Système de gestion de contenu (CMS) : Afficher vos articles Wix Boutique sur une page de liste dynamique
10 min
Dans cet article
- Étape 1 | Ajouter une page de liste dynamique pour vos articles
- Étape 2 | Connecter votre répéteur au CMS
- Étape 3 | (Facultatif) Gérer les paramètres du dataset
- Étape 4 | (Facultatif) Permettre aux clients de filtrer les articles
- Étape 5 | (Facultatif) Ajoutez "En voir plus" ou des boutons de navigation
Utilisez le Système de gestion de contenu (CMS) pour être créatif avec l'affichage de vos articles Wix Boutique en les présentant dans un répéteur entièrement personnalisable sur une page de liste dynamique. Choisissez uniquement les éléments de page dont vous avez besoin (ex. texte, boutons, images) et connectez-les aux champs pertinents utilisés par vos articles (par exemple nom, prix, quantité en stock).
Vous pouvez connecter des boutons ou des images à votre page d'article pour que les clients puissent cliquer pour en savoir plus avant d'acheter. Vous pouvez également créer des boutons Ajouter au panier et Aperçu rapide pour une expérience d'achat fluide.

Avant de commencer :
- Créez vos articles dans Wix Boutique.
- Assurez-vous d'ajouter le CMS à votre site si vous ne l'avez pas déjà fait.
- Activez les collections d'applis Wix pour pouvoir utiliser Wix Boutique avec le CMS.
Étape 1 | Ajouter une page de liste dynamique pour vos articles
Accédez aux collections d'applis Wix dans le système de gestion de contenu (CMS) de votre Éditeur et créez une page de liste dynamique à partir de la collection Boutique. Cette page comprend un répéteur qui est déjà partiellement connecté aux articles de votre boutique.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Système de gestion de contenu ( CMS)
 à gauche de votre Éditeur.
à gauche de votre Éditeur. - Cliquez sur Collections d'applis Wix à gauche.
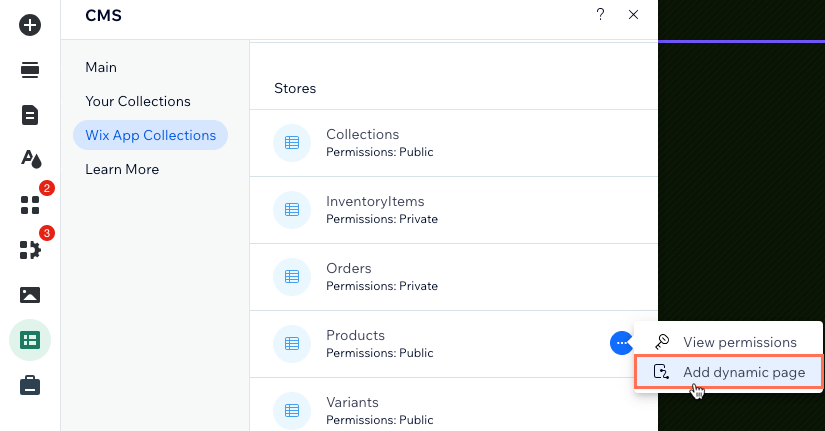
- Faites défiler l'écran jusqu'à Boutique, survolez Articles et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Ajouter une page dynamique.

- Cliquez sur Page de liste.
- Cliquez sur Ajouter au site.
Suggestion :
Vous pouvez afficher vos articles dans une galerie Pro ou un tableau au lieu d'un répéteur. Pour ce faire, supprimez le répéteur et ajoutez une galerie ou un tableau. Suivez ensuite les étapes restantes de cet article pour connecter votre galerie ou votre répéteur au CMS.
