CMS: הוספה והגדרה של כפתור העלאה
11 דקות
צרו כפתור העלאה כדי לאפשר לגולשים באתר לשלוח קבצים ישירות לאוספי מערכת ניהול התוכן CMS שלכם.
כשתחברו את כפתור ההעלאה לאוסף, תוכלו לבחור את סוג שדה האוסף שבו יאוחסנו הקבצים שיועלו. אפשר לבחור שדות מסוג Image (תמונה), Document (מסמך), Video (סרטון), Audio (אודיו), Media gallery (גלריית מדיה) או Multi-document (ריבוי-מסמכים).
סוג השדה שתחברו יקבע גם את סוג הקובץ שכפתור ההעלאה יוכל לקבל. הקבצים שיועלו יאוחסנו כפריטים חדשים באוסף ובמקטע Visitor Uploads (העלאות גולשים) במנהל המדיה.
לפני שתתחילו:
הקפידו להוסיף את מערכת ה-CMS ל-editor אם עדיין לא עשיתם זאת.
שלב 1 | הוספה של אלמנט כפתור העלאה
עברו לעמוד הרלוונטי ב-editor והוסיפו את כפתור ההעלאה.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- עברו אל העמוד שבו תרצו להוסיף כפתור העלאה.
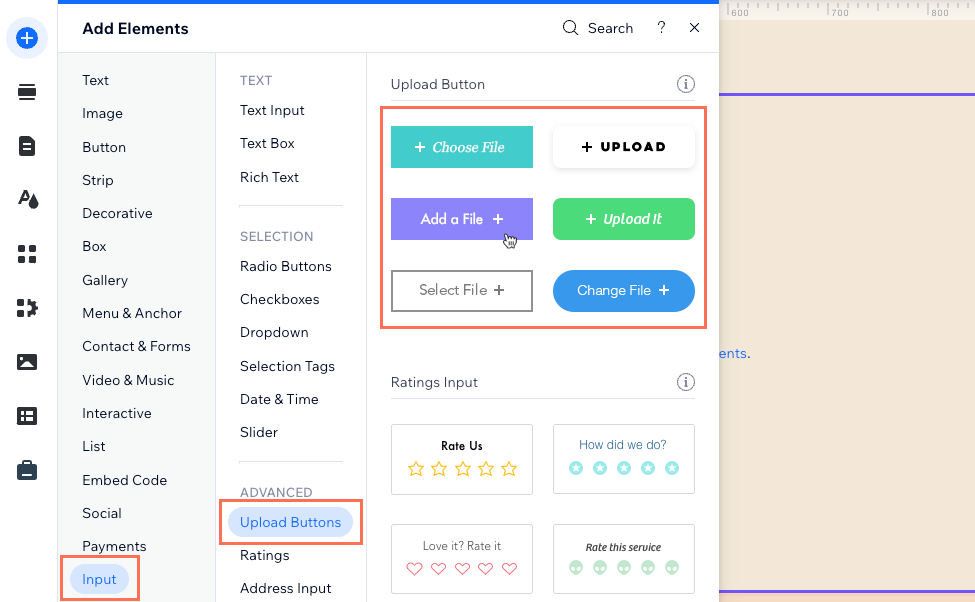
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Input (קלט).
- הקליקו על Upload Buttons (כפתורי העלאה) תחת Advanced (מתקדם).
- הקליקו על כפתור ההעלאה הרצוי וגררו אותו אל העמוד.

שלב 2 | חיבור ל-CMS דרך מערך נתונים
חברו את כפתור ההעלאה למערך נתונים שמתחבר לשדה אוסף ה-CMS שבו יאוחסנו הנתונים שיתקבלו.
Studio Editor
Wix Editor
- ב-editor, הקליקו על כפתור ההעלאה שהוספתם.
