Editor Wix: usar as ferramentas do editor no Editor mobile
6 min
Neste artigo
- Usar a barra de ferramentas do Editor mobile
- Usar o painel Camadas
- Usar as réguas horizontais e verticais
- Usar linhas de grade
- Usar a ferramenta Ajustar aos objetos
- Usar a ferramenta Espaço automático ao arrastar
- Usar a ferramenta Guias de espaçamento
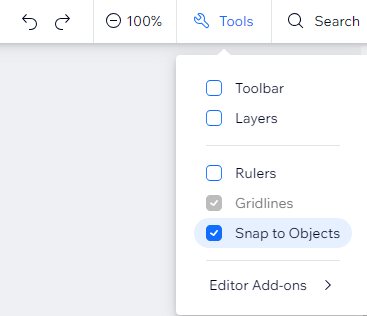
O Editor mobile do Wix oferece várias ferramentas integradas para tornar seu processo de design mais rápido e preciso. Você pode encontrar esses recursos no painel Ferramentas no canto superior direito do editor.

Usar a barra de ferramentas do Editor mobile
A barra de ferramentas do Editor mobile ajuda você a executar ações básicas rapidamente. Use-a para copiar, colar, duplicar ou excluir elementos da sua página. Você também pode ajustar as configurações do elemento, como tamanho, posição e alinhamento.
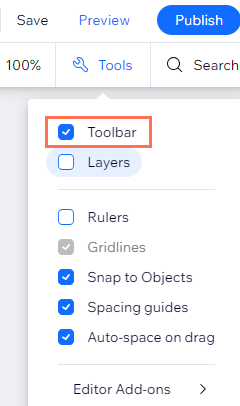
Após ativar a barra de ferramentas no painel Ferramentas, você a verá no lado direito do editor.

Para habilitar a barra de ferramentas:
- Clique em Ferramentas
 no canto superior direito do Editor mobile.
no canto superior direito do Editor mobile. - Marque a caixa de seleção Barra de ferramentas.

Usar o painel Camadas
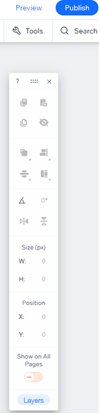
O painel Camadas mostra todos os elementos da sua página. O painel é dividido pelas partes principais da sua página (cabeçalho, página e rodapé) para que você possa encontrar facilmente os elementos de que precisa.
Após ativar o painel Camadas, ele aparece como um painel flutuante que você pode arrastar para qualquer lugar dentro do Editor mobile. Você pode habilitá-lo clicando no ícone Camadas  no canto inferior esquerdo do editor.
no canto inferior esquerdo do editor.

Usar as réguas horizontais e verticais
Usando as réguas horizontais e verticais, você pode colocar elementos com precisão no seu site. Posicione seus elementos em locais específicos (em pixels) e adicione guias que ajudam a marcar esses pontos.
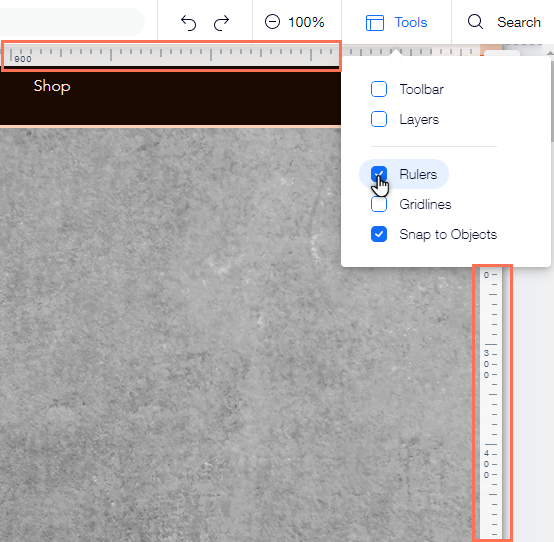
Após ativar Réguas no painel Ferramentas, você pode ver a régua horizontal na parte superior e a régua vertical no lado direito.
Para ativar as réguas:
- Clique em Ferramentas
 no canto superior direito do Editor mobile.
no canto superior direito do Editor mobile. - Marque a caixa de seleção Réguas.

