CMS: Wix Stores-categorieën op een pagina weergeven
9 min
In dit artikel
- Stap 1 | Voeg een pro gallery, repeater of tabel toe aan een pagina
- Stap 2 | Koppel je galerij, repeater of tabel aan het CMS
- (Optioneel) Stap 3 | Beheer de dataset-instellingen
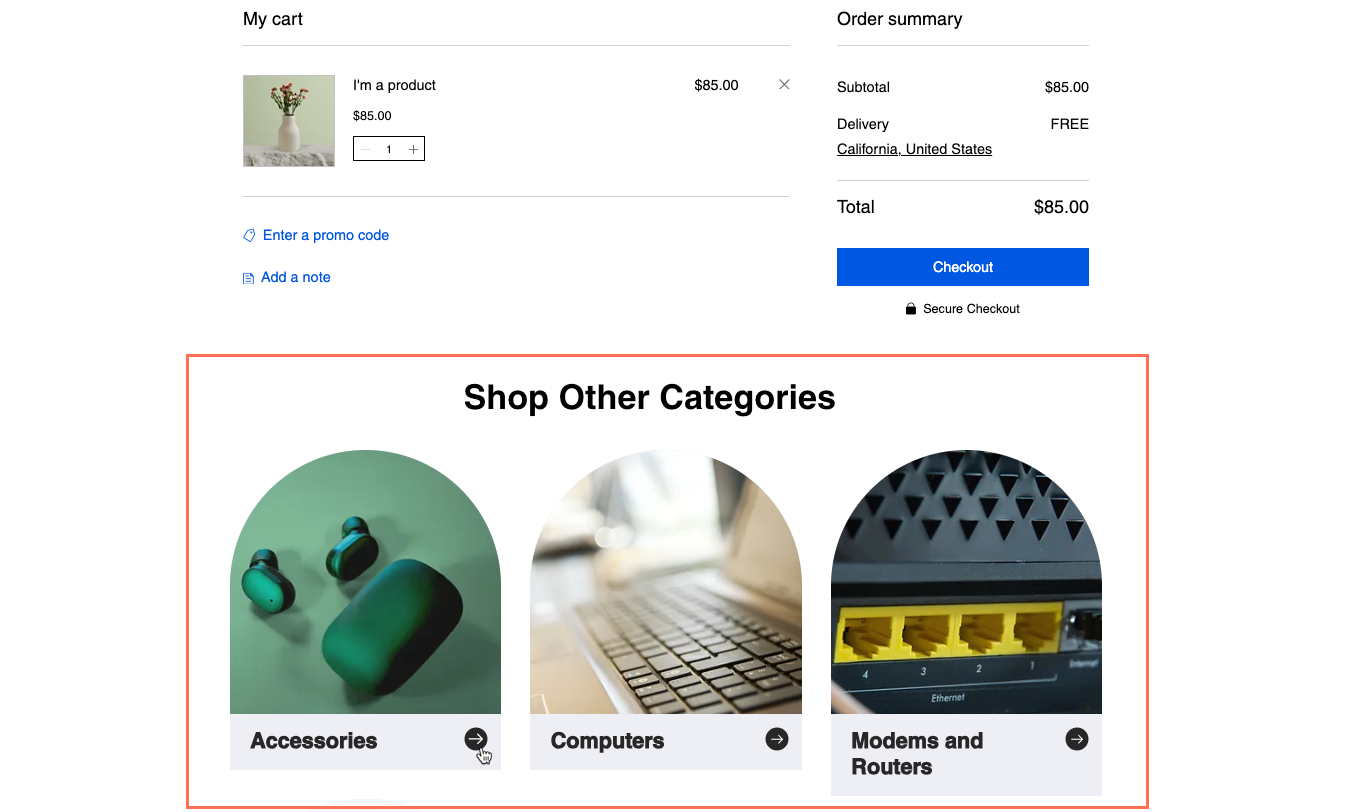
Laat al je Wix Stores-productcategorieën zien in een galerij, repeater of tabel op elke pagina, zoals je Homepage of Winkelwagenpagina. Wanneer klanten op een categorie klikken, gaan ze naar de relevante categoriepagina waar ze de producten kunnen bekijken. Als alternatief kun je een nieuwe dynamische lijstpagina maken om je categorieën weer te geven.
Nadat je je galerij, repeater of tabel hebt gekoppeld aan het CMS (Content Management System), kun je de dataset-instellingen gebruiken om te kiezen welke categorieën worden weergegeven. Je kunt ook de volgorde bepalen waarin ze worden weergegeven en hoeveel ze tegelijk verschijnen.

Belangrijk:
Je moet de nieuwe versie van de productcategorieën van Wix Stores hebben om deze tutorial te volgen. Als je deze niet hebt, lees dan hoe je handmatig een galerij met categorieën maakt met de originele versie van productcategorieën.
Voordat je begint:
- Maak meerdere productcategorieën in Wix Stores.
- Zorg ervoor dat je het CMS toevoegt aan je website als je dat nog niet hebt gedaan.
