הוספה והגדרה של כפתור תשלום (Pay Button)
4 דקות
חשוב:
כדי לקבל תשלומים אונליין באמצעות כפתור תשלום, אתם חייבים לרכוש תוכנית שמאפשרת קבלת תשלומים.
הוסיפו כפתור תשלום לאתר שלכם כדי ליצור תהליך תשלום מהיר וקל. כשמקליקים עליו, הוא מעביר את הגולשים ישירות לעמוד התשלום, וכך מייעל את תהליך הרכישה. אחרי הוספת הכפתור, אתם יכולים לקשר אמצעי תשלום, לבחור עיצוב ולהתאים את העיצוב לאתר שלכם.

שלב 1 | הוסיפו כפתור תשלום (Pay Button)
כדי להתחיל, הוסיפו לאתר כפתור תשלום מה-App Market. אתם יכולים להוסיף כמה כפתורים לאתר כדי ליצור תהליך תשלום מהיר וקל.
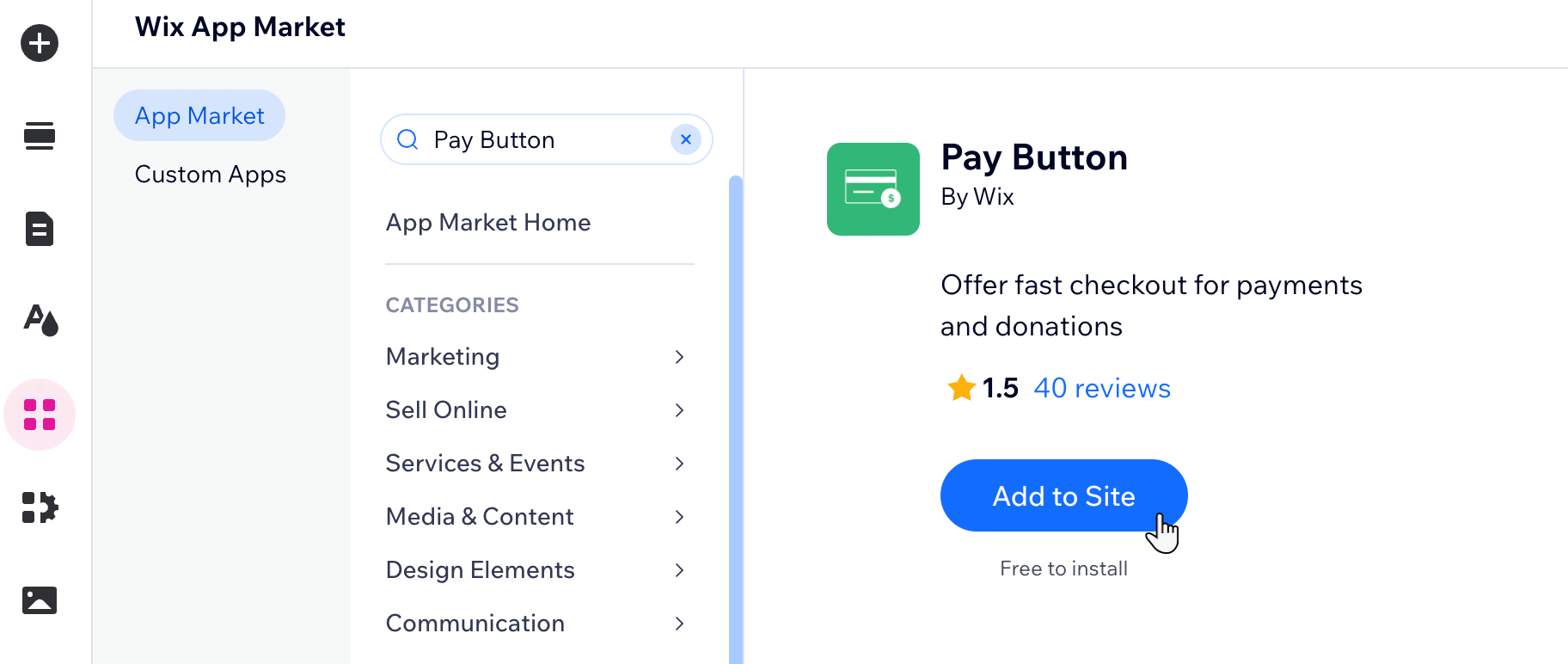
כדי להוסיף כפתור תשלום לאתר:
- היכנסו ל-editor.
