CMS: יצירת טופס מותאם אישית עם אלמנטים של קלט ששולחים נתונים לאוסף שלכם
20 דקות
בעמוד הזה נציג את כל השלבים הדרושים ליצירת טופס מותאם אישית שמאפשר לגולשים להשתמש באלמנטים של קלט, כמו תיבות טקסט, תפריטים נפתחים, אלמנטים של בחירת תאריך ושעה ועוד, כדי לשלוח את הפרטים שלהם ישירות לאוסף שלכם, כולל יצירת אוסף לאחסון הנתונים שמתקבלים, הוספת אלמנטים לקלט וכפתור שליחה ושימוש במערכי נתונים כדי לחבר את הכול יחד.

צריכים טופס מוכן ופשוט יותר?
ב-Wix Forms יש טמפלייטים של טפסים שדורשים פחות עבודת הגדרה, כמו טופסי יצירת קשר, טופסי הזמנה, טופסי הרשמה ועוד.
לפני שתתחילו:
- הקפידו להוסיף את מערכת ה-CMS לאתר שלכם אם עדיין לא עשיתם זאת.
- לסקירה כללית של התהליך, צפו בסרטון המדריך האולטימטיבי שלנו ל-CMS.
שלב 1 | יצירת אוסף והגדרת ההרשאות
בתור התחלה, אתם צריכים ליצור אוסף שבו תאחסנו את הטפסים המותאמים אישית ותגדירו את הרשאות האוסף. אתם יכולים לבחור בהגדרות ההרשאה Collect content (איסוף תוכן) ואז לבחור מי יורשה להוסיף או לראות תוכן דרך האתר הפעיל. לחלופין, אתם יכולים לבחור באפשרות Advanced (הגדרות מתקדמות) כדי לציין עבור כל תפקיד מי יוכל לראות, להוסיף, לעדכן ולמחוק תוכן (כולם, חברי האתר, יוצרי הפריט ושותפי עריכה באתר).
אתם יכולים להוסיף שדות לאוסף בשלב הזה, אבל מומלץ להוסיף אותם בהמשך (שלב 3) כשאתם מחברים את האלמנטים של הקלט. כך תהיו בטוחים שאתם מוסיפים רק את סוגי השדות שיכולים להתחבר לכל סוג של אלמנט קלט.
כדי ליצור אוסף לאחסון הנתונים המתקבלים:
- עברו ל-CMS בדאשבורד של האתר.
- הקליקו על Create Collection (יצירת אוסף).
- הקליקו על Start from Scratch (התחלה מאפס).
טיפ: תוכלו גם להקליק על Create with AI כדי לאפשר ל-AI (בינה מלאכותית) ליצור עבורכם אוסף. - הקליקו על Next (הבא).
- תנו שם לאוסף. נתייחס לאוסף הזה כאוסף Submissions (טפסים שמתקבלים) שלכם.
- (קידוד בלבד) הכניסו מזהה האוסף שישמש בקוד.
- השאירו את האפשרות Multiple item collection (Default) (אוסף מרובה פריטים – ברירת מחדל) מסומנת והקליקו על Create (יצירה).
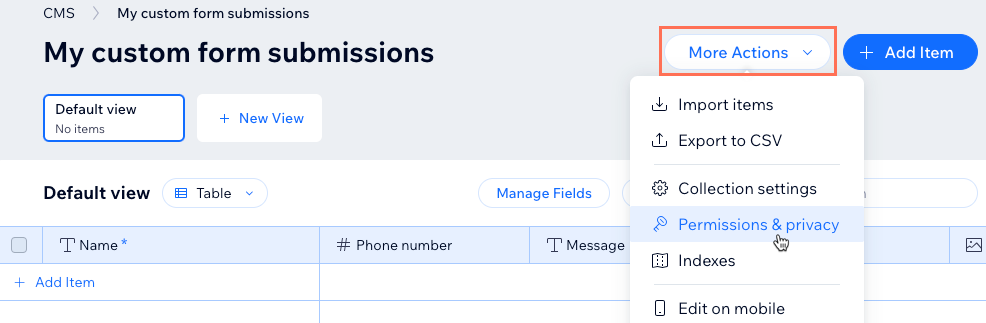
- הקליקו על More Actions (פעולות נוספות) ובחרו Permissions & Privacy (הרשאות ופרטיות).