- Schakel Wix-appverzamelingen in in zodat je Wix Stores kunt gebruiken met het CMS.
Stap 1 | Voeg een pro gallery, repeater of tabel toe aan een pagina
Ga naar de pagina in je Editor waar je je Wix Stores-categorieën wilt weergeven. Indien nodig, kun je een nieuwe pagina toevoegen. Voeg dan het element toe waarin je je categorieën wilt weergeven.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de pagina of het onderdeel waar je je Wix Stores-categorieën wilt weergeven.
- Klik links in de editor op Elementen toevoegen
 .
. - Voeg een pro gallery, repeater of tabel toe:
- Pro gallery: Toon je categorieën in een galerij:
- Klik op Galerij.
- Klik en sleep de pro gallery van je keuze naar de pagina.
- Verwijder de standaardafbeeldingen uit de galerij:
- Klik op de galerij en selecteer Media beheren.
- Klik op Alles selecteren en vervolgens op Verwijderen.
- Klik op Klaar.
- Repeater: Geef je categorieën weer met meerdere elementen die aan een repeater zijn gekoppeld:
- Klik op Lijst.
- Klik en sleep de repeater van je keuze naar de pagina.
- Zorg ervoor dat je repeater een afbeelding of knop heeft, zodat je deze later aan je categoriepagina kunt koppelen. Je kunt elementen toevoegen aan of verwijderen uit je repeater. Indien nodig kun je het formaat van de repeater aanpassen, zodat alle elementen erin passen.
- Tabel: Geef je categorieën weer in tabelindeling:
- Klik op Lijst.
- Klik op Tabellen en sleep de tabel van je keuze naar de pagina.
- Pro gallery: Toon je categorieën in een galerij:
Stap 2 | Koppel je galerij, repeater of tabel aan het CMS
Koppel de verzamelingsvelden aan je repeater, galerij of tabel. De waarden van deze dynamische velden veranderen op je live website, afhankelijk van de weergegeven categorie. Zorg ervoor dat je de knoppen of afbeeldingen koppelt aan de Pagina-URL. Met deze link kunnen bezoekers klikken om naar de relevante categoriepagina te gaan.
Wix Editor
Studio Editor
- Klik in je editor op de repeater, pro gallery of tabel.
- Klik op het Aan CMS koppelen-pictogram
 .
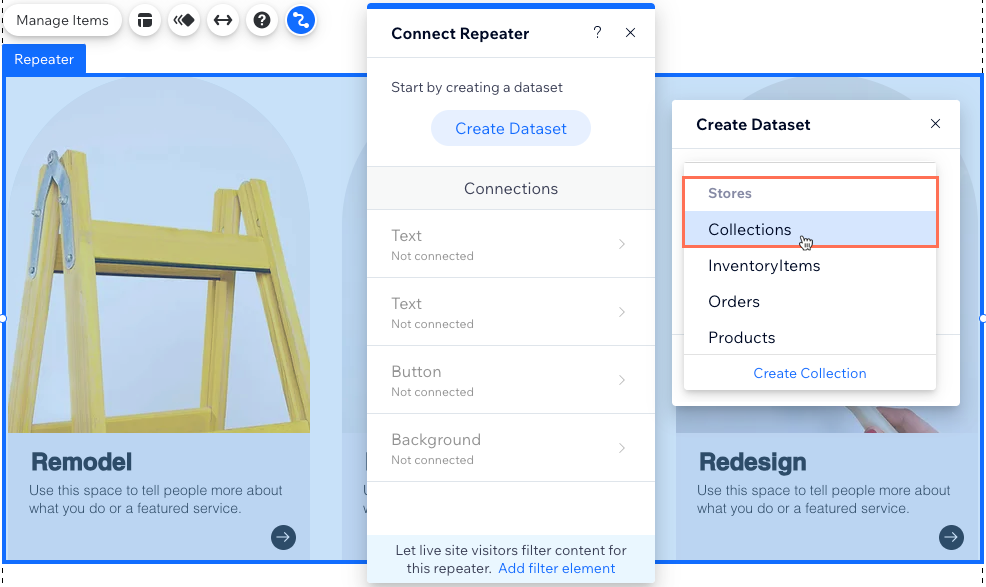
. - Klik op Dataset maken. Als je al een dataset op je pagina hebt, klik je op de Koppel een dataset-dropdown en selecteer je Nieuwe dataset.
- Klik op de Kies een verzameling-dropdown en selecteer Collecties onder de Stores Wix-appverzameling.

- (Optioneel) Klik op het Dataset naam-veld en voer een naam in voor de dataset.
- Klik op Maken.
