Toegankelijkheid: Afbeeldingen en galerijen voorbereiden
11 min
In dit artikel
- Richtlijnen voor het schrijven van alt-tekst
- Alt-tekst toevoegen vanuit je editor
- Alt-tekst aan afzonderlijke afbeeldingen toevoegen
- Alt-tekst toevoegen aan galerijen
- Alt-tekst toevoegen in de Toegankelijkheidswizard
- Alt-tekst genereren met AI
- Afbeeldingen markeren als decoratief
- Tekst in afbeeldingen op je website weergeven
- Afbeeldingen van tekst op je website weergeven
Bezoekers met visuele beperkingen kunnen ondersteunende technologie zoals schermlezers gebruiken om door je website te bladeren. Voeg beschrijvingen toe aan afbeeldingen en galerijen met behulp van alternatieve (alt) tekst om ze toegankelijk te maken voor deze bezoekers.
Alt-tekst geeft informatie over websitemedia en helpt zoekmachines en schermlezers ze te 'lezen'.
Waar haalt Wix de informatie vandaan?
- We doen aanbevelingen op basis van het document Web Content Accessibility Guidelines (WCAG), dat is ontwikkeld door het World Wide Web Consortium (W3C).
- Dit artikel is gebaseerd op de volgende succes criteria:
Richtlijnen voor het schrijven van alt-tekst
Bij het schrijven van op toegankelijkheid gerichte alt-tekst, raden we aan de volgende punten in gedachten te houden:
- Kies de focus: Identificeer het belangrijkste bericht of de belangrijkste informatie in de afbeelding en zet de alt-tekst in het middelpunt van die informatie.
- Wees beschrijvend en specifiek: Alt-tekst moet de inhoud van de afbeelding aan bezoekers duidelijk, voldoende en nauwkeurig uitleggen. Zorg ervoor dat je niet dezelfde alt-tekst gebruikt voor twee of meer afbeeldingen op één websitepagina.
- Houd de context in gedachten: Overweeg hoe de afbeelding zich verhoudt tot de pagina-inhoud.
- Wees beknopt: We raden aan alt-tekst kort te houden. Voeg alleen de relevante details toe en vermijd overbodige of herhaalde informatie (het hoeft bijvoorbeeld geen termen als 'afbeelding van' of 'foto van' te bevatten).
Tip:
Voeg de zoekwoorden van je website toe om ook de alt-tekst voor SEO te optimaliseren.
Alt-tekst toevoegen vanuit je editor
Alt-tekst zorgt ervoor dat bezoekers die schermlezers gebruiken toegang hebben tot de inhoud op je website en deze begrijpen, dus we raden aan deze toe te voegen aan alle relevante afbeeldingen terwijl je ze uploadt.
Tip:
Zorg ervoor dat je de website publiceert zodat de alt-tekst live is.
Alt-tekst aan afzonderlijke afbeeldingen toevoegen
Voeg alt-tekst toe aan afbeeldingen in je websitebouwer (Wix Editor en Studio Editor) vanuit het Instellingen-paneel.
Wix Editor
Studio Editor
- Ga naar je editor.
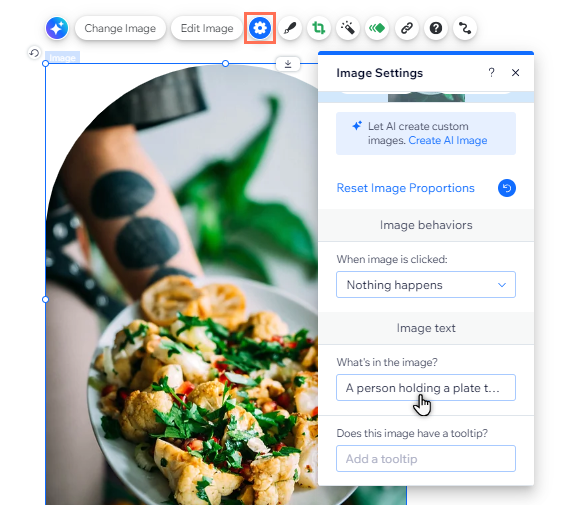
- Klik op de afbeelding op je pagina.
