Studio Editor: Met DOM-volgorde werken
6 min
In dit artikel
- Het belang van de DOM-volgorde
- Automatische DOM-volgorde
- Automatische DOM uitschakelen
- De DOM-volgorde van elementen handmatig wijzigen
- De DOM-volgorde reorganiseren
- Veelgestelde vragen
Document Object Model (DOM) verwijst naar hoe websitepagina's zijn gestructureerd en bepaalt de tab- en laadvolgorde van elementen. Het organiseren van de DOM-volgorde van een website kan de toegankelijkheid en prestaties verbeteren en bezoekers een betere ervaring bieden.
Goed om te weten:
Het ordenen van elementen op DOM-volgorde is vooral belangrijk bij het gebruik van complexere indelingstools op een website, zoals stapels en flexboxes.
Het belang van de DOM-volgorde
De DOM-volgorde bepaalt het laden, het lezen en de tabvolgorde van elementen op een pagina. Dit betekent dat het van invloed kan zijn op het:
- Toegankelijkheid: Sommige websitebezoekers kunnen ondersteunende technologieën gebruiken om door websites te navigeren, zoals schermlezers en/of de Tab-toets. De DOM van een website bepaalt de volgorde waarin deze door schermlezers wordt gelezen, evenals de tabvolgorde. Lees meer over DOM en toegankelijkheid.
- Prestaties: De DOM bepaalt de volgorde waarin elementen op een website worden geladen. Het aanpassen van de DOM-volgorde aan de visuele volgorde van elementen creëert daarom een logische laadervaring. Lees meer over DOM en prestaties.
- SEO-ranking: Aangezien een uitgelijnde, logische structuur de toegankelijkheid en het laden van de website kan verbeteren, kan het ook de SEO-ranking van de website verhogen.
Een logische DOM-volgorde is daarom belangrijk, omdat dit de beste ervaring voor websitebezoekers garandeert. Het websitemenu moet bijvoorbeeld eerst komen, gevolgd door de rest van de elementen in de koptekst, vervolgens de paginatitel, dan de pagina-inhoud, enzovoort.
Automatische DOM-volgorde
Automatische DOM is gebaseerd op de visuele volgorde van elementen op een pagina: van links naar rechts en van boven naar beneden. De DOM-volgorde wordt automatisch herschikt terwijl je elementen toevoegt, uitlijnt en het formaat ervan wijzigt, dus deze zou voortdurend geoptimaliseerd moeten blijven.
Automatische DOM uitschakelen
Als je een probleem opmerkt met de DOM-volgorde van een website waaraan je werkt, kun je dit op de hele website uitschakelen. Als er een probleem is met specifieke elementen, kun je dit uitschakelen voor afzonderlijke onderdelen en containers, evenals voor rastercellen binnen een onderdeel.
Selecteer een optie om te lezen hoe je automatische DOM uitschakelt:
De hele website
Onderdelen en containers
Rastercellen in een onderdeel
Werk je met sticky elementen en onderdelen?
De DOM-volgorde van elementen handmatig wijzigen
Nadat je de automatische DOM-volgorde hebt uitgeschakeld, kun je deze handmatig wijzigen zodat deze overeenkomt met de visuele volgorde van elementen (van links naar rechts, van boven naar beneden).
Om de DOM-volgorde handmatig te wijzigen:
- Klik links in de editor op Lagen
 .
. - Kies wat je wilt organiseren:
- Elementen binnen een onderdeel:
- Selecteer een onderdeel om het te openen.
- Sleep de elementen naar de juiste positie.
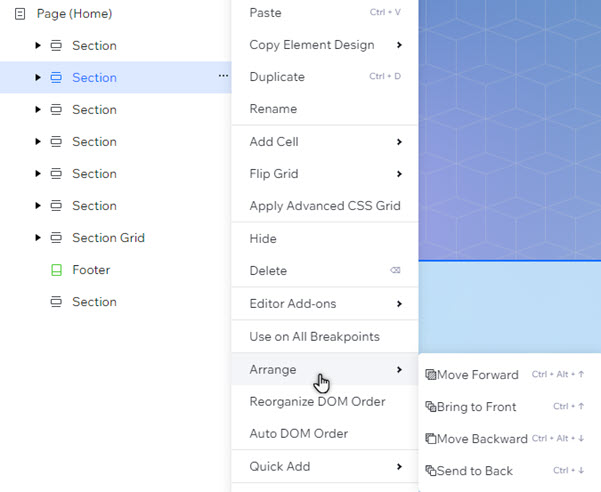
- Onderdelen:
- Wijs het bovenste gedeelte aan en klik op het Meer acties-pictogram
 .
. - Klik op Schikken.
- Klik op Naar voorgrond.
- Herhaal stap i-iii met alle andere onderdelen, terwijl je van boven naar beneden gaat in het paneel.
- Wijs het bovenste gedeelte aan en klik op het Meer acties-pictogram
- Elementen binnen een onderdeel:

