Studio Editor: Scrolleffecten aan koptekst toevoegen
6 min
In dit artikel
- Een scrolleffect voor de kop toevoegen en instellen
- De achtergrondkleur van de koptekst wijzigen bij het scrollen
- Een scrolleffect verwijderen
- Werken met geavanceerde koptekstinstellingen
Verbeter het gedrag van de koptekst tijdens het scrollen door vloeiende overgangseffecten te implementeren. Je kunt de koptekst laten vervagen of uit het zicht laten verdwijnen terwijl bezoekers op de pagina navigeren. Je kunt ook de vulkleur en dekking aanpassen om de zichtbaarheid te behouden zonder dat het een afleiding is.
Deze benadering verbetert niet alleen de ervaring van de websitebezoeker, maar houdt ook de focus op de inhoud, zodat de websites van je klanten er gepolijst en professioneel uitzien.

Een scrolleffect voor de kop toevoegen en instellen
Kies hoe je wilt dat de koptekst zich gedraagt, afhankelijk van hoe opvallend deze moet zijn. Je kunt de koptekst bijvoorbeeld vastzetten, zodat hij altijd zichtbaar is, of uit de weg laten bewegen zodat bezoekers zich kunnen concentreren op de inhoud van de pagina.
Tip:
Het scrolleffect is alleen van toepassing op de pagina waaraan je momenteel werkt.
Om een scrolleffect op de koptekst toe te passen:
- Selecteer de koptekst.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

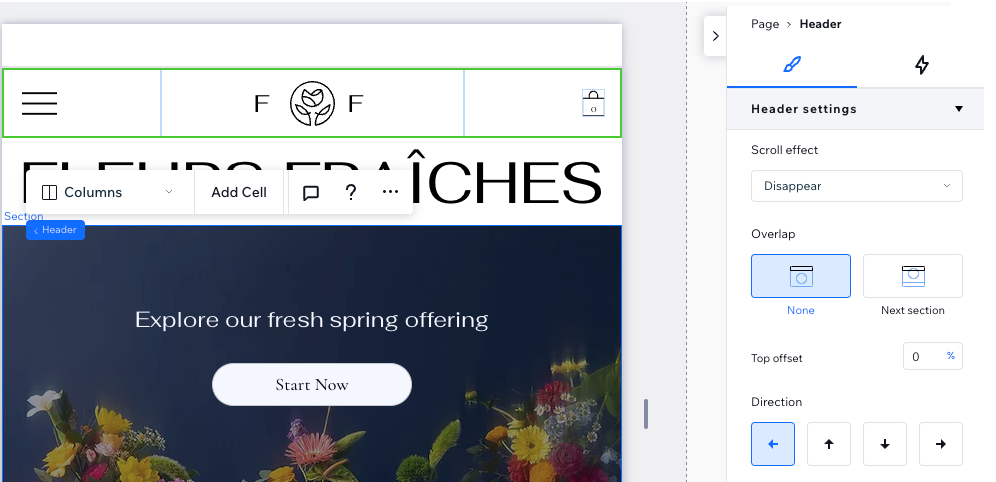
- Kies onder Instellingen koptekst een Scrolleffect en stel het in:
Scrollen met website
Vastzetten
Verdwijnen
Vervagen

De achtergrondkleur van de koptekst wijzigen bij het scrollen
Naast het scrolleffect dat je kiest voor de koptekst, kun je deze van kleur laten veranderen wanneer bezoekers omlaag scrollen. Dit brengt nog meer aandacht naar de koptekst, zodat bezoekers deze nooit missen.
Tip:
Deze instelling is van toepassing op elke pagina waar de koptekst verschijnt.
Om de achtergrondkleur van de koptekst bij het scrollen te wijzigen:
- Selecteer de koptekst.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

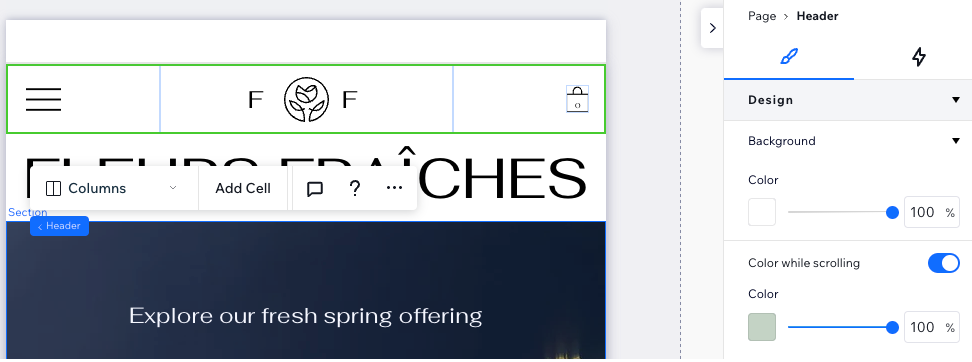
- Schakel onder Ontwerp de Kleur tijdens het scrollen-schakelaar in.
- Klik op het kleurvak om een andere kleur te kiezen.
- (Optioneel) Sleep de schuifregelaar om de dekking te wijzigen.