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו מערך נתונים קיים שיתחבר לאוסף שבו יאוחסנו הקבצים שיתקבלו. לחלופין, בחרו Add a Dataset (הוספת מערך נתונים) ובחרו את האוסף שבו תרצו לאחסן את הקבצים שיתקבלו.
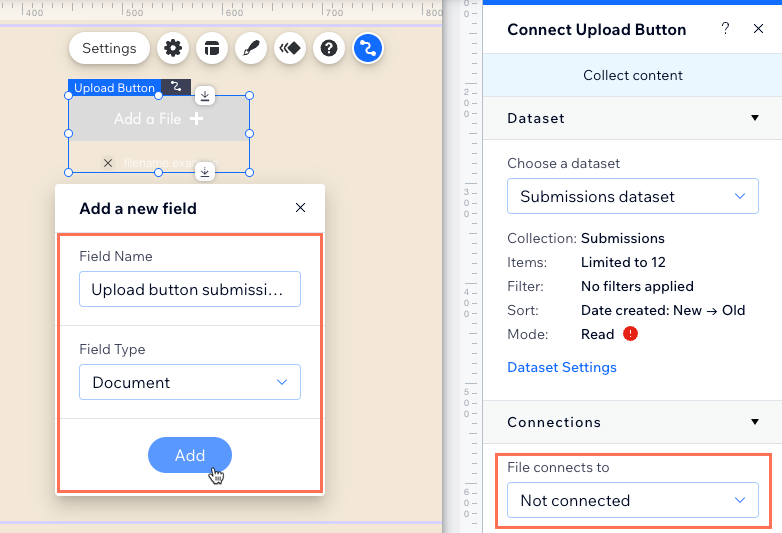
- הוסיפו שדה לאוסף שבו יאחסנו נתונים שהגולשים שולחים בלחיצה על כפתור ההעלאה:
טיפ: לחלופין, אתם יכולים להתחבר לשדה אוסף קיים.- הקליקו על התפריט הנפתח File connects to (הערך מתחבר אל) ובחרו באפשרות +Add (הוספה).
- הזינו שם שדה לשדה האוסף החדש.
- בחרו מהתפריט הנפתח את ה-Field Type (סוג השדה) שתרצו להוסיף לאוסף. סוג השדה קובע את סוג הקבצים שתוכלו לאחסן בשדה.
- הקליקו על Add (הוספה).

שלב 3 | הגדרה של מצב מערך הנתונים ושל הרשאות האוסף
מערכי נתונים קובעים את החיבור בין כפתור ההעלאה לאוסף ה-CMS שלכם. הקפידו להגדיר את מצב מערך הנתונים ל-Write (כתיבה) או ל-Read & Write (קריאה וכתיבה) כדי שכפתור ההעלאה יאפשר להוסיף את הקבצים לאוסף. במידת הצורך, ערכו את הרשאות האוסף כדי לקבוע מי יוכל לגשת לתוכן האוסף.
Studio Editor
Wix Editor
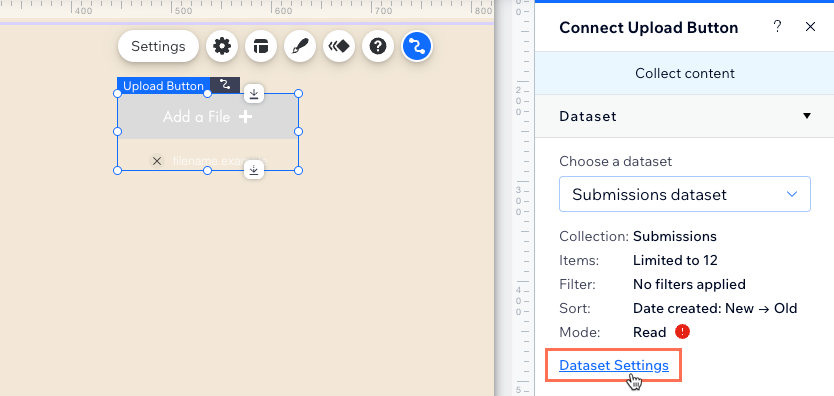
- בחלונית מימין, הקליקו על Dataset Settings (הגדרות מערך נתונים).