Étape 2 | Connecter votre répéteur au CMS
Connectez le répéteur à un ensemble de données qui se rapporte à votre collection d'articles Wix Boutique. Connectez ensuite chaque élément de répéteur aux valeurs dynamiques de votre collection qui changent en fonction de l'article affiché. Assurez-vous de connecter une image ou un bouton dans votre répéteur à la page d'article Wix Boutique afin que les clients puissent voir des informations supplémentaires sur les articles avant d'acheter. Vous pouvez également créer des liens « Ajouter au panier » et « Aperçu rapide ».
Éditeur Wix
Éditeur Studio
- (Facultatif) Ajoutez des éléments à votre répéteur (ex. boutons, texte, images) ou supprimez des éléments dont vous n'avez pas besoin. Vous pouvez ajuster la taille du répéteur pour qu'il puisse contenir tous les éléments.
- Cliquez sur l'élément répéteur et sélectionnez l'icône Connecter au CMS
 .
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez Articles.
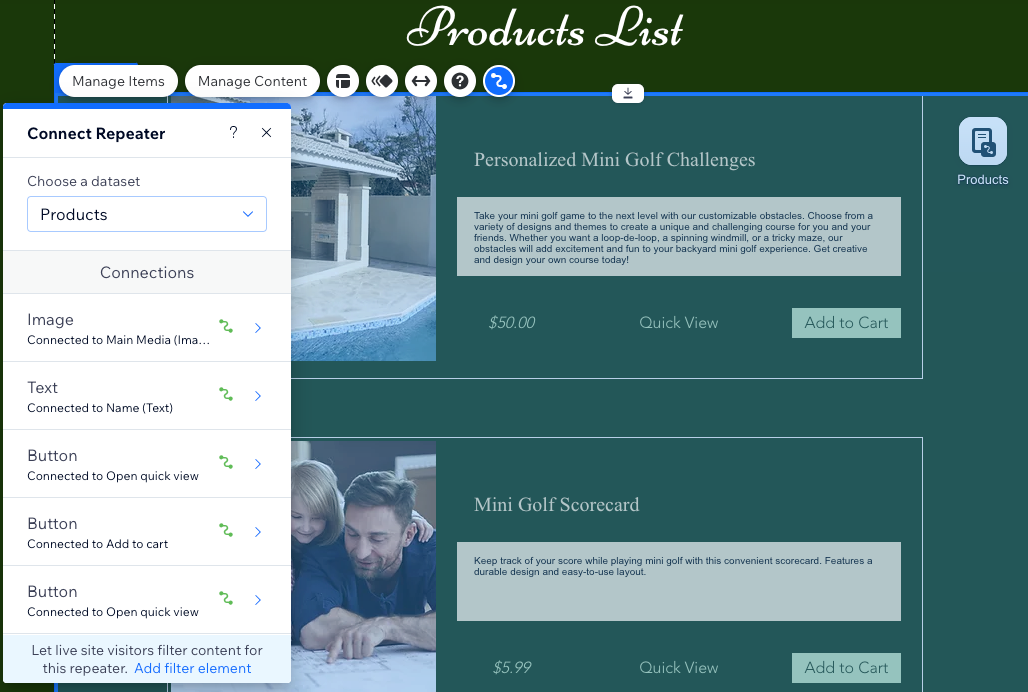
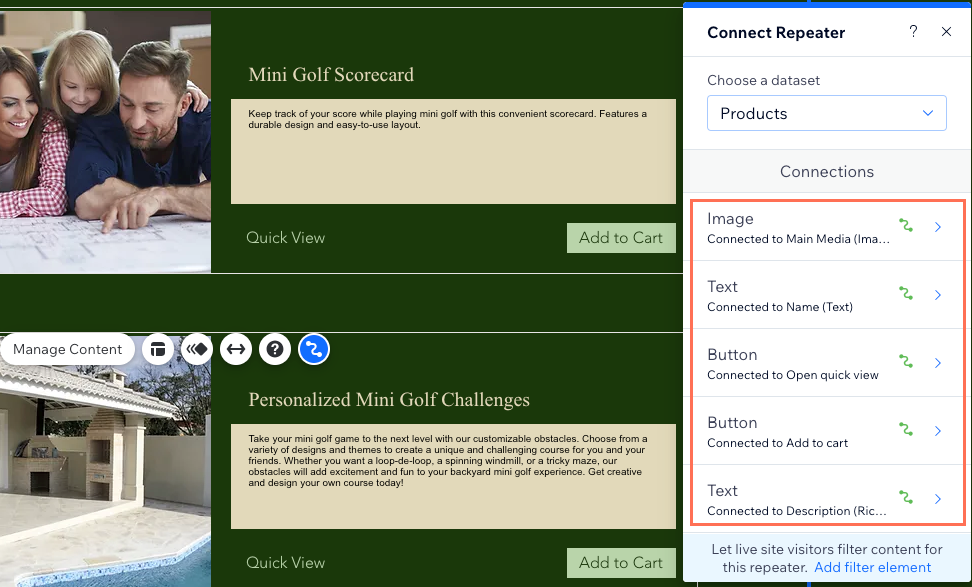
- Sous Connexions, cliquez sur l'élément Répéteur que vous souhaitez connecter.
Remarque : Si vous utilisez le répéteur par défaut fourni avec la page dynamique, les éléments Image et Texte sont déjà connectés. Vous pouvez supprimer des éléments de texte supplémentaires ou les déconnecter et les remplacer par du texte statique. - Cliquez sur les menus déroulants correspondants et sélectionnez les champs de collection dynamiques Wix Boutique que vous souhaitez connecter ou les options de lien des datasets pour les boutons et les images :
- Champs de collection Wix Boutique : Sélectionnez les champs pertinents, par exemple :
- Nom (texte) : Le nom de l'article que vous avez créé dans Wix Boutique.
- Prix réduit formaté (texte) : Le prix formaté avec la devise (ex. 20 €).
- Média principal (image) : L'élément média principal (image ou vidéo) de l'article.