- בחרו באילו הרשאות להשתמש עבור האוסף:
איסוף תוכן
Advanced – מתקדם
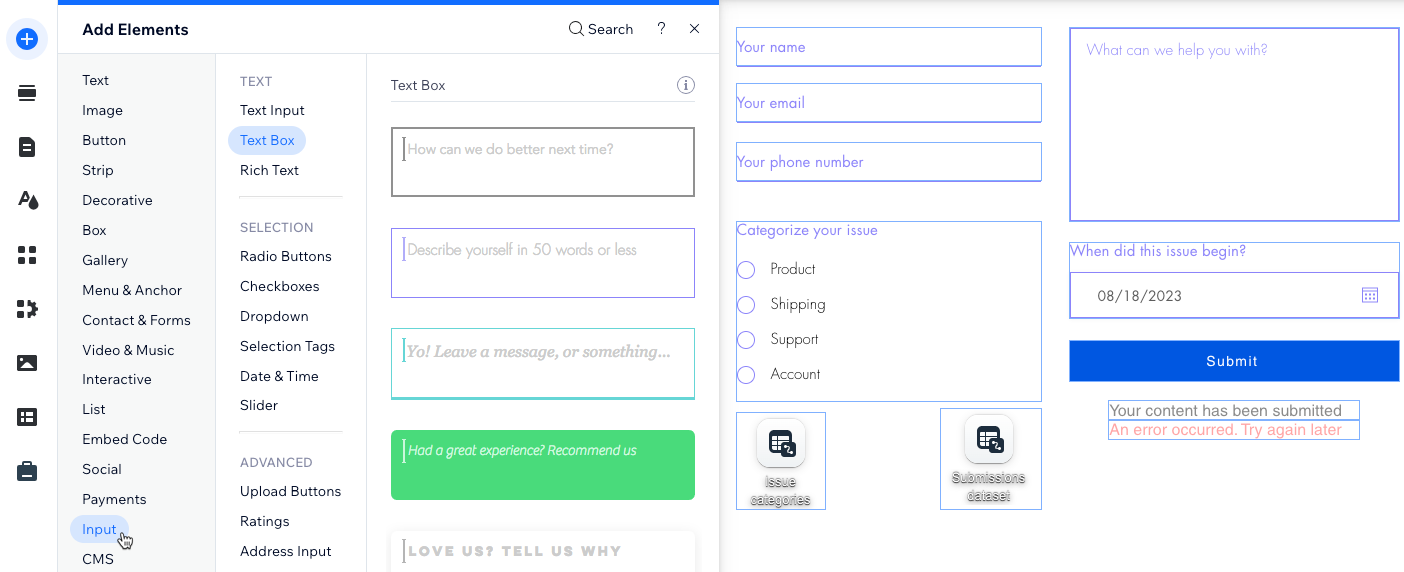
שלב 2 | הוספת אלמנטים של קלט לאתר
ראשית, עליכם לעבור ב-editor לעמוד או למקטע שבהם אתם רוצים ליצור את הטופס המותאם אישית. לאחר מכן, הוסיפו את כל האלמנטים לקלט שהגולשים ישתמשו בהם כדי לשלוח את התגובות שלהם. זכרו שלכל אלמנט קלט יש מגבלות לגבי סוגי הנתונים שהוא יכול לאסוף וסוגי השדות שהוא יכול להתחבר אליהם.
אילו אלמנטים של קלט אפשר להגדיר כדי לאסוף תוכן?
