Editor Wix: adicionar e personalizar elementos apenas para mobile
6 min
Neste artigo
- Adicionar elementos apenas para mobile
- Criar elementos apenas para mobile
- Ajustar o layout de um elemento apenas para mobile
- Duplicar elementos apenas para mobile
Usando o Editor mobile, você pode adicionar elementos exclusivos ao seu site mobile. Adicione texto, imagens, botões, inserções e outros elementos que são completamente otimizados para telas pequenas.
Como elementos apenas para dispositivos móveis não aparecem no seu site para desktop, você pode personalizá-los como quiser, ajustar o layout e duplicá-los para facilitar a edição. Isso permite que você substitua elementos do desktop que não são adequados para dispositivos móveis ou crie um visual completamente diferente apenas para dispositivos móveis.
Como faço para acessar o Editor mobile?
Adicionar elementos apenas para mobile
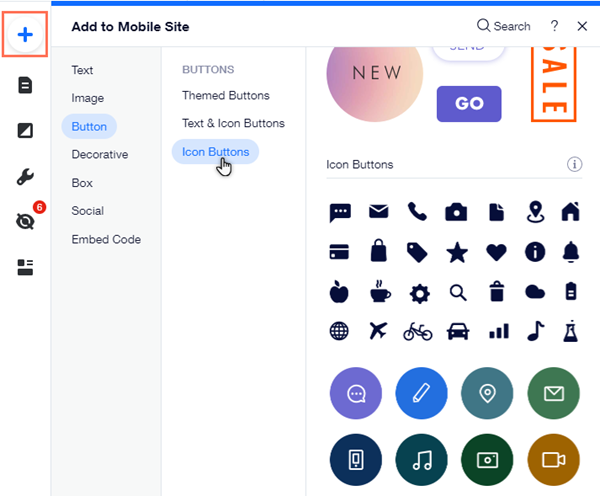
Adicione elementos apenas para mobile para adaptar seu site completamente para visitantes em dispositivos móveis. Adicione elementos como texto, imagens, botões e mais no painel Adicionar ao mobile no Editor mobile.

Clique em uma opção abaixo para saber mais sobre os tipos de elementos disponíveis:
Texto
Imagem
Botões
Decorativo
Caixa
Social
Incorporar código
Não tem certeza se é um elemento para mobile ou desktop?
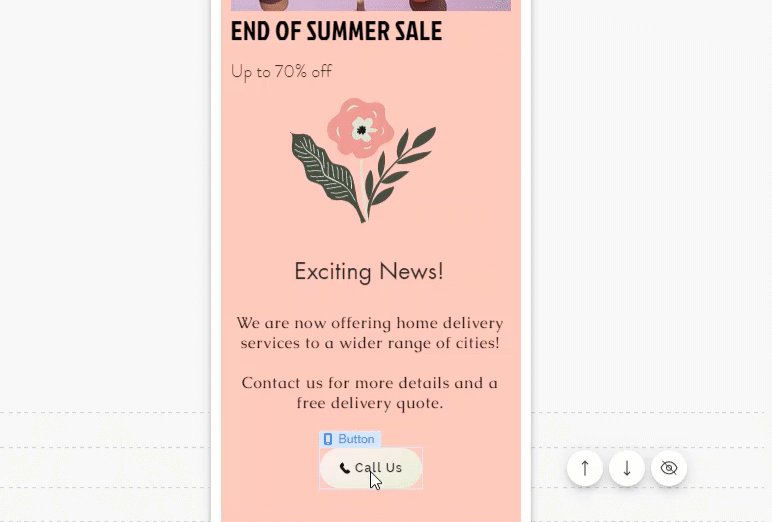
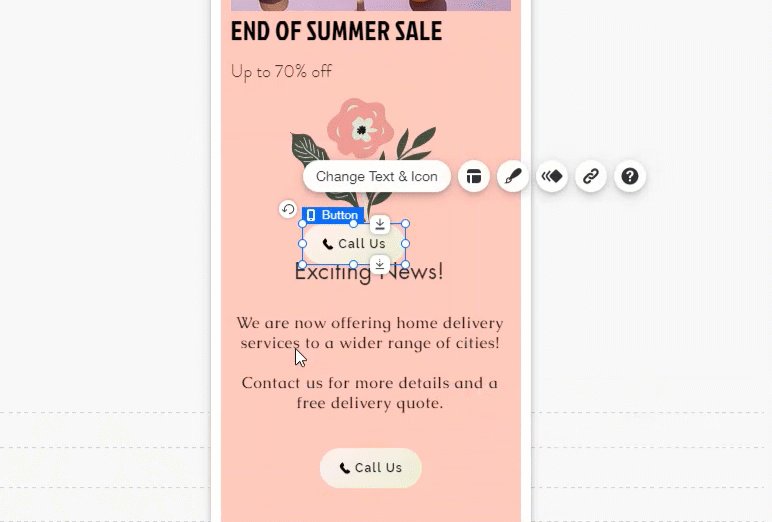
Elementos apenas para mobile exibem um ícone de Mobile  quando você clica neles.
quando você clica neles.
 quando você clica neles.
quando você clica neles.Criar elementos apenas para mobile
Você pode personalizar seus elementos usando opções de design como cor de preenchimento, borda e sombra. Ao fazer o design dos seus elementos, você pode tornar seu site mobile único e criar algo divertido e informativo para seus visitantes.
Para criar seu elemento:
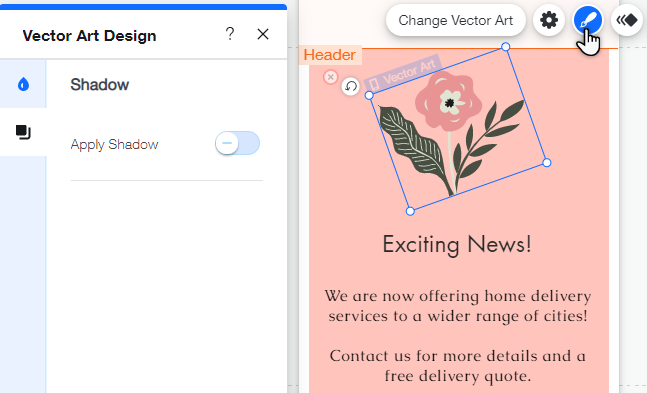
- Clique no elemento apenas para mobile.
- Clique no ícone Design
 .
. - Use as opções de personalização disponíveis para criar seu elemento.
Observação:
As opções de design disponíveis dependem do tipo de elemento.

