Verbeter de toegankelijkheid op de website van je klant met de Toegankelijkheidswizard. Deze tool scant de website en geeft twee tabbladen weer die je moet invullen:
- Gevonden problemen: Problemen die de wizard op de website heeft gedetecteerd.
- Handmatige taken: Aanvullende website-instellingen/inhoud die de wizard mogelijk niet kan detecteren.
We raden aan om alle taken te volgen en te voltooien om ervoor te zorgen dat de website van je klant voor iedereen toegankelijk is.
Een website scannen met de Toegankelijkheidswizard
Open de wizard in je editor om de website toegankelijker te maken voor bezoekers.
Voordat je een website scant, kun je selecteren of je wilt dat de wizard de Document Object Model-volgorde controleert en reorganiseert. We raden aan deze optie in te schakelen, omdat dit ervoor zorgt dat de scan van de wizard en de resulterende taken nauwkeurig zijn.
Om een website te scannen:
- Klik links in de Editor op Site Checker.
- Selecteer Toegankelijkheidsproblemen oplossen.
- Selecteer/deselecteer de optie voor de wizard om de DOM-volgorde van de website te reorganiseren:
- Geselecteerd: De Toegankelijkheidswizard scant de DOM-volgorde van de website en reorganiseert deze automatisch indien nodig.
- Gedeselecteerd: De Toegankelijkheidswizard scant de DOM-volgorde van de website niet en brengt geen wijzigingen aan.
- Klik in het paneel op Website scannen.
Gedetecteerde problemen oplossen
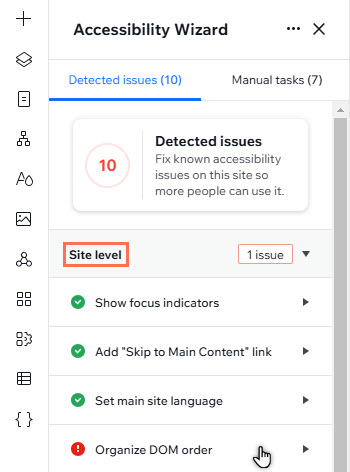
Het Gedetecteerde problemen-tabblad toont instellingen die van invloed zijn op de hele website (bijvoorbeeld: de taal- en focus-indicatoren van de website). Elke websitepagina heeft ook zijn eigen dropdown, zodat de website grondig wordt gescand.
De wizard biedt je oplossingen voor elk gedetecteerd probleem, zodat je het paneel niet hoeft te verlaten om wijzigingen aan te brengen.
Selecteer een optie om meer te lezen over de problemen die kunnen worden gedetecteerd.
Problemen op websiteniveau
Focusindicatoren weergeven
Focusindicatoren zijn blauwe rechthoeken die verschijnen rond interactieve elementen (zoals knoppen of links) wanneer bezoekers een toetsenbord gebruiken om door de live website te navigeren.
Ze laten de bezoeker zien waar zijn huidige positie is en zijn daarom cruciaal voor de toegankelijkheid van de website. Als gevolg hiervan worden focusindicatoren automatisch ingeschakeld op alle Studio Editor-websites en kunnen ze niet worden uitgeschakeld.
Een 'Doorgaan naar hoofdinhoud'-link toevoegen
Doorgaan naar hoofdinhoud is een functie waarmee bezoekers die toetsenbordnavigatie gebruiken om de bovenste gedeelten van een website, zoals menu's en paginakoppen, te kunnen omzeilen en direct naar de hoofdinhoud van de pagina kunnen gaan.
Een 'Doorgaan naar hoofdinhoud'-link wordt automatisch toegevoegd aan alle websites die je in de Studio Editor bouwt en kan niet worden uitgeschakeld.
Hoofdtaal website instellen
Door de hoofdtaal van de website in te stellen, krijgen ondersteunende technologieën de informatie die ze nodig hebben om de inhoud nauwkeurig weer te geven. Het doet dit door:
- Het aangeven van het script dat/de tekens die in de websitetekst worden gebruikt
- Het bepalen van de uitspraak van tekstinhoud
- Het toestaan van mediaspelers om de juiste bijschriften weer te geven
Het is daarom belangrijk om de hoofdtaal van de website in te stellen, omdat dit ervoor zorgt dat bezoekers die deze technologieën gebruiken de beste ervaring krijgen.
