CMS: Wix Stores-productcategorieën weergeven op een dynamische lijstpagina
9 min
In dit artikel
- Stap 1 | Voeg een dynamische lijstpagina toe voor je categorieën
- Stap 2 | Koppel je repeater, galerij of tabel aan het CMS
- (Optioneel) Stap 3 | Beheer de dataset-instellingen
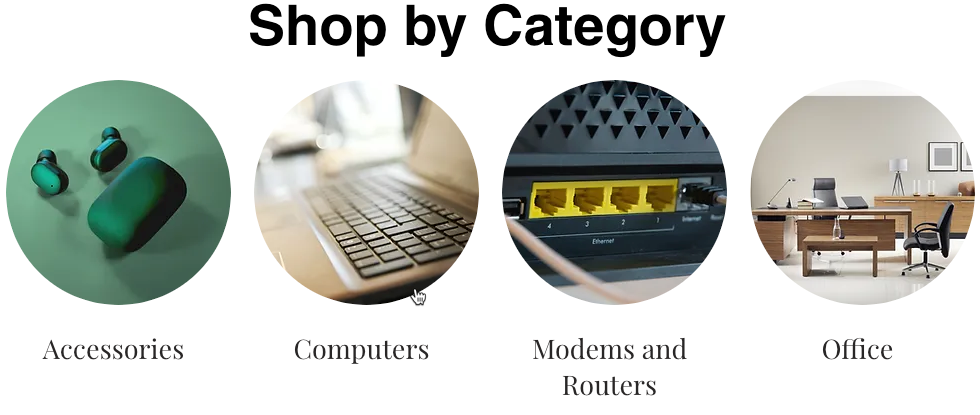
Maak een dynamische lijstpagina om al je Wix Stores-productcategorieën op één plek te presenteren. Wanneer bezoekers op een categorie klikken, worden ze naar de relevante categoriepagina geleid waar ze de producten kunnen bekijken. Je kunt je Stores-categorieën ook weergeven op niet-dynamische pagina's, zoals de homepage of de winkelwagenpagina.
Je kunt een aanpasbare repeater of pro gallery gebruiken om de categorieën weer te geven die je wilt. Vanuit de dataset-instellingen van de pagina kun je een limiet instellen voor het aantal categorieën dat tegelijk wordt weergegeven. In de dataset kun je ook filters toevoegen om alleen bepaalde categorieën weer te geven of sorteringen toevoegen om de volgorde waarin ze worden weergegeven te bepalen.

Belangrijk:
Je moet de nieuwe versie van de productcategorieën van Wix Stores hebben om deze tutorial te volgen. Als je deze niet hebt, lees dan hoe je handmatig een galerij met categorieën maakt met de originele versie van productcategorieën.
Voordat je begint:
- Maak meerdere productcategorieën in Wix Stores.
- Zorg ervoor dat je het CMS toevoegt aan je website als je dat nog niet hebt gedaan.
- Schakel Wix-appverzamelingen in in zodat je Wix Stores kunt gebruiken met het CMS.
Stap 1 | Voeg een dynamische lijstpagina toe voor je categorieën
Ga naar Wix-appverzamelingen in het CMS van je editor en maak een dynamische lijstpagina van de Wix Stores-verzameling. Deze pagina bevat een repeater die al gedeeltelijk is gekoppeld aan je Wix Stores-categorieën. Als je wilt, kun je de repeater verwijderen en in plaats daarvan een pro gallery of tabel toevoegen om je categorieën te laten zien.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op CMS
 .
. - Klik links op Wix app-verzamelingen.
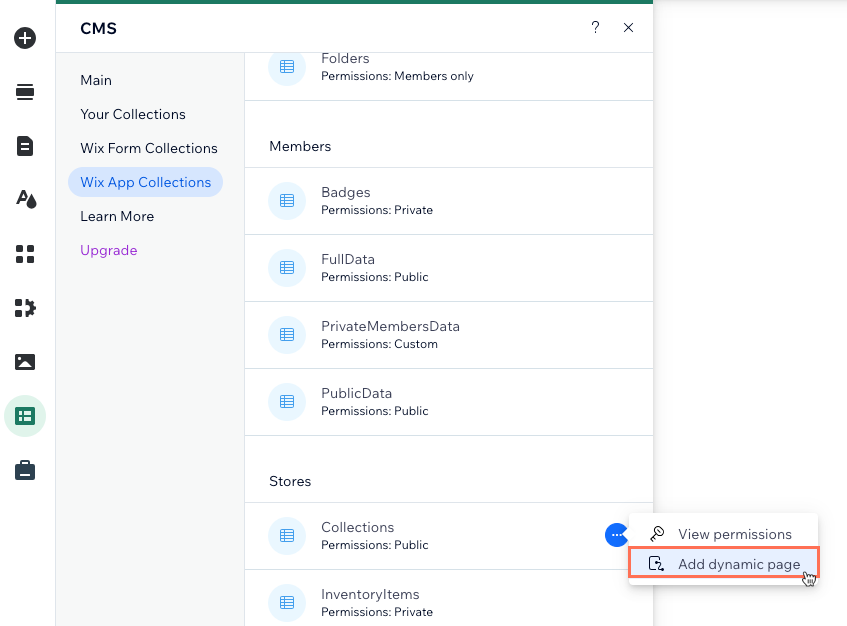
- Scrol omlaag naar Wix Stores, wijs Verzamelingen aan en klik op het Meer acties-pictogram
 .