Ajustar o layout de um elemento apenas para mobile
Altere o layout dos elementos para alinhar seu site mobile. Ajustar os elementos pode manter seu site organizado e fornecer uma experiência agradável para seus visitantes.
Para alterar o layout do elemento:
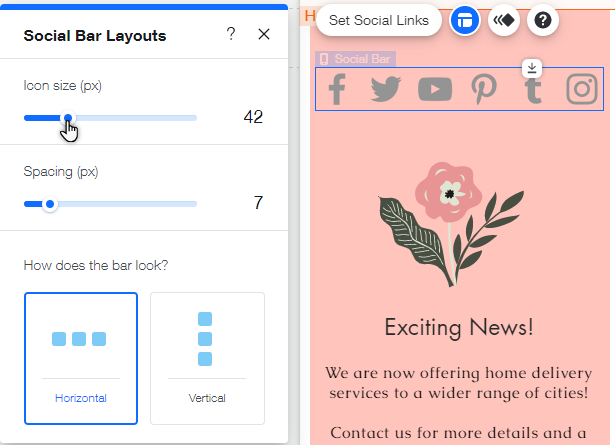
- Clique no elemento apenas para mobile.
- Clique no ícone Layout
 .
. - Use as opções de personalização disponíveis para ajustar o layout.
Observação:
As opções de layout disponíveis dependem do tipo de elemento.

Quer mover uma faixa?
Você pode clicar e arrastar faixas/colunas no Editor mobile para movê-las e seus elementos.
Duplicar elementos apenas para mobile
Você pode copiar e colar elementos no seu site mobile para adicionar de forma rápida e fácil quantos quiser.
Para duplicar um elemento apenas para mobile:
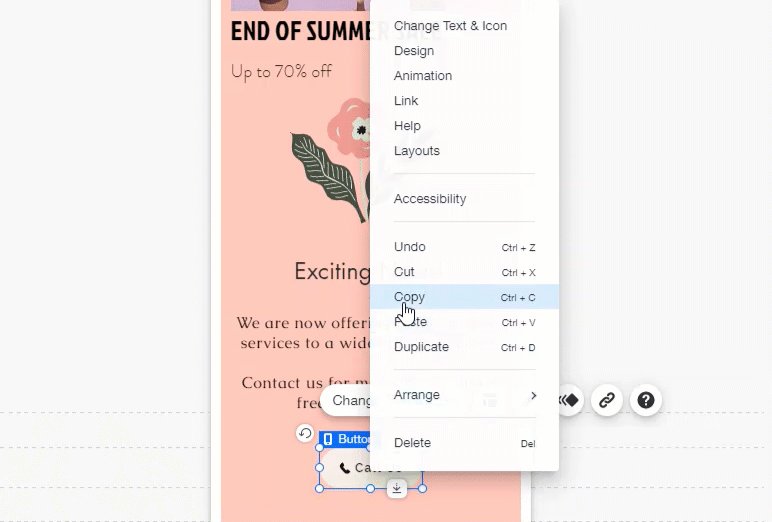
- Clique com o botão direito do mouse no elemento.
- Clique em Copiar.
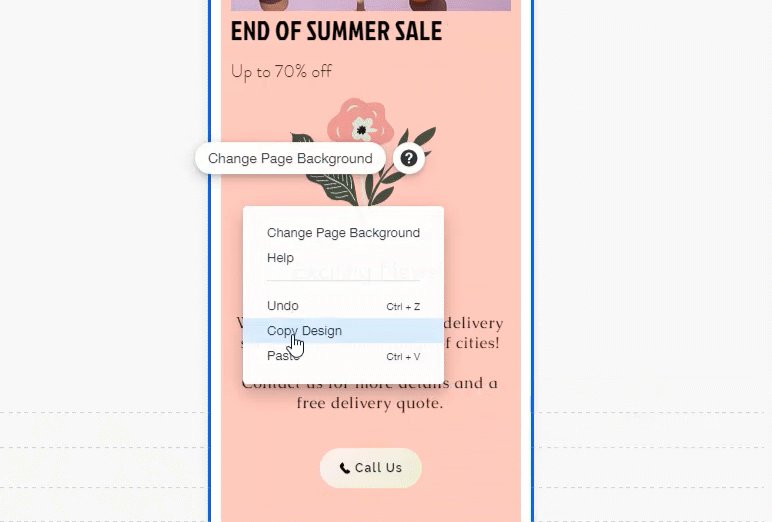
- Clique com o botão direito do mouse na página/faixa.
- Clique em Colar.
Observações:
- Apenas elementos suportados no mobile podem ser copiados do Editor do desktop e colados no Editor mobile.
- Elementos apenas para mobile não podem ser colados no Editor do desktop.



 na parte superior do Editor.
na parte superior do Editor. 