Als je Wix Multilingual aan je website hebt toegevoegd, kan de hoofdtaal die tijdens de installatie is gekozen
niet worden gewijzigd.
Je kunt echter wel:
De DOM-volgorde organiseren
De volgorde van het Document Object Model (DOM) van een website bepaalt de 'leesvolgorde' van elementen op de pagina.
Sommige websitebezoekers gebruiken schermlezers en andere ondersteunende technologieën om door een website te navigeren.
Schermlezers scannen bijvoorbeeld de inhoud van de website en 'lezen' deze hardop voor aan de bezoeker. Deze bezoekers, evenals mensen met mobiliteitsbehoeften, kunnen ook de Tab-toets gebruiken om door de inhoud van de website te navigeren.
Het organiseren van de DOM-volgorde van een website is daarom belangrijk voor de toegankelijkheid, omdat het ervoor zorgt dat bezoekers die deze ondersteunende en aanvullende technologieën gebruiken in een logische volgorde door de website kunnen bladeren en er doorheen kunnen navigeren.
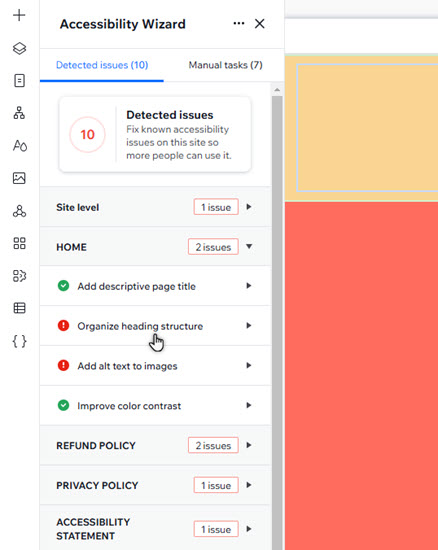
Problemen met pagina's
Beschrijvende paginatitel toevoegen
De Wizard vraagt je om de titel van een pagina te wijzigen wanneer de titel 'Nieuwe pagina' is (de standaardinstelling die is toegewezen aan nieuwe pagina's die je aan een website toevoegt), of de titel 'Kopie van' bevat (de standaardinstelling die is toegewezen aan dubbele pagina's).
Websitebezoekers gebruiken paginatitels vaak om ze naar specifieke inhoud/informatie te leiden. Om de beste ervaring te garanderen, moeten paginatitels het volgende zijn:
- Beschrijvend: De titels moeten de inhoud van de pagina nauwkeurig samenvatten en alle essentiële informatie bevatten.
- Uniek: Titels mogen slechts op één pagina op de website worden gebruikt en niet op pagina's worden herhaald.
- Beknopt: Paginatitels moeten de inhoud samenvatten en tegelijkertijd relevante informatie en zoekwoorden bevatten.
Kopteksttags zijn elementen in de HTML-code van een website die de hiërarchie/structuur van tekstinhoud op een pagina bepalen. Kopteksttags volgen een top-down volgorde, van Koptekst 1 (H1) tot Koptekst 6 (H6) en vervolgens alineatekst (P).
Ondersteunende technologieën gebruiken kopteksttags om de volgorde van pagina-inhoud te weten. Schermlezers lezen bijvoorbeeld eerst H1-inhoud, gevolgd door H2, H3, enzovoort.
Een nauwkeurige koptekststructuur is daarom belangrijk, omdat het bezoekers die deze technologieën gebruiken een duidelijke, logische ervaring biedt.
Lees meer over koptagsAlt-tekst aan afbeeldingen toevoegen
Alternatieve (alt) tekst is een tekstuele beschrijving van een afbeelding op een webpagina.
Sommige bezoekers kunnen ondersteunende technologieën zoals schermlezers gebruiken om door websites te navigeren. Deze lezen de inhoud van de website hardop voor aan de bezoekers, inclusief de alt-tekst.
Alt-tekst is daarom een belangrijk onderdeel van een website, omdat het ervoor zorgt dat bezoekers die deze technologieën gebruiken toegang hebben tot de inhoud en begrijpen wat de afbeelding bevat.
Lees meer over alt-tekst en toegankelijkheid Kleurcontrast is een maat voor het verschil in waargenomen helderheid tussen twee kleuren en wordt weergegeven als een verhouding variërend van 1:1 (geen contrast) tot 21:1 (sterk contrast). Het hebben van een sterk contrast zorgt voor de inhoud van je website gemakkelijk te zien en te lezen is.