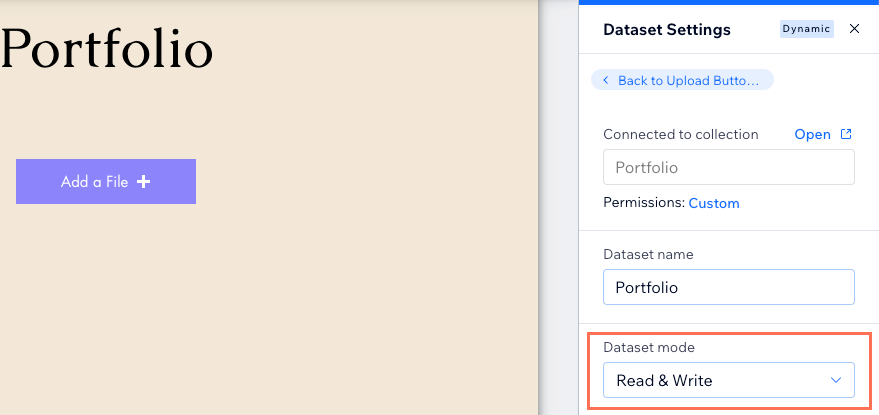
- (במקרה הצורך) הקליקו על סוג ההרשאה שליד Permissions (הרשאות) כדי לקבוע מי יכול לראות, להוסיף, לעדכן או למחוק תוכן באוסף.
- הקליקו על התפריט הנפתח Dataset mode (מצב מערך הנתונים) ובחרו באפשרות הרלוונטית:
- Write (כתיבה): אלמנטים של קלט מחוברים יכולים להוסיף פריטים חדשים לאוסף, אבל לא יכולים לערוך פריטים קיימים.
- Read & Write (קריאה וכתיבה): אלמנטים מחוברים יכולים לעדכן פריטים קיימים באוסף. אם תחברו כפתור 'חדש', הגולשים יוכלו להשתמש בו כדי לעדכן פריטים קיימים ולהוסיף פריטים חדשים לאוסף שלכם.

שלב 4 | עריכת כפתור ההעלאה
היכנסו להגדרות כפתור ההעלאה כדי להגדיר את סוג הקבצים שהכפתור יקבל ואת מספר הקבצים שאפשר להעלות בכל פעם. בהגדרות הפריסה והעיצוב תוכלו לערוך את מראה הכפתור כך שיתאים למראה האתר.
Studio Editor
Wix Editor
- ב-editor, הקליקו על כפתור ההעלאה.