De DOM-volgorde reorganiseren
Je kunt de DOM-volgorde van elementen in een onderdeel, flexbox of stapel, of op een hele pagina met een enkele klik herschikken. De volgorde is geoptimaliseerd om overeen te komen met de visuele volgorde van de elementen (van links naar rechts en van boven naar beneden).
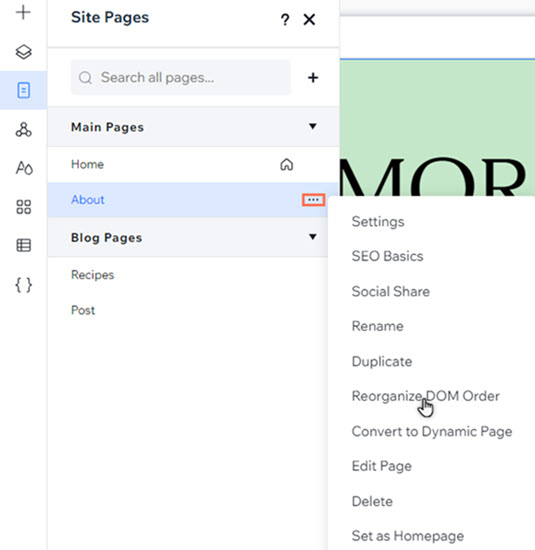
Om de DOM-volgorde van de pagina te reorganiseren:
- Klik links in de editor op Pagina's
 .
. - Selecteer de betreffende pagina.
- Klik op het Meer acties-pictogram
 .
. - Klik op DOM-volgorde reorganiseren.

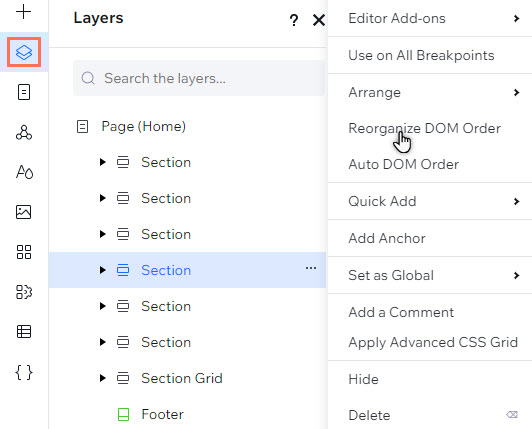
Om de DOM-volgorde van de elementen te reorganiseren:
- Klik links in de editor op Lagen
 .
. - Selecteer het relevante onderdeel, de flexbox of de stapel.
- Klik op het Meer acties-pictogram
 .
. - Klik op DOM-volgorde reorganiseren.

Veelgestelde vragen
Selecteer een vraag om meer te lezen over de DOM-volgorde op een website.
Hoe kan ik de DOM-volgorde controleren van een website die ik aan het bouwen ben?
Hoe werkt automatische DOM op websitepagina's?
Waar anders kan ik automatische DOM inschakelen?
Wordt automatische DOM ergens anders toegepast?
Wat gebeurt er met automatische DOM als ik elementen in het Lagen-paneel herschik?
Hoe werkt DOM met websitetalen?


 .
.