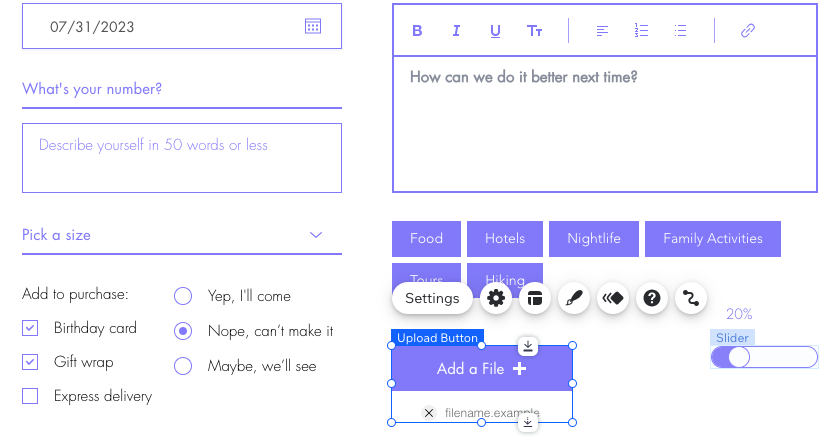
אתם יכולים לבחור מבין האלמנטים הבאים של קלט שמאפשרים לאסוף תוכן: קלט טקסט, תיבת טקסט, טקסט עשיר, כפתורי רדיו, תיבות סימון מרובות, תיבת סימון אחת, תפריט נפתח, תגי בחירה, תפריט בחר תאריכים, בוחר שעה, סליידר, כפתור העלאה קלט דירוגים, קלט כתובת, מתג וקלט חתימה.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- עברו אל העמוד או המקטע שבהם אתם רוצים ליצור טופס בהתאמה אישית.
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Input (קלט).
- הקליקו על סוג אלמנט הקלט שאתם רוצים להוסיף.
- הקליקו על אלמנט הקלט הרלוונטי וגררו אותו אל העמוד.

- חזרו על שלבים 3-6 למעלה כדי להוסיף את כל האלמנטים של הקלט הדרושים לטופס.

שלב 3 | חיבור האלמנטים של הקלט לאוסף
חברו כל אלמנט קלט למערך נתונים שמתחבר לאוסף Submissions (טפסים שמתקבלים). לאחר מכן, חברו את ערכי הקלט לשדות חדשים באוסף, בהתאם לסוג המידע שאתם רוצים לאסוף.
אתם יכולים לחבר את האפשרויות שהגולשים בוחרים מרשימה נפתחת או אלמנטים של תגי בחירה לפריטים מאוסף אחר. כדי לעשות זאת, חברו את אפשרויות הרשימה שלהם למערך נתונים אחר שמתחבר לשדה באוסף אחר. מערך הנתונים צריך להיות במצב 'קריאה' או 'קריאה וכתיבה'.
Studio Editor
Wix Editor
- ב-editor, הוסיפו מערך נתונים שמתחבר לאוסף Submissions (טפסים שמתקבלים) שלכם:
- הקליקו משמאל על CMS
 .
. - הקליקו על Add Content Elements (הוספת אלמנטים של תוכן).
- הקליקו על Form dataset (מערך נתונים של טפסים).
- הקליקו על התפריט הנפתח Choose a collection (בחירת אוסף) ובחרו באוסף Submissions.
- תנו שם למערך הנתונים (לדוגמה, Submissions (טפסים שהתקבלו)).
- הקליקו על Create (יצירה).
- הקליקו משמאל על CMS
- הקליקו על כל אחד מהאלמנטים שהוספתם.
- הקליקו על אייקון החיבור ל-CMS
 .
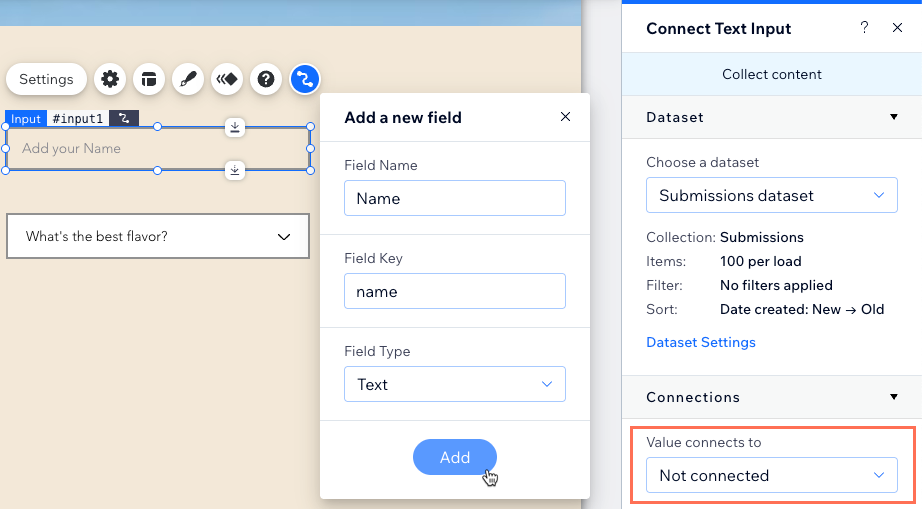
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו את מערך הנתונים Submissions (נתונים שמתקבלים).