- ב-editor הקליקו משמאל על Add Apps
 (הוספת אפליקציות).
(הוספת אפליקציות). - חפשו את אפליקציית Pay Button.
- הקליקו על Add to Site (הוספה לאתר).

שלב 2 | הגדירו את אמצעי התשלום שלכם
בחרו איך אתם רוצים לקבל תשלומים מהגולשים דרך כפתור התשלום. Wix מציעה מספר אפשרויות לקבלת תשלומים, המשתנות ממקום למקום.
כדי לחבר אמצעי תשלום לכפתור התשלום:
- הקליקו על Pay Button (כפתור התשלום) ב-editor.
- הקליקו על Manage Payment Methods (ניהול אמצעי תשלום).
- הקליקו על Connect (חיבור) ליד אמצעי התשלום הרלוונטיים (אפשר לבחור יותר מאחד).
טיפ: בדקו את כתובת העסק שלכם שמופיע מימין למעלה. אם היא לא נכונה, הקליקו על התפריט הנפתח כדי לשנות אותה.

- בצעו את השלבים הרלוונטיים להשלמת תהליך ההגדרה:
- חיבור אוטומטי: אתם יכולים להתחיל לקבל תשלומים באופן מיידי, אבל כדי לקבל את הכספים, אתם צריכים להשלים את תהליך ההגדרה שבהמשך.
- Recommended Provider: כדי לקבל תשלומים יש ליצור חשבון או לחבר חשבון קיים דרך ספק מומלץ:
- הקליקו על Set up Account (הגדרת חשבון).
- חברו את החשבון שלכם:
- יש לכם חשבון:
- הכניסו את פרטי הכניסה שלכם.
- הקליקו על Sign in (התחברות) ובצעו את השלבים לחיבור החשבון שלכם.
- אם אין לכם חשבון:
- הקליקו על Create an account וצרו חשבון לפי ההוראות.
- יש לכם חשבון:
שלב 3 | ערכו את הגדרות הכפתור
עריכת ההגדרות של כפתור התשלום תשפר את חוויית המשתמשים ותעלה את שיעורי ההמרה. אתם יכולים לעצב את הכפתור על פי המותג שלכם ולהתאים אותו להעדפות הלקוחות.
שימו לב:
רק בעלי האתר יכולים לערוך את ההגדרות הבאות. לבעלי תפקידים אחרים אין גישה לחלק הזה.
כדי לערוך את ההגדרות של הכפתור:
- הקליקו על כפתור התשלום ב-editor.
- הקליקו על Settings (הגדרות).
- הכניסו את השם של המוצר שהלקוח או הלקוחה רוכשים תחת Item Name (שם הפריט).
- הכניסו את מחיר המוצר תחת Item Price (מחיר הפריט).
שימו לב: במקרה הצורך, הקליקו על Change Currency (שינוי מטבע). - ערכו את הטקסט שמופיע בכפתור תחת What does this button say? (מה מופיע על הכפתור)
- (לא חובה) הפעילו את המתג Show Terms & Conditions Checkbox (הצגת תיבת סימון לתנאים והגבלות) כדי להציג לינק לתנאים וההגבלות שלכם.
- בדקו את כתובת המייל תחת Email Notifications (התראות במייל). אם אתם צריכים לקבל התראות למייל אחר, הקליקו על General Info (מידע כללי) כדי לשנות אותו.
(לא חובה) שלב 4 | בחרו פריסה לכפתור
הגדירו איך אתם רוצים שהכפתור ייראה באתר. אתם יכולים לבחור איך יופיע הטקסט בכפתור ולהתאים אותו לערכת הנושא של האתר.