Een scrolleffect verwijderen
Je kunt een scrolleffect dat je eerder aan de koptekst hebt toegevoegd altijd verwijderen.
Om een scrolleffect te verwijderen:
- Selecteer de koptekst.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Kies wat je wilt uitschakelen:
- Scrolleffect: Selecteer de optie Scrollen met website in de dropdown.
- Kleur tijdens het scrollen: Schakel dit uit om dit effect te verwijderen.

Werken met geavanceerde koptekstinstellingen
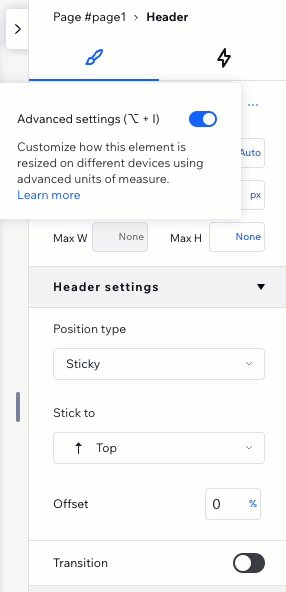
Wanneer je geavanceerde instellingen inschakelt in het Inspector-paneel, krijg je meer controle over het scrolleffect van de koptekst. In deze weergave kun je het positietype (bijvoorbeeld: vastgezet, sticky) en de overgang (bijvoorbeeld: verplaatsen, vervagen) afzonderlijk aanpassen, waardoor je je eigen effect creëert in plaats van onze voorinstellingen.
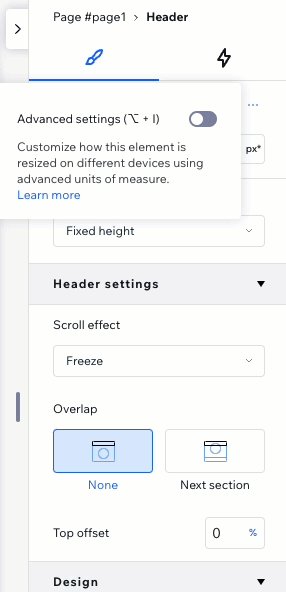
Let op:
Standaard overlappen vastgezette koppen het volgende onderdeel. Als je niet wilt dat de koptekst het volgende onderdeel overlapt, maar toch wilt dat het vast staat op het scherm, kun je het in plaats daarvan sticky maken.
Om geavanceerde instellingen in te schakelen:
- Selecteer de koptekst.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik naast Grootte op het Meer acties-pictogram
 .
. - Schakel de Geavanceerde instellingen-schakelaar in.
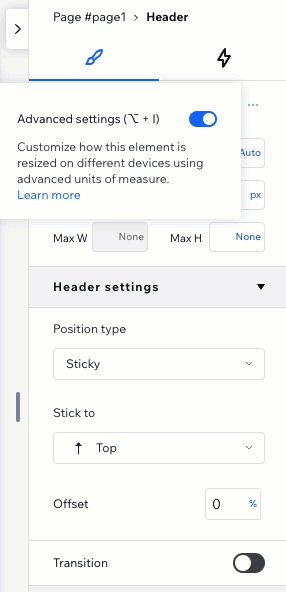
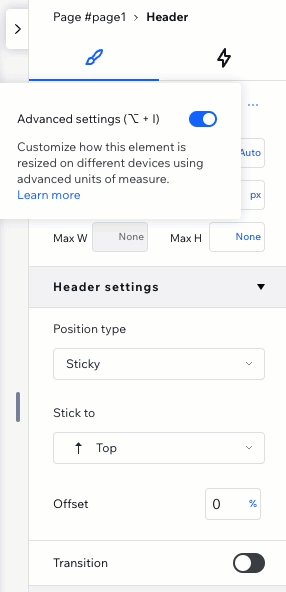
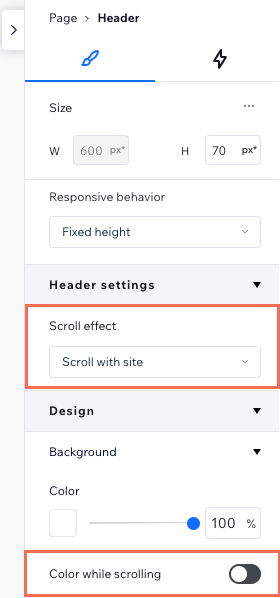
- Pas het scrolleffect voor de koptekst aan onder Instellingen koptekst:
- Selecteer een Type (bijvoorbeeld: vastgezet, sticky).
- Voeg een Verschuiving toe om enige afstand te creëren tussen de koptekst en de bovenkant van de pagina.
- Schakel de Overgang-schakelaar in om het Verplaatsen- of Vervagen-effect toe te voegen.
- Voeg een Kleur tijdens het scrollen toe (onder Ontwerp).