- Klik op het Instellingen-pictogram
 .
. - Voer een beschrijving van de afbeelding in onder Wat staat er op de afbeelding?
- Druk op je toetsenbord op Enter om de wijzigingen op te slaan.

Alt-tekst toevoegen aan galerijen
Gebruik de Media Manager van je website om alternatieve tekst toe te voegen aan galerijafbeeldingen.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik op de galerij op je pagina.
- Klik op Media beheren of Afbeeldingen wijzigen.
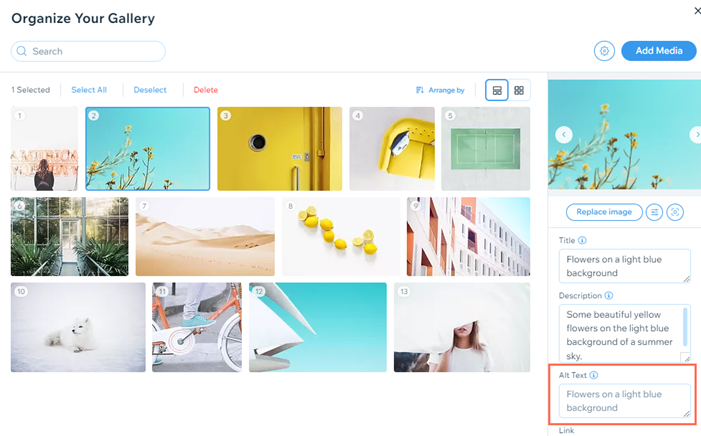
- Klik op een afbeelding om deze te selecteren.
- Voer rechts een titel in voor de afbeelding.
- (Voor de Wix Pro Gallery) Bewerk de alt-tekst voor je afbeelding onder Alt-tekst als je wilt afwijken van de titel van je afbeelding.
- Klik op Klaar.

Hoe zit het met tooltips?
Mogelijk heb je eerder tooltips aan afbeeldingen in de Wix Editor toegevoegd. Deze optie is niet langer beschikbaar en alle bestaande tooltips zijn van je live website verwijderd.
Alt-tekst toevoegen in de Toegankelijkheidswizard
Tijdens het controleren van een website met de Toegankelijkheidswizard, wordt je mogelijk gevraagd om alt-tekst aan afbeeldingen toe te voegen. Je kunt de taak in de wizard gebruiken om een korte, duidelijke beschrijving te geven voor websitebezoekers.
De wizard is beschikbaar in zowel de Wix Editor als de Studio Editor, zodat je de toegankelijkheid van elke website waaraan je werkt kunt verbeteren.
Tip:
Je kunt op Toepassen klikken om je wijzigingen op te slaan terwijl je alt-tekst toevoegt.
Om alt-tekst toe te voegen in de Toegankelijkheidswizard:
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik bovenaan op Instellingen en selecteer Toegankelijkheidswizard.
- Klik rechts in het Toegankelijkheidswizard-paneel op Website scannen.
- Selecteer het Gevonden problemen-tabblad.
- Klik op de pagina waaraan je wilt werken.
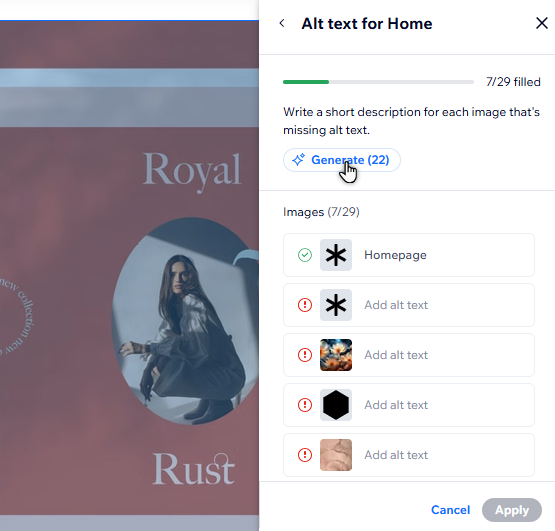
- Klik op Voeg alt-tekst aan afbeeldingen toe en selecteer de relevante optie:
- (Als niet alle afbeeldingen alt-tekst hebben) Klik op Aan de slag.