טיפ: הקליקו קודם על Collect content (איסוף תוכן) אם תתבקשו לבחור בין Filter content (סינון תוכן) ל-Collect content (איסוף תוכן). - חברו את אלמנט הקלט לשדה אוסף חדש:
- הקליקו על התפריט הנפתח Value connects to (הערך מתחבר אל) ובחרו באפשרות + Add (הוספה):
- תנו שם לשדה האוסף החדש ב-Field name.
- (בקידוד בלבד) ב-Field key הכניסו מפתח שדה שמזהה את השדה בקוד האתר. לא ניתן לשנות את המפתח בהמשך.
- בחרו את סוג השדה מהתפריט הנפתח Field Type. סוג השדה קובע איזה סוג נתונים תוכלו לשמור בשדה.
- הקליקו על Add (הוספה).

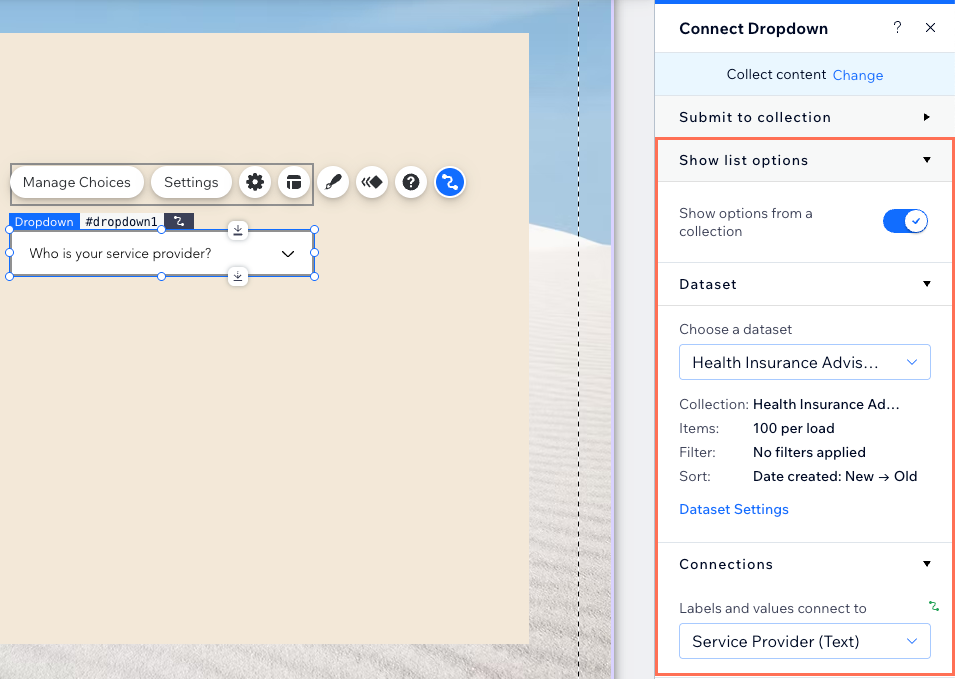
- (אם אתם מחברים את רשימת הפריטים באלמנטים מסוימים של קלט) הקליקו על המתג Show options from a collection כדי לבחור איפה לנהל את אפשרויות הבחירה של האלמנט:
- במצב מופעל: השתמשו בשדה מאוסף אחר של CMS עבור האפשרויות. חברו את מערך הנתונים הרלוונטי ובחרו את השדות שבהם ייעשה שימוש מהתפריט הנפתח Labels and values connect to (תוויות וערכים מתחברים אל).
- במצב מושבת: הקליקו על Manage Choices (ניהול אפשרויות הבחירה) כדי ליצור אפשרויות בחירה סטטיות עבור אלמנט, בנפרד מה-CMS.

- חזרו על השלבים האלה עבור כל אחד מהאלמנטים של הקלט הכלולים בטופס ה-CMS המותאם.
מה לגבי מצבי מערכי הנתונים?