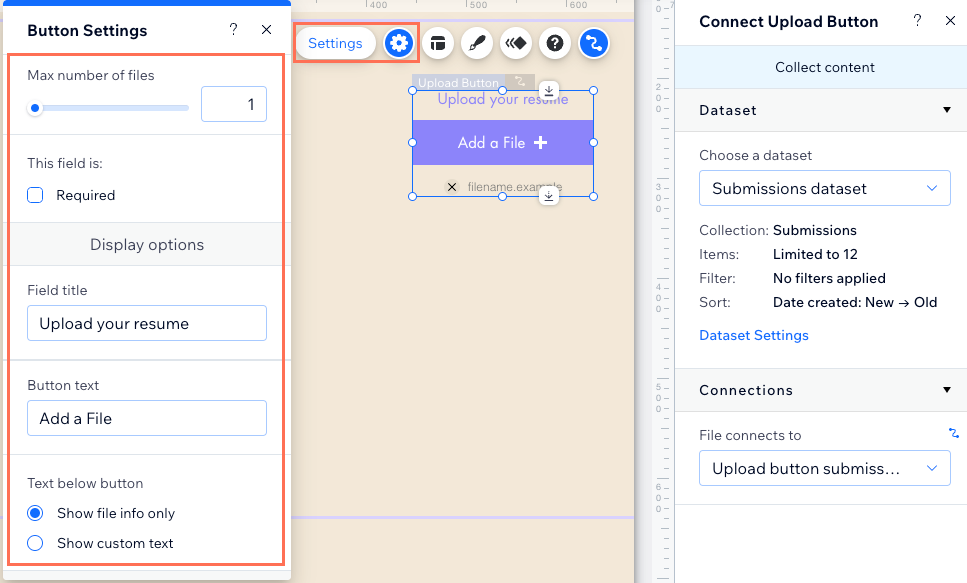
- הקליקו על Settings (הגדרות) וערכו את הפרטים הבאים:
- Upload settings (הגדרות העלאה): בחרו את סוגי הקבצים שיתקבלו, את מספרם המקסימלי ואם להגדיר אותם כקובצי חובה:
- Supported file type (סוגי קבצים נתמכים): הקליקו על התפריט הנפתח ובחרו את סוג הקבצים שהכפתור יקבל: Image & Video (תמונה וסרטון), Image (תמונה), Video (סרטון), Document (מסמך) או Audio (אודיו).
- Max number of files (מספר קבצים מקסימלי): גררו את הסליידר כדי להגביל את מספר הקבצים המקסימלי שאפשר להעלות בכל שליחה. אם אתם רוצים לקבל יותר מקובץ אחד בכל פעם, ודאו שחיברתם את הכפתור לשדה מסוג Multi-document (מרובה מסמכים) או Media Gallery (גלריית מדיה) באוסף שלכם (ראו שלב 2). אלה סוגי השדות היחידים שאפשר לאחסן בהם כמה קבצים לכל פריט אוסף.
הערה: נכון לעכשיו, אפשר להעלות רק קובץ אודיו אחד בכל פעם. אם תרצו לראות את הפיצ'ר הזה בעתיד, אתם יכולים להצביע בעד האפשרות להעלות יותר קובצי אודיו בכל פעם. - Required (חובה): סמנו תיבה זו כדי לחייב גולשים להעלות קובץ לפני שיוכלו לשלוח את הטופס המותאם אישית.
- Display options (אפשרויות תצוגה): ערכו את האפשרויות הבאות:
- Field title (כותרת השדה): מומלץ להוסיף כותרת שתופיע מעל טקסט הכפתור.
- Button text (טקסט הכפתור): ערכו את הטקסט שמופיע בכפתור עצמו.
- Text below button (טקסט מתחת לכפתור): בחרו מה להציג מתחת לכפתור:
- Show file info only (הצגת מידע על הקובץ בלבד): יוצג שם הקובץ שהגולשים מעלים.
- Show custom text (הצגת טקסט בהתאמה אישית): הכניסו טקסט משלכם שתרצו להציג מתחת לכפתור, למשל 'דרישות הקובץ'. טקסט זה ישתנה לשם הקובץ ברגע שהוא יעלה.
- Upload settings (הגדרות העלאה): בחרו את סוגי הקבצים שיתקבלו, את מספרם המקסימלי ואם להגדיר אותם כקובצי חובה:

- הקליקו על אייקון הפריסה
 כדי לשנות את ה-spacing (ריווח), ה-direction (כיוון), ה-alignment (יישור) וה-position (מיקום) של האייקון. הקליקו על Advanced (מתקדם) כדי להגדיר את היישור והכיוון של טקסט ספציפי.
כדי לשנות את ה-spacing (ריווח), ה-direction (כיוון), ה-alignment (יישור) וה-position (מיקום) של האייקון. הקליקו על Advanced (מתקדם) כדי להגדיר את היישור והכיוון של טקסט ספציפי. - הקליקו על אייקון העיצוב
 ובחרו כפתור מוכן מראש. הקליקו על Customize Design (עריכת עיצוב) כדי להמשיך לשנות את עיצוב הכפתור.