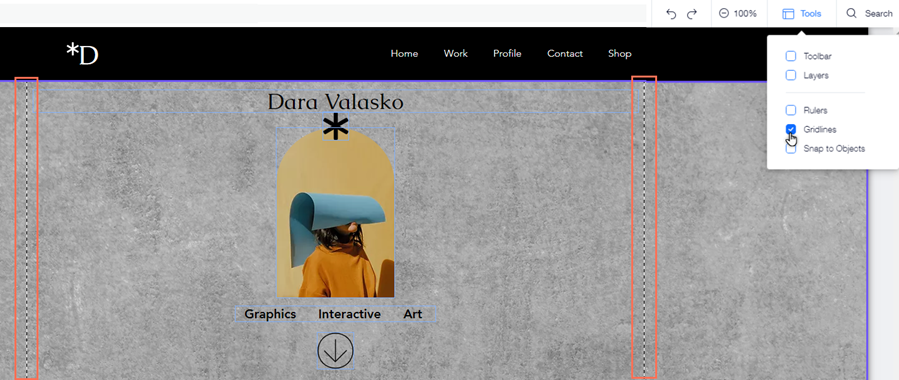
Usar linhas de grade
As linhas de grade são as linhas pontilhadas dentro do seu Editor mobile que podem ajudar você a criar o layout do seu site corretamente. As linhas de grade verticais são especialmente úteis, pois mostram a largura máxima da sua página em tablets e dispositivos menores.
Use as linhas de grade para garantir que seu conteúdo seja visível em todos os tamanhos de tela possíveis. Dependendo do que você precisa, você pode ativá-las e desativá-las a qualquer momento.
Para ativar linhas de grade:
- Clique em Ferramentas
 no canto superior direito do Editor mobile.
no canto superior direito do Editor mobile. - Marque a caixa de seleção Linhas de grade.

Usar a ferramenta Ajustar aos objetos
A ferramenta Ajustar aos objetos ajuda você a anexar elementos uns aos outros com total precisão.
Após arrastar um elemento, linhas roxas aparecem para marcar as bordas de outros elementos nessa página. Quando você solta o elemento que está arrastando, ele "se ajusta" a esses marcadores dentro de uma faixa de 5 pixels.
Para ativar Ajustar aos objetos:
- Clique em Ferramentas
 no canto superior direito do Editor mobile.
no canto superior direito do Editor mobile. - Marque a caixa de seleção Ajustar aos objetos.

Usar a ferramenta Espaço automático ao arrastar
A ferramenta Espaço automático ao arrastar ajusta automaticamente o espaço entre elementos quando você coloca um item no espaço entre eles. Isso permite que você reordene elementos com um clique, sem afetar o design geral.
Por exemplo, você pode passar o mouse sobre um botão e arrastá-lo entre dois elementos de texto. Quando uma linha azul aparecer, solte o botão e um espaço igual será criado em cada lado dos dois elementos de texto.
Importante:
Esse recurso ainda não está disponível para todos os usuários.
Para ativar ou desativar a ferramenta Espaço automático ao arrastar:
- Clique em Ferramentas
 no canto superior direito do Editor mobile.
no canto superior direito do Editor mobile. - Marque a caixa de seleção Espaço automático ao arrastar.

Usar a ferramenta Guias de espaçamento
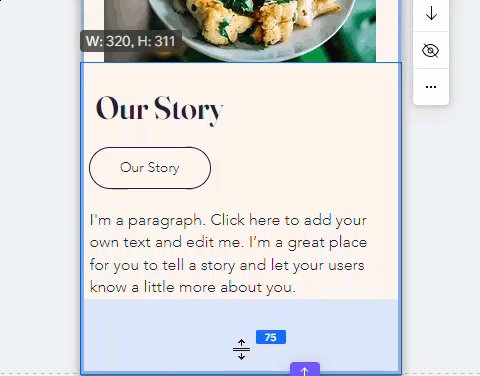
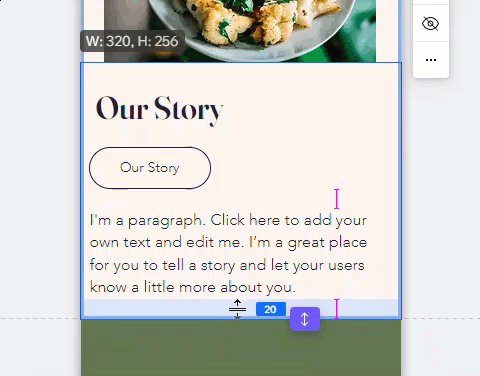
A ferramenta Guias de espaçamento exibe uma barra azul ajustável que mostra o tamanho do intervalo em pixels e mostra linhas rosas que indicam quando o tamanho do intervalo é igual a outros intervalos na sua seção. Essa ferramenta permite aumentar e diminuir o espaçamento, mantendo o espaçamento em outro lugar da seção.
Tome decisões de espaçamento precisas rapidamente.
Importante:
Esse recurso ainda não está disponível para todos os usuários.
Para ativar ou desativar a ferramenta Guias de espaçamento:
- Clique em Ferramentas
 no canto superior direito do Editor mobile.
no canto superior direito do Editor mobile. - Marque a caixa de seleção Guias de espaçamento.