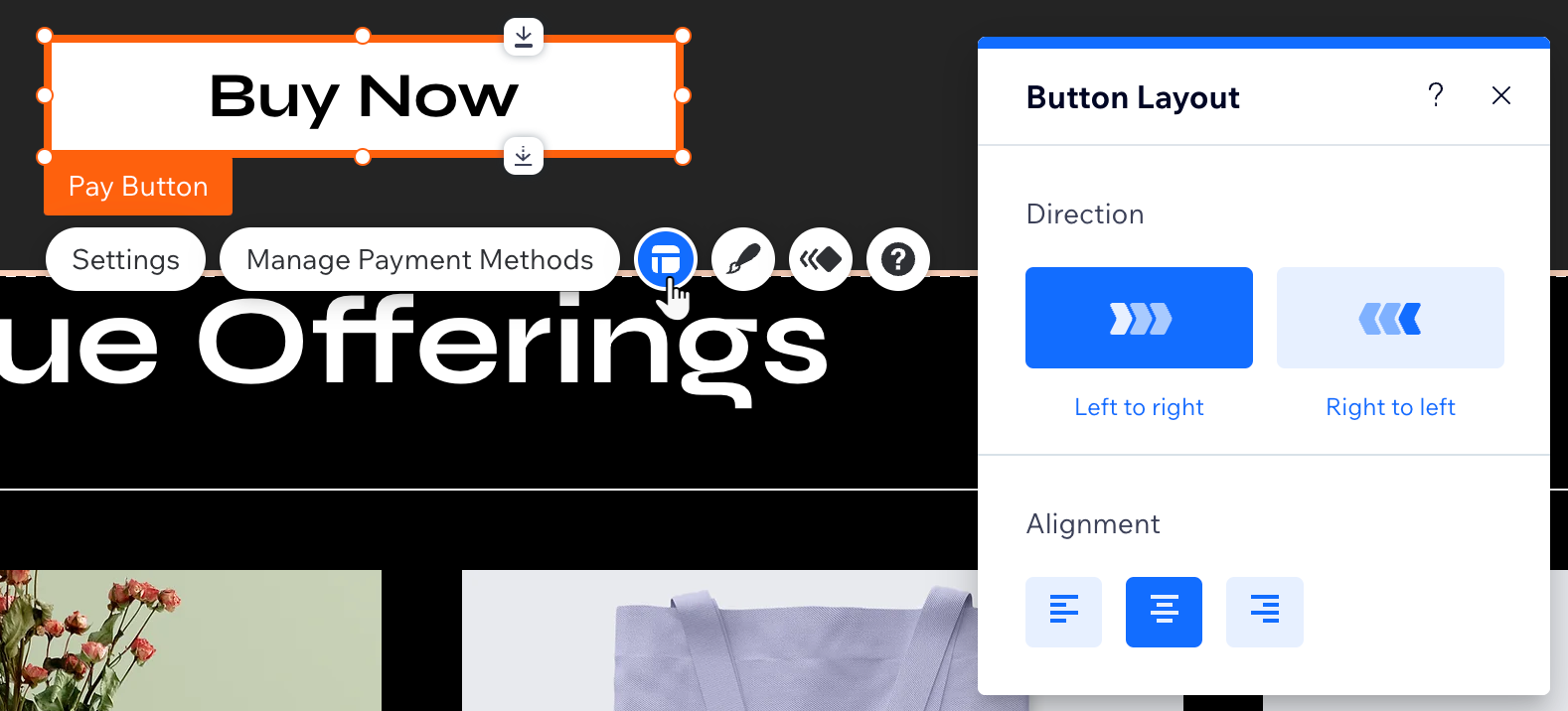
כדי לבחור פריסה לכפתור:
- הקליקו על כפתור התשלום ב-editor.
- הקליקו על אייקון הפריסות
 .
. - בחרו את הכיוון והיישור של טקסט הכפתור.

(לא חובה) שלב 5 | ערכו את עיצוב הכפתור
בחרו עיצוב מוכן מראש לכפתור התשלום או שנו אותו כדי שיתאים לאתר. כך האתר שלכם ייראה אחיד ועקבי יותר וקל יותר לשימוש.