- (Als je eerder alt-tekst aan alle afbeeldingen hebt toegevoegd) Klik op Bewerken.
- Klik op het Bewerken-pictogram
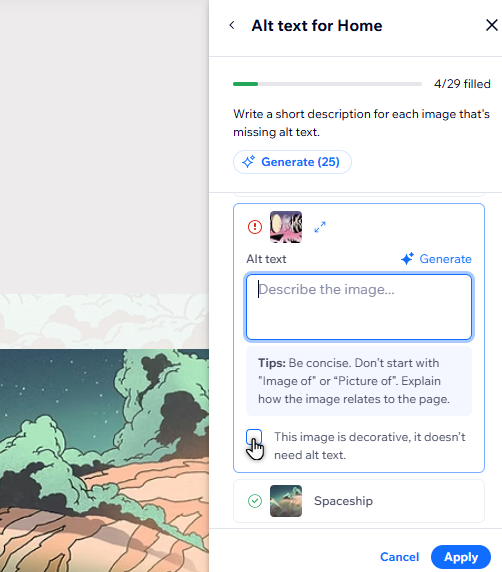
naast de betreffende afbeelding en voer de tekst in het veld in.
- Klik op Toepassen.

Alt-tekst genereren met AI
Heb je veel afbeeldingen? Je kunt de AI-tool in de Toegankelijkheidswizard gebruiken om alt-tekst te genereren. Kies of je alt-tekst wilt genereren voor specifieke afbeeldingen of voor elke afbeelding op de pagina.
Belangrijk:
- We kunnen niet garanderen dat door AI gegenereerde al-tekst altijd volledig nauwkeurig is. We raden daarom aan de gegenereerde tekst voor elke afbeelding te controleren en deze indien nodig te bewerken.
- SVG- of GIF-afbeeldingen worden niet ondersteund door de AI alt-tekst-tool. Je moet de alt-tekst voor deze bestanden handmatig schrijven.
Om alt-tekst te genereren met AI:
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik bovenaan op Instellingen en selecteer Toegankelijkheidswizard.
- Klik rechts in het Toegankelijkheidswizard-paneel op Website scannen.
- Selecteer het Gevonden problemen-tabblad.
- Klik op de pagina waaraan je wilt werken.
- Klik op Voeg alt-tekst aan afbeeldingen toe en selecteer de relevante optie:
- (Als niet alle afbeeldingen alt-tekst hebben) Klik op Aan de slag.
- (Als je eerder alt-tekst aan alle afbeeldingen hebt toegevoegd) Klik op Bewerken.
- Kies of je tekst wilt genereren voor een enkele afbeelding of in bulk:
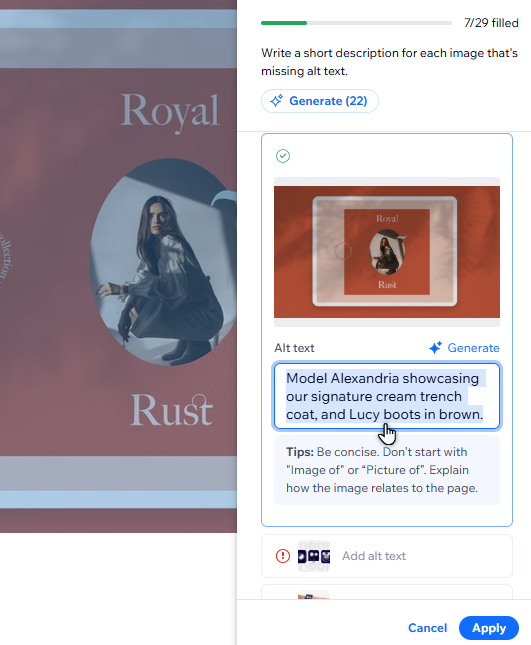
- Genereer alt-tekst voor een enkele afbeelding:
- Klik op het Bewerken-pictogram
naast de betreffende afbeelding.
