Studio Editor: Sticky-elementen en onderdelen maken
3 min
In dit artikel
- De sticky positie toepassen op een element of onderdeel
- De sticky positie verwijderen
- Nuttige instructievideo's
Maak een onderdeel of element op de pagina sticky, ofwel vastgezet, terwijl bezoekers op en neer scrollen. Wanneer het element of onderdeel de viewport van de bezoeker bereikt, blijft het aan de bovenkant, onderkant of beide plakken. Je kunt de verschuiving instellen. Dit is de afstand vanaf de boven- of onderkant.
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
Wist je dit al?
Je kunt een scrolleffect voor de koptekst toevoegen om de manier waarop het eruit ziet als bezoekers op en neer scrollen te veranderen. Laat de koptekst bijvoorbeeld van kleur veranderen bij het scrollen of verplaats deze uit de weg om bezoekers te helpen zich op de pagina te concentreren.
De sticky positie toepassen op een element of onderdeel
- Ga naar je editor.
- Selecteer het relevante onderdeel of element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

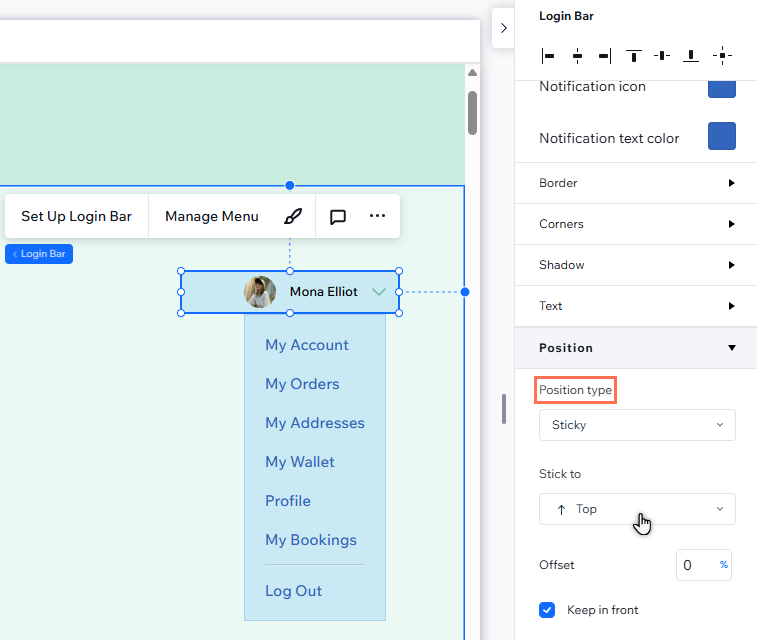
- Scrol omlaag naar Positie.
- Selecteer Sticky in de Type-dropdown.
- Kies waar het onderdeel/element blijft plakken: Boven, Onderof Boven en onder.
- (Optioneel) Voer een offset-waarde in om ruimte boven of onder te creëren.
- Schakel het Vooraan behouden-selectievakje in om deze optie in of uit te schakelen:
- Ingeschakeld: Het onderdeel of het element staat visueel op de voorgrond, maar verandert de positie in de DOM-volgorde van de pagina niet.
- Uitgeschakeld: De visuele positie van het onderdeel of element komt overeen met de positie in de DOM-volgorde van de pagina. Afhankelijk van hoe de pagina is georganiseerd, staat het element of het onderdeel mogelijk niet vooraan.

Let op:
De DOM-volgorde is een belangrijk onderdeel van de toegankelijkheid van de website, prestaties en ranking in zoekresultaten. We raden daarom aan Vooraan behouden in te schakelen — zodat je het visuele effect kunt krijgen dat je wilt, met behoud van de structuur van de pagina.
De sticky positie verwijderen
Je kunt elementen en onderdelen altijd terugzetten naar de standaardpositie. Dit betekent dat ze niet langer aan het scherm plakken wanneer ze de viewport bereiken, maar op hun positie blijven.
Om de sticky positie te verwijderen:
- Ga naar je editor.
- Selecteer het relevante onderdeel of element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

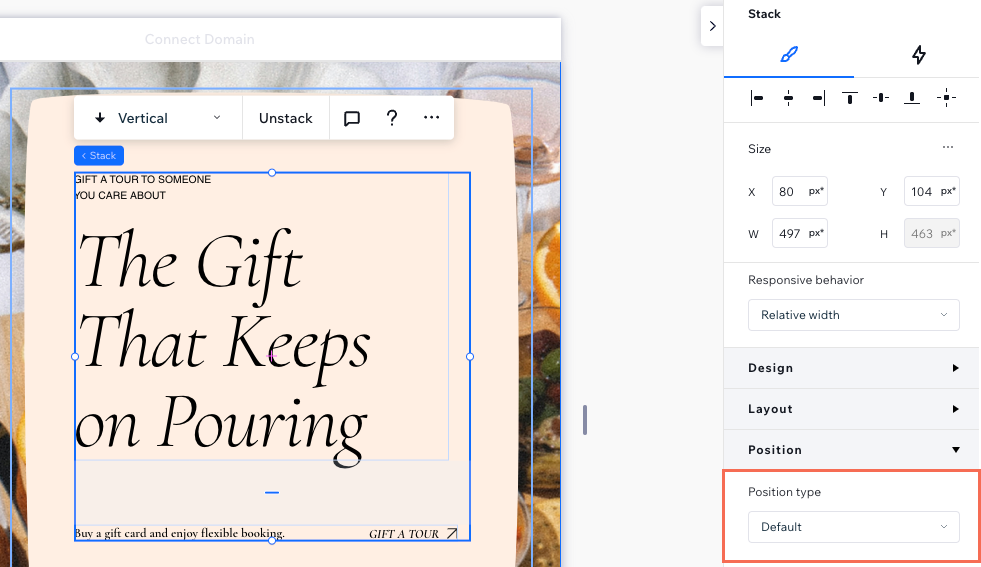
- Scrol omlaag naar Positie.
- Selecteer Standaard in de Type-dropdown.

Nuttige instructievideo's
Er zijn zoveel interessante effecten die je kunt creëren met sticky elementen en onderdelen. Bekijk deze video's van de Wix Studio Academy (in het Engels) en verken je opties:

