Editor Wix: começar a usar o Editor mobile
5 min
Neste artigo
- Acessar o editor mobile
- Trabalhar com elementos no editor mobile
- Personalizar o site mobile
- Usar ferramentas do mobile
- Perguntas frequentes
O Wix cria automaticamente uma versão otimizada para mobile do seu site usando o conteúdo do seu site para desktop. Use o editor mobile para personalizar o design e o conteúdo do seu site mobile e melhorar a experiência dos visitantes.
É importante saber que:
As versões desktop e mobile do seu site representam diferentes modos de visualização do mesmo site. Eles não são sites separados. As alterações no desktop afetam seu site mobile, enquanto as alterações no seu site mobile não afetam seu site para desktop.
Acessar o editor mobile
O editor mobile tem ferramentas e elementos exclusivos para ajudar você a criar seu site mobile. Você pode adicionar conteúdo apenas para mobile ou otimizar seu conteúdo existente para dispositivos móveis. Saiba mais sobre o editor mobile
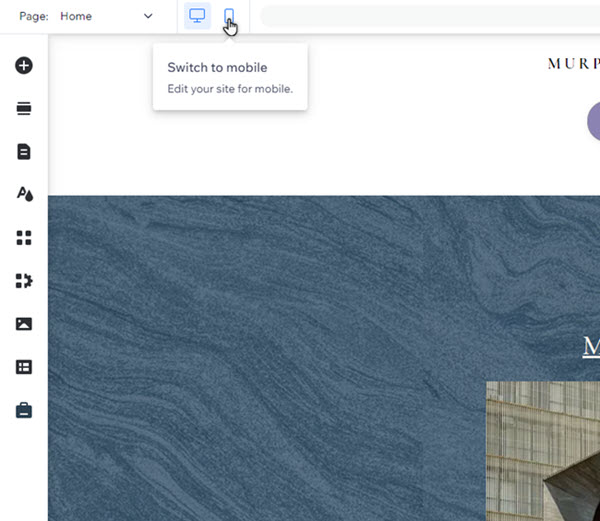
Para começar, clique no ícone Alternar para mobile na parte superior do seu editor no desktop.

Quer voltar para o editor no desktop?
Você pode voltar a editar a visualização do desktop clicando no ícone Alternar para desktop  . Você também pode pressionar Ctrl-J (ou Cmd-J para usuários do Mac) para alternar entre as visualizações.
. Você também pode pressionar Ctrl-J (ou Cmd-J para usuários do Mac) para alternar entre as visualizações.
 . Você também pode pressionar Ctrl-J (ou Cmd-J para usuários do Mac) para alternar entre as visualizações.
. Você também pode pressionar Ctrl-J (ou Cmd-J para usuários do Mac) para alternar entre as visualizações. Trabalhar com elementos no editor mobile
Assim como seu site para desktop, a versão mobile do seu site é composta por elementos (por exemplo: texto, imagens, botões). As formas de personalizar um elemento dependem da sua fonte: desktop ou mobile.
- Elementos do desktop: os elementos que você adiciona no editor do desktop aparecem automaticamente no seu site mobile.
- Elementos apenas para mobile: elementos que são otimizados para mobile e não aparecem na visualização no desktop. Você pode adicioná-los diretamente do painel Adicionar ao mobile.
Selecione uma opção para saber mais sobre como personalizar elementos no seu site mobile:
Elementos do desktop
Elementos apenas para mobile
Observação:
As opções de personalização disponíveis para elementos do desktop variam com base no elemento específico.
Personalizar o site mobile
Personalize conteúdo importante no seu site mobile para criar uma experiência única para os visitantes.
Por exemplo, você pode personalizar todos os aspectos do menu do seu site no mobile, desde o ícone até o contêiner e os itens. Você também pode alterar as cores e o texto e adicionar mais elementos para deixá-lo do seu jeito.

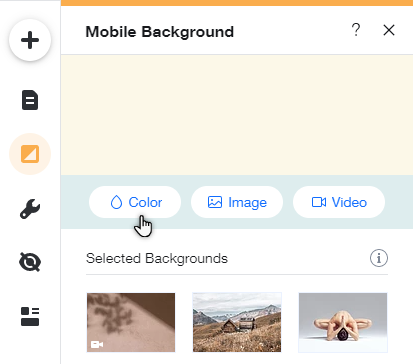
Você também pode alterar o background do seu site mobile sem afetar seu site para desktop. Escolha uma cor diferente, um vídeo ou uma imagem que combinem com a experiência mobile que você está criando.

Usar ferramentas do mobile
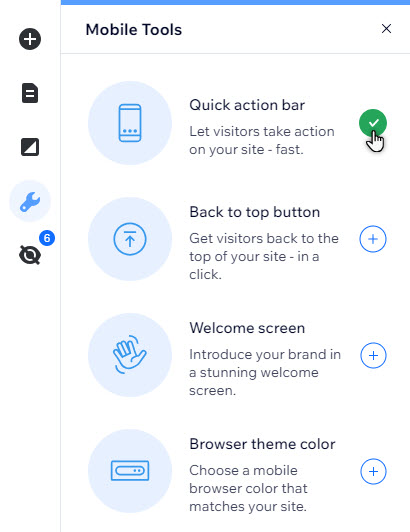
No painel Ferramentas do mobile , você pode adicionar recursos que aumentam o engajamento e tornam a navegação ainda mais fácil para seus visitantes.
Por exemplo, crie uma tela de boas-vindas para dar as boas-vindas aos visitantes em seus dispositivos móveis ou adicione um botão Voltar ao topo para páginas com mais conteúdo. Saiba mais sobre as ferramentas disponíveis no Editor mobile

Perguntas frequentes
Clique nas perguntas para saber mais sobre o editor mobile.
Todo o conteúdo do meu site é transferido do editor do desktop?
Há algum recurso que não está disponível nas versões mobile de sites do Wix?
Que tipo de elementos apenas para mobile posso adicionar?
As alterações que faço no Editor mobile afetam o site para desktop?
O que mais posso fazer no Editor mobile?


 na parte superior do seu editor no desktop.
na parte superior do seu editor no desktop.
 , você pode adicionar recursos que aumentam o engajamento e tornam a navegação ainda mais fácil para seus visitantes.
, você pode adicionar recursos que aumentam o engajamento e tornam a navegação ainda mais fácil para seus visitantes.  no menu à esquerda do seu editor.
no menu à esquerda do seu editor.