. - Klik op Dynamische pagina toevoegen.

- Klik op Lijstpagina.
- Klik op Toevoegen aan website.
- (Optioneel) Gebruik een galerij of tabel om je categorieën weer te geven in plaats van een repeater:
- Klik op de repeater en druk op Delete op je toetsenbord om deze te verwijderen.
- Voeg de pro gallery of een tabel toe aan de pagina.
- (Alleen galerij) Klik op de galerij en selecteer Media beheren.
- (Alleen galerij) Klik op Alles selecteren en vervolgens op Verwijderen om alle standaardafbeeldingen uit de galerij te verwijderen. Klik vervolgens op Klaar.
Tip: Als je een andere stijlrepeater wilt gebruiken, kun je de standaardrepeater verwijderen en een nieuwe toevoegen. Je koppelt de repeater-elementen in de volgende stap.
Stap 2 | Koppel je repeater, galerij of tabel aan het CMS
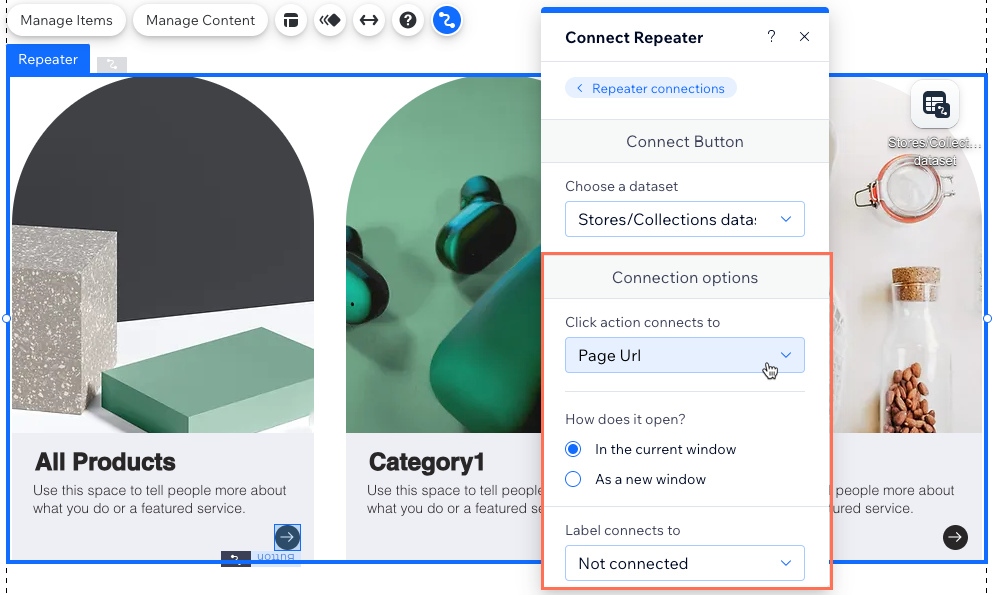
Koppel de dynamische verzamelingsvelden aan je repeater, galerij of tabel. De waarden van deze dynamische velden veranderen op je live website, afhankelijk van de weergegeven categorie. Zorg ervoor dat je de knoppen of afbeeldingen koppelt aan de Pagina-URL. Met deze link kunnen bezoekers klikken om naar de relevante categoriepagina te gaan.
Wix Editor
Studio Editor
- Klik in je editor op de repeater, pro gallery of tabel.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer Verzamelingen.
- (Alleen repeaters) Klik onder Koppelingen op het repeater-element dat je wilt koppelen.
Let op: Als je de standaard repeater gebruikt die bij de dynamische pagina is geleverd, zijn de Afbeelding- en Tekst-elementen al gekoppeld. Je kunt het extra tekstelement verwijderen of loskoppelen en vervangen door statische tekst. - Klik op de relevante dropdowns en selecteer de dynamische verzamelingsvelden die je wilt koppelen:
- Naam (tekst): De categorienaam die is ingesteld in Wix Stores.
- Hoofdmedia (afbeelding): De categorieafbeelding die is ingesteld in Wix Stores.