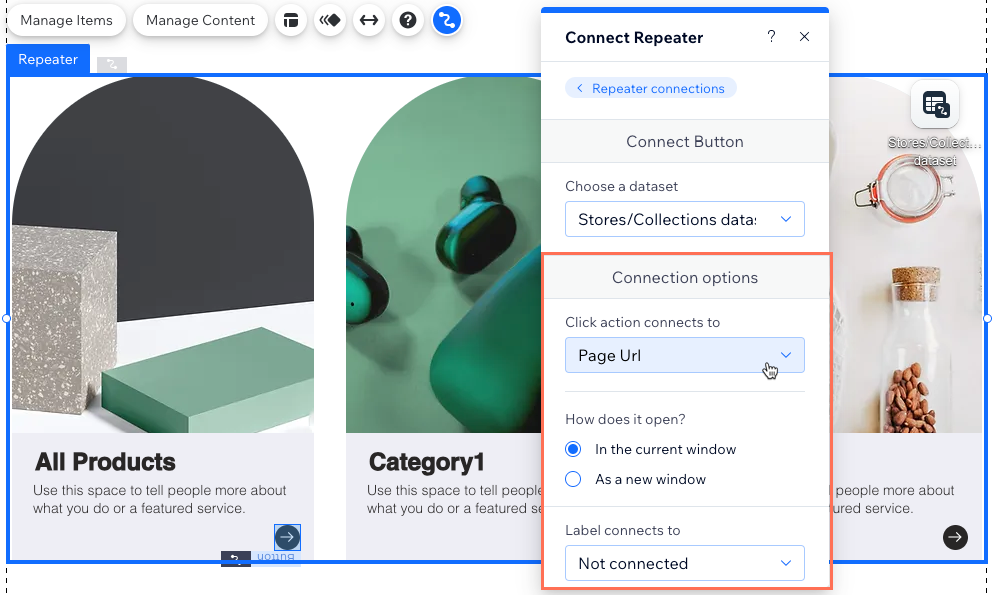
- (Alleen repeaters) Klik onder Koppelingen op het repeater-element dat je wilt koppelen (zoals een tekst, knop of afbeelding).
- Klik onder Koppelingsopties op de relevante dropdowns en selecteer de dynamische verzamelingsvelden die je wilt koppelen:
- Naam (tekst): De categorienaam die is ingesteld in Wix Stores.
- Hoofdmedia (afbeelding): De categorieafbeelding die is ingesteld in Wix Stores.
- Slug (tekst): Het unieke deel van de URL aan het einde van het webadres van je categoriepagina. Je kunt deze instellen door de SEO-instellingen van elke Stores-categorie te bewerken.
- ID (tekst): De unieke identificatiecode in de backend van elke categorie.
- Pagina-URL: Het webadres van de relevante categoriepagina. Klik voor knoppen op de Klikken is gekoppeld aan-dropdown om Pagina-URL te selecteren. Klik voor afbeeldingen of de pro gallery op de Link is gekoppeld aan-dropdown om Pagina-URL te selecteren.

- (Alleen repeaters) Klik op Repeater-koppelingen en herhaal stap 7-8 hierboven om extra elementen in de repeater te koppelen.
- Klik om je repeater-elementen, pro gallery of tabel naar behoefte aan te passen.
Tip: Je kunt op elk moment elementen toevoegen aan of verwijderen uit je repeater. Ontkoppel elementen als je statische inhoud wilt gebruiken die niet verandert volgens de relevante categorie. - Klik op Voorbeeld om de functionaliteit te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
(Optioneel) Stap 3 | Beheer de dataset-instellingen
In je dataset-instellingen kun je kiezen hoeveel categorieën tegelijk kunnen worden weergegeven. Je kunt filters toevoegen om specifieke categorieën op te nemen of sorteringen gebruiken om de categorievolgorde te bepalen.
Let op:
Het Items per laadbeurt-veld is niet van toepassing op tabellen. Als je een tabel gebruikt om categorieën weer te geven, kun je het aantal weergegeven items beperken door op het Indeling-pictogram te klikken  . Stel dan een aangepaste tabelhoogte in en schakel paginering in.
. Stel dan een aangepaste tabelhoogte in en schakel paginering in.
 . Stel dan een aangepaste tabelhoogte in en schakel paginering in.
. Stel dan een aangepaste tabelhoogte in en schakel paginering in. Wix Editor
Studio Editor
- Ga naar de dataset-instellingen:
- Klik links op CMS
 .
. - Klik op Paginakoppelingen beheren.
- Klik naast de relevante dataset op het Meer acties-pictogram
 en selecteer Dataset-instellingen.
en selecteer Dataset-instellingen.
- Klik links op CMS
- (Optioneel) Klik op het type machtiging naast Machtigingen om te bepalen wie de inhoud van de verzameling op je live website kan bekijken, toevoegen, bijwerken of verwijderen.
- Bewerk het Items per laadbeurt-veld om het maximale aantal items dat tegelijk kan worden geladen, in te stellen.
Let op: Dit is ook het maximum aantal items dat kan worden geladen wanneer bezoekers op 'Meer laden'-knoppen, 'Volgende/vorige pagina'-knoppen of pagineringsbalken klikken. Zie het volgende gedeelte voor de stappen. - (Optioneel) Klik op + Filter toevoegen om alleen specifieke categorieën weer te geven in het element.
- (Optioneel) Klik op + Sortering toevoegen om de volgorde te kiezen waarin de categorieën verschijnen in het element.
- Klik op Voorbeeld om de functionaliteit te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.