- Kleine tekst: Tekst kleiner dan 24px (18pt):
- AA: 4,5:1 en hoger
- AA: 7:1 en hoger
- Grote tekst: Tekst groter dan 24 px (18 pt) of tekst meer dan 18 px (14 pt) en vet:
- AA: 3:1 en hoger
- AA: 4,5:1 en hoger
- Niet-tekstuele componenten (zoals pictogrammen):
Let op: Alleen niveau AA is momenteel vereist in de toegankelijkheidswizard.
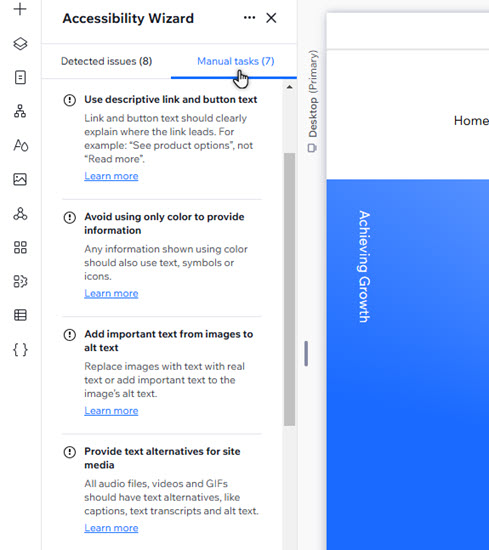
Handmatige taken voltooien
De handmatige taken benadrukken meer website-instellingen die mogelijk moeten worden aangepast voor de toegankelijkheid. Dit gedeelte is niet automatisch en je moet daarom de website handmatig controleren en de nodige wijzigingen aanbrengen.
Gebruik een beschrijvende link en knoptekst
Vermijd het gebruik van alleen kleuren om informatie te geven
Voeg belangrijke tekst uit afbeeldingen toe aan alt-tekst
Tekst in afbeeldingen (zoals foto's van borden of slogans) kan niet worden gelezen door schermlezers. We raden aan deze afbeeldingen waar mogelijk te vervangen door echte tekst.
Als de afbeeldingstekst een belangrijk onderdeel is van de inhoud van de website, of essentieel is voor het overbrengen van informatie, neem de tekst dan op in de beschrijving van de afbeelding (alt-tekst).
Lees meer over tekst in afbeeldingenTekstalternatieven voor websitemedia bieden
Als de website media bevat (zoals video's, GIF's en audiobestanden), moet je ervoor zorgen dat deze toegankelijk is voor alle bezoekers van de website.
Je kunt dit doen door alternatieven toe te voegen, zoals transcripties en bijschriften of ondertiteling. Deze zorgen ervoor dat alle websitebezoekers toegang hebben tot de inhoud en ervan kunnen genieten.
Lees meer over media-alternatievenVoeg bedieningselementen toe aan animaties en audio
Sommige video- en audiospelers kunnen zijn ingesteld om automatisch af te spelen wanneer de pagina wordt geladen. Dit kan echter verwarring en afleiding veroorzaken voor bezoekers en kan ondersteunende technologieën beïnvloeden. Een audiospeler die automatisch start, kan bijvoorbeeld een schermlezer overschrijven of erdoorheen 'spreken'.
Zorg ervoor dat alle inhoud zichtbaar is wanneer de browser is ingezoomd
Website-elementen/-componenten moeten nog steeds zichtbaar zijn als de browser is ingezoomd. Dit is om ervoor te zorgen dat gebruikers met visuele voorwaarden de website kunnen uitvergroten en toch alle inhoud van de pagina kunnen zien. Je kunt dit controleren door een voorbeeld van je website te bekijken en de zoomfactor van je browser in te stellen op 200%.
Lees meer over ingezoomde inhoudVoeg een toegankelijkheidsverklaring toe
Webtoegankelijkheid is in verschillende landen wettelijk verplicht. Maar zelfs als het in jouw regio geen wettelijke vereiste is, raden we aan de verklaring toe te voegen. Deze tonen de toewijding van de website of je klant om een website te bieden die door alle bezoekers kan worden gebruikt.
Lees meer over toegankelijkheidsverklaringen