- Klik op Genereren.
- Klik op het Bewerken-pictogram
- In bulk alt-tekst genereren voor alle pagina-afbeeldingen: Klik op Genereren.
- Genereer alt-tekst voor een enkele afbeelding:
- Controleer de gegenereerde tekst / breng eventuele wijzigingen aan.
- Klik op Toepassen.

Let op:
- Bij bulkbewerkingen genereert de tool geen alt-tekst voor afbeeldingen die als decoratief zijn gemarkeerd of die al alt-tekst bevatten.
- Soms zie je dat de AI-tool er niet in is geslaagd alt-tekst te genereren voor een afbeelding of afbeeldingen op een pagina. Je kunt indien nodig op Opnieuw proberen klikken.
Afbeeldingen markeren als decoratief
Decoratieve afbeeldingen zijn afbeeldingen die niet bijdragen aan de inhoud van je website, omdat ze er alleen voor esthetische of decoratieve doeleinden zijn.
Als een afbeelding op een website decoratief is en niet relevant is voor de context, is het niet nodig om alt-tekst toe te voegen. Je kunt een afbeelding als decoratief markeren in de Toegankelijkheidswizard om ervoor te zorgen dat zoekmachines en schermlezers deze automatisch overslaan.
Om afbeeldingen als decoratief te markeren:
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik bovenaan op Instellingen en selecteer Toegankelijkheidswizard.
- Klik rechts in het Toegankelijkheidswizard-paneel op Website scannen.
- Selecteer het Gevonden problemen-tabblad.
- Klik op de pagina waaraan je wilt werken.
- Klik op Voeg alt-tekst aan afbeeldingen toe en selecteer de relevante optie:
- (Als niet alle afbeeldingen alt-tekst hebben) Klik op Aan de slag.
- (Als je eerder alt-tekst aan alle afbeeldingen hebt toegevoegd) Klik op Bewerken.
- Klik op het Bewerken-pictogram
naast de betreffende afbeelding.
- Schakel het selectievakje naast Deze afbeelding is decoratief, heeft geen alt-tekst nodig in.
- Klik op Toepassen.

Goed om te weten:
Je moet alt-tekst toevoegen aan alle afbeeldingen die links bevatten, en ze niet als decoratief markeren.
Tekst in afbeeldingen op je website weergeven
Dit verwijst naar afbeeldingen die afgebeelde of toegevoegde tekst bevatten.
Tekst op afbeeldingen kan niet worden 'gelezen' door zoekmachines of schermlezers. Als de afbeelding echter nodig is en de tekst context heeft voor de website, kun je deze toevoegen aan de afbeeldingsbeschrijving.
Als de tekst geen context heeft of niet bijdraagt aan de inhoud van de website, hoef je deze niet toe te voegen aan de afbeeldingsbeschrijving.
Selecteer hieronder een optie om meer te lezen over afbeeldingstekst die je wel en niet aan de afbeeldingsbeschrijving moet toevoegen.
Belangrijke tekst
Onbekende tekst
Afbeeldingen van tekst op je website weergeven
Afbeeldingen van tekst bevatten alleen tekst en geen andere afgebeelde elementen. Enkele voorbeelden hiervan zijn afbeeldingen van lettertypen of logo's die alleen tekst bevatten.
Omdat het geen 'echte' tekstelementen zijn, kunnen afbeeldingen van tekst niet worden gelezen door zoekmachines of schermlezers. We raden je aan deze waar mogelijk te vermijden en te vervangen door echte tekstelementen om de SEO en toegankelijkheid van je website te verbeteren.
Volgende stap:
Ga terug naar de toegankelijkheidschecklist om door te gaan met het verbeteren van je website op het gebied van toegankelijkheid.



