Wix Editor: איך להשתמש בכלים של ה-Editor
4 דקות
ב-Wix Editor יש כלים מובנים שבעזרתם תהליך העיצוב הופך מהיר ומדויק יותר. אתם יכולים למצוא את האפשרויות האלה בחלונית Tools (כלים) מימין למעלה ב-editor.

איך להשתמש בסרגל הכלים של ה-Editor
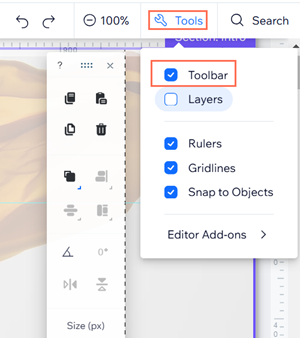
סרגל הכלים של ה-Editor עוזר לכם לבצע פעולות בסיסיות במהירות. השתמשו בו כדי להעתיק, להדביק, לשכפל או למחוק אלמנטים בעמוד. אתם יכולים לשנות גם את הגדרות האלמנטים, למשל הגודל, המיקום והיישור.
אחרי שמפעילים את סרגל הכלים מחלונית ה-Tools, הוא מופיע בצד ימין של ה-editor.
כדי להפעיל את ה-Toolbar (סרגל הכלים):
- היכנסו ל-editor.
- הקליקו על אייקון הכלים
 מימין למעלה ב-editor.
מימין למעלה ב-editor. - בחרו את תיבת הסימון Toolbar (סרגל כלים).

טיפים:
- גררו ושחררו את סרגל הכלים של ה-Editor לכל מקום בעמוד והציבו אותו איפה שהכי נוח לכם.
- כדי להסתיר / להציג את סרגל הכלים והתפריטים של ה-editor (למשל התפריט השמאלי והתפריט העליון), הקליקו על חץ ה-Hide Controls
 (הסתרת הפקדים) בחלקו העליון של ה-editor. לפרטים נוספים על אפשרות ה-Hide Controls
(הסתרת הפקדים) בחלקו העליון של ה-editor. לפרטים נוספים על אפשרות ה-Hide Controls
שימוש בחלונית ה-Layers
חלונית ה-Layers (שכבות) מציגה את כל האלמנטים שמופיעים בעמוד. כדי שתוכלו למצוא בקלות את האלמנטים שאתם צריכים, החלונית מחולקת לפי החלקים העיקריים של העמוד (ראש העמוד, העמוד ותחתית העמוד).
אחרי הפעלת חלונית ה-Layers (שכבות), היא תופיע כחלונית צפה שאפשר לגרור לכל מקום בתוך ה-editor. אתם יכולים להפעיל אותה על ידי הקלקה על אייקון השכבות  משמאל למטה ב-editor.
משמאל למטה ב-editor.

שימוש בסרגלים האופקיים והאנכיים
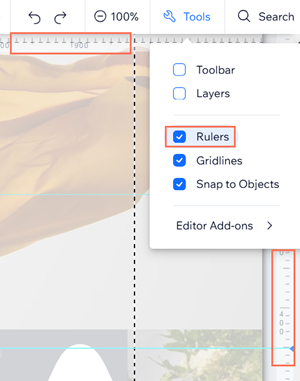
באמצעות הסרגלים האופקיים והאנכיים, אתם יכולים למקם אלמנטים באתר באופן מדויק. הציבו את האלמנטים במיקומים ספציפיים (בפיקסלים) והוסיפו קווי יישור כדי לסמן את הנקודות האלה.
אחרי שתפעילו את הסרגלים מהחלונית Tools, הסרגל האופקי יופיע בחלק העליון והסרגל האנכי בצד ימין.
כדי להפעיל את הסרגלים:
- היכנסו ל-editor.
- הקליקו על אייקון הכלים
 מימין למעלה ב-editor.
מימין למעלה ב-editor. - בחרו את תיבת הסימון Rulers (סרגלים).

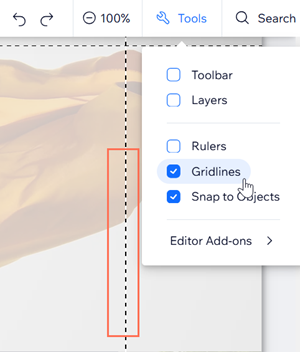
שימוש בקווי רשת
קווי רשת הם הקווים המקווקווים בתוך ה-editor שעוזרים לכם לארגן נכון את פריסת האתר. קווי הרשת האנכיים שימושיים במיוחד, כי הם מציגים את הרוחב המרבי של העמוד בטאבלטים ובמכשירים קטנים יותר.
השתמשו בקווי הרשת כדי להבטיח שהתוכן שלכם יהיה גלוי בכל גודל מסך אפשרי. בהתאם לצרכים שלכם, תוכלו להפעיל ולהשבית אותם בכל שלב. לפרטים נוספים על קווי הרשת של ה-Editor
כדי להפעיל קווי רשת:
- היכנסו ל-editor.
- הקליקו על אייקון הכלים
 מימין למעלה ב-editor.
מימין למעלה ב-editor. - בחרו בתיבת הסימון Gridlines (קווי רשת).

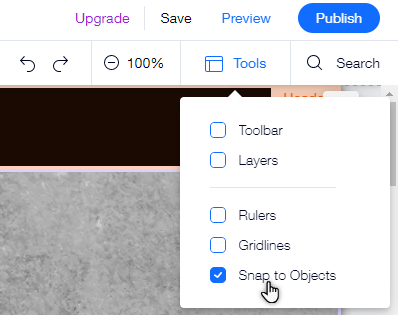
שימוש בכלי Snap to Objects
כלי ההצמדה לאובייקטים (Snap to Objects) עוזר לחבר אלמנטים זה לזה במדויק.
אחרי הגרירה של האלמנט, יופיעו קווים סגולים כדי לסמן את הגבולות של אלמנטים אחרים בעמוד. כשאתם מחליטים לשחרר את האלמנט שאתם גוררים, הוא "נצמד" לסמנים האלה בטווח של 5 פיקסלים.
כדי להפעיל את ה-Snap to Objects:
- היכנסו ל-editor.
- הקליקו על אייקון הכלים
 מימין למעלה ב-editor.
מימין למעלה ב-editor. - בחרו בתיבת הסימון Snap to Objects.