- Options de lien des boutons et des images : Cliquez sur le menu déroulant L'action de cliquer connecte à ou Le lien connecte à et sélectionnez l'option correspondante :
- Aller à l'URL de la page d'article : Accédez à l'adresse Web de la page d'article sur votre site.
- Ajouter au panier : Ajoutez l'article au panier.
- Ouvrir l'affichage rapide : Ouvrez une fenêtre pop-up avec des détails sur l'article.
- Champs de collection Wix Boutique : Sélectionnez les champs pertinents, par exemple :

- Cliquez sur Connexions de répéteurs et répétez les étapes 4 à 5 ci-dessus pour connecter des éléments supplémentaires dans le répéteur.
- Cliquez pour ajuster les éléments de votre répéteur si nécessaire.
Suggestion : Vous pouvez ajouter ou supprimer des éléments de votre répéteur à tout moment. Déconnectez les éléments si vous souhaitez utiliser du contenu statique qui ne change pas en fonction de la catégorie concernée. - Cliquez sur Aperçu pour tester votre page d'articles dynamiques.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 3 | (Facultatif) Gérer les paramètres du dataset
Dans les paramètres de votre dataset, vous pouvez choisir le maximum d'articles qui peuvent être affichés à la fois. Vous pouvez également ajouter des filtres pour n'inclure que certains articles, ou ajouter des filtres pour contrôler l'ordre dans lequel les articles s'affichent.
Remarque :
Le champ Éléments par chargement ne s'applique pas aux tableaux. Si vous utilisez un tableau pour afficher vos articles, vous pouvez limiter le nombre d'éléments affichés en cliquant sur l'icône Mise en page  . Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination.
. Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination.
 . Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination.
. Ensuite, configurez une hauteur de tableau personnalisée et activez la pagination. Éditeur Wix
Éditeur Studio
- Dans votre éditeur, cliquez sur le répéteur ou la galerie Pro.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Cliquez Paramètres du dataset.