- אם הוספתם מערך נתונים של טופס, הוא כבר מוגדר כראוי למצב 'Write' (כתיבה). המצב הזה מאפשר למערך הנתונים להוסיף פריטים חדשים לאוסף על סמך אלמנטים של אלמנטים שנשלחו.
- אם חיברתם את האפשרויות שהגולשים בוחרים בתפריטים הנפתחים ובאלמנטים לבחירה, ודאו שמערך נתונים נפרד הוא במצב Read (קריאה) או Read & Write (קריאה וכתיבה).
- אם אתם צריכים את טופס ה-CMS שלכם כדי לעדכן פריטים קיימים באוסף, הגדירו את מערך הנתונים Submissions (טפסים שהתקבלו) למצב Read & Write(קריאה וכתיבה). ודאו שהרשאות האוסף יאפשרו גם לבעלי התפקידים הרלוונטיים לעדכן תוכן.
שלב 5 | יצירת כפתור שליחה
אתם צריכים ליצור דרך שבה הגולשים יוכלו לשלוח את התגובות שהם הזינו או בחרו לאלמנטים של קלט. לשם כך, תוכלו ליצור כפתור Submit (שליחה) על ידי הוספת כפתור או תמונה רגילים וחיבורם לפעולת הקלקה Submit(שליחה) של מערך הנתונים . כשהגולשים יקליקו על הכפתור Submit (שליחה), הערכים של כל האלמנטים של הקלט שמתחברים למערך הנתונים של Submissions (טפסים שהתקבלו) נשמרים באוסף שלכם. בהתאם למצב מערך הנתונים ולהרשאות האוסף שלכם, הערכים נוספים כפריטים חדשים או משמשים לעדכון פריטים קיימים.
תוכלו ליצור גם כפתורים נפרדים לפעולות הבאות של מערכי הנתונים:
- New (חדש): הוספה או עדכון של פריטי האוסף (בהתאם למצב מערך הנתונים) ואיפוס פריטי הקלט כדי לקבל ערכים חדשים.
- Revert (חזרה למצב קודם): איפוס הערכים באלמנטים שעדיין לא נשלחו.
- Delete (מחיקה): הסרת פריטים שנבחרו מהאוסף (מצב Read & Write (קריאה וכתיבה) בלבד).
- Next page/ Previous page (העמוד הבא/העמוד הקודם): אם אתם מציגים את הפריטים שהגולשים עורכים בגלריה או ברפיטר, אתם יכולים להוסיף את הכפתורים האלה כדי לאפשר לגולשים לנווט בין "עמודים" של פריטים. אם יצרתם את הטופס בעמוד פריט דינמי, השתמשו במקום זאת בפעולה הקלקה Next dynamic page / Previous dynamic page (העמד הדינמי הבא / הקודם).
Studio Editor
Wix Editor
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Button (כפתור).
- הקליקו על הכפתור שישמש ככפתור השליחה וגררו אותו אל העמוד. אתם יכולים להשתמש בכל אחד מסוגי הכפתורים הבאים: Themed Buttons (כפתורי ערכת עיצוב), Text & Icon Buttons (כפתורי טקסט ואייקון), Icon Buttons (כפתורי אייקון) או Image Buttons (כפתורי תמונה).
טיפ: לחלופין, אתם יכולים להוסיף תמונה ולהשתמש בה בתור כפתור השליחה.

- הקליקו על Change Text & Icon (שינוי טקסט ואייקון) והזינו את הטקסט שאתם רוצים להציג בכפתור (למשל, Submit – שליחה).
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו את מערך הנתונים שמחובר לאוסף שליחת החומרים.
- הקליקו על התפריט הנפתח Click action connects to (פעולת קליק מתחברת אל) ובחרו באפשרות Submit (שליחה).
- (לא חובה) הוסיפו הודעות הצלחה וכשל שיופיעו כאשר השליחה של חומרים מתבצעת בהצלחה או מסתיימת בכשל:
- הקליקו על + Add success message (הוספת הודעת הצלחה) ואז הקליקו על + Add failure message (הוספת הודעת כשל).
- הקליקו על שתי ההודעות וגררו אותן אל המקום שבו אתם רוצים שיופיעו. אין בעיה שתהיה חפיפה בין ההודעות, כי הן לא מוצגות באותו הזמן.