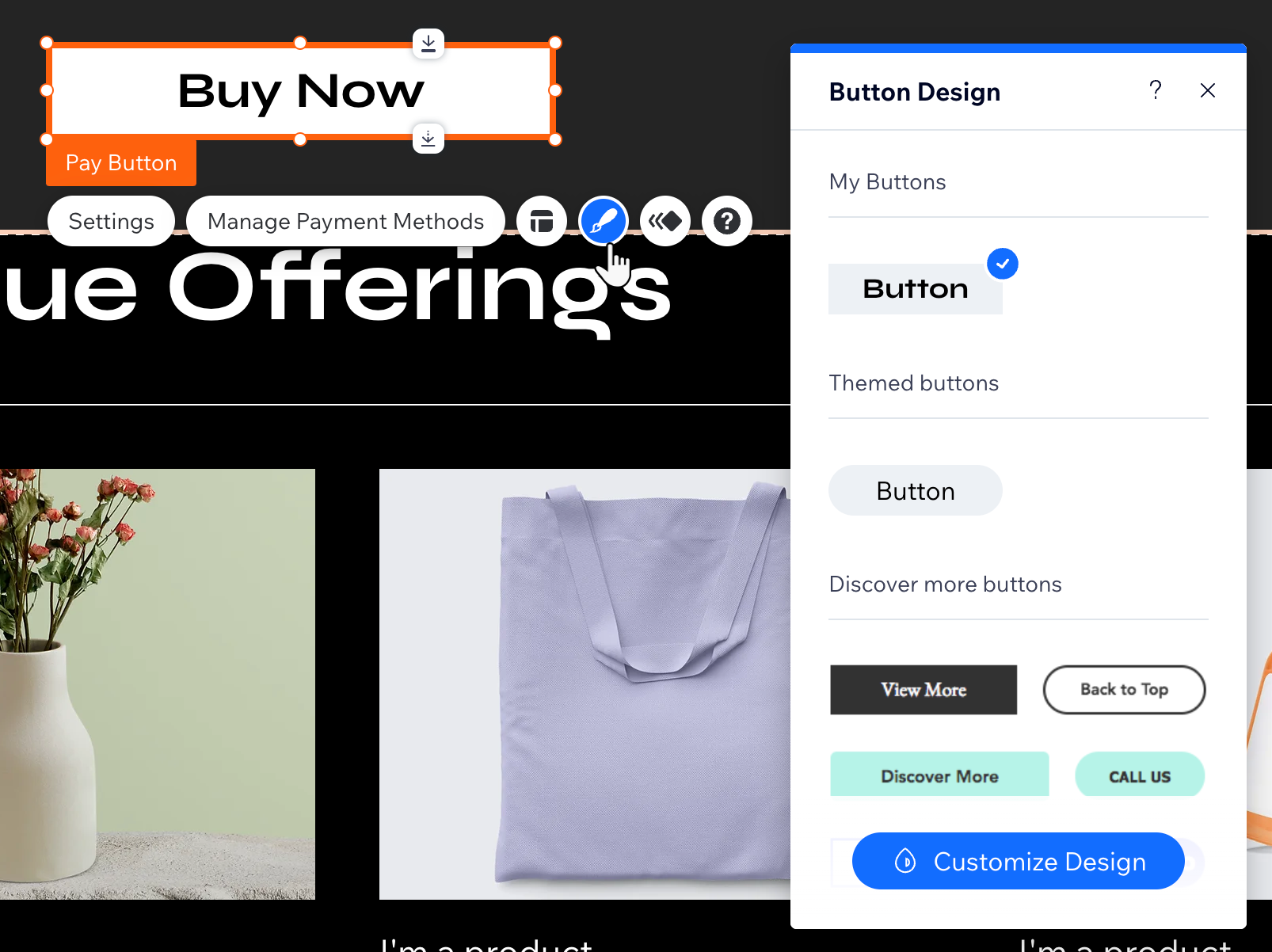
כדי לערוך את עיצוב הכפתור:
- הקליקו על כפתור התשלום ב-editor.
- הקליקו על אייקון העיצוב
 .
. - בחרו את אחד העיצובים המוגדרים מראש לכפתור.
- הקליקו על Customize Design (עריכת העיצוב) כדי לראות את האפשרויות המתקדמות לתצוגה Regular (רגילה) ו-Hover (מעבר עם העכבר):
- Fill Color & Opacity: בחרו את הצבע ואת רמת השקיפות של הכפתור.
- Border : עצבו את מסגרת הכפתור.
- Corners : שלטו על רמת העיגול של פינות הכפתור.
- Shadow : הוסיפו ועצבו צל לכפתור שלכם.
- Text : עיצוב הטקסט של הכפתור.

שאלות נפוצות
הקליקו על שאלה למטה לקבלת פרטים נוספים על הגדרת כפתור תשלום.
האם אפשר להשתמש בכמה אמצעי תשלום עבור כפתור תשלום אחד?
האם אפשר לעקוב אחרי תשלומים שבוצעו דרך כפתור התשלום?
איך אוכל להסיר כפתור תשלום מהאתר?