- (Facultatif) Cliquez sur le type d'autorisation à côté de Autorisations pour déterminer qui peut consulter, ajouter, mettre à jour ou supprimer le contenu de la collection sur votre site en ligne.
- Modifiez le champ Éléments par chargement pour configurer le nombre maximal d'éléments qui peuvent être chargés à la fois.
Remarque : Il s'agit du nombre maximal d'éléments qui peuvent être chargés lorsque les visiteurs cliquent sur les boutons « En voir plus », sur les boutons « Page suivante/précédente » ou sur les barres de pagination. - (Facultatif) Cliquez sur + Ajouter un filtre pour afficher uniquement des articles spécifiques dans le répéteur.
- (Facultatif) Cliquez sur + Ajouter un tri pour choisir l'ordre dans lequel les articles apparaissent dans le répéteur.
- Cliquez sur Aperçu pour tester votre page d'articles dynamique.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 4 | (Facultatif) Permettre aux clients de filtrer les articles
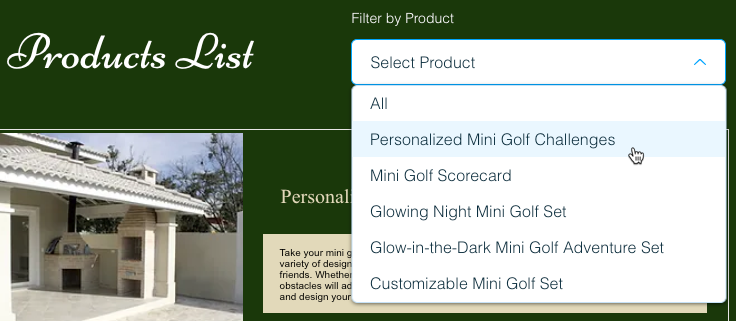
Donnez aux acheteurs la possibilité de voir uniquement les articles qui correspondent aux filtres qu'ils appliquent, tels que le prix, l'inventaire ou la marque. Choisissez parmi l'un des éléments de saisie qui permettent le filtrage : boutons radio, cases à cocher, listes déroulantes, balises de sélection, ou curseurs (curseurs de plage uniquement).
Découvrez comment configurer les éléments de saisie qui permettent aux visiteurs de filtrer le contenu de la collection.

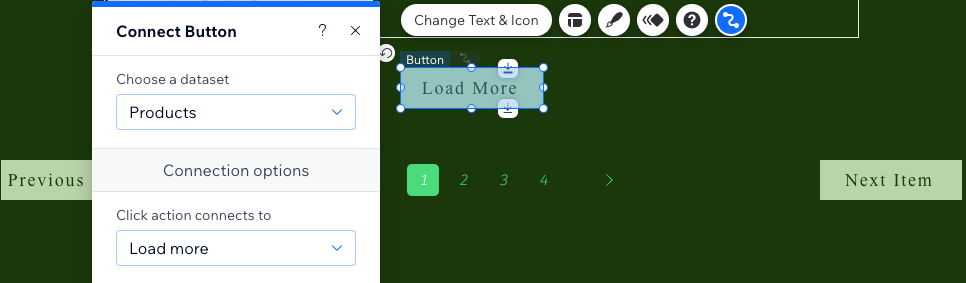
Étape 5 | (Facultatif) Ajoutez "En voir plus" ou des boutons de navigation
Vous pouvez améliorer les performances de votre page en limitant le nombre d'articles qui apparaissent et en ajoutant une règle « En voir plus.
Ajoutez des boutons de navigation pour permettre aux clients de cliquer pour voir la page suivante/précédente des articles affichés ou ajoutez une barre de pagination pour parcourir un nombre défini d'articles à la fois.

Suggestion :
En savoir plus sur les actions d'ensemble de données du système de gestion de contenu (CMS) que vous pouvez appliquer aux boutons et aux images.

