Toegankelijkheid: Je websitestructuur voorbereiden
6 min
In dit artikel
- Aanbevelingen voor het voorbereiden van tekst
- HTML-tags aan tekst toevoegen vanuit je editor
- HTML-tags aan tekst toevoegen vanuit de Toegankelijkheidswizard
De hiërarchie van je website (de structuur ervan) helpt webbrowsers en schermlezers te begrijpen hoe de inhoud van de website moet worden georganiseerd. Je kunt HTML-tags aan de tekst van je website toevoegen om de plaats in de volgorde van de website aan te geven en bezoekers een duidelijke ervaring te bieden.
Goed om te weten:
De inhoud van webpagina's wordt 'gelezen' op basis van de DOM-volgorde van je websitepagina's. Je kunt deze volgorde controleren en indien nodig aanpassen. Lees meer over het organiseren van de volgorde van je website.
Aanbevelingen voor het voorbereiden van tekst
We raden aan om de volgende richtlijnen in gedachten te houden bij het opstellen van websitetekst:
- Gebruik HTLM-tags voor je tekst: Elke pagina moet een H1-kop hebben en de verdere HTML-tags op elke pagina moeten sequentieel zijn. Als de hoofdkop op de pagina bijvoorbeeld een H1-tag is, moet de ondertitel H2 zijn, enzovoort. Zo kunnen bezoekers met een visuele beperking in een logische volgorde door je inhoud navigeren.
- De koppen moeten beschrijvend zijn: Beschouw de koppen als labels voor de onderstaande tekst (dit is ook belangrijk voor SEO).
- Afstand is belangrijk: Als je tijdens het bewerken van je tekst een kop in meerdere lijnen wilt breken, gebruik je nde Shift + Enter toetsen om een regeleinde in te voegen in plaats van Enter , die een nieuw kopelement op elke lijn maakt.
- Voeg koppen toe aan de hoofdtekst van de pagina: H1's die aan een websitekoptekst worden toegevoegd, worden weergegeven op alle pagina's waar de koptekst wordt weergegeven. We raden daarom aan in plaats daarvan koppen toe te voegen aan de hoofdtekst van de pagina.
Tip: Als je een website van één pagina zonder aanvullende pagina's hebt, kun je deze aanbeveling negeren.
HTML-tags aan tekst toevoegen vanuit je editor
Voeg HTML-tags toe aan websitetekst om de hiërarchie te definiëren. Als je een website bouwt met de Wix Editor, kun je de tag selecteren in de tekstinstellingen. Als je met de Studio Editor werkt, kun je deze vinden in het Inspector-paneel.
Wix Editor
Studio Editor
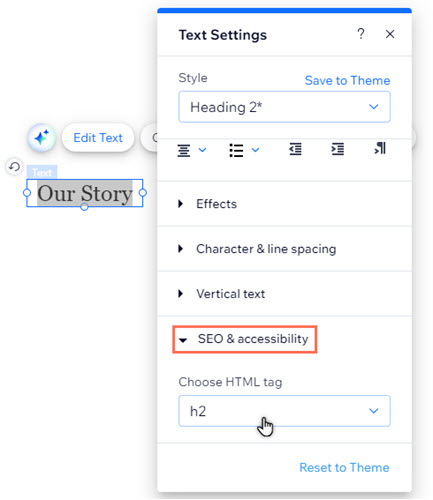
- Selecteer de relevante tekst in je Editor.
- Selecteer Tekst bewerken.
- Selecteer SEO en toegankelijkheid.
- Kies een HTML-tag in het dropdownmenu.

HTML-tags aan tekst toevoegen vanuit de Toegankelijkheidswizard
Scan een website met de Toegankelijkheidswizard om tags op je tekstelementen te vinden en aan te passen. De wizard is beschikbaar in zowel de Wix Editor als de Studio Editor, zodat je de toegankelijkheid van elke website waaraan je werkt kunt verbeteren.
Voor de meeste tekst kun je wijzigingen aanbrengen binnen de wizard zelf. Sommige tekstelementen (bijvoorbeeld: app-tekst) zijn momenteel niet volledig geïntegreerd met de wizard en moeten mogelijk handmatig worden aangepast.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik bovenaan op Instellingen.
- Selecteer Toegankelijkheidswizard.
- Selecteer Website scannen.
- Klik op het Gedetecteerde problemen-tabblad.
- Selecteer de betreffende pagina.
- Klik op Koptekst ordenen.
- Selecteer het relevante tekstelement.
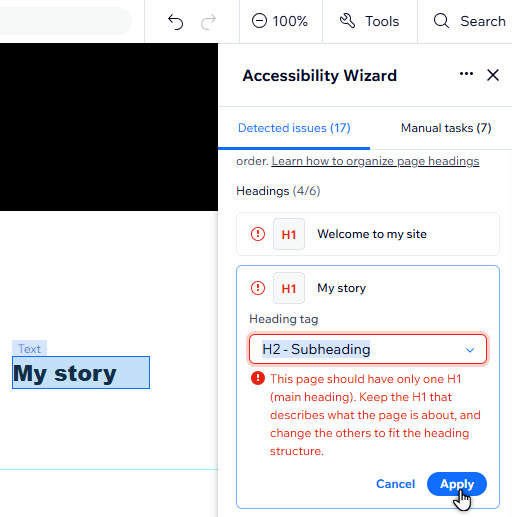
- Afhankelijk van of de tekst in de wizard wordt ondersteund, volg je een van de onderstaande methoden:
Kies de tag in de wizard
Pas de tag handmatig aan

Volgende stap:
Ga terug naar de toegankelijkheidschecklist om door te gaan met het verbeteren van je website op het gebied van toegankelijkheid.