ובחרו כפתור מוכן מראש. הקליקו על Customize Design (עריכת עיצוב) כדי להמשיך לשנות את עיצוב הכפתור.
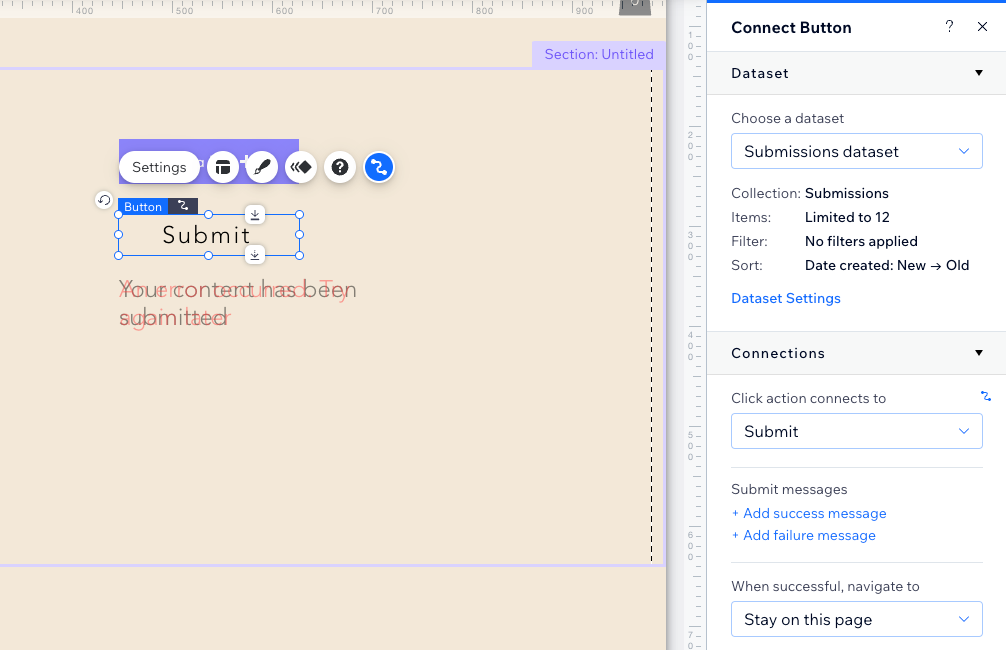
שלב 5 | יצירת כפתור שליחה
עליכם ליצור דרך שבה הגולשים יוכלו לשלוח את הקבצים שהם מעלים באמצעות הכפתור. הוסיפו כפתור או תמונה רגילים וחברו אותם לאותו מערך נתונים שמחובר לאוסף הקבצים המתקבלים. אחר כך, הגדירו את פעולת ההקלקה של הכפתור או התמונה ל-Submit (שליחה). פעולה זו תאפשר לקבצים שהועלו 'לכתוב', או ליצור פריט חדש באוסף הקבצים שיתקבלו, באמצעות לחיצה על כפתור השליחה.
אם אתם מחברים אלמנטים אחרים של קלט לאותו מערך נתונים, כפתור השליחה גם ישלח את הקלט שיתקבל מהם לאוסף.
למדו איך ליצור כפתור שליחה עבור כפתור ההעלאה.

שאלות נפוצות
הקליקו למטה כדי לקבל תשובות לשאלות נפוצות לגבי כפתור ההעלאה.
איך מתחברים לשדה מסוג Multi-document (ריבוי-מסמכים)?
האם הגולשים יכולים לשלוח כמה תמונות או סרטונים באמצעות כפתור ההעלאה?
האם צריך כפתור Submit (שליחה) כדי לאפשר לגולשים לשלוח את הקבצים שהם מעלים?

