Editor X: sobre el diseño adaptable
4 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Piensa en cuántos dispositivos utilizas para navegar por la web y cuántos dispositivos hay en el mercado. Ahora, piensa en las diversas resoluciones que tienen estos dispositivos. Las posibilidades son muchas...
El Editor X te permite crear sitios web totalmente adaptables, que se ajustan automáticamente a la pantalla o al dispositivo en el que se están viendo para ofrecer la mejor experiencia al usuario, en todo momento. Con la última tecnología de diseño, como cuadrículas y diseños flexibles, dimensionamiento fluido y breakpoints personalizables, puedes asegurarte de que tu sitio se vea exactamente como deseas, desde cualquier dispositivo.
En este artículo, repasaremos las funciones del Editor X que pueden ayudarte a crear un sitio adaptable:
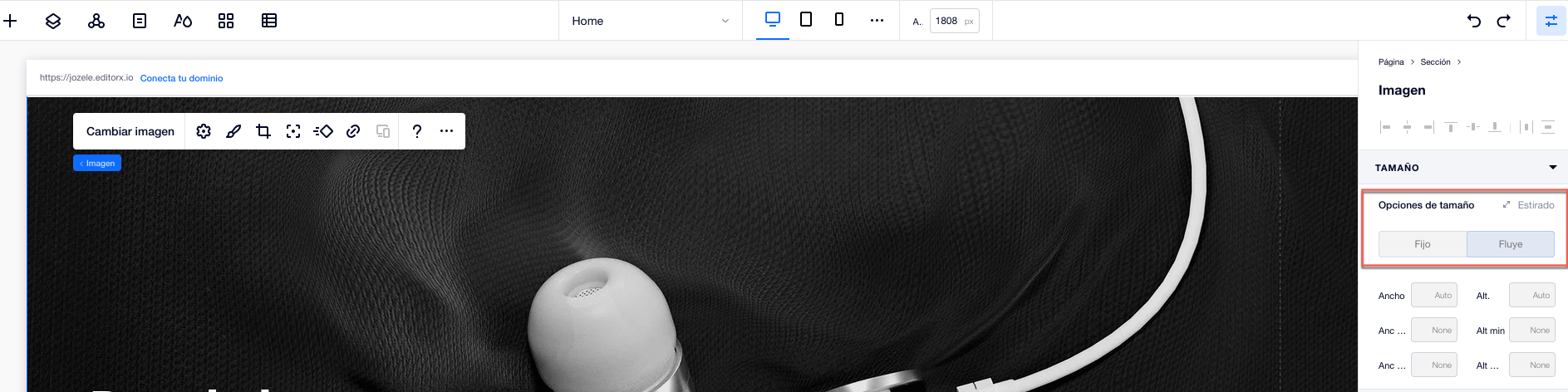
Opciones de tamaño fijo y fluido
Las opciones de tamaño fijas y fluidas son unidades de medida que pueden ayudar a crear un diseño que se ajuste perfectamente a cualquier ventana de visualización. Al diseñar en el Inspector de propiedades, puedes elegir entre las opciones de tamaño Fijo y Fluido. Fijo significa que el tamaño del elemento permanece igual, independientemente de la ventana de visualización, mientras que Fluido significa que el elemento cambia de tamaño automáticamente según el breakpoint y tus preferencias.
Las capas se estructuran de acuerdo con el orden jerárquico, donde la capa superior actúa como principal de la capa inferior (es decir, la secundaria). Para asegurarte de que los elementos no se superpongan y se vean bien en todo tipo de pantalla, establece el tamaño de las capas de arriba hacia abajo.
Utilizando medidas relativas como el porcentaje (%), puedes hacer que los elementos secundarios cambien de tamaño en relación con sus elementos primarios. Por ejemplo, configura una sección para que ocupe el 50% del ancho de la página, independientemente del tamaño de la pantalla. Puedes hacer lo mismo con cualquier elemento o contenedor dentro de la sección para que tu página sea lo más adaptable posible.

Diseño de breakpoints individuales
Los breakpoints son los puntos en los que el contenido cambia para que tus visitantes siempre vean la mejor versión posible de tu sitio web, independientemente del dispositivo desde el que lo estén viendo.
Tu espacio de trabajo Editor X ya incluye los breakpoints más comunes (escritorio, tableta y móvil), pero puedes agregar hasta tres breakpoints personalizados (hasta un máximo de seis breakpoints). Estos permiten adaptar tu sitio a los tamaños de pantalla individuales definendo lo que prevalece en el diseño. Reorganiza tus estilos, elige qué mostrar u ocultar y personaliza el diseño en todos los tamaños de los portales de visualización.

Diseño de la cuadrícula CSS
Las cuadrículas CSS son una herramienta de diseño avanzada que te permite ubicar con precisión los elementos dentro de cualquier contenedor o sección.
Con las cuadrículas, nunca tendrás que preocuparte por elementos que se superpongan en diferentes tamaños de pantalla. Una vez que agregas un elemento a una de las celdas, este se acopla automáticamente a las esquinas más cercanas para permanecer siempre en esa posición. Si es necesario, puedes anular el acoplamiento automático y ajustarlo manualmente.
Puedes crear cuadrículas individuales para cada breakpoint, lo que te dará total libertad para crear diferentes diseños para cada tamaño de pantalla.
Más información:

Tecnología flexbox
Flexbox es un contenedor CSS creado en torno a elementos para asegurarte de que están ordenados automáticamente, según el tamaño de pantalla. Es una herramienta útil en el diseño adaptable que evita que los elementos se desordenen, como cuando se superponen o cambian de orden.
Utiliza nuestras avanzadas herramientas de tecnología Flexbox como Creadores de estilo o Repetidores para ajustar automáticamente tu contenido al tamaño de cada pantalla, sin tener que considerar los breakpoints. También puedes apilar cualquier grupo de elementos para crear un contenedor flexible a su alrededor. Por defecto, el contenedor es transparente, pero puedes diseñarlo como sea necesario.