Wix Editor: התאמה אישית של עיצוב הכפתורים
6 דקות
אתם יכולים לעצב כפתורים יפהפיים שמושכים את העין ותואמים לאתר, כדי לגרום לגולשים להקליק עליהם.
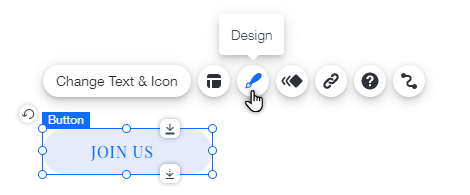
כשתהיו מוכנים להתחיל בעיצוב, הקליקו על אייקון העיצוב  שבכפתור.
שבכפתור.
 שבכפתור.
שבכפתור.
שימו לב:
מצבי הכפתור האפשריים תלויים בסוג הכפתור הנבחר.
עיצוב הכפתור
יש מגוון רחב של אפשרויות עיצוב. בהתאם לסוג הכפתור, אתם יכולים לשנות את הרקע, הטקסט והסמל שלו. תוכלו לבחור את הצבעים, המילוי, הפינות, הצלליות ועוד.
ואם תרצו ליצור אפקטים שימשכו את העין בזמן שהגולשים מנווטים באתר, תוכלו גם לערוך בנפרד כל מצב כפתור. השימוש בצבעים ססגוניים וייחודיים למצב ברירת המחדל, מצב המעבר עם העכבר ומצב פעיל של כל כפתור יעזור לשפר את האינטראקציה של הגולשים איתם ולהבליט כל אחד מהם.
מה ההבדל בין המצבים של הכפתורים?

שימו לב:
אפשרויות העיצוב הזמינות תלויות בתוכן שבחרתם להציג בכפתור (טקסט, אייקון, או שניהם).
כדי לעצב את הכפתור:
- היכנסו ל-editor.
- בחרו את סוג הכפתור שאתם רוצים לעצב מתוך האפשרויות הבאות:
שינוי הסמל והטקסט של הכפתור
שינוי הסמל של הכפתור
הקליקו על כל אחד מהלינקים הבאים כדי לקרוא על עיצוב סוגים אחרים של כפתורים:
מילון מונחי עיצוב
אפשרויות לעיצוב כפתורים
אפשרויות | הסבר | איך משתמשים? |
|---|---|---|
Background Fills - מילויי הרקע | הוספת מילויים שונים, כמו צבעים, תמונות, דפוסים והדרגתיות כדי ליצור אפקטים מהממים וצבעוניים בכפתור |
|
Borders - מסגרות | התאמה אישית של מסגרת הכפתור כדי להבליט אותו. תוכלו לשנות את כל הצדדים של הכפתור או כל צד בנפרד בהקלקה על אייקון המנעול. |
|
Corners | שינוי הפינות של הכפתור למעוגלות או מרובעות יותר. תוכלו לשנות את כל הפינות או כל פינה בנפרד בהקלקה על אייקון המנעול. | הקליקו על שדה הפיקסל בפינה והקלידו את מספר הפיקסלים הרצוי. |
Shadows - הצללה | הוספת שכבות של הצללה לכפתור ושינוי הצבע, הגודל ואפשרויות נוספות. |
אם אתם משתמשים בכפתור העלאה:
|
Layout - פריסה | שינוי הפריסה של הכפתור |
|
אפשרויות לעיצוב הטקסט
אפשרויות | הסבר | איך משתמשים? |
|---|---|---|
Show Text - הצגת טקסט | הצגה או הסתרה של טקסט בכפתור | הקליקו על מתג ההפעלה כדי להציג או להסתיר את הטקסט בכפתור. |
Theme | בחירת ערכת עיצוב לטקסט של הכפתור | בחרו ערכת עיצוב לטקסט מהתפריט הנפתח. |
Fonts - פונטים | בחירת פונט לטקסט בכפתור | הקליקו על התפריט הנפתח ובחרו פונט. |
Font Size | שינוי הגודל של הטקסט בכפתור | הזיזו את הפס או הקלידו מספר כדי להגדיל או להקטין את הפונט. |
Text Formatting - עיצוב הטקסט | הוספת עיצוב לטקסט |
|
Character Spacing - מרווח בין תווים | שינוי המרווח בין תווי הטקסט | הזיזו את הפס או הקלידו מספר כדי להגדיל או להקטין את הריווח. |
Shadows - הצללה | יצירת צלליות לטקסט. אתם יכולים ליצור יותר מצללית אחת | הקליקו על Add a shadow (הוספת צללית) כדי להוסיף צללית חדשה. הקליקו על הסמל Customize Shadow (שינוי הצללית) כדי לשנות את העיצוב של הצללית. |
אפשרויות לעיצוב אייקונים
אפשרויות | הסבר | איך משתמשים? |
|---|---|---|
Show icon - הצגת הסמל | הצגה או הסתרה של סמל בכפתור | הקליקו על מתג ההפעלה כדי להציג או להסתיר את הסמל בלחצן. |
Size - גודל | שינוי הגודל של הסמל | הזיזו את הפס או הקלידו מספר כדי להגדיל או להקטין את הסמל. |
Color | שינוי הצבע של הסמל | הקליקו על תיבת הצבעים ובחרו צבע. |
Rotation - סיבוב | סיבוב הסמל | גררו את ידית האחיזה או הקלידו את מספר המעלות בתיבת הטקסט כדי לסובב את הסמל. |


 כדי לערוך כל צד בנפרד.
כדי לערוך כל צד בנפרד.