- הקליקו על Edit Text (עריכת טקסט) בכל הודעה כדי לערוך את ההודעות.
- בחרו את הכפתור והקליקו על אייקון החיבור ל-CMS
 . לאחר מכן הקליקו על התפריט הנפתח When successful, navigate to (בהצלחה, עברו אל) ובחרו אפשרות:
. לאחר מכן הקליקו על התפריט הנפתח When successful, navigate to (בהצלחה, עברו אל) ובחרו אפשרות:
- Stay on this page: הגולשים נשארים באותו עמוד אחרי שליחת הטופס.
- A link: הגולשים מועברים לעמוד אחר לאחר שליחת הטופס. הקליקו על Choose (בחירה) תחת Choose a link (בחירת לינק) והגדירו את הלינק.

- הקליקו על הכפתור ובחרו באייקון העיצוב
 כדי לערוך את המראה של כפתור השליחה.
כדי לערוך את המראה של כפתור השליחה.
שלב 6 | התאמה אישית של האלמנטים של הקלט
אתם יכולים להתאים אישית כל אחד מהאלמנטים של הקלט כדי ליצור טופס עם מראה אחיד שתואם למראה ולתחושה של האתר.
Studio Editor
Wix Editor
- ב-editor, הקליקו על כל אחד מהאלמנטים של הקלט שאתם רוצים לערוך.
- הקליקו על Settings (הגדרות) כדי להזין את כותרת השדה, להגדיר את השדה כחובה או לשנות הגדרות שונות בהתאם לסוג הקלט.

- הקליקו על אייקון הפריסה
 כדי לשנות את יישור הטקסט ואפשרויות פריסה אחרות.
כדי לשנות את יישור הטקסט ואפשרויות פריסה אחרות. - הקליקו על אייקון העיצוב
 כדי לבחור ערכת עיצוב מוכנה, ואז בחרו באפשרות Customize Design (עריכת עיצוב) כדי להמשיך להתאים את המראה של האלמנט.
כדי לבחור ערכת עיצוב מוכנה, ואז בחרו באפשרות Customize Design (עריכת עיצוב) כדי להמשיך להתאים את המראה של האלמנט. - חזרו על השלבים האלה עבור כל אלמנט קלט שאתם רוצים לערוך.
מוכנים לעלות לאוויר?
הקליקו על Preview (תצוגה מקדימה) מימין למעלה ב-editor כדי לבדוק את הטופס המותאם אישית החדש. כשהכול נראה נהדר ועובד כמו שצריך, הקליקו על Publish (פרסום) כדי להעלות את השינויים לאוויר.
אם הפעלתם את ארגז החול (Sandbox), סנכרנו את אוסף ארגז החול שלכם עם אוסף הלייב כדי שהשינויים בבסיס הנתונים יעלו לאוויר.
שאלות נפוצות
הקליקו על השאלות הבאות כדי לקבל תשובות לשאלות הנפוצות ביותר על יצירת טפסים מותאמים אישית באמצעות אלמנטים לקלט.
איך אפשר למצוא ב-editor את הודעות ההצלחה/כישלון עבור כפתור השליחה?
האם אפשר להגדיר אוטומציות עבור הפעולות שיקרו לאחר קבלת טופס שנשלח?
האם אפשר לייצא את הטפסים שהתקבלו ונשמרו באוסף?
האם הגולשים יכולים להשתמש באלמנטים של קלט כדי לסנן את התוכן שמופיע באתר?
מאיפה מגיעים הפריטים ברשימה אם מחברים תפריט נפתח או תגי בחירה לשדות רפרנס?
האם אפשר להגדיר את השדות באוסף לפני הוספת אלמנטים של קלט?
האם אפשר להציג את הטפסים שהתקבלו בטבלה, בגלריה או ברפיטר?
איך מאפשרים לחברים לעדכן את הטפסים שהם שולחים?
איך אפשר לפתור בעיות כשכפתור ההעלאה לא עובד?
איך מחברים כמה טפסים לאוסף CMS אחד?
האם הודעות ההצלחה/כשל ידידותיות לאמצעים לשיפור הנגישות?
האם אפשר לשמור תגובות בכל שלב בטופס רב-שלבי?



