Editor Wix: adicionar e gerenciar uma tela de boas-vindas no site mobile
4 min
Neste artigo
- Adicionar uma tela de boas-vindas
- Personalizar uma tela de boas-vindas
- Excluir uma tela de boas-vindas
Use uma tela de boas-vindas para apresentar sua marca aos visitantes no mobile enquanto o conteúdo do site é carregado em segundo plano. Você pode ajustar seu design para combinar com a aparência do seu site e criar uma introdução para o seu negócio.
Adicionar uma tela de boas-vindas
Adicione uma tela de boas-vindas ao seu site mobile para começar a destacar sua marca e criar uma experiência divertida e única para os visitantes.
Para adicionar uma tela de boas-vindas:
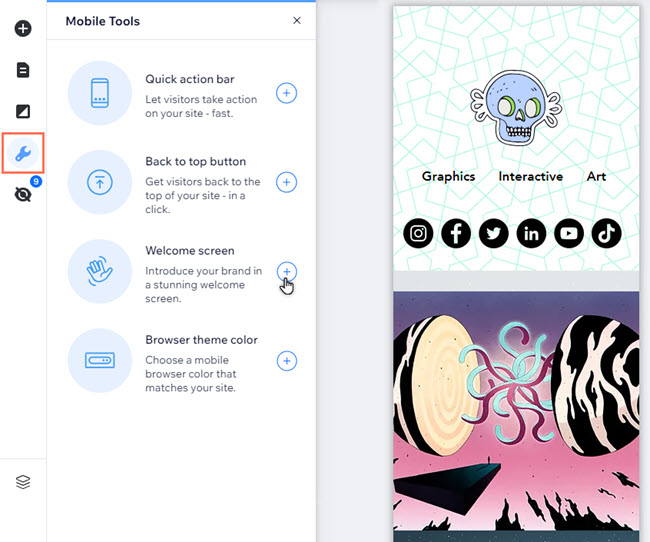
- Clique em Ferramentas mobile
 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile. - Clique no ícone Adicionar ao site
 ao lado de Tela de boas-vindas.
ao lado de Tela de boas-vindas. - Personalize a tela usando as opções de design (consulte o passo 4 na próxima seção).

Personalizar uma tela de boas-vindas
Você pode personalizar a tela de boas-vindas do seu site ao adicioná-la ou atualizar uma tela que já configurou. Adicione um logo, altere a cor do background e personalize a animação para que ela fique do seu jeito.
Para personalizar uma tela de boas-vindas:
- (Telas de boas-vindas existentes) Clique em Ferramentas do mobile
 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile. - Clique no ícone Mais ações
ao lado de Boas-vindas.
- Clique em Editar
.
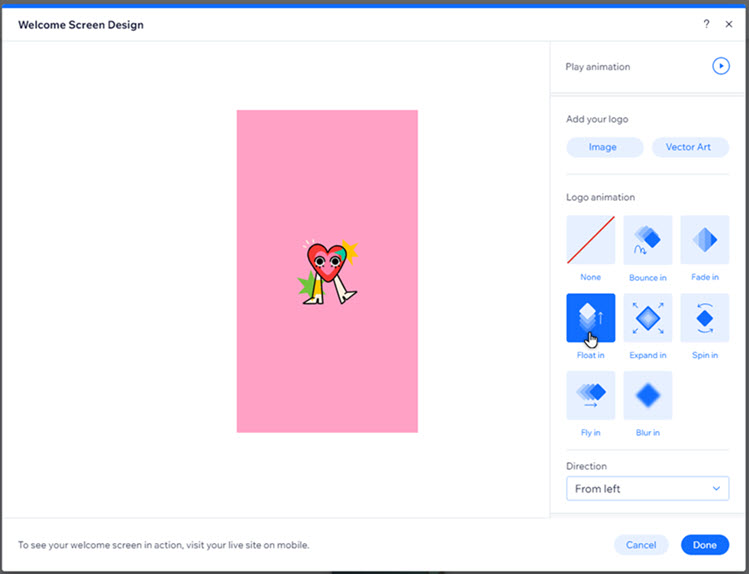
- (Adicionar) Escolha como deseja personalizar a tela:
- Logo:
- Adicione seu logo: faça upload de uma imagem ou arte vetorial, ou escolha uma das mídias gratuitas do Wix.
- Animação do logo: selecione uma animação para o seu logo.
- Direção: escolha a direção da qual a animação do logo aparece.
- Background:
- Background: clique na caixa de cores e selecione a cor para o background da Tela de Boas-vindas.
- Animação de background: adicione animação ao background.
- Direção: escolha por onde a tela entra.
- Logo:
- Clique em OK para aplicar as alterações.

Quer visualizar sua tela de boas-vindas?
Clique em Reproduzir animação na parte superior do painel de design da tela de boas-vindas para vê-la em ação.
Nota sobre o tamanho do logo:
Você pode fazer upload de qualquer resolução do seu logo, mas para o ajuste correto nas telas de dispositivos móveis, mostramos apenas 120x120 pixels. Se o upload não for em uma proporção 1:1, pegamos o valor mais alto, seja a altura ou a largura, para caber 120 pixels. O outro valor é redimensionado para manter as proporções do logo. Por exemplo, se o logo tiver uma proporção 1:2, a altura será de 120 pixels, enquanto a largura será de 60 pixels.
Excluir uma tela de boas-vindas
Você pode excluir uma tela de boas-vindas do seu site mobile se não precisar mais dela.
Para remover a tela de boas-vindas:
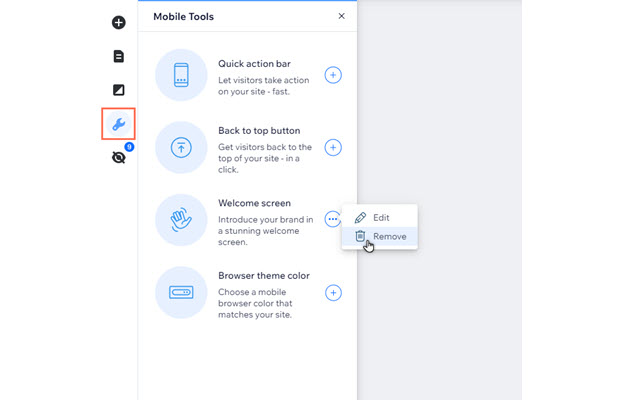
- Clique em Ferramentas mobile
 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile. - Clique no ícone Mais ações
ao lado de Boas-vindas.
- Clique em Remover
.