehr über Datensatzaktionen für Buttons und Bilder.

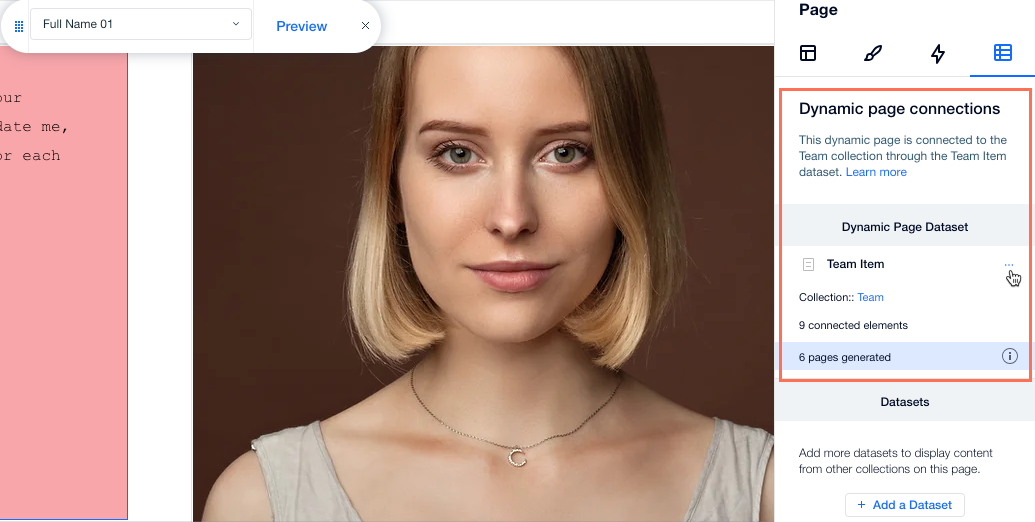
Dynamische Seiteninhalte verwalten
Datensätze sind sowohl für dynamische Listenseiten als auch für dynamische Elementseiten unerlässlich. Sie dienen als Brücke zwischen den in Sammlungen gespeicherten Inhalten und den Elementen auf der Seite.
Auf dynamischen Listenseiten rufen Datensätze Inhalte aus der verknüpften Sammlung ab und stellen sie für die Elemente innerhalb eines Repeaters bereit. So kannst du mehrere Elemente dynamisch in einem strukturierten und sich wiederholenden Format anzeigen lassen. Wenn du den Repeater mit dem Datensatz verknüpfst, passt sich die Anzahl der angezeigten Elemente automatisch an den Inhalt der Sammlung an.
Ebenso stellen Datensätze auf dynamischen Elementseiten die Verknüpfung zwischen dem Inhalt des einzelnen Elements und den Seitenelementen her. Der Datensatz ruft das bestimmte Element aus der Sammlung ab, sodass du detaillierte Informationen mithilfe von regulären Seitenelementen präsentieren kannst.
Erfahre hier mehr über das Arbeiten mit dynamischen Seiten.