Editor Wix: solução de problemas de layout no site mobile
3 min
Neste artigo
- Elementos que aparecem no lugar errado
- Espaços no site mobile
- Elementos ocultos do site mobile
O Wix cria automaticamente um site otimizado para mobile para você usando o conteúdo e os elementos do seu site para desktop. Eles não são sites diferentes, apenas visualizações diferentes do mesmo site.
Como seu site mobile é otimizado automaticamente para se ajustar a telas menores, você pode notar problemas de alinhamento ou estruturas. Este guia ajudará você a resolver esses problemas.
Elementos que aparecem no lugar errado
Os elementos que você adicionou à sua página no editor no desktop podem ser colocados de forma diferente na versão mobile do seu site. Você pode reorganizar esses elementos manualmente ao arrastá-los para o local escolhido.

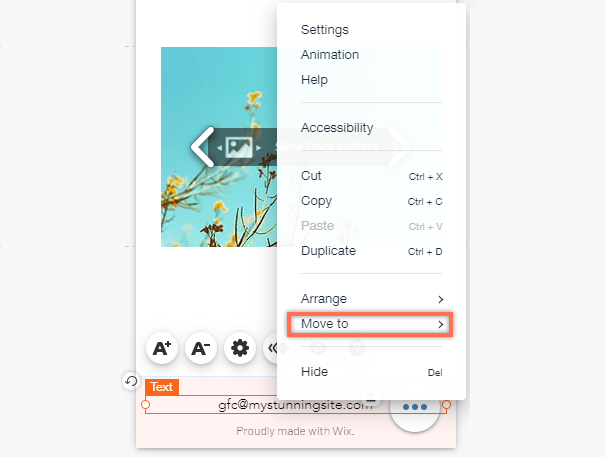
Se um elemento aparecer no menu, cabeçalho ou rodapé de um site mobile, não será possível clicar e arrastá-lo pela página. No entanto, você pode usar o menu que é ativado com o clique no botão direito do mouse para mover esses elementos entre o menu, cabeçalho e rodapé.

Dica:
Ao colocar um item no espaço entre elementos, pode ser necessário ajustar o espaçamento. Usar a ferramenta Espaçamento automático ao arrastar para criar automaticamente espaços iguais entre os elementos.
Espaços no site mobile
Você pode perceber espaços no seu site mobile. Nosso algoritmo para mobile "traduz" o conteúdo do desktop para o mobile, mas nem sempre é perfeito e, às vezes, pode criar espaços indesejados no seu site mobile.
Dependendo de onde estão os espaços, você pode removê-los ao diminuir o elemento ou encurtar o tamanho da página.

Dica:
A ferramenta Guias de espaçamento mostra os espaços existentes na sua seção (em pixels). Ela também mostra uma indicação quando esses espaços forem iguais um ao outro.
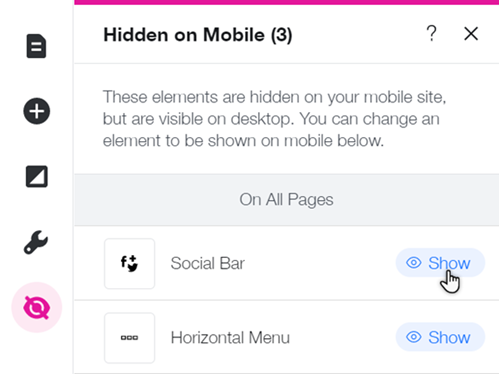
Elementos ocultos do site mobile
Ao editar seu site mobile, você pode perceber que não consegue encontrar alguns elementos que aparecem no desktop. Isso ocorre porque alguns elementos são automaticamente ocultados do seu site mobile para torná-lo mais adequado para dispositivos móveis.
Verifique quais elementos foram ocultos do seu site mobile e, se necessário, mostre-os utilizando painel Oculto no mobile  .
.
Você sabia?
Você pode ocultar elementos para desktop do seu site mobile e substituí-los por elementos apenas para mobile. Crie uma experiência personalizada que reflita sua marca ou negócio no mobile.