- Slug (tekst): Het unieke deel van de URL aan het einde van het webadres van je categoriepagina. Je kunt deze instellen door de SEO-instellingen van elke Wix Stores-categorie te bewerken.
- ID (tekst): De unieke identificatiecode in de backend van elke categorie.
- Pagina-URL: Het webadres van de relevante categoriepagina. Klik voor knoppen op de Klikken is gekoppeld aan-dropdown om Pagina-URL te selecteren. Klik voor afbeeldingen of de pro gallery op de Link is gekoppeld aan-dropdown om Pagina-URL te selecteren.

- (Alleen repeaters) Klik op Repeater-koppelingen en herhaal stap 4-5 hierboven om extra elementen in de repeater te koppelen.
- Klik om je repeater-elementen, pro gallery of tabel naar behoefte aan te passen.
Tip: Je kunt op elk moment elementen toevoegen aan of verwijderen uit je repeater. Ontkoppel elementen als je statische inhoud wilt gebruiken die niet verandert volgens de relevante categorie. - Klik op Voorbeeld om je dynamische pagina met categorieën te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
(Optioneel) Stap 3 | Beheer de dataset-instellingen
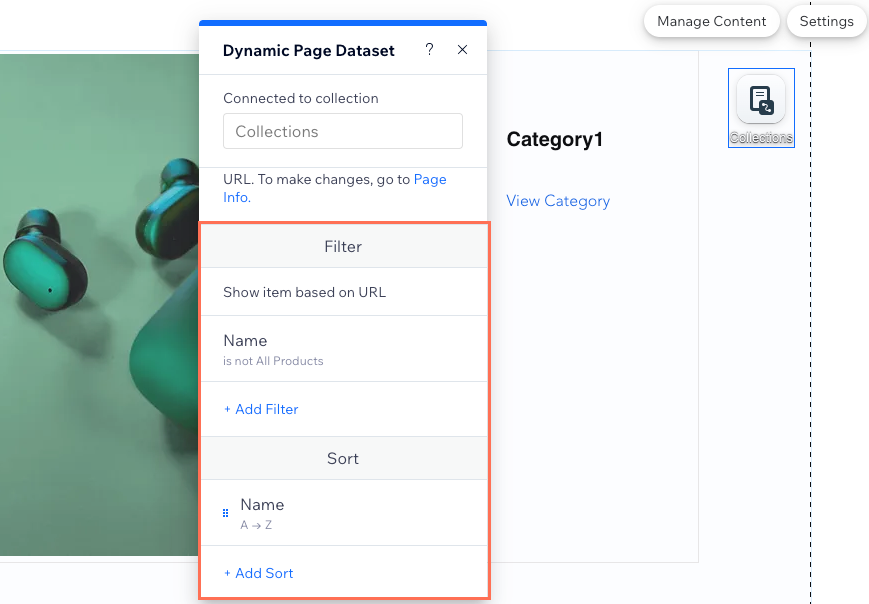
In je dataset-instellingen kun je kiezen hoeveel categorieën tegelijk kunnen worden weergegeven. Je kunt ook filters toevoegen om alleen bepaalde categorieën op te nemen, of sorteringen toevoegen om de volgorde te bepalen waarin de categorieën worden weergegeven.
Let op:
Het Items per belasting-veld is niet van toepassing op tabellen. Als je een tabel gebruikt om je producten weer te geven, kun je het aantal weergegeven items beperken door op het Indeling-pictogram te klikken  . Stel vervolgens een aangepaste tabelhoogte in en schakel paginering in.
. Stel vervolgens een aangepaste tabelhoogte in en schakel paginering in.
 . Stel vervolgens een aangepaste tabelhoogte in en schakel paginering in.
. Stel vervolgens een aangepaste tabelhoogte in en schakel paginering in. Wix Editor
Studio Editor
- Klik in je editor op de repeater, pro gallery of tabel.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op Dataset-instellingen.
- (Optioneel) Klik op het type machtiging naast Machtigingen om te bepalen wie de inhoud van de verzameling op je live website kan bekijken, toevoegen, bijwerken of verwijderen.
- Bewerk het Items per laadbeurt-veld om het maximale aantal items dat tegelijk kan worden geladen, in te stellen.
Let op: Dit is ook het maximum aantal items dat kan worden geladen wanneer bezoekers op 'Meer laden'-knoppen, 'Volgende/vorige pagina'-knoppen of pagineringsbalken klikken. - (Optioneel) Klik op + Filter toevoegen om alleen specifieke categorieën weer te geven in de repeater of galerij.
- (Optioneel) Klik op + Sortering toevoegen om de volgorde te kiezen waarin de categorieën verschijnen in de repeater of galerij.

- Klik op Voorbeeld om je dynamische pagina met categorieën te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.

